CardBoardのような段ボールを使ったVRゴーグルは、気軽に使える一方で操作方法が限られてしまうという課題があります。
先日発売された「Milbox Touch」は、そんな課題を克服するために、ゴーグルの外側に導電性のフィルムを取り付け、フィルムを通じてスマートフォンのタッチパネルを触ることで、タップ以外に、スクロール、スワイプ操作を可能にしています。
これまでの段ボールタイプのVRゴーグルとは違ったものなので、早速注文してみました。
4/26時点ではAmazonでのみ注文が可能で、2700円でした。かなり早く届きました。
これは即買いして試さねば! https://t.co/4wQ0ElyQeR
— Riftup@VR勉強会LT 5/26 (@WheetTweet) 2016年4月26日
milbox届いた! pic.twitter.com/0fHlS18Uzv
— Riftup@VR勉強会LT 5/26 (@WheetTweet) 2016年4月28日
色々調べてみたので順番に解説していきます。
- 1. 組み立て手順
- 2.Unity SDKを使った動作確認
- 2-1. uGUIのCanvasオブジェクトを新規作成し、ここにMBTHelper.csをくっつける
- 2-2. uGUIにTextオブジェクトを追加する (タッチ入力結果を表示させるため。使用は任意)
- 2-3. 空オブジェクトを生成する(ここではMilboxControllerとしました)
- 2-4. MilboxControllerにControlScript.csをくっつける
- 2-5. Inspector Viewから、ControlScriptコンポーネントにText(ここでは名前をDebugMessageとしました)、Cube、Sphereをくっつける
- 2-6. Android(またはiOS)向けにビルドする。
- 3. CardBoard SDKとの連携方法
- 4. アクションゲームへの適用方法
- 5. アクションゲーム "Survival Shooter"をMilbox Touch対応にする
- 5-1. 新規プロジェクトを開き、Survival Shooter、CardboardSDKForUnity、CardboardDemoForUnity、Milbox TouchのUnitySDKの順番にインポートする
- 5-2. Survival Shooterの完成版シーンを開き、別名で保存する
- 5-3. Cardboard関係で必要なオブジェクトを調整する
- 5-4. Milbox Touch関係で必要なオブジェクトを調整する
- 5-5. Android用にビルドする
- 参考:Survival Shooterの設定
- 参考2:Survival ShooterとAngry Botsの関係性 (予想)
- 6. 感想
1. 組み立て手順

こんな感じで届きます。

説明書に従って組み立てます。まずは、ゴーグル部分を折ります。

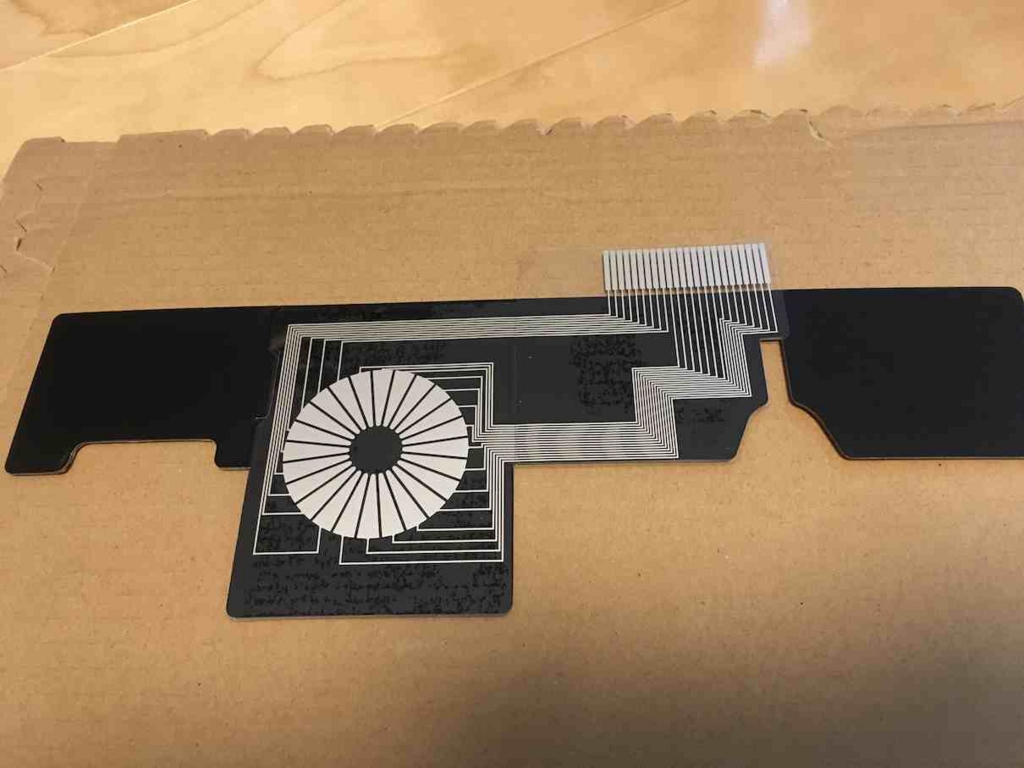
側面のパーツに導電性フィルムを貼ります。

側面のパーツを折って、本体に取り付けます。フィルムが剥がれやすいので、フィルムを押さえながら取り付けました。

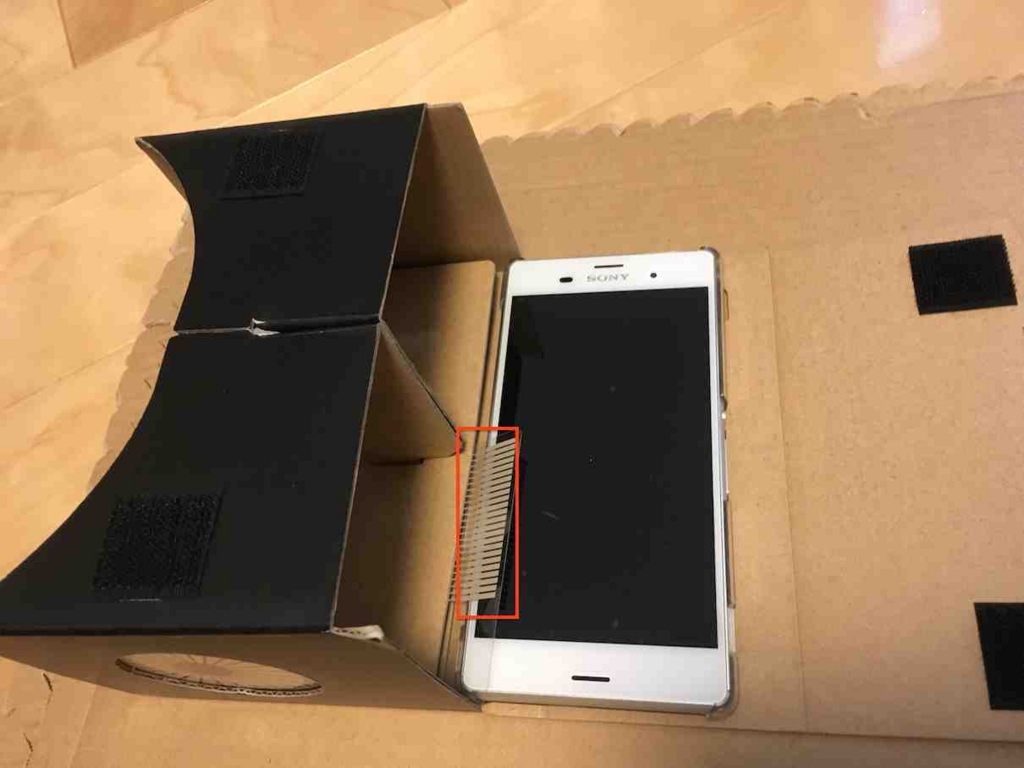
スマートフォンをセットします。赤枠の部分がタッチパネルに触れるようにします。

折りたためば完成です。
2.Unity SDKを使った動作確認
Milbox Touch にはタッチ入力を制御するためのSDKが用意されています。いくつか準備する予定のようですが、5/2時点ではUnity用のSDKのみが提供されていました。
Unity用のSDKはここから入手します。
http://milbox.tokyo/milboxtouch/developer/guide/Unity-SDK.html
(2018/5/30追記 リンク先が消えており、SDKのダウンロード自体ができなくなっているようです。以降の記述は参考までに残します)
unitypackageを展開すると、2つのスクリプトがあります。
- MBTHelper.cs
導電性フィルムを通したスクロール、スワイプ、タップの3つの入力を、タッチパネル入力に変換するための処理が書かれています。
uGUIのCanvasオブジェクトにくっつけます。
- ControlScript.cs
3つの入力を検出するサンプル動作が書かれています。
手順です。
2-1. uGUIのCanvasオブジェクトを新規作成し、ここにMBTHelper.csをくっつける
2-2. uGUIにTextオブジェクトを追加する (タッチ入力結果を表示させるため。使用は任意)
2-3. 空オブジェクトを生成する(ここではMilboxControllerとしました)
2-4. MilboxControllerにControlScript.csをくっつける
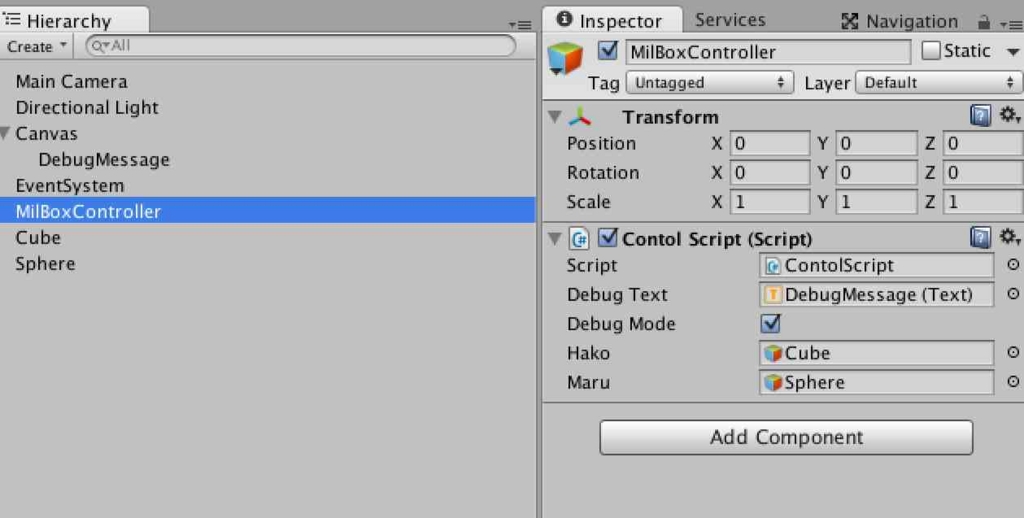
2-5. Inspector Viewから、ControlScriptコンポーネントにText(ここでは名前をDebugMessageとしました)、Cube、Sphereをくっつける

2-6. Android(またはiOS)向けにビルドする。
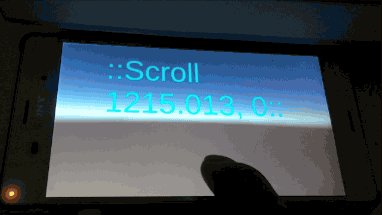
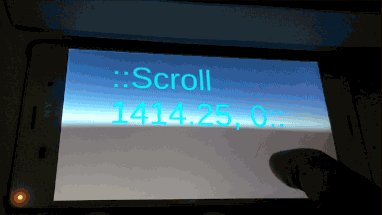
まず、スマホだけで動作を確認します。
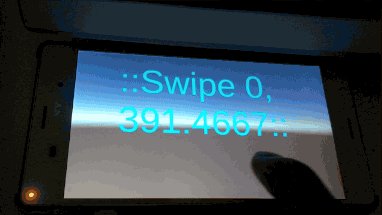
このようにスマホを横にしたとき、横方向になぞるとスクロール、縦方向になぞるとスワイプ、として認識します。

(動画には入ってませんが、1回軽く叩くとタップとして認識します)
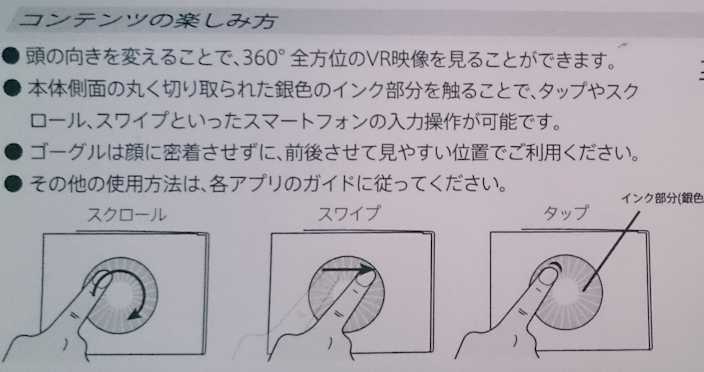
あとは、このサンプルを起動させてからMilbox Touchに装着すると、右側面の導電性フィルム部分を触ることで、スクロール、スワイプ、タップを認識します。
それぞれの操作方法は下記の通りです。

しかし、なぜか私のMilbox Touchでは、スワイプをほとんど認識できませんでした。フィルムがうまくタッチパネルに接地できていないのか、、
3. CardBoard SDKとの連携方法
現時点で提供されているUnity SDKには、以下の機能は入っていません。
・360度のヘッドトラッキング
・両眼立体視するために画面を2分割する
そこで、Mibox Touchで見られるようにするために、CardBoard SDKを導入します。
3-1. CardBoard のSDKを入手
ここから、”CardboardSDKForUnity.unitypackage"と"CardboardDemoForUnity.unitypackage"を入手します。
該当するunitypackageをクリックした後、View Rawをクリックするとダウンロードが始まります。
======
2016/5/21 追記
CardboardのSDKが変更されています。
ブログ執筆時はv0.6を元に説明しましたが、v0.7よりTap検出がデフォルトで有効になり、設定画面から消えました。
ただし、v0.7のCardboardSDKを適用した状態でMilBox TouchのTap検出はできたので、今後はv0.7以降を使うのがよいと思います。
もし、v0.6を使いたい場合、ここから取得できます。
======
3-2. Unity上でSDKを展開
”CardboardSDKForUnity.unitypackage"、"CardboardDemoForUnity.unitypackage"の順番にimportします。
3-3. CardBoardMain PrefabをHierarchy Viewに展開
元々Main Cameraがある場合は削除し、Cardboard/Prefabsフォルダから、CardBoardMainのPrefabをHierarchy Viewに置きます。
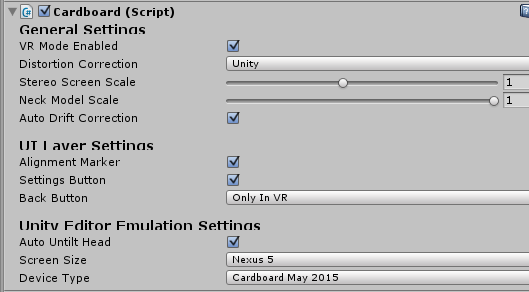
3-4. CardBoardMainの設定を変更
CardBoardMainのInspector Viewを開き、CardBoard Settings のTap is Trigger のチェックを外します。

これはCardBoardアプリでタッチ操作を検出するためのオプションです。デフォルトで有効になっていますが、今回はMilbox Touchのタッチ操作検出の仕組みを使うため、こちらを無効にしておきます。
======
2016/5/21 追記
上記の追記に記載の通り、v0.7以降ではTap is Triggerの設定が消えているため、v0.7以降を使う場合は3-4の手順は不要です。

======
以上の設定まで実施してからAndroid用にビルドすれば、Milbox Touchのタッチ機能が付いて、かつ360度のヘッドトラッキングがついたアプリを作ることができます。
4. アクションゲームへの適用方法
Milbox Touchを開発したWHITE Inc.からは、パックマンアプリが販売されています。
https://play.google.com/store/apps/details?id=tokyo.milbox.pacmanplay.google.com
試してみたところ、Milbox Touchのスクロール機能を使ってパックマンを前進/後退させ、方向転換はヘッドトラッキングで行っていました。
ただし、3で解説したMilbox TouchのUnity SDKではスクロールの検出処理のみが書いており、オブジェクトを自由に動かすことはできません。
そこで、MBTHelper.csの内、以下をこのように変更します。
case TouchPhase.Stationary: tapTime += Time.deltaTime; Vector3 vv = Input.GetTouch(0).position; Vector3 vp = currentPos - vv; if (isScroll && vp.sqrMagnitude > tapDetectLengthSqrt) { if (vp.x*vp.x > vp.y*vp.y){ //OnScroll(Input.mousePosition.x, 0); /*オリジナル*/ OnScroll(vp.x, 0); /*変更*/ isTap = false; } else { //OnSwipe(0, Input.mousePosition.y); /*オリジナル*/ OnSwipe(0, vp.y); /*変更*/ isTap = false; } } currentPos = vv; break;
オリジナルの処理だと、タッチした場所(正確には導電性フィルムが触れた場所)の座標をそのままOnScrollメソッドに渡しているため、私が使ったXperiaZ3(1920×1080)のスマートフォンでは、1400〜1500付近の値を繰り返し渡していました。
そこで、vp.xを渡すことで、前回と今回の差分値を渡し、それをTransform.translateが受け取ることで、オブジェクトが移動できるようにします。スワイプも同様です。
スクロールとスワイプで、それぞれオブジェクトを動かしてみます。ControlScript.csの一部をこのように修正します。
private void MBTOnSwipe (float xx, float yy) { /*add */ float x = xx/100; float y = yy/100; hako.transform.Translate (x, y, 0); /**/ // hako.transform.Translate (xx, yy, 0); } private void MBTOnScroll (float xx, float yy) { /*add*/ float x = xx/100; float y = yy/100; maru.transform.Translate (x, y, 0); /**/ //maru.transform.Translate (xx, yy, 0); }
今回はMain CameraのFOV内で動きを見たかったので、MBTHelper.csから受け取る値を1/100にしました。
この値はアプリの作り次第と思います。
ビルドして動作を確認してみます。

スクロールです。(すいません、gifの設定をミスって解像度が小さくなってしまいました)

こっちはスワイプです。
この仕組みを使えば、Milbox TouchのSDKでキャラクタを動かすことができると思います。
5. アクションゲーム "Survival Shooter"をMilbox Touch対応にする
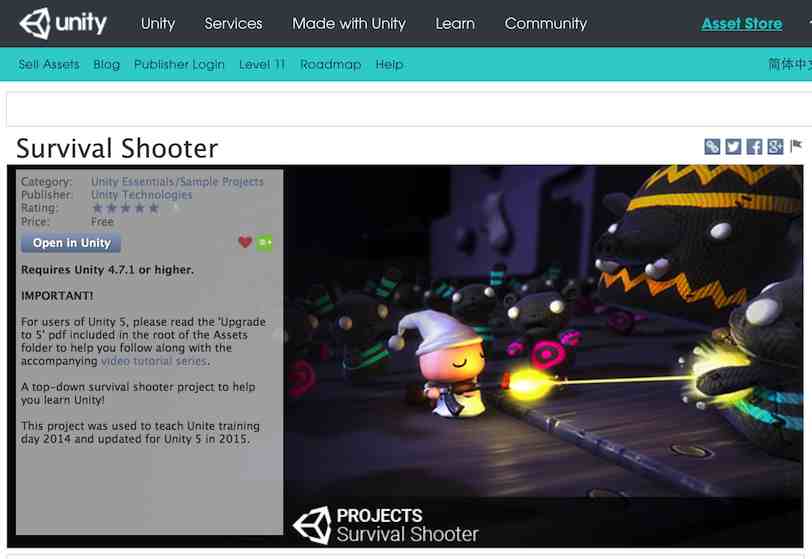
Unity Asset Storeには、Survival Shooterというチュートリアル系のアセットがあります。

これは、主人公を操作しながら、持っている銃でお化けをやっつけるゲームです。
せっかくなので、これをMilbox Touch対応にしてみます。
Asset StoreからSurvival Shooterのパッケージを入手し、Unity内で展開済みとして進めます。
5-1. 新規プロジェクトを開き、Survival Shooter、CardboardSDKForUnity、CardboardDemoForUnity、Milbox TouchのUnitySDKの順番にインポートする
5-2. Survival Shooterの完成版シーンを開き、別名で保存する
具体的には、Assets/_CompletedAssets/Level 01 5.x を開き、別名で保存します。
(注)Survival Shooterのプロジェクトはチュートリアルを兼ねているので、_CompletedAssetsフォルダではないところにあるスクリプトは未完成です。
5-3. Cardboard関係で必要なオブジェクトを調整する
- Assets/CardBoard/Prefabs/CardboardMain をHierarchy Viewに追加
- CardboardMain のInspector Viewで、Tap is Triggerのチェックを外す
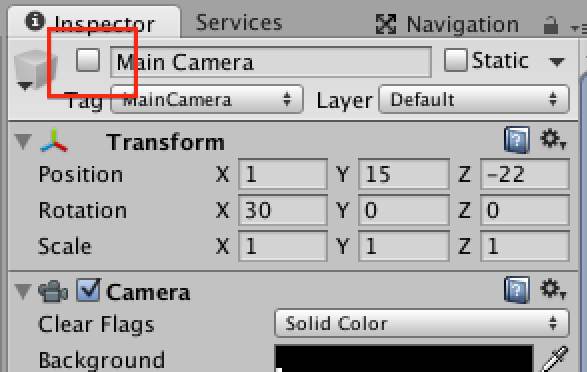
- Hierarchy Viewの Main CameraのTransform付近のチェックを外す

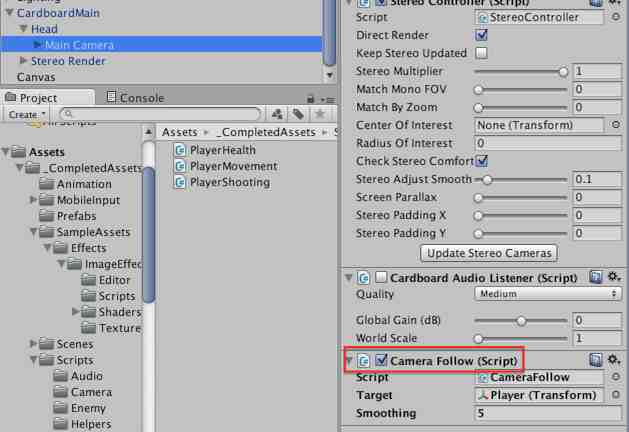
- Hierarchy View のCardboardMain/Head/Main CameraのInspector Viewを開き、Camera Follow スクリプトを追加。

- Camera Follow のInspector Viewを開き、Hierarchy View上のPlayerオブジェクトをTargetとして指定する
5-4. Milbox Touch関係で必要なオブジェクトを調整する
- Canvas オブジェクトを新規作成し、その中に、MBTHelper.csスクリプトをくっつける
- _CompletedAssets/Scripts/Player/PlayerMovement.csを開き、以下を修正する
/*PlayerMovement.cs*/ /*冒頭で以下の宣言を追加*/ float scrollMove; float swipeMove; /*Awake()とFixedUpdate()の間に以下を追加*/ void Start(){ MBTHelper.OnScroll += (x, y) => { MBTOnScroll(x,y); }; MBTHelper.OnSwipe += (x, y) => { MBTOnSwipe (x, y); }; } private void MBTOnScroll (float xx, float yy) { scrollMove = xx; } private void MBTOnSwipe (float xx, float yy) { swipeMove=yy; } /**/
/*PlayerMovement.cs*/ void FixedUpdate () { /*コメントアウト*/ // Store the input axes. // float h = CrossPlatformInputManager.GetAxisRaw("Horizontal"); // float v = CrossPlatformInputManager.GetAxisRaw("Vertical"); // Move (h, v); Move(scrollMove,swipeMove); /*追加*/ // Animating (h, v); Animating(scrollMove,0); }
- _CompletedAssets/Scripts/Player/PlayerShooting.csを開き、以下を修正する
/*PlayerShooting.cs*/ /*Awake()とUpdare()の間に以下を追加*/ void Start(){ MBTHelper.OnTap += () => { MBTOnTap (); }; } private void MBTOnTap () { Shoot(); } /*Update()内の処理をコメントアウト*/ voie Update() { /*省略*/ #else /* // If there is input on the shoot direction stick and it's time to fire... if ((CrossPlatformInputManager.GetAxisRaw("Mouse X") != 0 || CrossPlatformInputManager.GetAxisRaw("Mouse Y") != 0) && timer >= timeBetweenBullets) { // ... shoot the gun Shoot(); } */ #endif /*省略*/
5-5. Android用にビルドする
ここまで済ませると、Android用にビルドするとSurvival ShooterがCardboard & Milbox Touch対応します。

ただし、前述のように、私の環境ではスワイプがほとんど効かないので、現状では実質1次元方向にしか進めていません。
また、ここまでの実装では、キャラクタの方向転換ができていません。この辺は後日考えてみようと思っています。
参考:Survival Shooterの設定
Survival Shooterは、
・3種類の敵が3秒置きに出てくる
・銃で撃っても5,6回撃たないと倒せない
・プレーヤは5,6回お化けに触れると死ぬ
という、なかなかシビアな設定になっています。
そのため、動作確認をしようとしてもお化けに囲まれてうまくできないことがあります。
そこで、以下の設定を変えると、便利に変更できます。
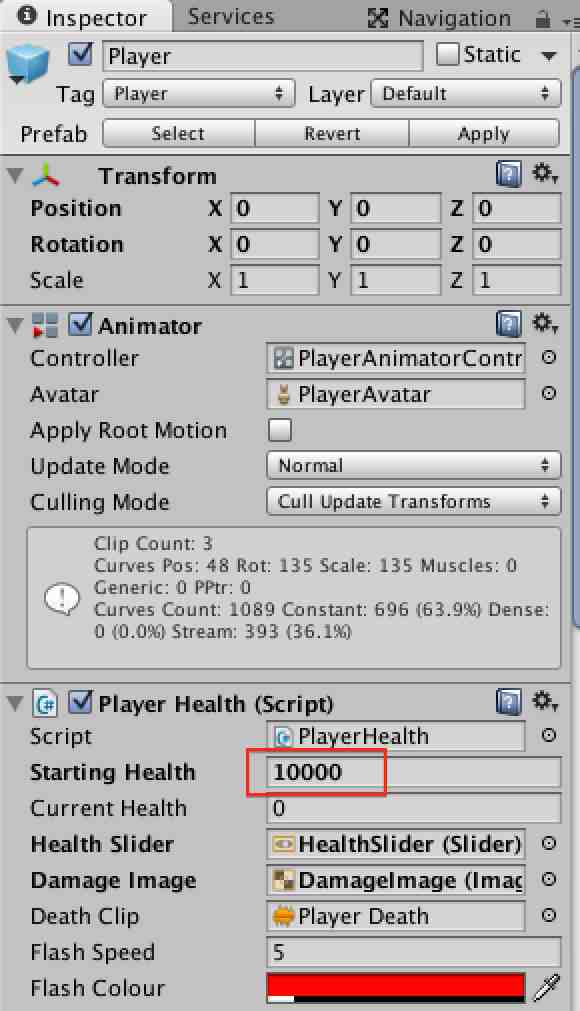
プレーヤのライフを大幅上昇

Player オブジェクトのInspectorにある、PlayerHealthにて、Starting Healthを10000のように変更します (初期値は100)
敵の出現開始時間を遅らせる
Hieararchy Viewの Enemy MangerのInspectorから、三種類のSpawn Timeを全て300のように変更します (初期値は3。すなわち3秒置きに敵が出現)

参考2:Survival ShooterとAngry Botsの関係性 (予想)
ちなみに、Survival Shooterは、主人公の動き方とか、銃を撃つところとかが、Angry Botsとよく似ています。

Angry BotsはUnity4系までしか使えないようなので、Unity5から出てきた新しいチュートリアルアセットなのかもしれないですね。
6. 感想
個人的には、Cardboardのような段ボール製VRゴーグルは気軽な反面、ゲーム体験は難しい気がしていたので、タッチ操作も可能になったMilbox Touchは非常によい試みだと思います。
あと、試してみないとわかりづらいですが、Milbox Touchは導電性フィルムをタッチパネル部分に接地させることで外部からのタッチ操作を可能にします。
そのため、ゴーグルをのぞいたときにフィルムの電極部分が見えます。

うまく写真が撮れなかったのでぼやけてしまってますが、、
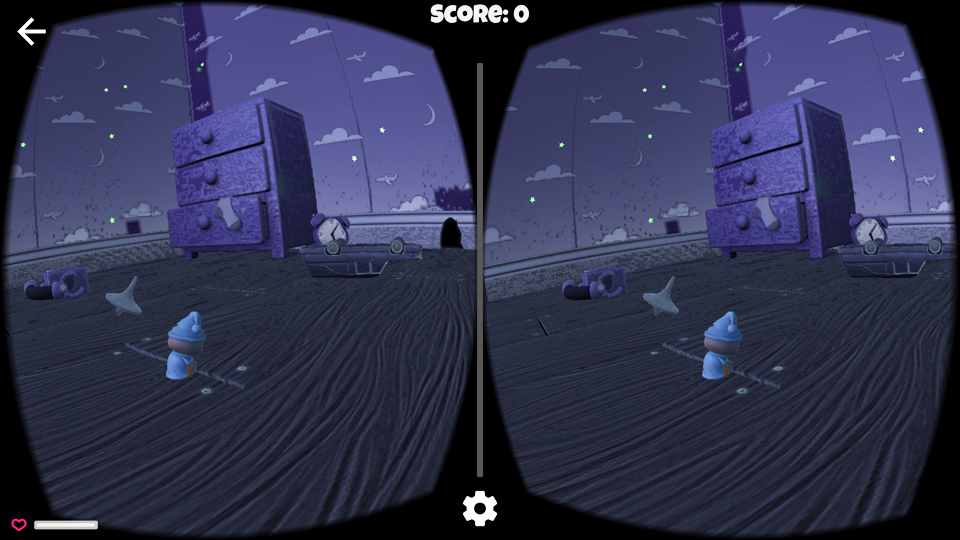
これについては賛否両論ありそうな気がします。ちなみに、背景が黒いパックマンだと、このようにあまり気になりませんでした。

赤枠がフィルムです。
まずはスワイプを効かせる方法を調べて、それができればMilbox Touch向けに何かゲームを作ってみるかもしれません。