Babylon.js Advent Calendar 2022が始まりました!
このアドベントカレンダーでは、Babylon.jsを使い方や知見などがいろいろ紹介されると思います。ぜひ全ての記事をご覧になっていただければと思います。
また、12/1時点ではまだ枠がありますので、こんなことを試してみたというのを書いていただけると嬉しいです!
1日目は、そもそもBabylon.jsって何だろう、どうやって使うのだろう、というところを解説します。
1. Babylon.jsとは
ブラウザで3DCGを用いた立体的な表現をするためのWebGLフレームワークです。Microsoft従業員であるDavid Catuheさんにより、2013年ころからOSSで公開されています。JavaScriptまたはTypeScriptで記述します。
以後、約2年おきにメジャーバージョンアップし、2022年5月5日にv5.5.5がリリースされました。
12/1時点ではv5.34.0になっています。
Our mission is to create one of the most powerful, beautiful, and simple web rendering engines in the world. Our passion is to make it completely open and free for everyone.
(日本語訳) 私たちの使命は、世界で最もパワフルで美しく、シンプルなウェブレンダリングエンジンを作ることです。私たちの情熱は、それを完全にオープンにして、誰もが自由に使えるようにすることです。
引用元:Babylon.js 5.0: Beyond the Stars. Our mission is to create one of the… | by Babylon.js | Medium
ここに書かれている通り、シンプルかつきれいな描画が特徴です。
引用元:Babylon.js: Powerful, Beautiful, Simple, Open - Web-Based 3D At Its Best
他にどんな表現ができるかについてですが、公式HPをスクロールダウンしていくとFEATURED DEMOという表示が出ます。
ここに表示されている六角形が、Babylon.jsで作られた作品やサービスです。それぞれクリックすると何ができるのかが確認いただけます。
2. どんなことができる?
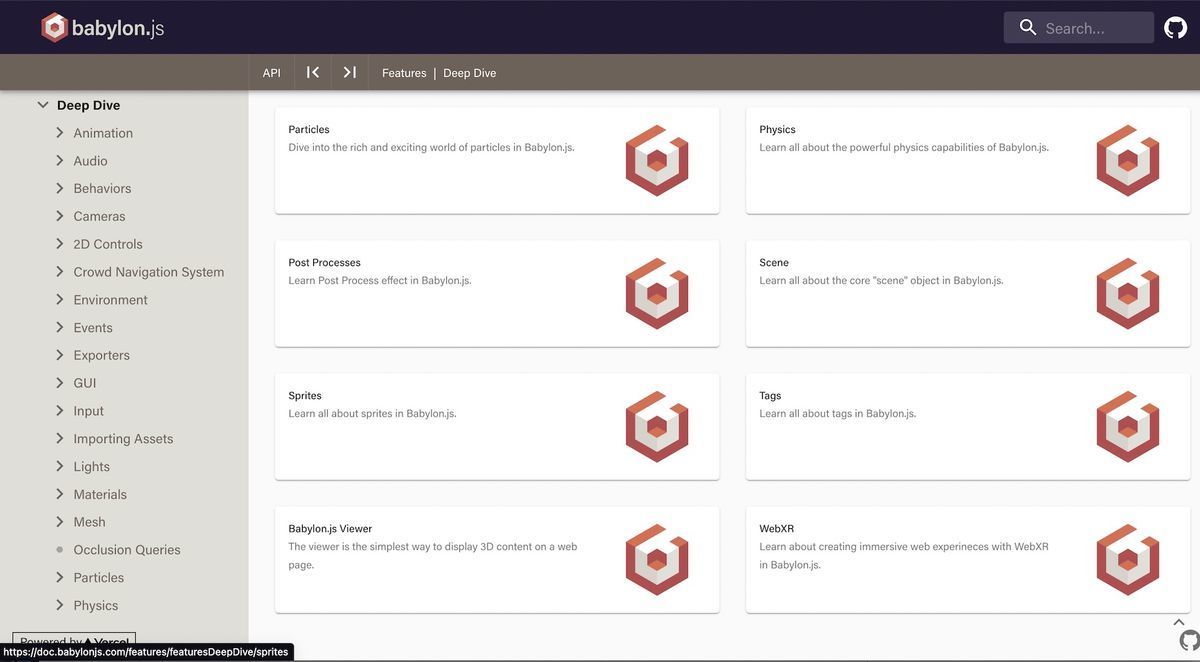
Babylon.jsのドキュメントを見ると確認できます。Babylon.js Documentationというサイトがあり、ここのDeep Diveにいろいろと書いてあります。
引用元: Diving Deeper | Babylon.js Documentation
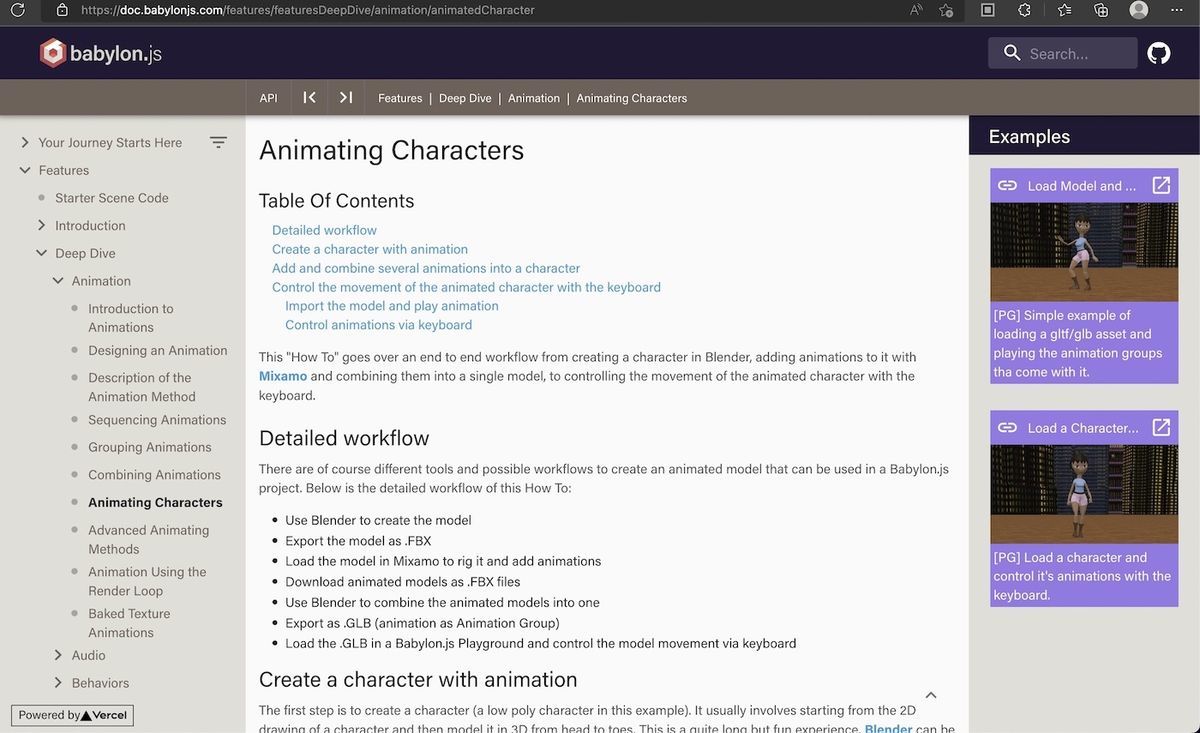
ここには、3Dモデルの配置方法、3D空間のカメラ制御方法、キャラクタアニメーション、ライト、Post Processing、WebXRなどが書かれています。
UnityやUnreal Engineを使っている方であれば、3Dモデルを扱うための処理は一通り入っていることが確認できると思います。
また、それぞれの章や節にはPlayground (プレイグラウンド) というサンプルコードを手軽に実行できる仕組みが入っています。
3. ちょっと試してみるにはPlaygroundを使うのがおすすめ
Playgroundは、Babylon.jsを使うとき必ずといってよいほど出てきます。
これはBabylon.jsのコミュニティが運用しているサーバで運用され、いろいろなBabylon.jsの記述をブラウザ上で手軽に試し、さらにほかの人に簡単に共有できるしくみです。
おそらく、Advent Calendarの別の記事でも出てくるので、ここで少し解説します。
まず、Playgroundを使うには、Microsoft Edge、Chromeなどのブラウザからこのサイトにアクセスします。
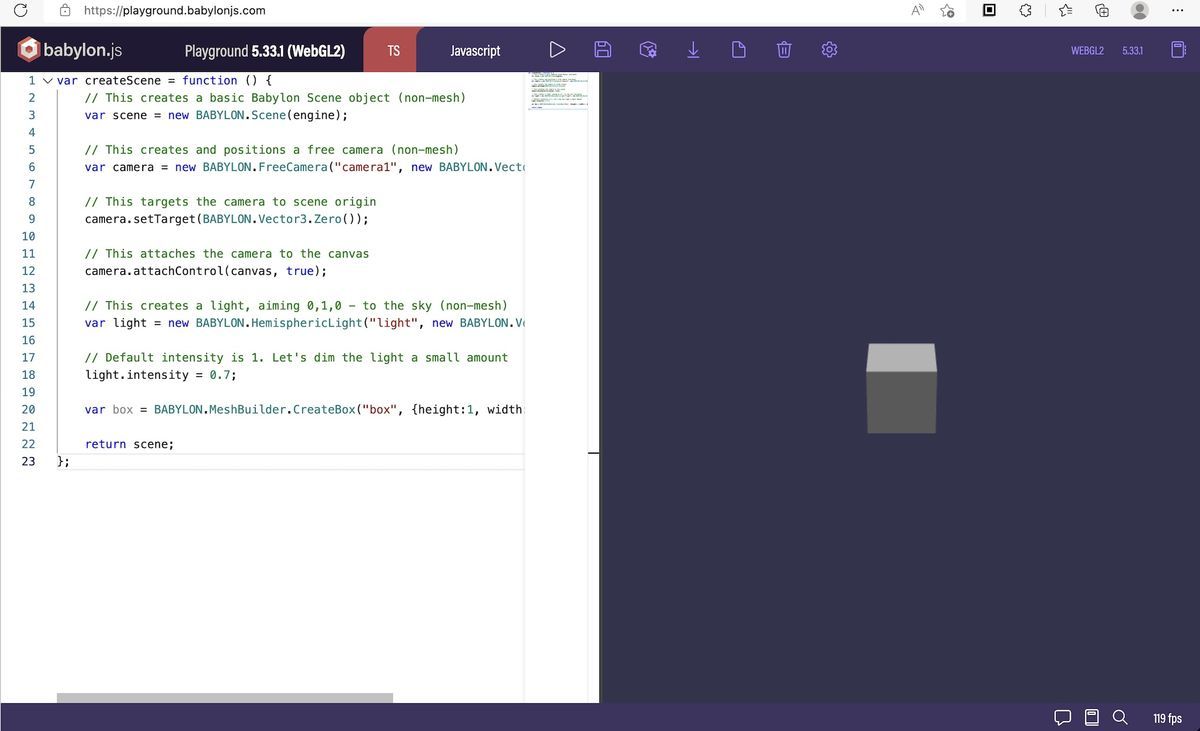
アクセスすると、画面に奥行きのある四角形と球体メッシュが表示されます。
左側がソースコード、右側が実行画面です。左側の記述を変更してから画面中心上にある三角形のアイコンを選択すると、左側で書いた内容を実行できます。
たとえば、左側の記述からCreateSphereとCreateGroundの行をコメントアウトし、代わりにCreateBoxでBoxメッシュを表示させるように変更してみます。
記述してから画面中心上の三角形のアイコンを選択すると、このような表示に変わります。
先ほど記載した通り、Playgroundで書いた内容はほかの人に共有できます。それには、まず現在の作成内容を保存します。
画像の丸枠で囲ったボタンを押すと、TITLE、DESCRIPTION、TAGという画面が出ます。ここには何も書かなくても良いですが、書いておくとBabylon.js公式ドキュメントから検索した結果で表示されます。
OKボタンを選択すると、元のURLに#から始まる独自の文字列が追加されます。今回は"#NW6EJE"という文字列が追加されました。
https://playground.babylonjs.com/#NW6EJE
このURLにアクセスすると、ここで書かれたサンプルコードを確認できます。
このように、Babylon.jsに集中して開発や勉強に使えるのがPlaygroundの良いところです。
しかし、何かのシステムを開発するためにBabylon.jsを使う場合、別のライブラリと組み合わせた開発が必要になりPlaygroundだけでは難しくなります。
ということで、個人学習やBabylon.js単体で何かを作ってみる、誰かと検証結果を手軽に共有するときにPlaygroundを使うのがお勧めです。
4. 情報収集するには
こちらがおすすめです。
(1) Babylon.js Forum
全て英語ですが、多数のTipsやデモ、最新情報などを確認できます。私も困ったらここで聞いています。
(2) Babylon.js勉強会のDiscord
Babylon.jsの日本コミュニティで立ち上げたDiscordサーバです。
誰でも参加できるようになっていますので、ぜひご参加ください。
(3) Babylon.js Tips集
日本コミュニティメンバーにより、いろいろな表現方法、勉強会レポートなどを集めたサイトです。
5. おわりに
次回は、Babylon.jsを使ってどんな事例があるのかを紹介いたします。