以前何度か紹介したBabylon.js Editorですが、GitHubリポジトリをみたら、見た目や操作方法が大きく変わっていました。
このアップデートにより、操作感がかなりUnityに近づきました。Unityに近い使い方でWebコンテンツを作れるとJavaScriptに不慣れな人でもWebGLベースのコンテンツを作りやすくなると思います。
ということで、今回はアップデートされたBabylon.js Editorの概要と基本的な使い方をまとめてみました。
2021/6/16追記
正式にv4になりました。
1. Babylon.js Editorとは?
以前紹介した通り、Babylon.jsのコンテンツをGUIで作れるEditorです。Webブラウザから使用することもできますし、実行形式 (Windows : .exe、Mac: .app) でも使えます。
現在、公式サイトで使えるのはv3.2.1です。
このリンクでWebブラウザベースのBabylon.js Editor (v3.2.1) を使用できます。
新しいv4.0.0は開発中のため、GitHubのブランチから取得する必要があります。(方法は後述)
2. v3.2.1→v4.0.0における変化
主なものを書き出します。気付いたらまた更新します。
2.1 Workspaceが導入された
v3.2.1にはなかったです。Unityでいう新規プロジェクトに相当します。Workspaceの中につくるNew ProjectがUnityのSceneに相当します。
これにより、Fileから選択できるメニューもかなり変わりました。
v3.2.1のときは、Import Projectで何がインポートされるのか、Save ProjectとExport Project Templeteの違いがわかりづらかったのですが、v4.0.0beta2ではWorkspaceの中でproject (Unityのscene相当) を増やすか減らすかになったので、わかりやすくなりました。
また、Exportは.glbや.gltf形式での3Dモデル出力になりました。
2.2 Scriptを開くとき、Visual Studio Codeで開けるようになった
v3.2.1のときは、Editor内蔵のテキストエディタが表示されて、そこに書いていました。v4.0.0beta2ではスクリプトを選択すると、自動的にVisual Studio Codeで開かれるようになりました。
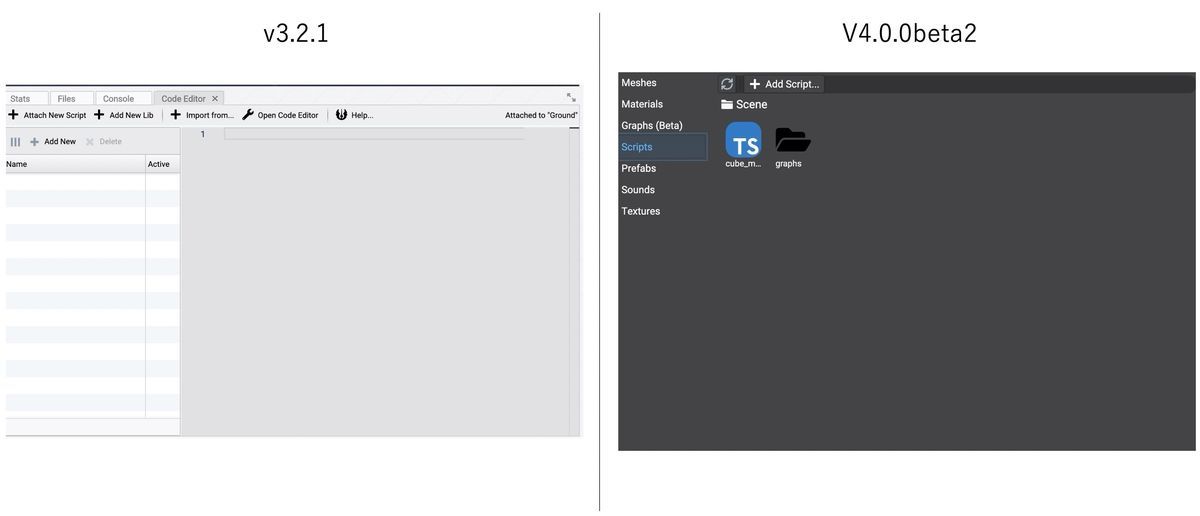
2.3 スクリプトの作成、選択がわかりやすくなった
v3.2.1では、Add new script以外にAdd new lib、import from...などが並列しており、スクリプト追加以外に何をすべきかがわかりづらかったのですが、v4.0.0beta2では他のアセットと一緒に並んでいて、Add New Scriptだけになりました。また、TypeScriptのアイコンも表示され、直感的になりました。
3. 環境構築
7/20時点では、GitHubのリポジトリのブランチからクローンして自分でビルドしてします。masterの最新はビルドエラーが残っていることがあるので、以下のrelease/4.0.0ブランチを使います。
https://github.com/BabylonJS/Editor/tree/release/4.0.0
(1) ソースコード取得、release/4.0.0ブランチに切り替え
$ git clone https://github.com/BabylonJS/Editor.git $ git checkout -b release/4.0.0 origin/release/4.0.0
(2) ビルドして.exe (Macの場合は.app) を生成
$ ls README.md download package-lock.json test assets electron-packages package.json tsconfig.json build favicon.ico photoshop-extension vscode-extension css html sample-plugin web.Debug.config declaration module script web.Release.config doc node_modules src $ npm install $ npm run build
(3) electron-packages / windows /Babylon.js Editor.exe (macの場合、 mac / Babylon.js Editor.app ) を実行する
.exeまたは.appの初回実行時は、必要なnpmパッケージをいろいろとインストールするので、起動完了まで少しかかります。
使い方は、docディレクトリの中に書いてあります。
$ ls doc/ 00 - welcome 02 - running-project 04 - adding-materials 06 - adding-sounds 01 - create-workspace 03 - adding-meshes 05 - adding-textures 07 - attaching-scripts
(2020/9/17追記)
npm install実行時に以下のエラーが出て失敗する場合、こちらを参照ください。
No receipt for 'com.apple.pkg.CLTools_Executables' found at '/'. No receipt for 'com.apple.pkg.DeveloperToolsCLILeo' found at '/'. No receipt for 'com.apple.pkg.DeveloperToolsCLI' found at '/'. gyp: No Xcode or CLT version detected! gyp ERR! configure error gyp ERR! stack Error: `gyp` failed with exit code: 1
【2020/11/29追記】
Babylon.js Editorの使い方については、こちらに書いてあります。
Welcome to the Babylon.JS Editor documentation
この中には、私が書いたBabylon.js Editorを使った簡単なゲームの作り方 (英語) もExternal Tutorialsとして紹介していただいておりました。リンク先には日本語記事もあるので、よかったらそちらもご参考ください。
4. Tips
4.1 PCのファン回転が大きいときはRendering設定をLowに変更すると少し解消される可能性あり
まだ正式リリースではないためか、webpackが重いのか、私の環境ではBabylon.js Editorを使っているとファンの回転が大きくなりました。
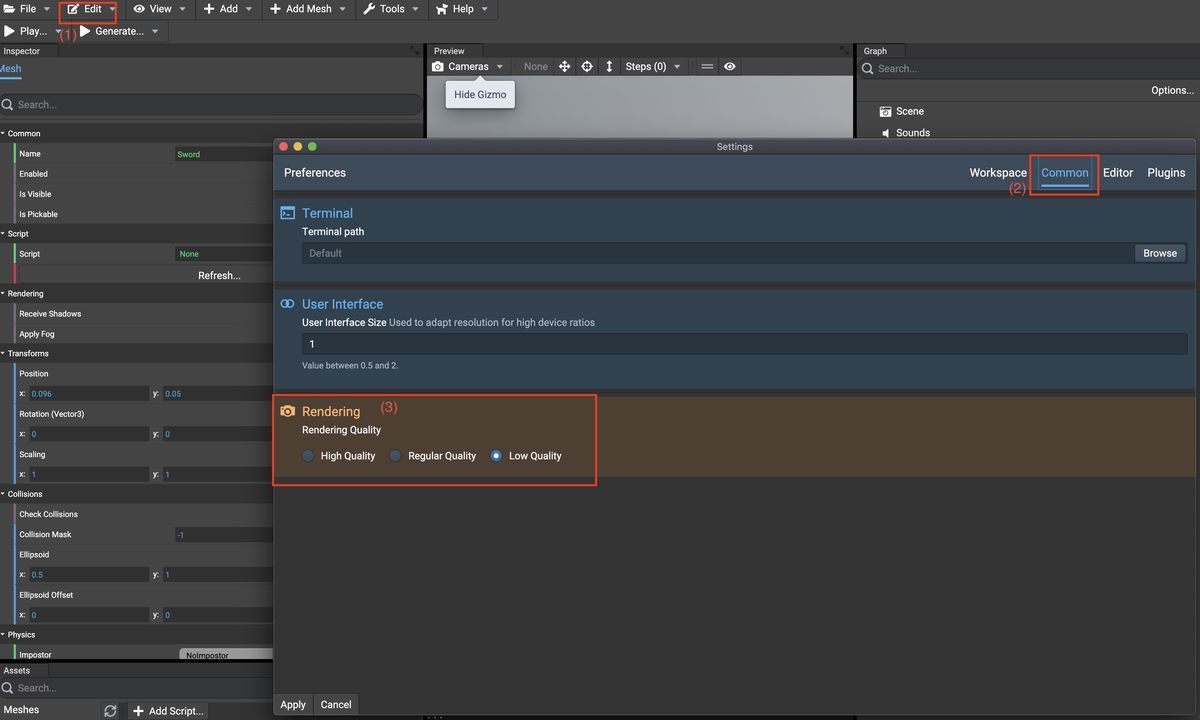
はっきりした解決方法は不明ですが、Edit / Preference / Common / Redering の設定をRegularからLowに変更すると少しましになりました。
2022/4/28追記
これはIntel Macを使っていたのが原因のようです。M1 Macで動かしたところ、特別CPU使用率が大きくなるようなことはありませんでした
4.2 使用できる3Dモデルは、.gltf、.glb、.babylonフォーマットのみ
doc/ 03 - adding-meshes に記載がありますが、この3つのみ対応しています。たとえばBlenderを使うと、.gltf、.glbに変換するコンバータがありますし、.babylonに変換するアドインもあるので準備に困ることはないと思います。
ちなみに、以前Blenderで作ったソードを.babylonに変換したものをBabylon.js Editorに表示してみました。 .babylonファイル(もしテクスチャがあればそれも一緒に)をAssets/Meshesにドラッグすれば使う準備は完了です。あとは、Assets/Meshsに追加されたモデルのアイコンをPreviewにドラッグするとこの様に表示されます。

4.3 スクリプトを使うときは、PreferenceのWatch Project Automaticallyを有効にする
Unityと同じように、オブジェクトに対してスクリプトをアタッチできます。(今のところ1つのオブジェクトに1つだけのようです)
使い方は、doc/07 - attaching-scriptsに書いてあります。
ここで使われるのはTypeScriptです。以下は、スクリプト読み込み時にアタッチされたオブジェクトのpositionを3,3,1に変更、確認のためログに座標を出力、フレーム毎に1ずつ回転するというスクリプトです。
ここではMeshをインポートしていますが、使う機能に応じてimportを追加する必要があります。
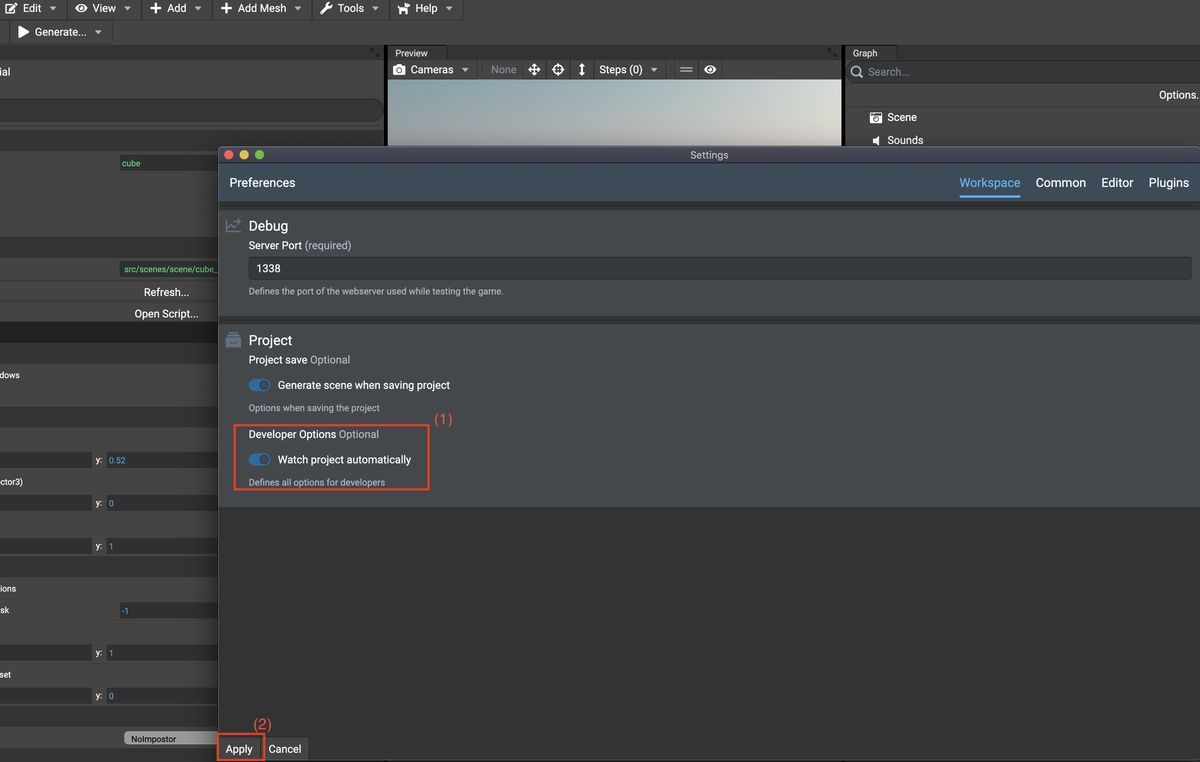
ただし、スクリプトを使うときは、PreferenceのWatch Project Automaticallyが有効になっていないとスクリプトの変更が反映されませんでした。
4.4 ローカル実行 (UnityのEditor実行相当) はできるが、書き出して任意のサーバで実行する方法が不明 (2020/10/4 方法を追記)
ざっと調べた限りでは方法を見つけられませんでした。探し方が足りないかもしれないので、分かったら追記します。
2020/10/4 追記
こちらに方法を書きました
5. おわりに
今回は概要のみでしたが、次は軽くゲームのようなものを作りながら、具体的な使い方を紹介したいと思います。
7/24追記:ゲームを作り始めました。