このブログで時々紹介しているBabylon.jsについてネットや公式フォーラムで調べると、2D画面上での表現、あるいはVRモードの使用例がほとんどです。一方、あまり知られていませんが、WebXRにも対応していてARも使えます。
そこで、今回はBabylon.jsのWebXR対応機能を使って、AR表示する方法を説明します。
以下で動作を確認しています。
・Babylon.js 4.2.0-alpha20
1. WebXRとは?
WebXRとは、W3C (World Wide Web Consortium) によって策定中の仕組みです。以下のページをみると、WebXR Device APIとして、具体的なAPIの仕様に関する情報が公開されています。
Babylon.jsにはWebXR Device APIの仕様が組み込まれています。WebXR Device API準拠の書き方にすると、Babylon.js独自のVR表現とは別の書き方でVRを表現することになります。また、本日のメインですが、ARの表現もできるようになります。
2. Babylon.jsのWebXR対応状況
Babylon.jsの公式ドキュメントには、WebXRに関する記述があります。
Introduction to WebXR - Babylon.js Documentation
The WebXR Experience Helpers - Babylon.js Documentation
ざっと読む限り、VRについては基本的なことはできそうにみえます。しかし、ARを表現する方法ははっきりとは書いていませんでした。
一方、自由にBabylon.jsのコードを書いて試したり、URLを共有することで他の人も試せる"Playground"を調べたところ、WebXR準拠のAPIを使ってARを試した例がいくつかありました。
そこで、ドキュメントの記述およびそれらの例を元にして、Babylon.jsでAR表示を試してみました。
3. Babylon.jsのARでできること
まだ詳しく調べきれていませんが、少なくとも以下のことができることは確認しました。
・任意のBabylon.jsで作ったシーンをカメラに重ねて表示する
・AR表示したオブジェクトに近づく、異なる角度から確認する
・パーティクルを表示する
パーティクルの表示を試した例がなかったので、自分で作りました。AndroidスマートフォンのChromeブラウザを使用し、以下のサイトにアクセスすると確認できます。
https://www.babylonjs-playground.com/#8KIBUN#2
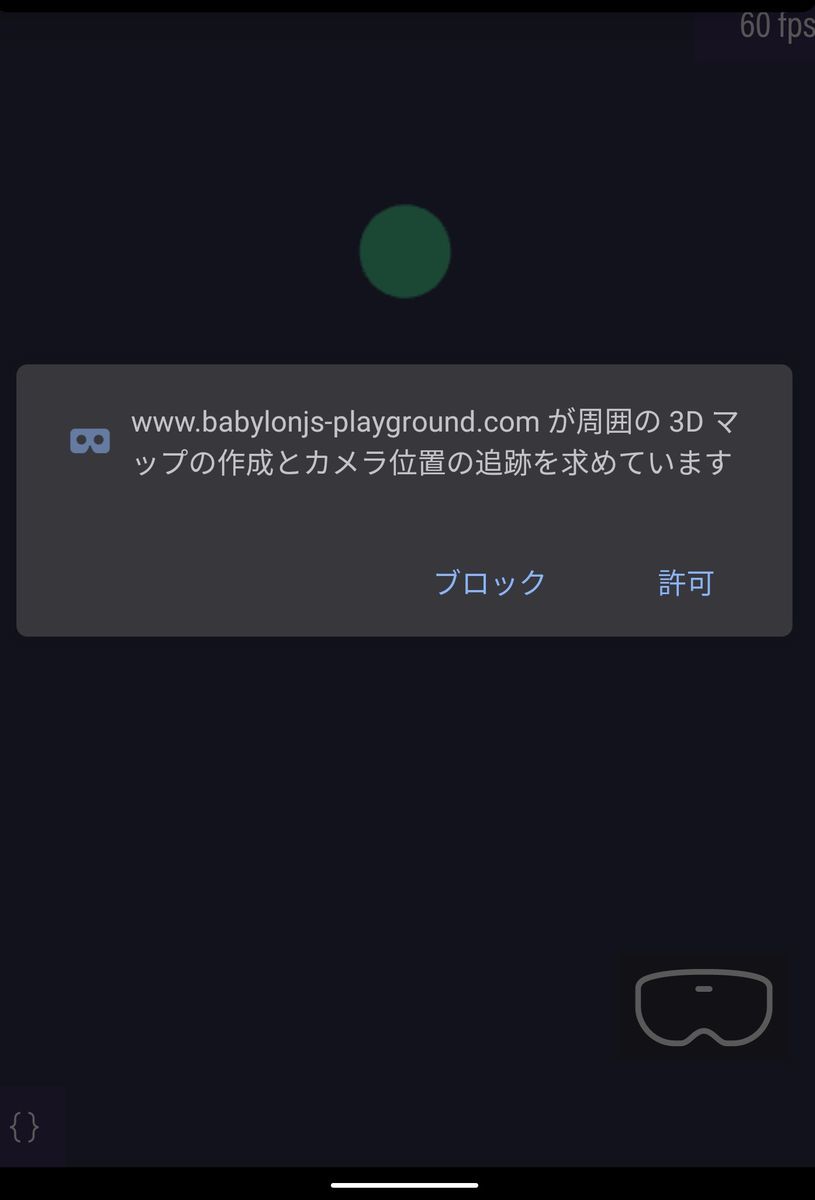
初めてアクセスすると、このように周囲マップの作成とカメラ位置の追跡許可の確認メッセージが出ます。これにOKすると、ARが使えるようになります。
AR表示するには、HMDアイコンをタッチします。
すると、Babylon.jsの基本APIで作ったSphere、およびパーティクルが表示できていることが確認できます。
別の方が作ったものですが、こちらのPlaygroundではローポリの村が表示されます。そこそこスケールが大きいので、スマートフォンでAR表示させてから10歩程度近づいてみると、トラッキングができていることが確認できます。
https://www.babylonjs-playground.com/#8C32MK#42
4. おわりに
今回示したWebXR (AR) のコードの書き方は、紹介したPlaygrondをPCのブラウザで開くと確認できます。
せっかくなので、ES6以降の書き方で整理してgithubに公開するつもりですが、Playground で書いたコードをそのまま使っても動かないので、もう少しかかりそうです。後日別の記事でコード関係を解説予定です。