Babylon.jsではv5.0以降でWebGPUのサポートが開始しました。
WebGPUについては公式ドキュメントに色々と記載があります。今回は、最小構成で記述する方法を紹介します。
- 1. WebGPUとは
- 2. WebGPUを使うには
- 3. Babylon.jsでWebGPUを使った記述をするには
- 4. Babylon.jsでのWebGLとWebGPUのパフォーマンス比較
- 5. おわりに
1. WebGPUとは
こちらの記事がわかりやすいので引用させていただきました。
WebGPUは、ウェブブラウザ向けの次世代のグラフィックスおよび計算APIです。現在、ウェブの3D表現や高パフォーマンスを求める2D表現では、多くのコンテンツでWebGLが使われていますが、WebGPUはWebGLの後継となりうる技術です。WebGLをより効率的かつパワフルに置き換えることを目的として、現在W3Cによって策定が進められています。
WebGPUは、Direct3D 12(Windows)、Metal(macOS、iOS)、Vulkanヴァルカン(Android)といったモダンでよりGPUのネイティブに近い3D APIに直接アクセスすることで、高いパフォーマンスと効率を実現します。
引用:WebGPUがついに利用可能に - WebGL以上の高速な描画と、計算処理への可能性 - ICS MEDIA
その他、こちらの記事もお勧めです。なぜWebGL (OpenGLベース) からWebGPUが求められているかをわかりやすく解説されています。
2. WebGPUを使うには
WebGPUに対応したブラウザが必須です。2023年5月現在ではPCのChromeとEdgeの最新版であれば対応しています。
また、WebGPUを使った描画をするには、少なくとも2種類の方法があります。
(1) W3Cが規定するWebGPU APIの仕様に沿って記述する
APIの仕様はこちらにあります。
developer.mozilla.org
(2) Babylon.js、three.jsなどのフレームワークに沿って記述する
フレームワークがWebGPUに対応していれば可能です。Babylon.jsではv5よりfull supportを表明しており、three.jsもサポートが進んでいるようです。
3. Babylon.jsでWebGPUを使った記述をするには
Babylon.jsで最初にengineを指定する箇所があるのですが、ここをWebGPUEngineに変えるだけです。(もちろん、細かく制御すると差分が増えますが、今回はそこは考えないことにします)
以下のコードは、全く同じgltf形式の3DモデルをWebGL、WebGPUで表現するソースコードの差分です。
この画像では他の行にも差分が表示されていますが、それはtitleタグの表示内容変更など、本質的ではない箇所でした。
最小構成の記述を記載します。動作しない場合、Babylon.jsのライブラリ ( <script> タグなどで読み込むもの)が最新版であることを確認してください。
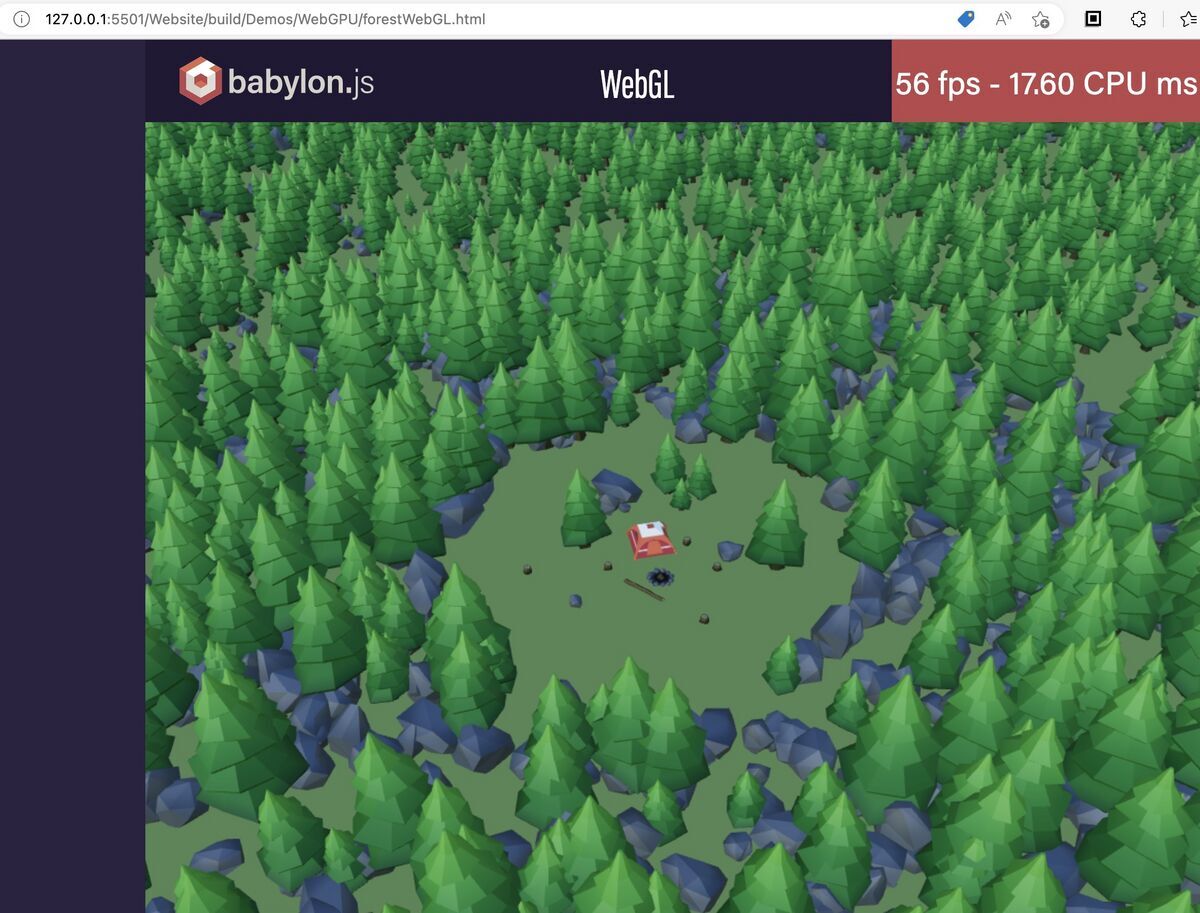
4. Babylon.jsでのWebGLとWebGPUのパフォーマンス比較
WebGPUはGPUを使うため、CPUベースのWebGLよりもパフォーマンス向上が見込めます。わかりやすい比較をしたソースコードがあったので実行しました。
以下は、10,000本のtree meshを表示時のfpsとCPUの実行時間です。
WebGPUの方がfpsが格段に高いのと、CPUの実行時間をほぼ使っていないことがわかります。
なお、CPUの実行時間はこのような記述で測定されています。
gist.github.com
実際に確認したい場合、こちらのリポジトリにあるforestWebGL.htmlとforestWebGPU.htmlを実行してください。
Website/build/Demos/WebGPU at master · BabylonJS/Website · GitHub
5. おわりに
Babylon.jsのDocumentationにはlimitationについても言及されています。現時点でWebGPUで何でもできるわけではありませんが、今回示した範囲の描画は可能です。
WebGPUについてまた調べたら追記します。
追記:
別の記事で書いたSnapshot renderingにより、静的シーンの描画パフォーマンス向上が見込めます。ただ、今回紹介したforestサンプルはすでにSnapshot renderingのfast modeを実行済みでした。