これはBabylon.js アドベントカレンダー2022の記事です。
Babylon.jsにはNavigation Meshという仕組みがあります。
Navigation Meshとは、指定場所までの移動経路を自動的に計算してくれる仕組みです。UnityだとNavMeshとして紹介されています。
今回はNavigation Meshという機能を簡単に解説します。
- 1. ナビゲーション機能はRecastJSを読み込むようになっている
- 2. Babylon.js Documentationにはいくつかのサンプルコードがある
- 3. 地面だけでなく高さ方向にも移動できる
- 4. おわりに
1. ナビゲーション機能はRecastJSを読み込むようになっている
細かいですが、Babylon.js自身はナビゲーション機能は持っておらず、RecastJSという機能を内部で読み込むことで使えるようにしています。
RecastJSはこちらです。 "A Javascript library to handle navigation meshes, in nodejs and the browser." とあり、UnityのNavMeshのような機能をJavaScriptで提供しています。
Babylon.jsで使うためにRecastJSパッケージを読み込む必要はなく、このようにAPIとして提供されています。
let navigationPlugin = new BABYLON.RecastJSPlugin();
2. Babylon.js Documentationにはいくつかのサンプルコードがある
ここから読むと色々と書いてあります。
doc.babylonjs.com
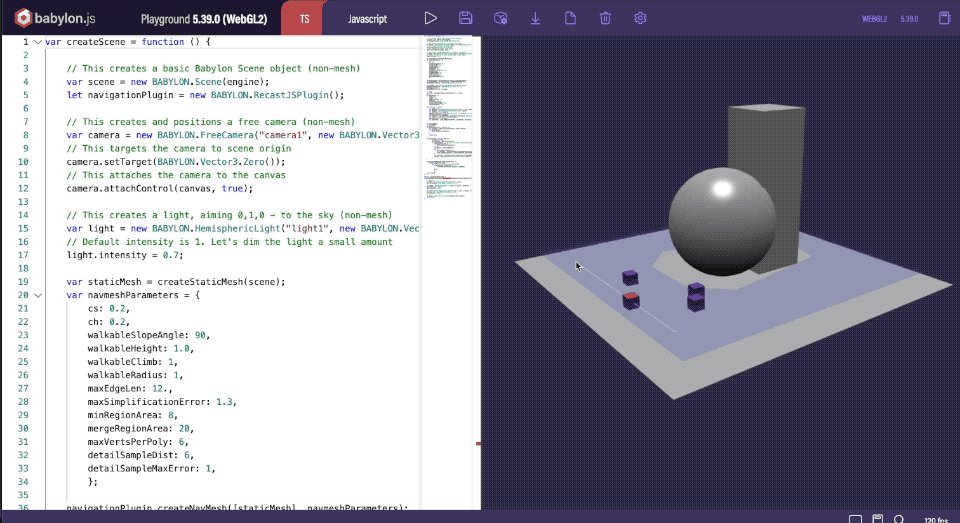
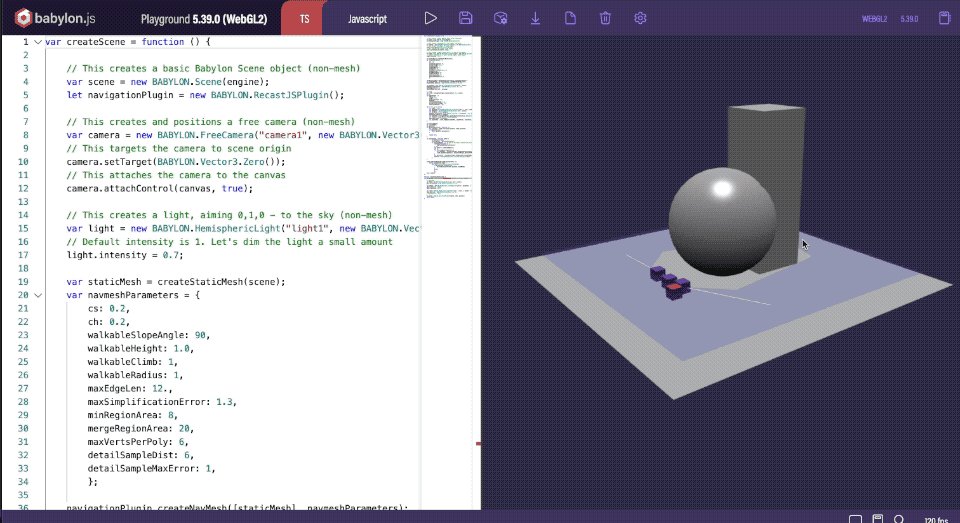
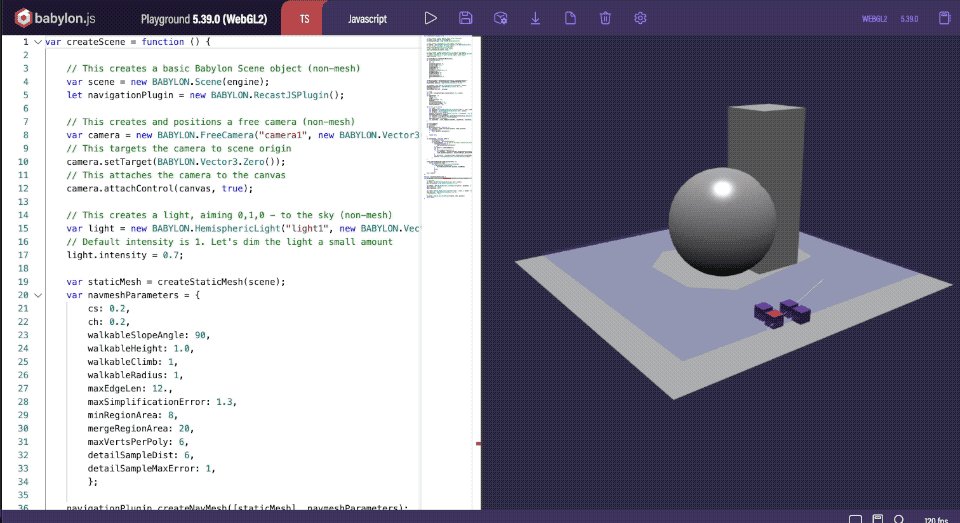
サンプルコードは、マウスでクリックした位置にcubeが集まるというものです。
https://playground.babylonjs.com/#X5XCVT#240
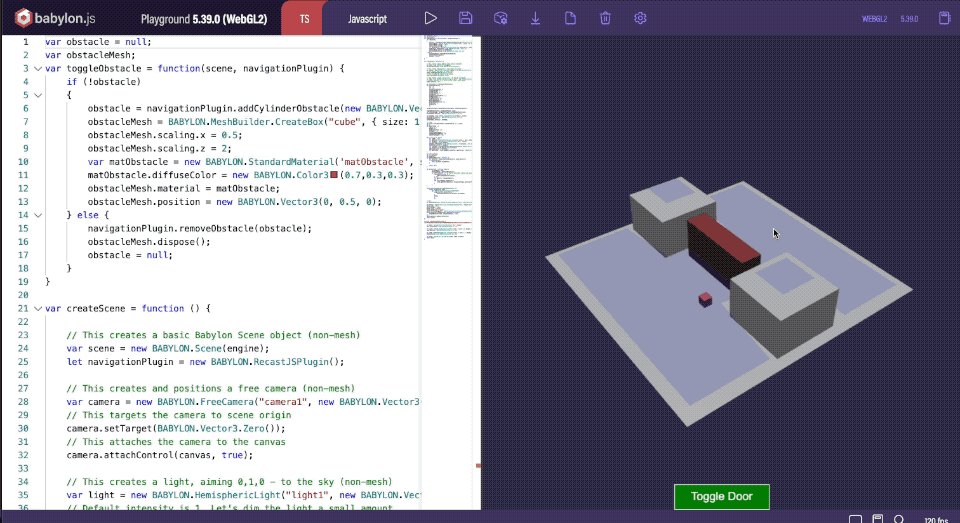
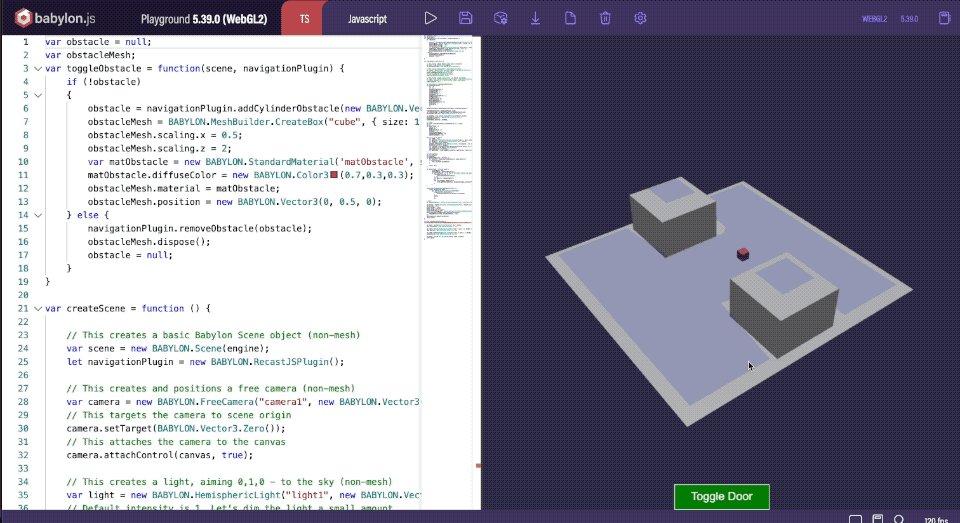
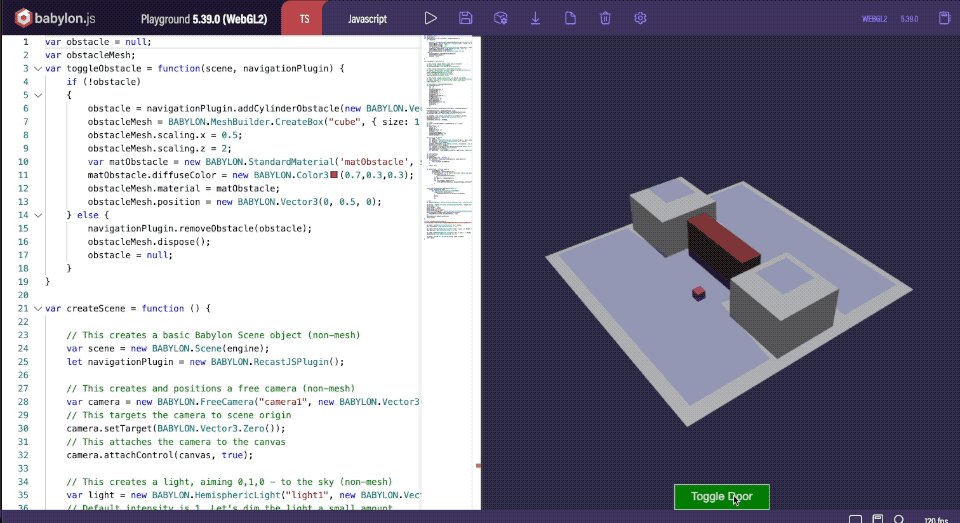
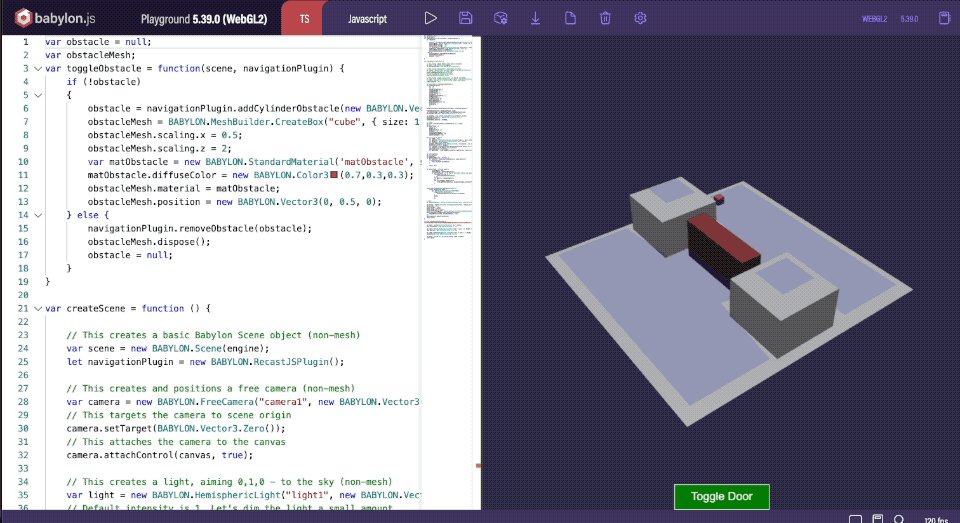
障害物があると止まって、障害物がなくなると進む例もあります。
https://doc.babylonjs.com/features/featuresDeepDive/crowdNavigation/obstacles
3. 地面だけでなく高さ方向にも移動できる
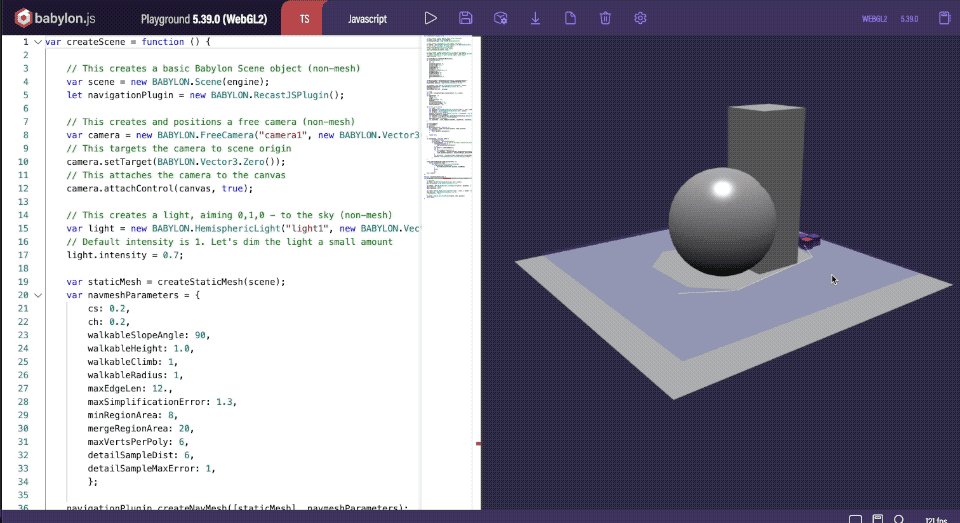
Navigation Meshには色々な条件を設定できます。サンプルコードでは"walkableClimb" という値が1.0ですが、これを10に変更すると、10mの高さまでで移動できることになります。
変更するとこのようになります。L27の"walkableClimb"の値を変更すると試すことができます。
https://playground.babylonjs.com/#TN7KNN#2
4. おわりに
Navigation Meshについてはまだ調べ始めたばかりです。追いかけっこ的な表現を作る予定なので、できたらまた紹介したいと思います。