A large technical book showcase event started since yesterday in Japan. In this event, BJS study group in Japan has published a new recipe book Vol.1.
The book has been written by several BJS developers in Japan and contains over 170pages.
In this article, I'll explain how we published the book in a very young Babylon.js community.
- 1. What is technical books showcase event
- 2. What kind of books our community published?
- 3. How we proceed to write
- 4. Conclusion
1. What is technical books showcase event
In this event, a lot of developer, designer, and planners sell their tips and technology as books. The event has been held since 2016. It is 13th event and adapts hybrid type as online and onsite.
How many people attend the events? In 2019, around 9,700 people attended the event in real spaces. In 2020, around 10,000 people attended during 10 online market days. See the organizer's material (Japanese).
https://techbookfest.org/assets/tbf11/for-sponsors.pdf
You can see the typical scene of the event in the article (2019).
2. What kind of books our community published?
We published "Babylon.js recipe book Vol.1". The book contains not only very first step of BJS but also various tips like shader, ray tracing, WebXR, 3D graph and so on.
Great six BJS lover and me wrote 11 chapters. I'm also in charge of editing leader.
Chap. 1 What is Babylon.js and what we can do with it ( @limes2018 )
Chap. 2 Let's start Babylon.js ( @limes2018 )
Chap. 3 Try physics calculation on Babylon.js ( @cx20 )
Chap. 4 Try Asset Libraries on Babylon.js ( @cx20 )
Chap. 5 Try shader on Babylon.js ( @cx20 )
Chap. 6 Do GPGPU with fragment shader ( @turamy3D )
Chap. 7 Try ray tracing ( @turamy3D )
Chap. 8 Direct watching "Lorenz attraction trajectory" as WebXR experience ( @iwaken71 )
Chap. 9 VTuber (Virtual YouTuber) and Babylon.js ( @aya_ssbgc )
Chap. 10 A future possibility of 3DCG on browsers ( @Ykoba791 )
Chap. 11 Showing 3D graph on browsers ( @_0447222690292 )
One more important thing is cover of the book. @chomado kindly drew the cute cover for the book.
3. How we proceed to write
Due to COVID-19 and each members living in different places, we never met with each other.
All writing process has been done in remote environment.
At first, I made a brief proposal for writing BJS tips and applied for authors in a Discord group. Applicants and me gathered in 1hr Zoom meeting. I proposed these things and discusses with them.
- What kind of topics should be included in : Passion is important. => Everyone write their interests as they like.
- When is milestone : Almost 1 month since the 1st meeting.
- How we share each members progress : Use GitHub repo.
- How we build our scripts as a book : Use "Re:VIEW" language (Explains later)
After the brief discussion, we utilized three useful tools.
3.1 GitHub repository
The event organizers provided a template repository for publishing books with using "Re:VIEW".
I cloned the repo as a private GitHub repository. Authors of the book joined the repo and pull/commit/push their progress.
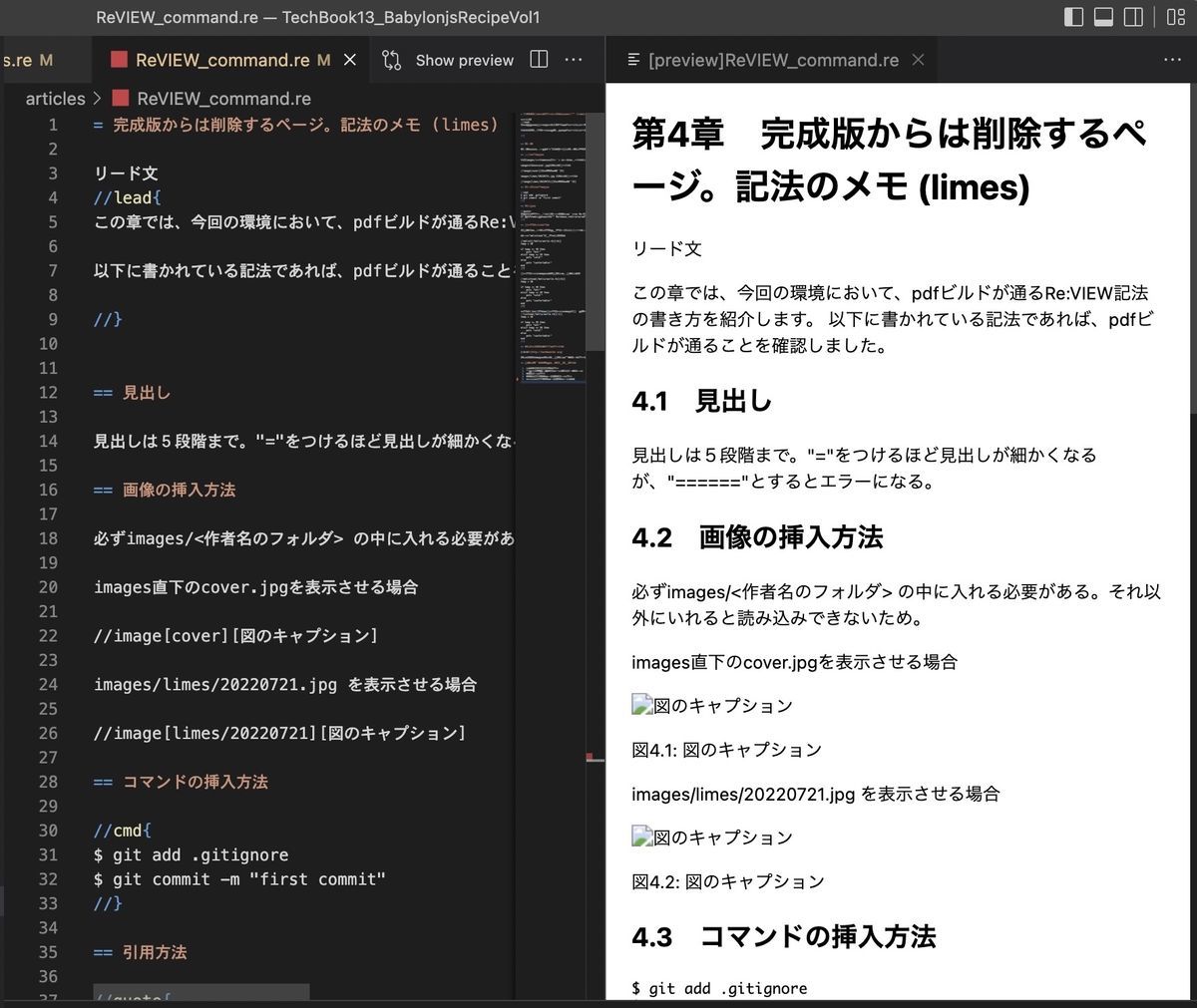
"Re:VIEW" is a markup languages for publishing books especially in Japan.
The Re:VIEW algorithm can easily generate a pdf/epub file from each author's markup text as Re:VIEW format (extension: .re).
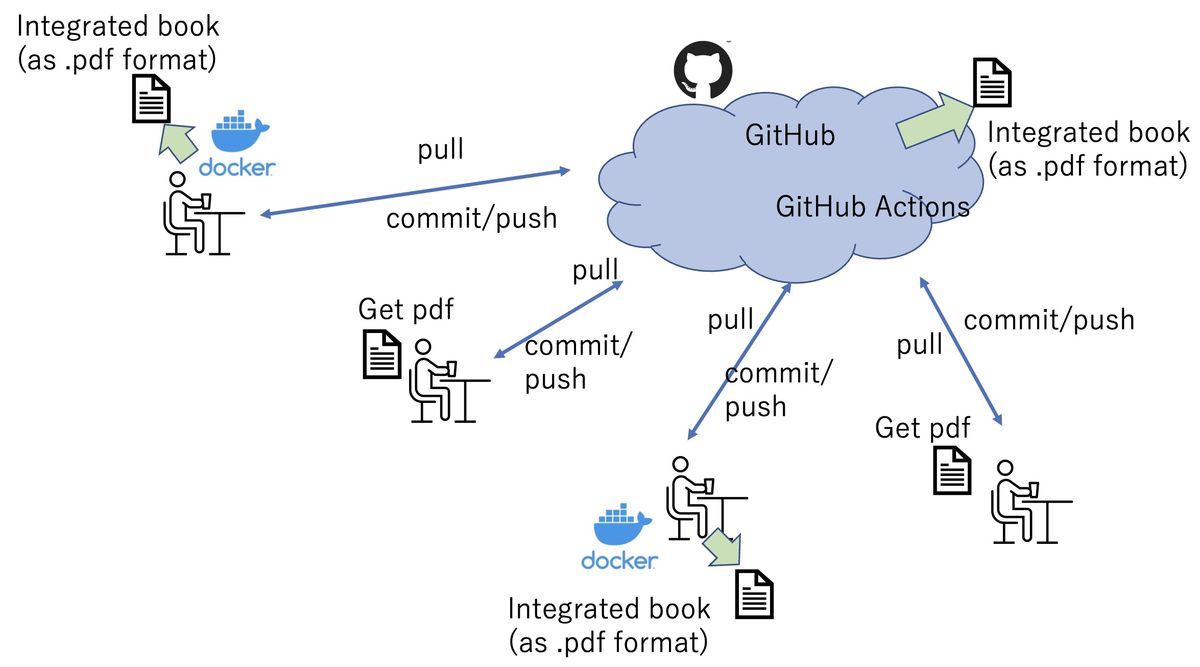
Our team building style is shown in the following figure.
Each authors can generate pdf in their local machine with Docker container.
(1) Make Docker environment
$ docker pull vvakame/review:5.4 (from Docker Hub) $ ./build-in-docker.sh
(2) Generate pdf files
$ REVIEW_CONFIG_FILE=config-ebook.yml ./build-in-docker.sh
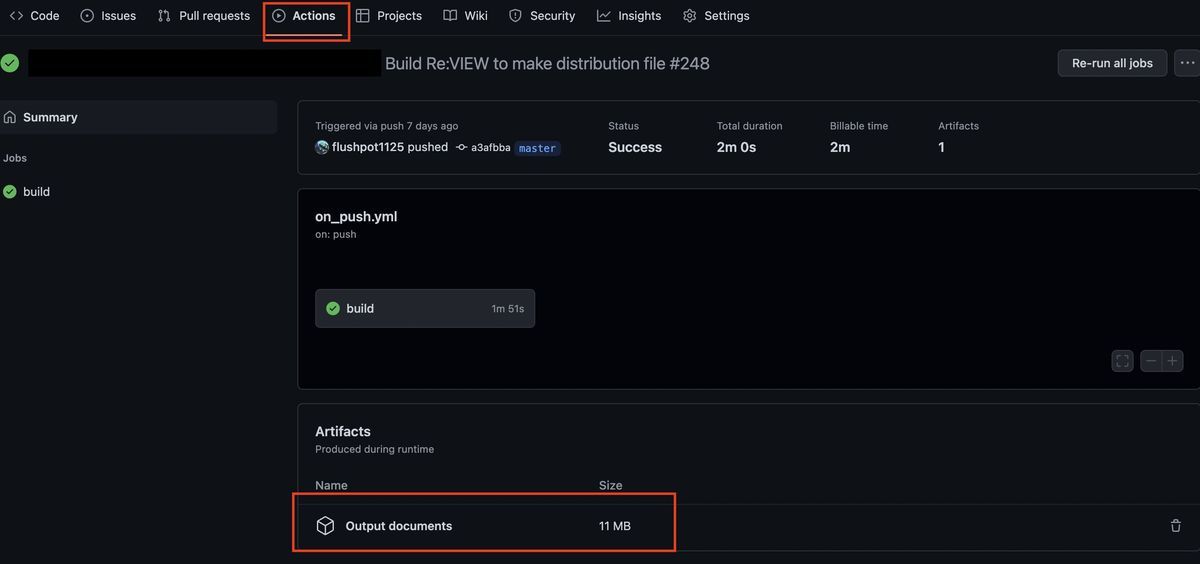
If they are not familiar with Docker, GitHub action is also available. Original template provided an action-ci file. Each push activities generates an integrated pdf file. We can easily download it and confirm.
top directory / .gitlab-ci.yml
image: vvakame/review:5.4
build-pdf:
script:
- ./setup.sh
- npm run pdf
artifacts:
paths:
- articles/ReVIEW-Template.pdf
tags:
- docker
3.2 Discord
We have already made a discord group as Babylon.js Study Group. A new private channel was made in the group and authors joined.
Most of them were not familiar with RE:VIEW and some of them were not familiar with GitHub style. Basic usage, tips and short discussion were done in the channel.
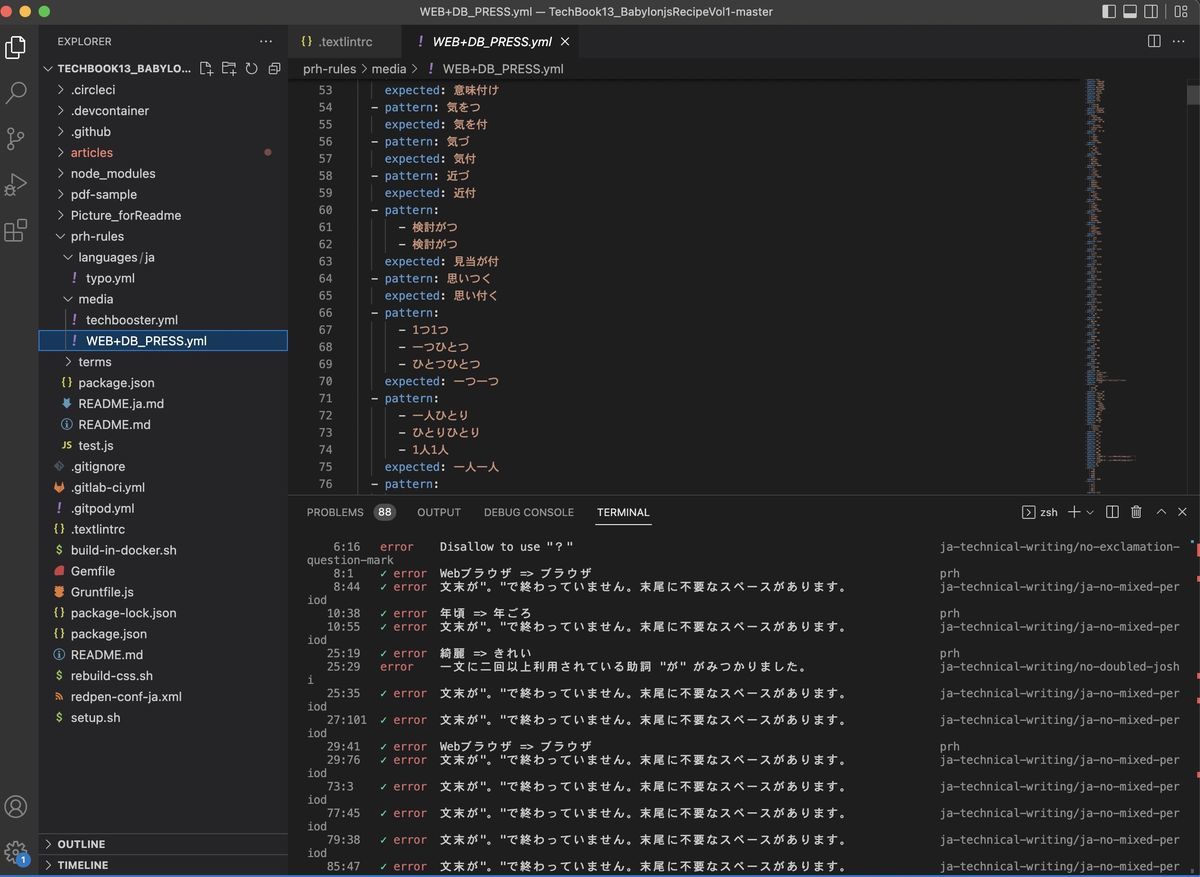
3.3 textlint
Adapted "textlint" for correcting grammar in Japanese. Some grate contributor provided JP expression for publishing.
Here is setting usage.
$ npm install textlint $ npm install textlint-plugin-review textlint-rule-preset-ja-technical-writing textlint-rule-prh $ touch .textlintrc
Open the ".textlintrc" and input the following info.
{
"rules": {
"preset-ja-technical-writing": true,
"prh": {
"rulePaths" :["./prh-rules/media/WEB+DB_PRESS.yml"]
}
},
"plugins": [
"review"
]
}
Part of "WEB+DB_PRESS.yml" is the following.
- expected: Babylon.js
pattern: /\bBabylonJS\b|\bBabylonjs\b/
- expected: JavaScript
pattern: /Javascript/
- expected: TypeScript
pattern: /Typescript/
Execute textlint.js like this.
./node_modules/textlint/bin/textlint.js ./articles/limes.re
With utilizing the useful tools, we authors easily correct expression in short time.
Thanks to these activities, we could finally publish our books within one month. (7/29~9/2)
4. Conclusion
We all authors are very glad to publish the 1st BJS recipe book from our community. Stay tuned of our further activities!