前回の記事ではWebGPUを使う方法について紹介しました。
Babylon.js WebGPUには最適化手法がいくつかあります。今回はその中の1つであるSnapshot Renderingについて紹介します。
1. Snapshot Renderingとは
It works by recording the draw calls during one frame and by replaying this recording for all subsequent frames. So, the scene should be mostly static for this mode to work as expected.
[Google翻訳結果]
これは、1 つのフレーム中に描画呼び出しを記録し、後続のすべてのフレームでこの記録を再生することによって機能します。したがって、このモードが期待どおりに動作するには、シーンがほとんど静的である必要があります。
引用元:WebGPU Snapshot Rendering | Babylon.js Documentation
つまり、静的なシーンであれば効果がありますが注意事項もあります。
Note that the performance improvement is on the javascript side only: the GPU perf will be more or less the same with or without SR enabled (you could still see some small GPU perf improvements, though, depending on the browser).
[Google翻訳結果]
パフォーマンスの向上は JavaScript 側のみで行われることに注意してください。GPU パフォーマンスは、SR が有効であってもなくても、ほぼ同じになります (ただし、ブラウザによっては、GPU パフォーマンスのわずかな向上が見られる場合もあります)。
なお、Snapshot Renderingには、SNAPSHOTRENDERING_STANDARDとSNAPSHOTRENDERING_FASTがあります。FASTの方が圧倒的にパフォーマンスがよくなります。
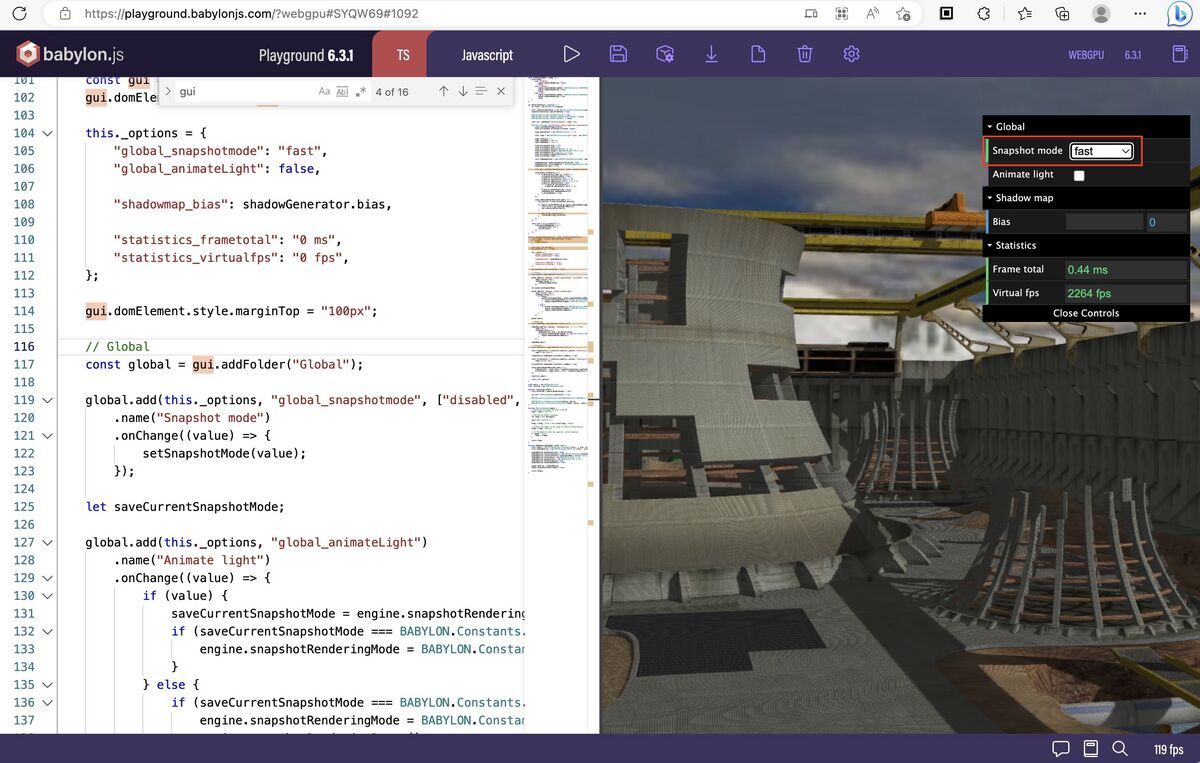
こちらのPlaygroundにアクセスし、Snapshot modeを"disabled", "standard", "fast"に変更して、virtual fpsの変化をご覧ください。
https://playground.babylonjs.com/?webgpu#SYQW69#1092
2. Snapshot Renderingの動作を確認するための最小コード
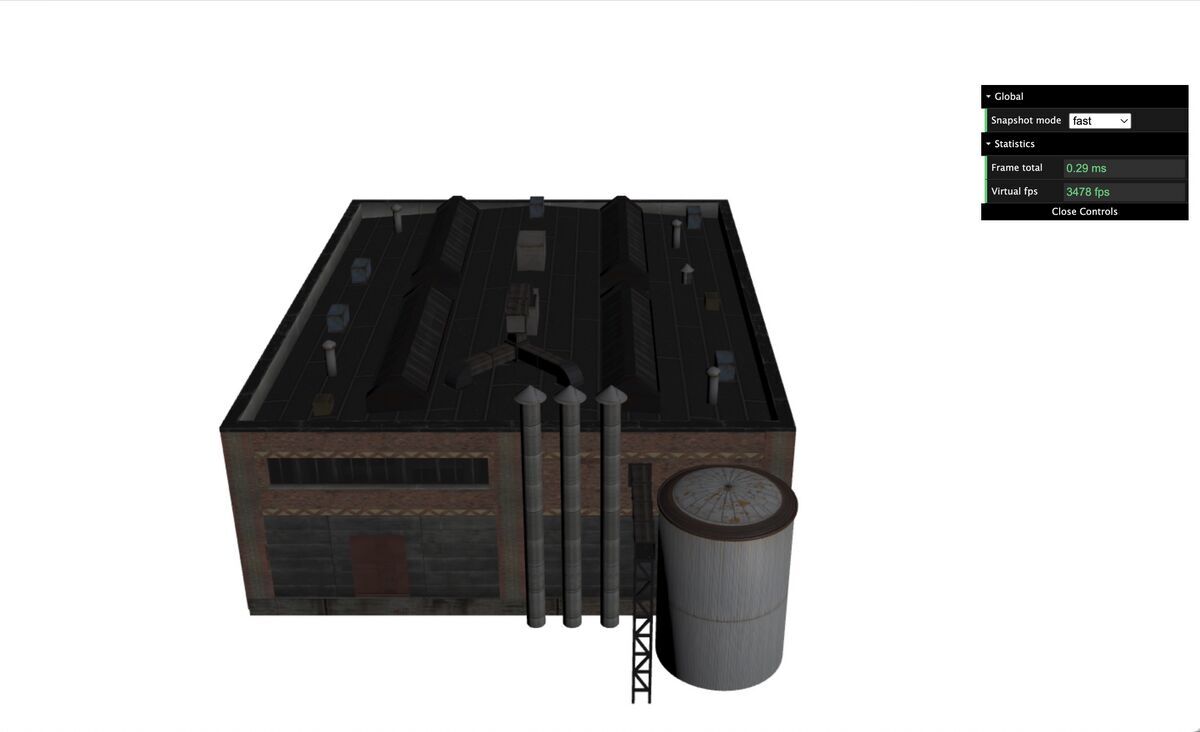
先ほどのPlaygroundから、ShadowGenerator (ライトに対する影を制御する機能) やSkybox、ShadowGeneratorの効果をみるためのライト設定や制御機能を削除して、シンプル化したコードを記載しました。
ここでは、Sketchfabで入手した"Vaccume Tube Factory"を使っています。
sketchfab.com3. おわりに
"Snapshot"とあるように、シーンに動き回る物体がある場合は効果が低いですが、風景の描画であれば大きな効果が見込めます。
WebGPU周りは思ったよりも面白いので、また調べたら追記したいと思います。