2020/9/13 Babylon.js Editor v4.0のリンクを追記しました
2018/11/5 Babylon.js Editorの実行ファイルの取得先を追記しました
最近、WebブラウザでもVRアプリが実行できるBabylon.jsについて調べていますが、日本語の情報が少ないのが現状です。
例:2018/8/19現在、Googleで言語設定を日本語にして「Babylon.js」を調べると、先月書いた私の記事がトップ10に入るくらいです。
英語であればBabylon.js本家のサイトが情報量豊富ですが、日本語でないため読むのに時間がかかります。そこで、何回かに分けてBabylon.jsを使った開発について整理したいと思います。
今回は開発環境の構築についてです。なお、以下の環境で動作を確認しています。
- Chrome : 68.0.3440.106
- Atom : 1.29.0 x64
- Visual Studio Code : 1.26.1
- Babylon.js Editor : 2.2.2
1. テキストエディタ
Babylon.jsはJavascriptのライブラリなので、UnityやUnreal Engineのような統合開発環境があるわけではありません(注)。基本的にはテキストエディタを使うことになります。何がおすすめか、は判断できませんが、公式HPのHow To Start Contributing to Babylon.jsではVisual Studio Codeを勧めています。
そこで、ここではVisual Studio Codeと、コード補完ができるAtomエディタの2種類を紹介します。
(注)後述するBabylon.js Editorや、Babylon Toolkitなどのサポートツールはあります。
1.1 Visual Studio code
更新頻度が多く、色々な機能追加がされています。また、個人的には動作が軽いし、Unityでの開発でもよく使っています。しかし、下記のHPよりVisual Studio Codeの対応言語を調べたところ、Babylon.jsは未対応でした。そのため、v1.26.1時点では、コード補完(intellisense or auto-complete)機能がありません。
参考URL:Visual Studio Code language identifiers
また、拡張機能(Extention)としてBabylon.jsのViewerが紹介されています。
Babylon.js file viewer - Visual Studio Marketplace
Visual Studio CodeのExtension Market Placeでインストールし、拡張子が.babylonのファイルを開くことができます。ファイルを開いた後、ctrl + alt + Oを押すことで、Viewerを開くことができます。しかし、Babylon Editor Toolkitから出力してみましたが、テクスチャが貼られませんでした。
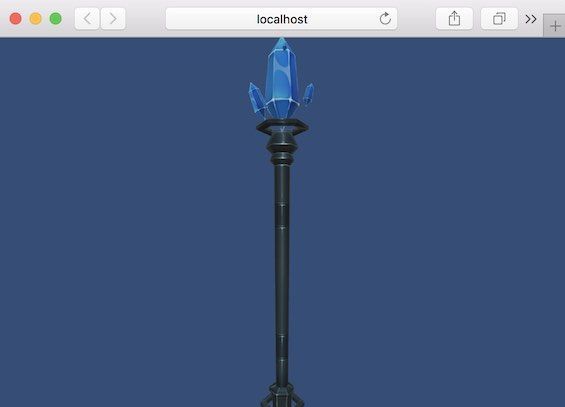
こちらがBabylon Editor Toolkitから出力したindex.htmlファイルの出力結果です。

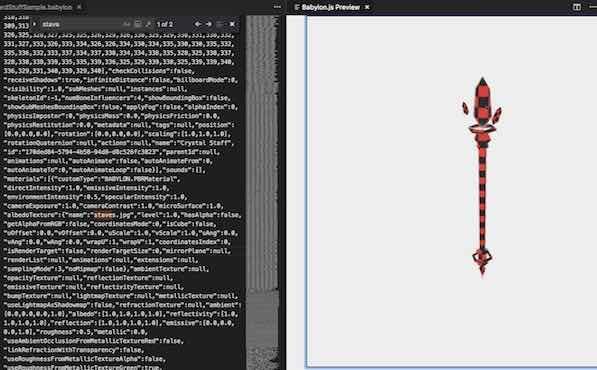
上記index.htmlの再生時に読み込まれているbabylonファイルをVisual Studio Codeのbabylon-js-viewerで開いた例です。このようにテクスチャが貼られませんでした。

他にもいくつか試してみましたが、同様でした。公式HPでは5MB以上のファイルが開けないという制限がありますが、今回使ったbabylonファイルは43KBなので容量の問題ではなさそうです。何か解決できたら更新したいと思います。
1.2 Atom Editor
Githubが公開しているエディタです。以前Re:VIEW記法を使うエディタとして紹介したこともあります。こちらも動作が軽量で使いやすいです。
以下のフォーラム投稿によると、Babylon.jsのコード補完が可能とあるので試してみました。
Babylon.js Intellisense and Auto-complete - Questions & Answers - HTML5 Game Devs Forum
(1) Atomエディタをダウンロード、インストールする
こちらからダウンロードし、画面の指示に沿ってインストールします。
(2) atom-ternjsを導入する
atom-ternjsとは、javascriptのコード補完が可能なプラグインです。プラグインをインストールするには、設定画面を出す必要があります。出す手順はOSによって異なります。
- Windowsの場合:File / Settings
- Macの場合:File / Preference
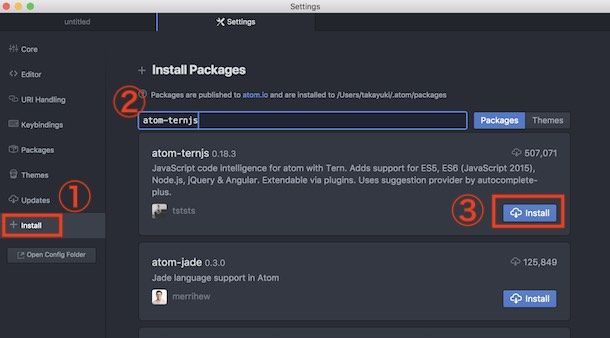
今回はMacで解説します。設定画面を出したら、① +installを選択、②atom-ternjsを入力してPackagesをクリック、③atom-ternjsを選択して Installをクリックする、という手順でインストールできます。

(3) babylon.jsの定義ファイルを取得して、使うプロジェクトに入れる
こちらのファイルをダウンロードして、自分が使うプロジェクトに入れます。
http://hugos.site/babylonjs.json
このファイルは、こちらのサイト作者様が提供しているようです。公式のものではないかもしれませんが、json形式なので必要があれば自分でカスタマイズもできますね。
http://mywobsite.x10.mx/#/?_k=3fjrb2
(4) .tern-project ファイルを作ってbabylon.jsの使用を定義する
プロジェクトの中に.tern-projectというファイルを作り、下記のjsonを入力します。
{ "ecmaVersion": 6, "libs": ["babylonjs"] }
(5) Atomエディタを再起動する
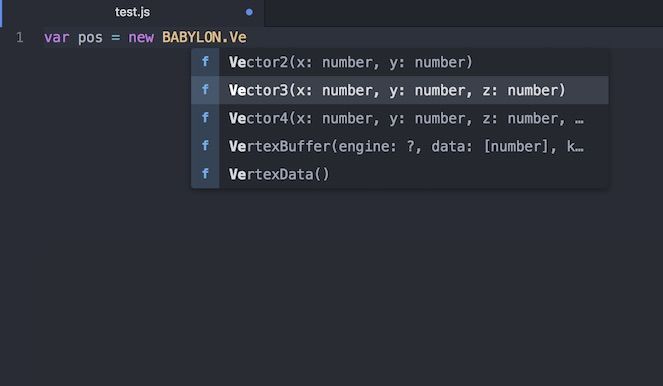
Babylon.jsの文法を入力してみると、このようにコード補完がされます。

ここでは、BABYLON.Vector3(x,y,z)というメソッドを使うため、BABYLON.Ve まで入力すると、メソッドの候補と引数の情報が出ています。
2. 開発サポートツール
2.1 BabylonJS Editor (アプリケーション版)
2020/9/13 追記
ベータ版ですが、v4.0以降の方がUnity系の操作に大きく近づいていて使いやすくなっています。
オブジェクトの配置や設定ができます。すぐに使えるわけではなく、ビルド作業が必要です。下記に手順を記載します。
(1) BabylonJS EditorをGithubから取得する
こちらから取得します。
GitHub - BabylonJS/Editor: Community managed visual editor for Babylon.js
(2) 依存関係を解消する
エディタのソースコードが入っているディレクトリで以下を実行します。
$ npm i
(3) ビルドする
$ npm run build
(4) 実行形式のファイルを実行する
ソースコードのelectron-packagesフォルダの中に実行ファイルが生成されています。
- Windowsの場合:electron-packages / BabylonJS Editor.exe
- Macの場合 :electron-packages / mac/ BabylonJS Editor.app
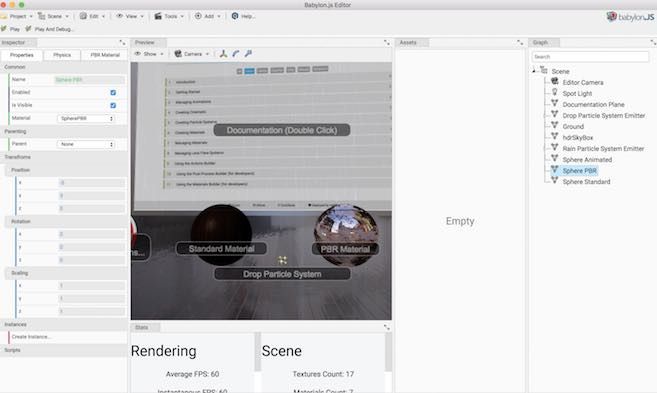
BabylonJS Editor.appを実行した場合です。

便利そうなのですが、少し癖がありそうです。ある程度わかったら更新予定です。
2018/11/5追記
以下のURLに、Editorの実行ファイルのURLが記載されていました。
https://doc.babylonjs.com/resources/getting_started
Windows: http://editor.babylonjs.com/BabylonJS Editor.exe
Mac OS X: http://editor.babylonjs.com/BabylonJS Editor.dmg
2.2 BabylonJS Editor (Webブラウザ版)
2.1で解説したエディタはWebブラウザから試すこともできます。以下にアクセスすると、ブラウザに同様の画面が表示され、使うことができます。機能としてはアプリケーション版と同一です。

なお、回線なのか事前準備なのかは不明ですが、初回はアクセスしてから画面が出るまで2,3分かかりました。
(2019/3/5 追記)
Babylon.js Editorに関する記事をいくつか書いているので、こちらにも追記します。
【2018/12/16更新】UnityのようなGUIでWebGLコンテンツが作れるBabylon.js Editorの基本的な使い方 - CrossRoad
Babylon.js EditorのParticle Systemを使って魔法剣エフェクトを作りました - CrossRoad
Babylon.js Editorでスクリプトからオブジェクトを制御する方法 - CrossRoad
Babylon.js Editorでシーンを出力し、ブラウザで実行する方法 - CrossRoad