これはBabylon.js Advent Calendar 2022の最終日の記事です。
最終日ということで、今年の9月に技術書典13にてBabylon.js勉強会から技術同人誌を頒布したことを書きたいと思います。
先に書いていた英語版の日本語訳に近い内容+加筆です。
- 1. 技術書典とは
- 2. 出展した内容
- 3. どうやって執筆を進めたか
- 4. 執筆で役立ったツール
- 5. Tipsあれこれ
- 5.2 表紙画像のサイズは変更が必要
- 6. 他の執筆者のブログ
- 7. おわりに
1. 技術書典とは
公式の説明を引用します。
技術書典(ぎじゅつしょてん)は新しい技術に出会えるお祭りです。
技術書典は「いろんな技術の普及を手伝いたい」という想いではじまりました。技術書を中心として出展者はノウハウを詰め込み、来場者はこの場にしかないおもしろい技術書をさがし求める、そんな技術に関わる人のための場として我々は技術書典を開催しています。
年1, 2回開催されている、技術同人誌に関するイベントです。今回はオンラインマーケットへの出展 and / or 現地会場での販売の2種類があります。
スポンサー企業向け資料をみていただくと、雰囲気や来場者数などの規模感を確認することができます。
https://techbookfest.org/assets/tbf11/for-sponsors.pdf
今年の現地会場には行けていませんが、以前行ったときはこんな雰囲気でした。
cgworld.jp
2. 出展した内容
Babylon.jsに関するTipsを集めたレシピ集を出展しました。
私を含む計7名の執筆者により、全10章で構成されています。
また、表紙はMicrosoftのちょまどさん (@chomado) に担当いただきました。
■目次
第1章 Babylon.js とは何か。何ができるのか
第2章 Babylon.js をはじめてみよう
第3章 Babylon.js で物理演算を試してみる
第4章 Babylon.js でAsset Libraryを試してみる
第5章 Babylon.js でシェーダで遊んでみる
第6章 フラグメントシェーダでGPGPUをしてみる
第7章 レイトレーシングをしてみる
第8章 ローレンツアトラクタを WebXR で体験する
第9章 Vtuber と Babylon.js
第10章 ブラウザで 3DCG を扱う事で生まれる可能性
第11章 グラフ表示をやってみた
■著者
Limes (@limes2018)
cx20 (@cx20)
turamy (@turamy3D)
イワケン (@iwaken71)
彩 (@aya_ssbgc)
ヤス (@Ykoba791)
かーでぃ (@_0447222690292)
■表紙 ちょまど (@chomado)
3. どうやって執筆を進めたか
まずはDiscordの中で、技術書典の参加希望者を募集し、手を挙げていただいた方と一緒にZoomで打ち合わせをしました。
(Babylon.js勉強会の参加者というつながりはありますが、執筆者同士は互いに直接会ったことはありません)
そのとき、Googleドキュメントを使って事前にいくつか書き出しておきました。
・本の構成をどうするか (Babylon.jsを使って1つのゲームを作るなどのストーリー仕立てにするか、全員で好きなように書くオムニバス形式か)
・価格はどうするか
・執筆する場合のおおまかな締め切り、最終提出期限
・原稿はどうやって共有するか
・原稿執筆手段として、Re:VIEWとRe:VIEW Starterのどちらを使うか
これらの観点をだいたい1時間くらいお話しして、今回の執筆内容に決まりました。
4. 執筆で役立ったツール
4.1 Github
まず、原稿執筆にはRe:VIEWを使いました。
Re:VIEW は、主に書籍制作向けのテキストマークアップ言語仕様、およびその変換システムです。指定の記法で記述した原稿ファイルを、HTML、LaTeX、InDesign 用 XML、プレインテキストなどに変換することができます。さらに、HTML を使った EPUB、LaTeX 環境を経由した PDF をそれぞれコマンド1つで作成可能です。
引用元:FAQ - Re:VIEW そのものについて — Re:VIEW knowledge ドキュメント
技術書典の事務局からは、書籍執筆用のテンプレートが準備されていましたので、こちらをcloneして使いました。
GitHub - TechBooster/ReVIEW-Template: TechBoosterで利用しているRe:VIEWのテンプレート(B5/A5/電子書籍)を公開しています
各執筆者は、cloneしたリポジトリの中に.reファイルを作成してRe:VIEW記法で書いていきます。
かなり前ですが、Re:VIEWの基本的な使い方については、こちらにまとめたことがあります。
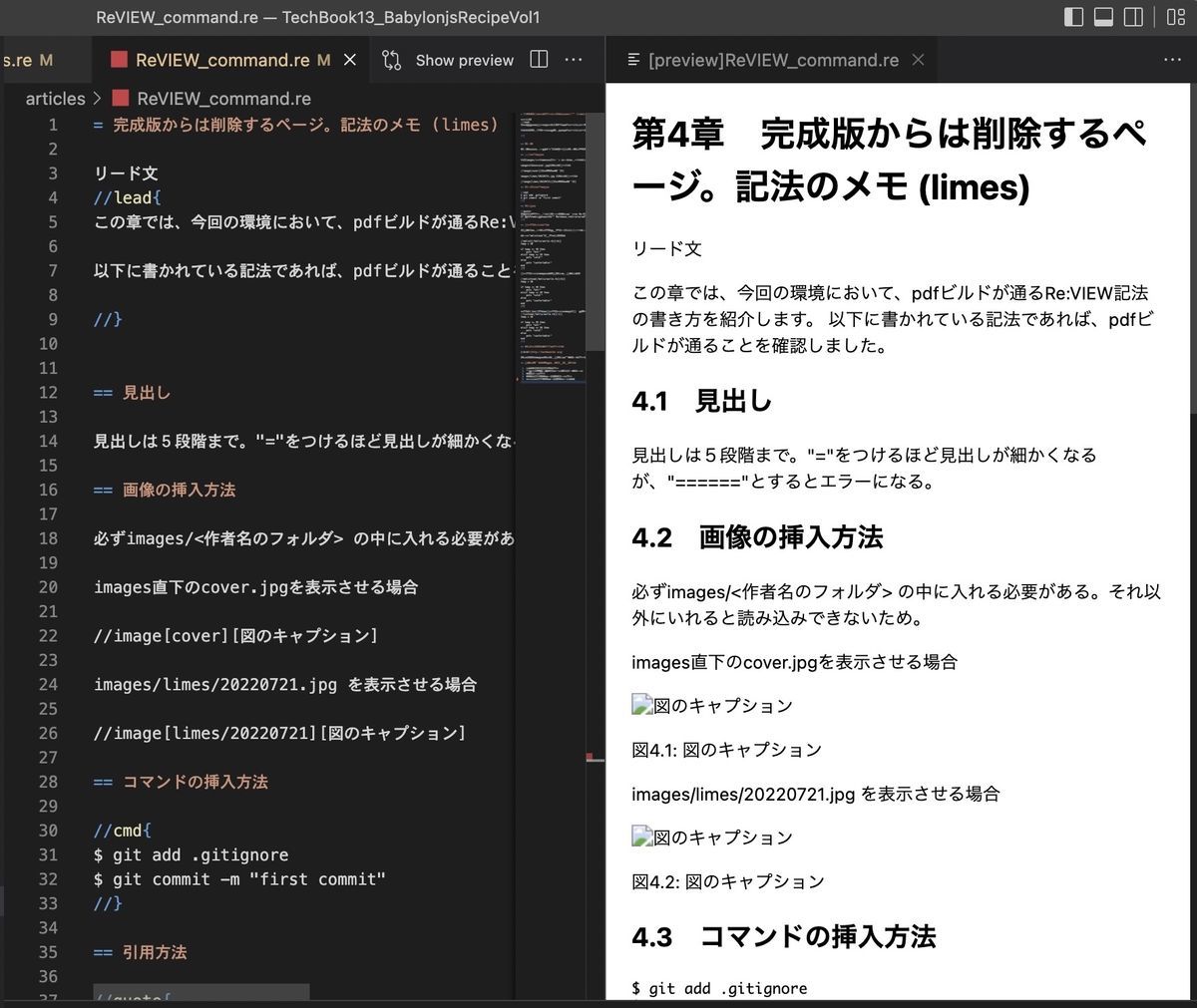
Re:VIEWで原稿を書くとこのようになります。

次に、各自の書いた.reファイルをビルドしてpdfを生成します。これが技術書典で販売したデータです。
テンプレートのReadme.mdにはDockerでの環境構築方法が書いてあったので、その通りに実行することでローカル環境でもpdfビルドができます。
また、Github上でそれぞれの.reファイルをまとめてビルドしてくれるGitHub Actionのスクリプトが書いてありました。こちらです。
.github/workflows/on_push.yml
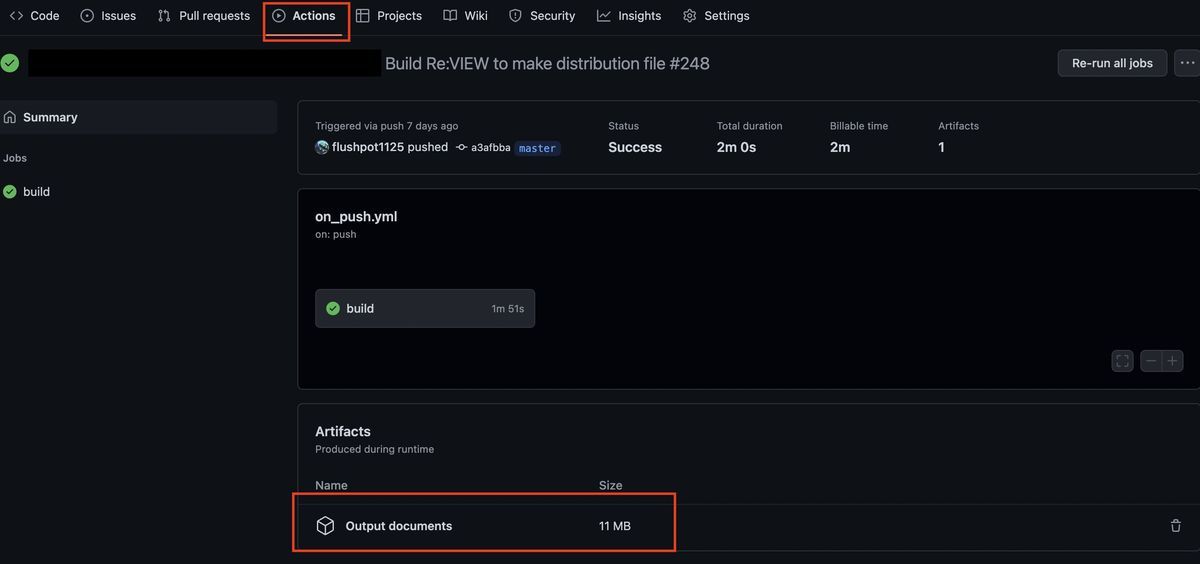
これにより、リポジトリにpushするたびにpdfが生成されます。具体的には、GitHubリポジトリのトップページにある「Actions」を選択してworkflow runsという一覧から選ぶと、Artifactsという欄でOutput documents からダウンロードできます。
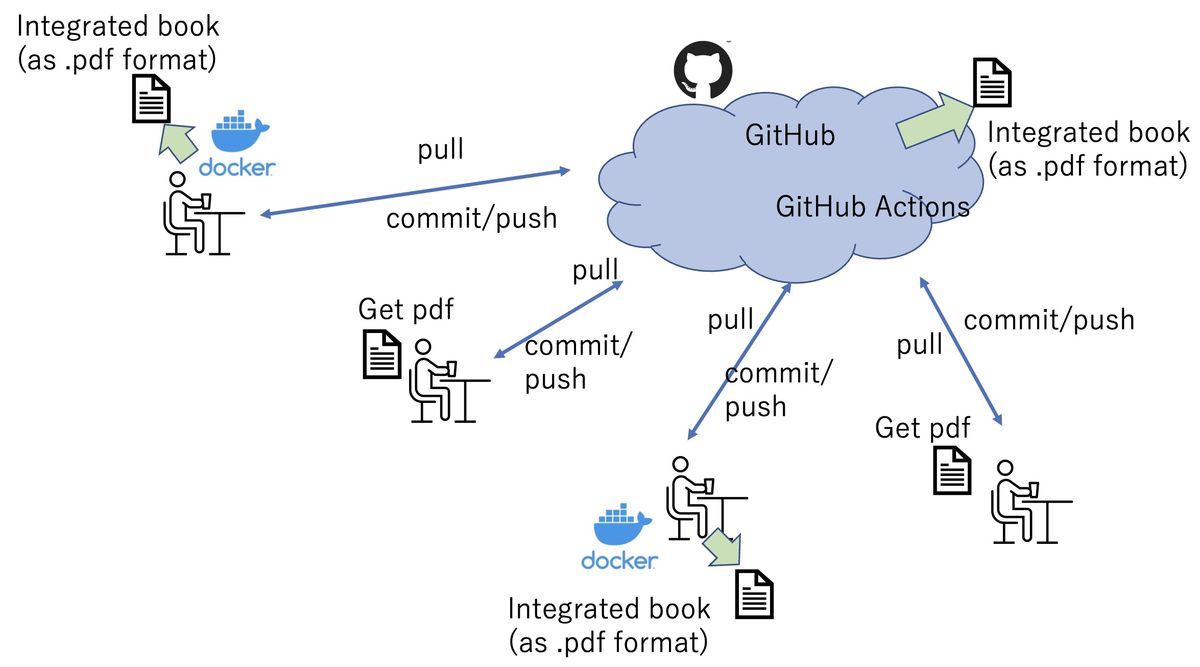
今回は、執筆者間でDockerやGitHubの得意、不得意に差があったため、どちらも選べるようにしました。
実際の執筆やビルドのイメージです。
4.2 Discord
執筆状況の共有などは、Discordを使いました。
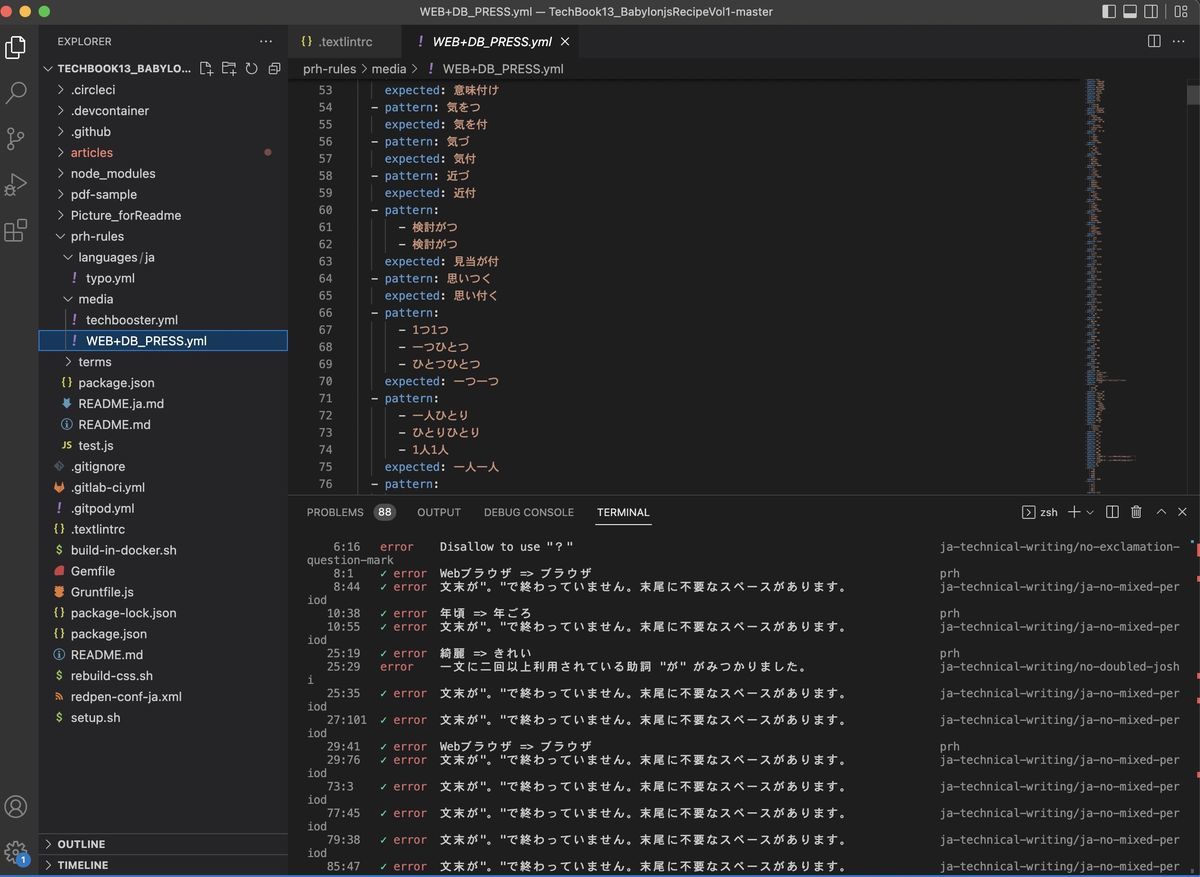
4.3 Textlint
Textlintは文書校正ツールです。「てにをは」や冗長表現、JavaScript、javascriptなどの表記揺れ統一などのために使いました。
インストール方法です。
$ npm install textlint $ npm install textlint-plugin-review textlint-rule-preset-ja-technical-writing textlint-rule-prh $ touch .textlintrc
作成した .textlintrcファイルの中にこのように記載します。
{
"rules": {
"preset-ja-technical-writing": true,
"prh": {
"rulePaths" :["./prh-rules/media/WEB+DB_PRESS.yml"]
}
},
"plugins": [
"review"
]
}
"WEB+DB_PRESS.yml" の一部です。textlintにはこのような組み合わせが多数記載されています。このように、自分でルールを追加することもできます。
- expected: Babylon.js
pattern: /\bBabylonJS\b|\bBabylonjs\b/
- expected: JavaScript
pattern: /Javascript/
- expected: TypeScript
pattern: /Typescript/
5. Tipsあれこれ
5.1 GitHub Actionsの実行間隔や削除間隔をつける方が良い
今回使ったGitHubリポジトリのテンプレートには、.github/workflows/on_push.yml というファイルに、pdf生成について書いてあります。
しかし、このままだとpushされるたびにpdfが生成されてGitHubのストレージを圧迫してしまうので、pdfの保存期間を区切ることをお勧めします。
先ほど紹介したon_push.ymlでは、末尾に age: '1 weeks' を追加しています。これにより、1週間経過したら削除されるようになります。
GitHubでは、有料プランに見学していても1ヶ月で使えるストレージは2TBです。1回のpushで約10MBのpdf、7人の執筆者がpushを繰り返す、ということで溢れそうになりました。
5.2 表紙画像のサイズは変更が必要
今回使ったテンプレートには、表紙見本の画像ファイルが入っており、これの解像度は1000*1600です。
しかし、この解像度の通りに表紙画像を作ってpdfにすると拡大表示されてしまいます。
こちらの記事でも同じことが指摘されており、フィットさせる方法が紹介されています。
qiita.com
しかし、フィットによって余白が出るため、できれば余白を消したいところです。
そこで、今回は提供するpdfファイルがB5指定であり、B5の一般的サイズが182mm×257mmであることを利用しました。
この2つの数値の倍数にするため、182x6 = 1092 と 257x6 = 1542という解像度でちょまどさんに再度作り直していただき、解決することができました。
5.3 技術書典のサイトに、作成したpdfを登録する方法
ポータルサイトには、「販売物の管理」と「マーケットに出品する」とあり、それぞれの違いが最初よくわかりませんでした。
こちらを参考にして対応しました。
blog.techbookfest.org
まずは「販売物の管理」で登録して、いくつかの必要事項を入力します。この後審査待ちになります。
審査OKになったら、「マーケットに出品する」から登録します。このときに4000文字くらいの紹介文を入力します。
6. 他の執筆者のブログ
こちらもぜひご覧ください。
7. おわりに
技術同人誌の共同執筆経験はあったのですが、自分がまとめ役で進めたのは初めてでした。結果的に多くの方に読んでいただき、とても楽しい経験でした。
次回の技術書典14があるときは物理本の販売もできれば良いなと思います。
今年は日本でBabylon.jsのコミュニティを共同で立ち上げられたことと、技術書典での出展までできたことがとても印象的でした。
来年もさらに盛り上げていきたいと思います。引き続きどうぞよろしくお願いします!