昨日、AdobeXD User Festival 2020というカンファレンスがありました。その中でとくに気になった「Storyboard Editor Plugin」について、このプラグインを使って、実際に絵コンテ、動画を作ってみました。
今回は「Storyboard Editor Plugin」の環境構築、使い方、詰まったところなどをまとめました。
- 1. AdobeXDとは?
- 2. AdobeXD User Festival 2020とは?
- 3. Storyboard Editor Pluginとは?
- 4. Storyboard Editor Pluginの環境構築、使用、絵コンテ出力
- 5. Premiere Proで絵コンテを読み込む
- 6. 実際に試した結果
- 7. Tips
- 8. おわりに
なお、以下の環境で試しました。
MacOSX 10.15.6
AdobeXD 28.8.12.1
storyboard-editor 1.1.1
storyboard-importer 1.0.5
1. AdobeXDとは?
Webサイトやスマートフォン、タブレットアプリなどの画面デザイン、画面遷移、操作イメージ (プロトタイプ) を作ることができるソフトウェアです。
引用元:Step1-1. アプリの起動と作業画面 の解説動画
何ができるかについては、この動画がわかりやすかったです。
私はデザイナー職ではありませんが、対象デバイスの解像度や比率が考慮された画面 (AdobeXDではアートボードと言います) を使うことで簡単にUIイメージや画面遷移を作れるので、時々使っています。
あと、AdobeXDを使えるようになると、作りたいアプリのイメージを伝えやすくなり、デザイナーさんとお話しやすくなって開発が効率的になりました。
なお、AdobeXDにはアートボード、ワイヤーフレーム、リピートグリッドなど、スマホアプリ、Webアプリではあまり聞かない用語や使い方があるので、全く使ったことがない方は公式チュートリアルを少し進めてから使うことをお勧めします。
私が試したときのものと変わっている気がしますが、たとえば以下のページの「初心者用プロジェクト」を1時間くらいかけてやっておくと良いと思います。
なお、Adobe製品は有償のものが多いですが、AdobeXDは無償 (スタータープラン) でも使うことができます。詳しくは以下の公式HPを参照ください。
Adobe XD体験版ダウンロード | UI/UXデザインと共同作業ツール
※無償版でも機能制限はなさそうです。そのため、本記事で紹介するStoryboard Editor Pluginを使えると思いますが、私は有償のAdobeXDでしか試せてないので実際は不明です。
2. AdobeXD User Festival 2020とは?
2020/9/26にオンライン開催されたイベントです。Adobe XD ユーザーグループが主催され、AdobeXDに関する講演、参加型企画、ハンズオン、お悩み相談室が並行で開催されていました。
■講演のタイムテーブル
xdug.jp
■参加型企画「みんなでXD Challenge」
note.com
■ハンズオン
note.com
■お悩み相談室
note.com
私は講演をいくつかしか聴けてないのですが、とくに興味深かったのがこの記事の主題である、「Storyboard Editor Plugin」です。
3. Storyboard Editor Pluginとは?
デジタルハリウッドの藤川佑介先生 が制作されたAdobeXDのプラグインです。
動画編集に使われる絵コンテ (Storyboard) をAdobeXDで作り、作成結果をAdobeの動画編集ツール「PremierePro」(プレミアプロ)や「After Effects」(アフターエフェクト) で読み込ませることができます。
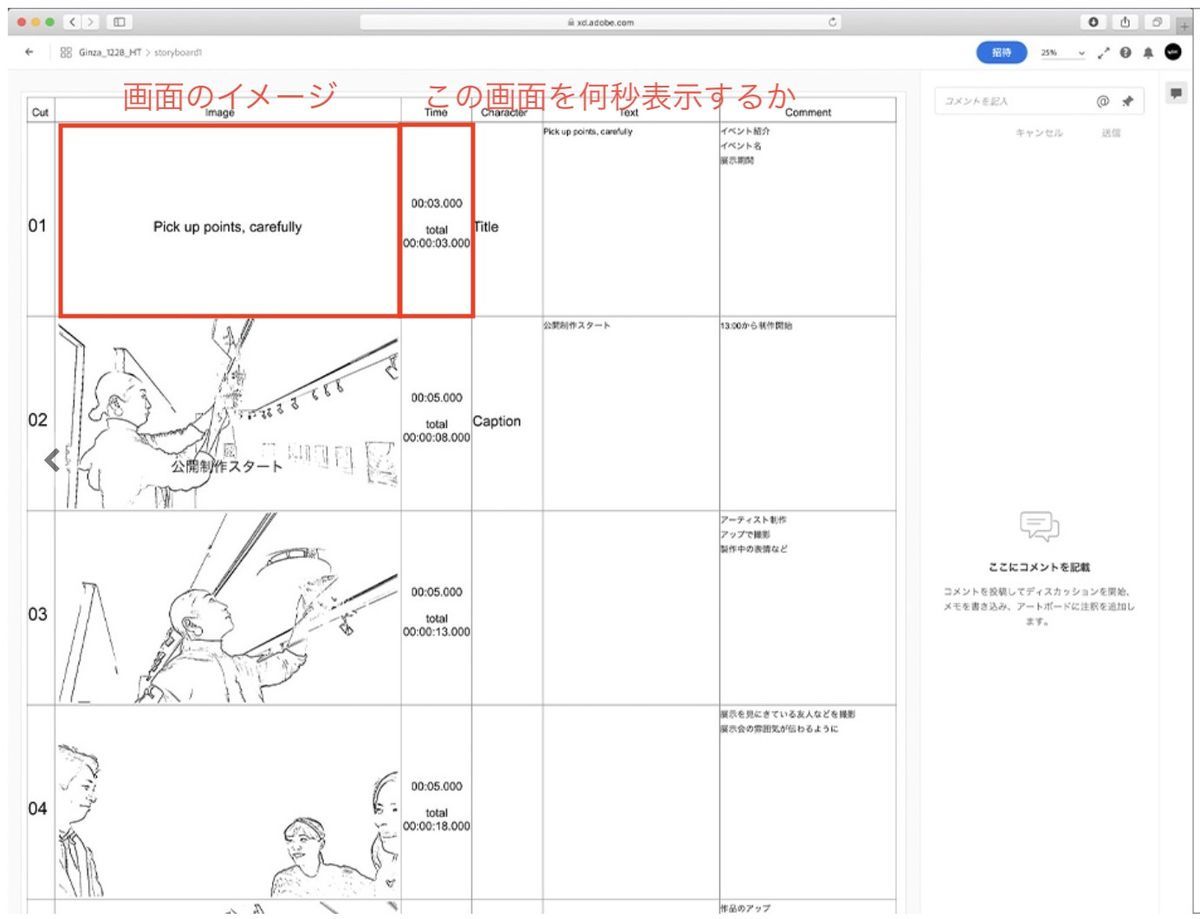
絵コンテとは、動画の流れを書いたものです。動画編集をする前に、何秒くらいでこのシーンを表示して、こんなキャプションをどの位置につけて、、というラフスケッチです。たとえば以下のようなものです。
引用元:Top - Storyboard Editor Plugin For XD
専門家の人に話を聞いたわけではないのですが、規模の大きな動画編集を行う場合ほど、編集作業に入る前に作成メージを固める、関係者と流れを共有する必要があるので、絵コンテを使うことが多いと思います。
(なお、当日の藤川先生の講演では、絵コンテの決まったフォーマットはないようです)
Storyboard Editor Pluginを使うと、このような絵コンテようの表が自動生成されます。必要な箇所に画像やキャプションの文字、1つのシーンが何秒という時間を入れると、それで絵コンテになります。
絵コンテを書き出すと、専用のviewerでスライドショーのようにみられますし、gif画像としても出力できます。 (後述のように有償プラン加入か、30日間の無償トライアルであることが必要です)
また、書き出した絵コンテをPremiere Pro、After Effectsで読ませることで、絵コンテで入力した画像、キャプション、時間がそのままこれらのツールに取り込まれます。
4. Storyboard Editor Pluginの環境構築、使用、絵コンテ出力
4.1 環境構築
以下、AdobeXDをインストールしていることが前提です。
公式HPの「Download」ページより、Storyboard Editor Pluginのインストーラをダウンロードします。
なお、公式HPのトップページにもダウンロードできるリンクがあるのですが、2020/9/26時点ではここのリンクで取得できるインストーラが古くてライセンス認証に失敗したので、「Download」タブから取得してください。
2020/10/7追記
ダウンロードリンクは修正いただいてたので、トップページからでもダウンロード可能です。
Macの場合、.dmgをダウンロードすることになります。展開すると、「Storyboard Plugin Manager.app」が出てくるので、これを「アプリケーション」フォルダにコピーしてから実行します。
「Storyboard Plugin Manager.app」は、Storyboard Editor PluginをAdobeXDのプラグインにする、ライセンスを管理する、および出力した絵コンテのPreview表示をする機能を持ったアプリです。
以下の動画では、インストール、ライセンス認証の手順が紹介されていいます。
ライセンスですが、絵コンテ作成のみであれば無料 (Basic License)、書き出し機能は有償 (Lifetime、Subscription) です。アクティベート後30日間は有償と同等で書き出し機能が使えます。
この記事後半で書いている書き出し、PremiereProでの取り込みは、30日間の無料トライアルを使いました。ライセンスについては以下のページをご確認ください。
4.2 Storyboard Editor Pluginを使ってみる
こちらで詳しく紹介されているので、部分的な補足にとどめます。
0:43付近で、作成するカット数を指定する説明があります。ここでカット数を指定してCreateボタンを押すと、その都度AdobeXDのアートボードが新しく生成され、そのアートボード上にExcelのような表形式の絵コンテ雛形が生成されます。
4:45付近で、カットを追加する説明があります。0:43付近の操作で5シーンと思ったけど、やっぱり6シーンにしたいときなどで使います。
1:00〜3:45付近では絵コンテの使い方説明があります。ここでの説明の通り、基本的に左側のパネルで一通り入力してからUpdateを押すと、アートボード上の絵コンテが行単位で更新されます。
4.3 作った絵コンテをエクスポートしてみる
こちらで詳しく紹介されているので説明は省略します。
エクスポートした絵コンテは「Storyboard Plugin Manager.app」を開いて、Previewボタンを押すと読み込んで再生できます。
なお、当たり前ではありますが、AdobeXD基本機能のプレビュー実行画面を実行しても、絵コンテを再生させることはできず、単に絵コンテの表が表示されるだけです。
5. Premiere Proで絵コンテを読み込む
こちらで詳しく紹介されているので説明は省略します。
基本的には、絵コンテのTimeという欄で書いた秒数の分だけクリップが表示されます。もちろんこの時点では絵コンテに使った画像なので、あとはPremierePro上で必要な動画と差し替えていきます。また、文字の大きさやフォントなども調整してきます。 (普通の動画編集の作業です)
6. 実際に試した結果
以前ゆりかもめに乗ったときに撮った動画を使って、ごく簡単なゆりかもめ紹介動画を作ってみました。
まずはStoryboard Editor Pluginで作った絵コンテです。
風景がある程度変わったときに説明を入れ替えるという単純なものです。黒のまま変更してないのでみづらいですが、画像の上にはキャプションが書いてあります。
PremiereProでは、画像部分を動画に差し替えて、読み込んだ後のテキスト位置を少し変えています。テキストは全く別のものにしてもよかったのですが、参考のためそのままにしました。
比較のため、絵コンテと実際に作った動画を並べてみました。
絵コンテに合わせた動画になっていることが確認できると思います。
7. Tips
7.1 「Storyboard Plugin Manager.app」でライセンス認証するとき、activating...のまま先に進まない
確証はありませんが、最新バージョンのプラグインをインストールしていないと発生するようです。最新版をインストールしなおしたらすぐにアクティベートできました。
7.2 AdobeXDで絵コンテを出力しようとすると、「Please check the license with the manager app」が出て出力できない
AdobeXDを起動しながらStoryboard Plugin Manager.appを起動して進めていたのでうまく認証できなかった可能性があります。
AdobeXDを閉じた状態で、Storyboard Plugin Manager.appを開いてアクティベート作業を実行。manager appを再起動して、ライセンス期限の表示 (以下) が出るのを待ってから、Adobe XDを起動したところ、今度はエクスポートができました。
7.3 絵コンテの行の内容を更新するときは、画像も再セットする必要がある
絵コンテを作っていて気づいていたのですが、最初に作ってから途中の行を直したいときがあります。
たとえば、上の例でNo2のキャプションを直したいとき、左側のパネル部分で修正します。そのとき、No.1のときの画像がセットされたままだと、キャプションを修正後にUpdateボタンを押すと、画像が変わってしまいます。(上の例では左側の小さい赤枠の画像は、元のNo.2の画像とは異なっています)
これを回避するには、キャプション、コメントを直すときは画像も再設定する必要があります。
8. おわりに
偶然知って試したツールですが、直感的に使うことができました。今回はかなり適当な動画ですが、絵コンテをしっかり作り込めば後工程のPremiereProでの動画編集もかなり楽になると思います。