(2017/7/15 追記:Visual Studio Codeでの環境構築を追記しました。)
来月秋葉原で開催される「技術書典」というイベントで、Androidの会Unity部にて「UNIBOOK5」を出展します。
私も共著の形で一部執筆させていただきました。主催している「達人出版会」では、「Re:VIEW」という仕組みを使って書籍化するのが基本のようで、今回の執筆にはRe:VIEWを使いました。
実は以前共著した時にもRe:VIEWを使ったのですが、使い方をすっかり忘れていたので、次回使うときの備忘録も兼ねて一通りまとめてみました。
(2020/1/28追記)
最近試された方の記事です。準備や使い方の手順は特に変わっていないようです。
あと、今はRe:VIEW Starterという仕組みもあるようですね (知らなかった、、)
1. そもそもRe:VIEWとは何か?
Re:VIEWは、Rubyベースであり、日本人のRuby技術者、「青木峰郎」さんによって開発されました。下記の公式ページの引用です。Re:VIEW は、EWB や RD あるいは Wiki に似た簡易フォーマットで記述したテキストファイルを、目的に応じて各種の形式に変換するツールセットです。
引用:Re:VIEWクイックスタートガイド, https://github.com/kmuto/review/blob/master/doc/quickstart.ja.md , 武藤健志、高橋征義、角征典
下記をブログを見ると2008年に初めて公開したとあるので、ここが最初のようです。
2. 環境構築
2-1. Re:VIEWをインストール
Linux/Unix環境で下記を実行するだけです。
$ sudo gem install review
私のMac環境(ElCapitan)では、このコマンドだけでいけました。Linux環境の方は、事前にRubyのインストールが必要です。cygwinを使えばWindowsでも動くはずです。
動作未確認ですが、この記事にはインストーラが紹介されているので、Windowsでも動くのかもしれません。
2-2. 執筆用エディタ「Atom」をインストール
ここからダウンロードしてインストールします。インストール後、Preferenceを選択し、install packageにて、language-reviewを入力し、Re:VIEW用のパッケージをインストールします。

インストールすると、Re:VIEW記法の文法を識別して色分けしてくれます。
また、書きながらPreviewを表示させることもできます。以下のように、Packages / Re:VIEW /Toggle Preview を選択するだけです。

すると、このように、テキストで書きながら直接見た目を確認できます。

(epubやpdfにした時と、若干見た目が変わりますが、Re:VIEW記法の文法チェックには便利です)
=====
(2017/7/15 追記:Visual Studio Codeでの環境構築を追記しました。)
@dy_karous さんより、エディタとしてAtom以外にVisual Studio Codeでのプラグインが公開されていることを教えていただきました。
インストール方法はVSCodeを開いて、下記の①②③のようにします。

Unibook8の執筆向けに試してみましたが、問題なく使うことができました。(Macだとスペック不足か、時々動作が遅くなる時がありました)
詳細は下記作者さまのブログをご参考ください。
vscode-language-reviewを公開します - ものがたり
=====
3. 執筆用のプロジェクト生成
プロジェクトを作りたいディレクトリに移動し、
$ review-init <プロジェクト名>
を実行します。
例えば、
$ cd /User/testuser/Document $ mkdir Testbook $ cd Testbook $ review-init testbookname
これで、/User/testuser/Document/Testbook/testbookname という中にプロジェクト一式が生成されます。この中に、style.cssというファイルがありますが、これを
$ mv style.css stylesheet.css
を実行し、stylesheet.cssに変更します。epub生成時、stylesheet.cssがあるものとして処理を進めるので、style.cssのままだとエラーになるためです。
あとは、拡張子".re"のファイルを作って、この中に本の内容を書いていきます。".re"のファイルは、一つが章に相当します。章の並びを決めるのは、catalog.ymlです。
catalog.ymlはこのような書式です。
PREDEF: CHAPS: - chap1.re - chap2.re - chap3.re APPENDIX: POSTDEF:
例えば、この場合、chap1.re、chap2,re、chap3.reの順番に並べることで、1,2,3章となります。
4. Re:VIEW記法
4-1. 主な記法
実際にRe:VIEW記法で書いてepubにしました。個別の記法は下記をご確認ください。(epubファイルのダウンロードリンクを貼るのは少し面倒なので、epub化したもののスクショを置きました)
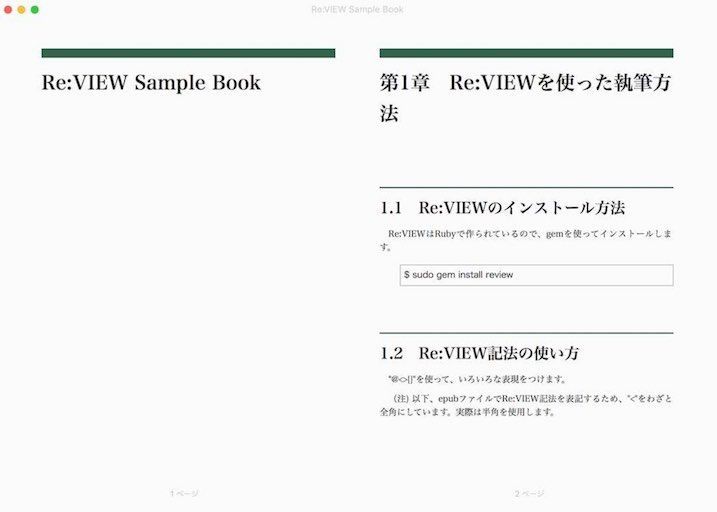
= Re:VIEWを使った執筆方法
== Re:VIEWのインストール方法
Re:VIEWはRubyで作られているので、gemを使ってインストールします。
//emlist{
$ sudo gem install review
//}
== Re:VIEW記法の使い方
"@<>{}"を使って、いろいろな表現をつけます。
(注) 以下、epubファイルでRe:VIEW記法を表記するため、"<"をわざと全角にしています。実際は半角を使用します。

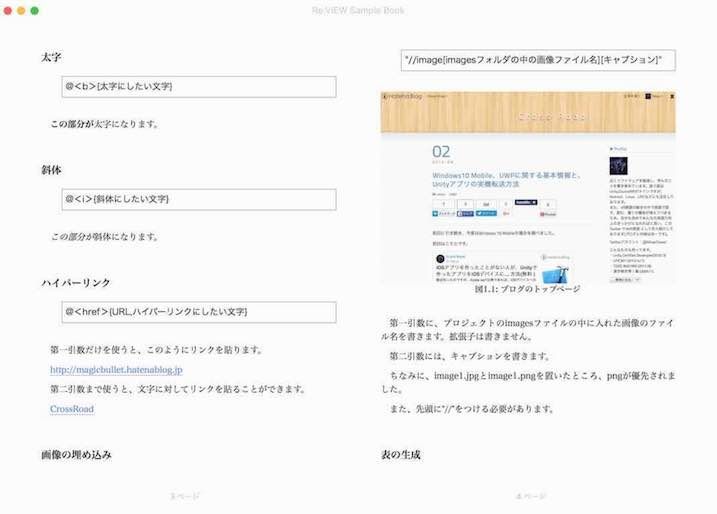
=== 太字
//emlist{
@<b>{太字にしたい文字}
//}
@<b>{この部分が}太字になります。
=== 斜体
//emlist{
@<i>{斜体にしたい文字}
//}
@<i>{この部分が}斜体になります。
=== ハイパーリンク
//emlist{
@<href>{URL,ハイパーリンクにしたい文字}
//}
第一引数だけを使うと、このようにリンクを貼ります。
@<href>{http://magicbullet.hatenablog.jp}
第二引数まで使うと、文字に対してリンクを貼ることができます。
@<href>{http://magicbullet.hatenablog.jp,CrossRoad}
=== 画像の埋め込み
//emlist{
"//image[imagesフォルダの中の画像ファイル名][キャプション]"
//}
//image[image1][ブログのトップページ]
第一引数に、プロジェクトのimagesファイルの中に入れた画像のファイル名を書きます。拡張子は書きません。
第二引数には、キャプションを書きます。
ちなみに、image1.jpgとimage1.pngを置いたところ、pngが優先されました。
また、先頭に"//"をつける必要があります。
=== 表の生成

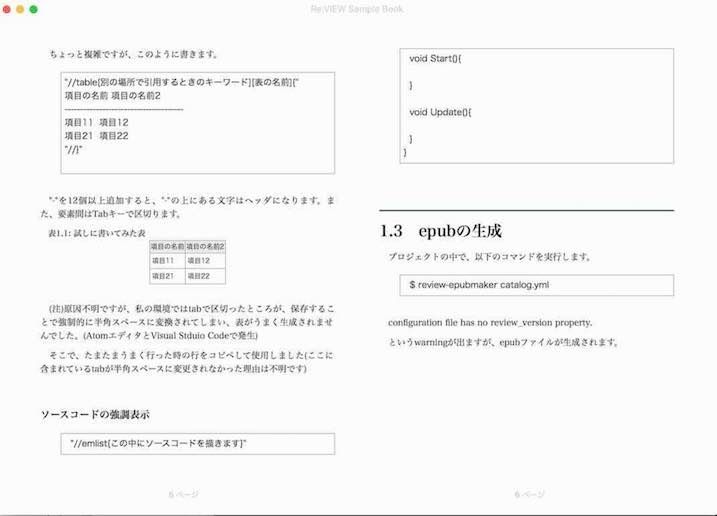
ちょっと複雑ですが、このように書きます。
//emlist{
"//table[別の場所で引用するときのキーワード][表の名前]{"
項目の名前 項目の名前2
--------------------------------------
項目11 項目12
項目21 項目22
"//}"
//}
"-"を12個以上追加すると、"-"の上にある文字はヘッダになります。また、要素間はTabキーで区切ります。
//table[envvat2][試しに書いてみた表]{
項目の名前 項目の名前2
----------------------------------
項目11 項目12
項目21 項目22
//}
(注)原因不明ですが、私の環境ではタブで区切ったところが、保存することで強制的に半角スペースに変換されてしまい、表がうまく生成されませんでした。(AtomエディタとVisual Stduio Codeで発生)
最終的に、「メモアプリ」など、別のアプリでタブ入力した後その部分をコピーし、Atomエディタで開いているテキストの該当箇所に貼り付けたら、タブのまま保存してくれました。
=== ソースコードの強調表示
//emlist{
"//emlist{この中にソースコードを描きます}"
//}
//emlist{
void Start(){
}
void Update(){
}
}
//}
== epubの生成
プロジェクトの中で、以下のコマンドを実行します。
//emlist{
$ review-epubmaker catalog.yml
//}
configuration file has no review_version property.
というwarningが出ますが、epubファイルが生成されます。

4-2. Tips
(1) epubとpdfファイルについて
epubファイルであれば、Macの場合、標準で入っているiBooksというアプリで開くことができます。ちなみに、review-pdfmakerというコマンドでpdfファイルも生成できます。
ただ、pdfの生成には色々とパッケージが必要で、試したのですがうまくいきませんでした。
(他の方のブログを見ても、うまくいかない場合も多そうな印象です)
一応epubでも雰囲気は確認できるのと、pdf化だけに時間を取れなかったので、今回は見送りました。機会があれば試してみようと思います。
(2) 画像貼り付け時の大きさ変更
4-1と同様に、Re:VIEW記法とepubの結果を置きました。
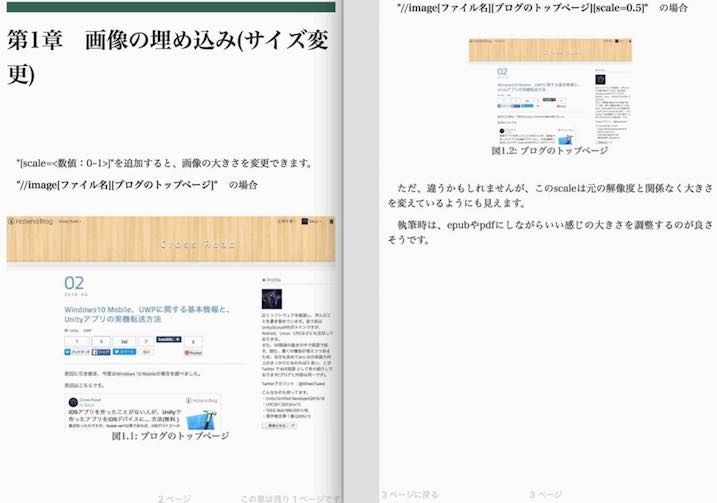
= 画像の埋め込み(サイズ変更)
"[scale=<数値:0~1>]"を追加すると、画像の大きさを変更できます。
@<b>{"//image[ファイル名][ブログのトップページ]"} の場合
//image[image1][ブログのトップページ]
@<b>{"//image[ファイル名][ブログのトップページ][scale=0.5]"} の場合
//image[image2][ブログのトップページ][scale=0.5]
ただ、違うかもしれませんが、このscaleは元の解像度と関係なく大きさを変えているようにも見えます。
執筆時は、epubやpdfにしながらいい感じの大きさを調整するのが良さそうです。

5. 終わりに
Re:VIEWの特徴は、epub以外にも色々なフォーマットに変換できることです。私は出版業界で何が使われているかは全然知らないのですが、Re:VIEWは汎用性が高そうなので広く使われていそうですね。なので知っておくと、UNIBOOK以外に執筆することがあっても役に立ちそうです。