Babylon.jsにParticle Editorという仕組みができたので、いろいろと試してみました。
以下の環境で確認しています。
Babylon.js 4.2.0-alpha.17
- 1. Particle Editorとは?
- 2. Particle Editorを使うための準備
- 3. Particle Editorの使い方
- 4. 光の雨のエフェクト
- 5. 花火エフェクト
- 6. 光の線でできた球体
- 7. Tips
- 8. おわりに
1. Particle Editorとは?
GUIで調整しながらパーティクルを作れる仕組みです。2020年5月頃にBabylon.jsチームのブログで紹介されています。
Particle Editorを使うと、GUIで値を変えながらパーティクルを作ることができます。出来上がったパーティクルはjsonファイルに出力できるので、自分のコードで使うことができます。
Particle Editorは、Inspectorという機能に含まれています。以下、Inspectorを使うための手順を説明します。
2. Particle Editorを使うための準備
2.1 PlaygroundからInspectorを起動して使う
Playgroundとは、google検索などで、Babylon.js playgroundと検索すると出てくるサイトです。Babylon.jsコミュニティが提供しており、コードを書いてその場で動作を確認できますし、保存することでURLが公開され、簡単に結果を共有できます。
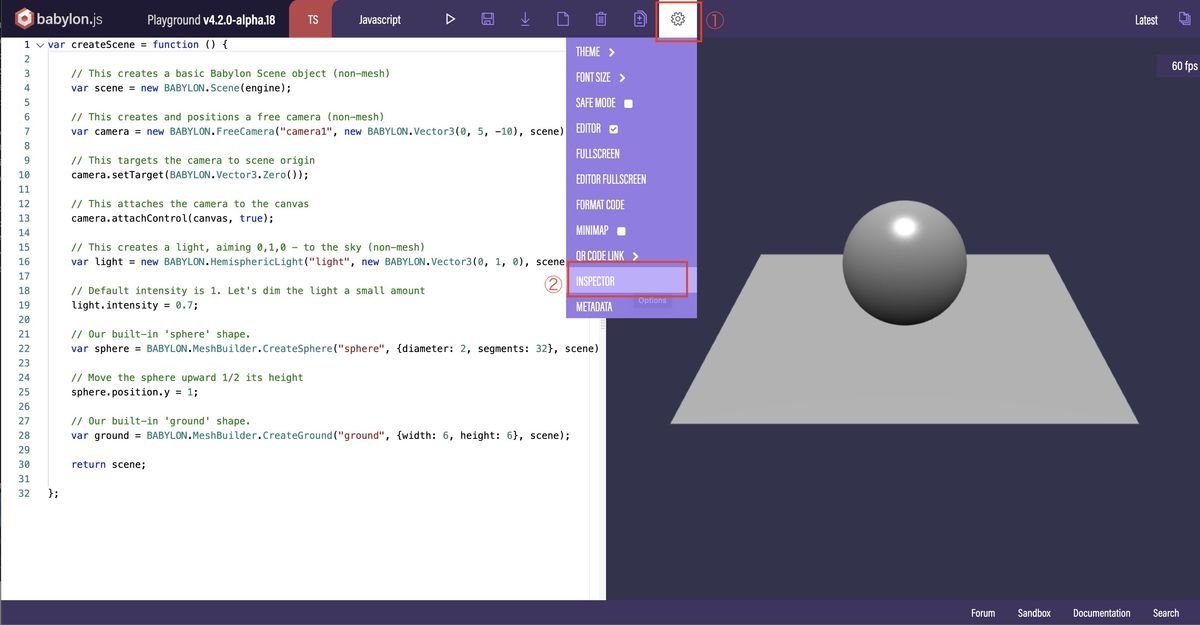
Inspectorを起動するには、このように進めます。
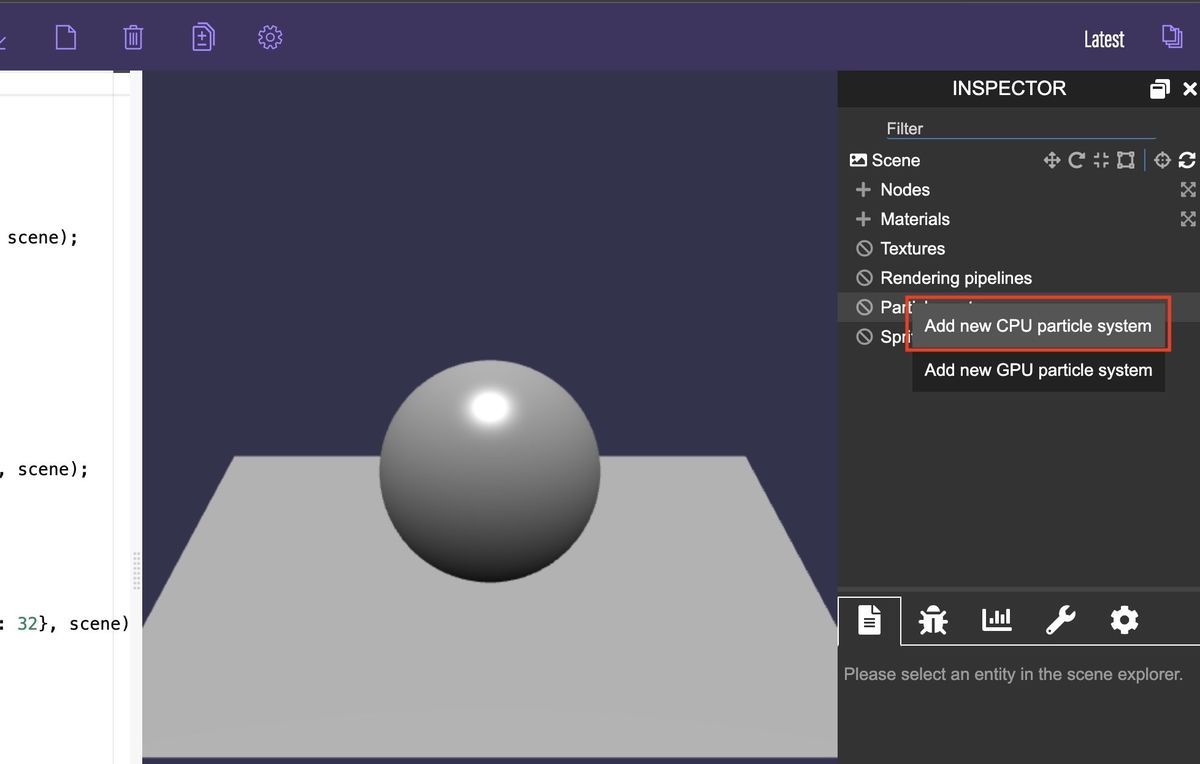
右側に表示されたInspectorにある、"Particle System"を右クリックすると、Add CPU Particle system が出るのでこれを選択します。
あとは個別のパラメータを調整していきます。
2.2 自分で作ったコードでInspectorを起動して使う
2.1を使う場合は不要です。
Inspectorを有効にするため、1行追加します。
scene.debugLayer.show();
ES6の書き方にする場合、このような事前準備が必要です。
■パッケージのインストール
2020/6/6時点では、Babylon.jsの正式バージョンは4.1.0です。Particle Editorは4.2以降搭載のため、npmでインストールするときは4.2.0-alpha.17を指定します。
$ npm install @babylonjs/core@4.2.0-alpha.17 $ npm install @babylonjs/inspector@4.2.0-alpha.17
■javascriptファイルへのimport構文追加
import "@babylonjs/core/Debug/debugLayer"; import "@babylonjs/inspector";
@babylonjs/inspectorがないと、 babylon.inspector.bundle.js:1 Uncaught TypeError: Cannot read property 'GUI' of undefined というエラーが出て失敗します。
3. Particle Editorの使い方
Particle Editorの基本的な使い方は以下の動画で解説されているので、細かい説明は省略します。
動画で紹介されている通り、基本的な流れは以下の通りです。
(1) Particle Editorでエフェクトを作り、SAVEボタンでjsonファイルとして保存する
(2) 自分のソースコード上でjsonデータを直接貼り付けて、ParticleSystem.parse()で呼び出す
実際にParticle Editorを使っていくつかのエフェクトを作ったので、作り方を紹介します。
4. 光の雨のエフェクト
エフェクトの動作はこちらで確認できます。
Particle Editor上の設定値は以下の通りです。
GENERAL
Texture: rain.png
Blend mode : OneOne
Gravity : X:0.00, Y:-9.80, Z:0.00
Update Speed : 0.017
EMITTER
Type : Box
Direction1: x, y, z = 0, 1, 0
Direction2: x, y, z = 0, 1, 0
Min emit box : x, y, z = -0.5, -0.5, -0.5
Max emit box : x, y, z = 0.5, 0.5, 0.5
EMISSION
Rate : 500
Min Emit power : 0
Max Emit power : 0
SIZE
Min scale X : 1.0
Max scale Y : 1.0
Min scale X : 1.0
Max scale Y : 1.0
LIFETIME
Min lifetime : 0
Max lifetime: 1
COLORS
Color1 : 4DE99D
Color2 : D18A8A
Color Dead : FFFFFF
雨の表現をするため、Babylon.jsが提供しているテクスチャのrain.jpgを使っています。提供しているテクスチャ一覧はこちらです。
Available Textures in the Playground - Babylon.js Documentation
個別のファイルはここから取得可能です。
Babylon.js/Playground/textures at master · BabylonJS/Babylon.js · GitHub
5. 花火エフェクト
エフェクトの動作はこちらで確認できます。
花火が打ちあがるエフェクトと、花火広がるエフェクトを別々に作って連続して再生しています。
花火が打ちあがるエフェクトの設定値です。
GENERAL
Texture: flare.png
Blend mode : OneOne
Gravity : X:0.00, Y:0.00, Z:0.00
Update Speed : 0.017
EMITTER
Type : Point
Direction1: x, y, z = 0, 1, 0
Direction2: x, y, z = 0, 1, 0
Min emit box : x, y, z = -0.5, -0.5, -0.5
Max emit box : x, y, z = 0.5, 0.5, 0.5
EMISSION
Rate : 300
Min Emit power : 5.00
Max Emit power : 5.00
SIZE
Min scale X : 1.0
Max scale Y : 1.0
Min scale X : 1.0
Max scale Y : 1.0
Use Start size gradients
# 0 0.1, 0, 0.00
#1 0.6, 0.7, 1.00
LIFETIME
Min lifetime : 0.99
Max lifetime: 1
Target stop duration: 1.0
Lifetime gradients
# 0 0.6, 0.6, 0.00
# 1 0.7, 0.7, 1.00
COLORS
Color gradients
# 0 000000, 000000, 0.00
# 1 EED89C, E99797, 1.00
これで、光が立ち上るようなエフェクトができます。
続いて、花火が広がるエフェクトです。
GENERAL
Texture: flare.png
Blend mode : OneOne
Gravity : X:0.00, Y:-9.00, Z:0.00
Update Speed : 0.005
EMITTER
Type : Box
Direction1: x, y, z = -3.00, 8.00, 3.00
Direction2: x, y, z = 3.00, 8.00, -3.00
Min emit box : x, y, z = -0.3, 0, 0
Max emit box : x, y, z = 0.3, 0, 0
EMISSION
Rate : 200
Min Emit power : 0.500
Max Emit power : 0.750
SIZE
Min size : 0.100
Max sise: 1.000
Min scale X : 1.0
Max scale Y : 1.0
Min scale X : 1.0
Max scale Y : 1.0
LIFETIME
Min lifetime : 0.100
Max lifetime: 3.500
Target stop duration: 1.0
COLORS
Color gradients
# 0 F1ADAD, F0C244, 0.00
# 1 CAF5DE, 94E9F6, 0.18
# 2 795EF3, F02F2F, 0.44
# 3 B3E6AC, 91E6EC, 0.75
# 4 F5A9A9, EED658, 1.00
ROTATION
Min angular speed : 0
Max angular speed: 3.14
Min Initial rotation: 0
Max initial rotation: 0
2つをまとめるには、ParticleSystemのonAnimationEndで光が立ち上るパーティクルの終了後、2つめの花火が広がるパーティクルを開始する処理を入れます。
6. 光の線でできた球体
先ほどの花火が広がるパーティクルを少し変えただけですが、幻想的な感じを表現できます。
エフェクトの動作はこちらで確認できます。
設定内容です。
GENERAL
Texture: rain.jpg
Blend mode : OneOne
Gravity : X:0.00, Y:-9.00, Z:0.00
Update Speed : 0.005
EMITTER
Type : Box
Direction1: x, y, z = 0, 1.00, 0
Direction2: x, y, z = 0, 1.00, 0
Min emit box : x, y, z = -0.5, -0.5, -0.5
Max emit box : x, y, z = 0.5, 0.5, 0.5
EMISSION
Rate : 50
Min Emit power : 0.500
Max Emit power : 0.750
SIZE
Min size : 1
Max sise: 5.000
Min scale X : 1.0
Max scale Y : 1.0
Min scale X : 1.0
Max scale Y : 1.0
LIFETIME
Min lifetime : 0.100
Max lifetime: 3.500
Target stop duration: 0
COLORS
Color gradients
# 0 4000FF, F0C244, 0.00
# 1 CAF5DE, 94E9F6, 0.18
# 2 20E470, F02F2F, 0.44
# 3 EC2C0D, FA9D00, 0.75
# 4 EEB90E, 00FC78, 1.00
ROTATION
Min angular speed : 0
Max angular speed: 3.14
Min Initial rotation: 0
Max initial rotation: 0
7. Tips
7.1 Uncaught TypeError: Cannot read property '0' of undefined が出てパーティクルのjsonファイル読み込みに失敗する
私が試したときは、jsonの形式がおかしいときにこのエラーが出ました。他にも原因があるかもしれませんが、まずはjsonの形式を確認するとよさそうです。
■失敗する例1:不要な","がついている
var jsondata={"name":"CPU particle system",};
■失敗する例2:[]で囲っている
var jsondata =[{"name":"CPU particle system"}];
7.2 Uncaught Particle system started with a targetStopDuration dependant gradientが出て、パーティクルが表示されない
addl ifetime gradientというオプションを使用しているときに表示されました。gradientは、targetStopDurationで指定した秒数を1つの区間として、区間内でどのように変化するかを指定できる仕組みです。targetStopDurationを0以外に指定することでエラーが出なくなります。
ちなみに、Particle EditorでLifeTimeの設定をするとき、初期値が0になっているので変更しておく必要があります。
7.3 その他、Babylon.jsのパーティクルを使った表現
google検索やフォーラム内を検索すると色々出てきます。以下は一例です。
(これらはParticle Editor以外も使っています)
■きれいな光のドーム表現
https://playground.babylonjs.com/#J6ZLH#5
■ハートの形
https://playground.babylonjs.com/#J6ZLH#6
7.4 ES6で動かすためのコード
Playgroundを使わず、自分のローカル環境だけで全て完結させたい場合、以下のリポジトリをご参考ください。
src/index.jsに3つのエフェクトを全て書いています。
8. おわりに
わりと手軽にパーティクルを作ることができるので、Particle Editorはとても便利だと思います。一方、初めてParticle Editorを使ったので色々詰まることが多かったのですが、Babylon.js Forumに問い合わせて解決することができました。
ところで、Babylon.jsのコミュニティフォーラムは、基本的に質問に対して丁寧に回答してくれる雰囲気があります。以下の記事にも似たようなことが書かれていました。
Thanks to the increasing popularity of Babylon, it has a growing community of helpful developers. It's easy to find help on their [forum](http://www.html5gamedevs.com/forum/16-babylonjs/).
引用元:Babylon.js vs Three.js detailed comparison as of 2020 - Slant
Babylon.jsは日本語の情報があまりないですが、フォーラムに参加する敷居は低いので、気になった方はぜひ試してみてください。