前回、Unity5.5とVisual Studio Codeの連携方法を記載しました。これにより、コード補完(Inputと入力したら、GetKeyのようにUnity固有のAPIが入力候補として表示される)ができるようになっています。今回は、Visual Studio Codeでデバッグ機能を使う方法を解説します。
なお、以下の環境で動作を確認しております。
- Mac 10.12.3
- Unity5.5.1 f1
- Visual Studio Code 1.9
- 1. debug用のプラグインをインストール
- 2, 設定ファイルを開いて、対象機器のデバッグ機能が有効になっていることを確認
- 3. Visual Studio CodeをデバッグモードでUnityと接続
- 4. Unityでシーン実行
- 5. 補足
- 6. 終わりに
1. debug用のプラグインをインストール
Visual Studio Codeを開いてから、cmd + p のキーを同時に押すと、上段に入力ウインドウが出てきます。
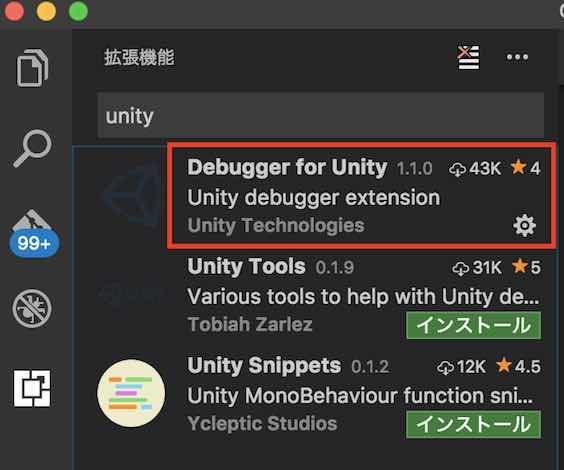
ext install unity
このように入力すると、以下のようにDebugger for Unityが表示されるので、インストールを選択します。

2, 設定ファイルを開いて、対象機器のデバッグ機能が有効になっていることを確認
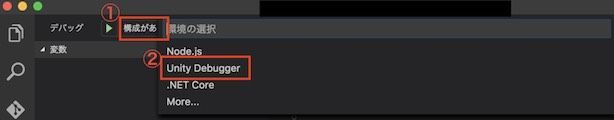
まず、下記の①、②の順にアイコンをクリックします。

続いて、Unity Debuggerを選択します。

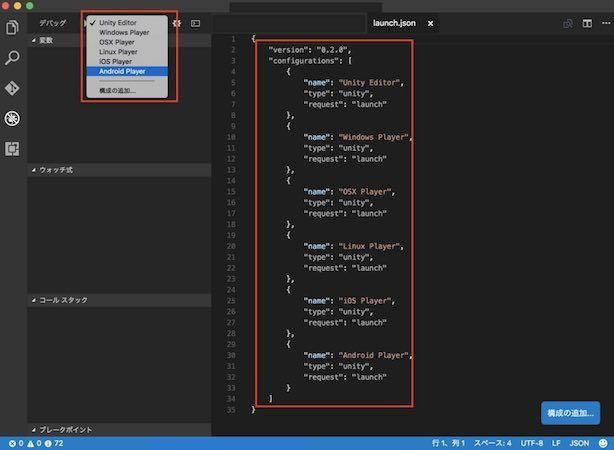
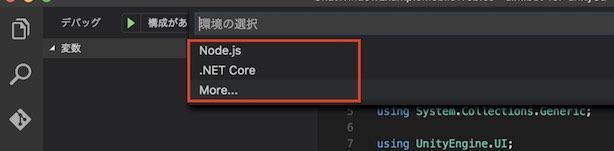
すると、このようにlaunch.jsonファイルが開き、デバッグ対象のプラットフォームを選択できるようになります。

3. Visual Studio CodeをデバッグモードでUnityと接続
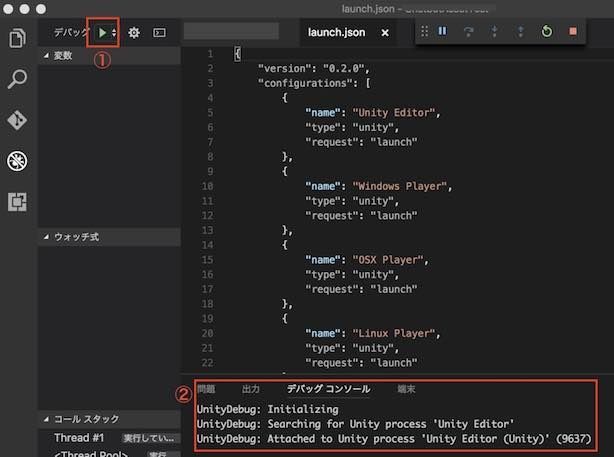
Visual Studio Code側の再生マークをクリックします。すると、下部にAttached to Unity processというログが出ます。

これで準備完了です。あとは、一般的なデバッガと同じように、任意の場所でブレークポイントを貼っておけば、その場所まで処理が進んだ時に処理が止まります。
4. Unityでシーン実行
通常通り、Unity側の三角の再生マークをクリックすると、Visual Studio Code側でもデバッグ画面が立ち上がります。下記は、Input_textというstringにuGUIから"hello"と入力した直後で処理を止めています。

右側のソースコードでは、Input_textの宣言時に何も値が入っていません。しかし、ブレークポイントを貼る前で、
Input_Text ="hello";
というコードを書いておきました。そのため、デバッガには"hello"が入っています。また、他の変数もそれぞれ処理が進んだ状態の値が入っています。上端にはstep実行や一時停止用の操作パネルもあります。これも一般的なデバッガと同じ使い方です。
5. 補足
試しながら困ったことを書いておきます。
5.1 デバッガーの接続対象にUnity Debuggerが出てこない
あるプロジェクトではできるのに、別のプロジェクトで試そうとすると、以下のようにUnity Debuggerが出てこないときがありました。

このときは、(1)で開設した、debug用のプラグインを再インストールし、Visual Studio Codeを再起動するとできるようになりました。
別バージョンのUnityで開いたプロジェクトを5.5で開き直したからなのか、Unityプロジェクトを作るたびにUnity Debuggerをインストールする手順が必要なのか、詳細は不明です。
5.2 v1.9時点では、ソースコード上の変数をマウスオーバーしても、値を見ることはできない
今後改善されるかもしれませんが、現時点では、debug ウインドウの「変数」というウインドウをスクロールしながら該当する変数を探していくしかなさそうです。
6. 終わりに
個人的には、VSCodeはMonoより軽い感じがするほか、参照されている変数や関数を見られる機能があって、コードを書く時に重宝しています。今回のデバッグではまだ少し使いやすさの点で課題がありそうですが、Visual Studio Codeは更新頻度が早いので、改善も早い気がします。
また何かVisual Studio Codeで便利な機能があったら紹介しようと思います。