ブログのタイトル通り、私が勉強の対象にしているのはUnityですが、周辺技術や関連分野についても調べることがあります。
過去に調べた例
最近は、海外コミュニティの知り合いから聞いた「Babylon.js」を調べています。Babylon.jsとは、Web向け3DCGフレームワークです。最初はBabylon.jsとUnityの違いを見ていたのですが、調べるうちにUnityで作ったものをBabylon.jsに変換する仕組みがあるとわかりました。
ただ、Babylon.js自体日本語の情報がほとんどなく、UnityからBabyln.js向けの変換説明は部分的に少しわかりづらい箇所がありました。
そこで、今回はUnity-Babylon.js変換の手順を整理してみました。なお、以下の環境で動作を確認しています。
- MacOSX 10.13.5
- Unity2018.1.6f1
- Safari 11.1.1
- 1. Babylon.jsとは?
- 2. Unityプロジェクトを変換する「Babylon Editor Toolkit」とは?
- 3. Babylon.js Editor Toolkitの準備と出力までの手順
- 4. 動作確認
- 5. 困ったときは?
- 6. 終わりに
1. Babylon.jsとは?
HPに書かれている説明を引用します。A complete JavaScript framework for building 3D games and experiences with HTML5, WebGL, WebVR and Web Audio
Works on all WebGL platforms via a specific modern shader architecture and native touch support: IE11/MS Edge, Chrome, Firefox, Opera, Safari, iOS (iPad/iPhone), Android, Windows Phone 8.1/Mobile 10, Firefox OS, Xbox One
引用元(どちらも同じURL):Babylon.js: Powerful, Beautiful, Simple, Open - Web-Based 3D At Its Best
まとめると、Babylon.jsとはブラウザで3DCGを描画するためのフレームワークです。IE11/Edgeを始めとして、主要なブラウザやOSに対応しています。
2. Unityプロジェクトを変換する「Babylon Editor Toolkit」とは?
Babylon.js Editor Toolkitとは、Unityで作ったプロジェクトをBabylon.js向けに変換する仕組みです。Unity上で動作し、拡張子「babylon」のファイルや、html付きの実行ファイル一式を出力できます。
なお、Babylon.jsには、Unityだけでなく、Blender、3DS MAX、MAYA、Clara.ioで作ったものを、Babylon.jsで処理できる形式に変換する仕組みも提供されています。
(注)
Clara.ioとは、クラウドベースで3Dモデリングをする仕組みのようです。これだけはリンク先がClara.ioのHPになっており、Exporterを見つけることができませんでした。
3. Babylon.js Editor Toolkitの準備と出力までの手順
以下のHPの手順に沿って進めます。
Getting Started (Unity exporter) - Babylon.js Documentation
3-1. unitypackageのインポート
まずはExportできる環境をUnityに作るため、Editor機能を固めたunitypackageをダウンロードします。
https://github.com/BabylonJS/Exporters/tree/master/Unity/EditorToolkit/Redist
Unityで新規プロジェクト(名前は任意)を作ります。次に、ここで取得した「Babylon Editor Toolkit.unitypackage」をUnityでインポートします。
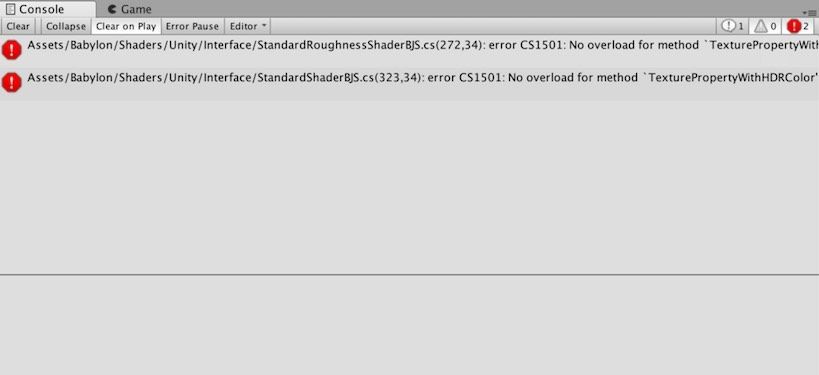
なお、2018/7/1現在、最新バージョンを使うにはUnity2018以降が必要です。Unity2017で開くとこのようなエラーが出ます。

Assets/Babylon/Shaders/Unity/Interface/StandardRoughnessShaderBJS.cs(272,34): error CS1501: No overload for method `TexturePropertyWithHDRColor' takes `4' arguments Assets/Babylon/Shaders/Unity/Interface/StandardShaderBJS.cs(323,34): error CS1501: No overload for method `TexturePropertyWithHDRColor' takes `4' arguments
これは、TexturePropertyWithHDRColorというメソッドが使う引数の数が、Unity2017(5個)からUnity2018(4個)で変わったためです。
ちなみに、このエラーが出ている間はBabylon.jsのメニューが表示されず、使うことができません。
3-2. ランタイム設定
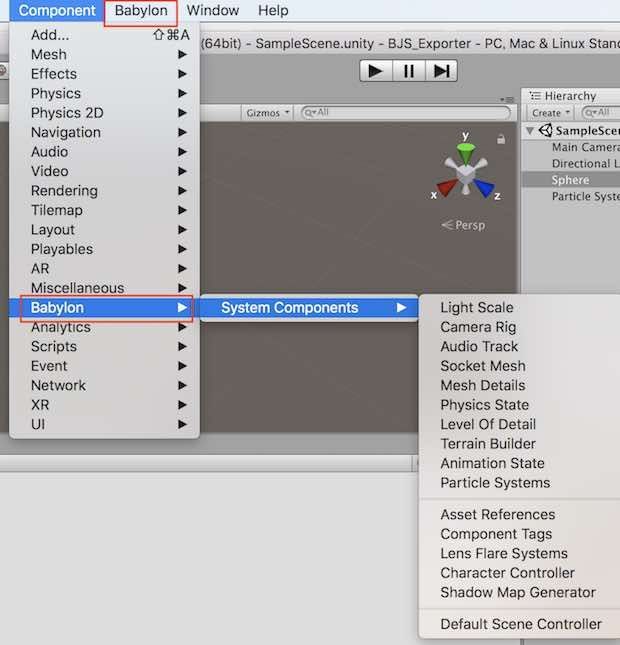
インポートが成功すると、UnityにBabylonというメニューが追加されます。また、ComponentにもBabylonが追加されます。

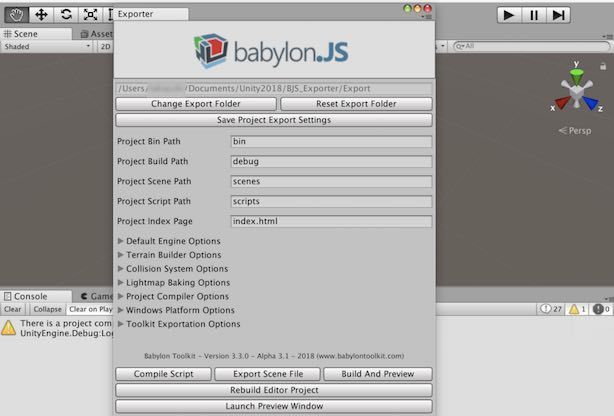
Babylon / Scene Exporterを選択します。ほとんどの設定はここから進めます。

まずは、TypeScriptとNodeのコンパイルができるようにパスを指定します。
TypeScriptとは、Microsoftが開発、メンテナンスの主体を担っているOSSのスクリプト言語です。Javascriptと似ており、Javascirptにはなかった「型」と「クラス」があります。「TypeScript 使い方」などで調べれば多数情報が出てきますので、ここでは詳細は省略します。
typescriptのコンパイラが入っていない場合、下記のコマンドでインストールします。
Windowsの場合
> npm install -g typescript
Macの場合
$ sudo npm install -g typescript
npmもない場合は、「Node.js インストール」のように調べて、Node.jsをインストールして見てください。
次は、Node Runtimeです。これは「Node.js」をインストールして入ればOKです。それぞれインストールしたら、このようにパスを入力します。画像はMacの例です。

Macの場合
Typescript Compiler :/usr/local/bin/tsc Node Runtime System : /usr/local/bin/node
Windowsの場合
Typescript Compiler :C:\Users\ログインユーザ名\AppData\Roaming\npm\node_modules\typescript\bin\tsc Node Runtime System : C:\Program Files\nodejs\node.exe
3-3. Unity側のビルド設定
Unityのビルド設定を2箇所変更します。
(1) Other SettingsのColor SettingsをLinerからGammaに変更
File / Build Settings / Player Settingsから設定画面を開き、Color SpaceをLinearからGammaに変更します。
 ]
]
(2) Realtime Global IlluminationをOFF
Window / Lighting / Settingsから設定画面を開き、Realtime Global Illuminationのチェックが付いている場合は外します。また、Baked Global Illumination はチェックをつけておきます。

ちなみに、この設定をする理由は書かれておらず、これらの設定をしなくても出力自体はできました。とはいえ、今回はお試しでSphereを1つ出しただけなので、GameobjectやMaterialが多数ある場合はうまく表現されないのかもしれません。理由がわかり次第追記したいと思います。
これで設定は終わりです。あとは通常通りUnityの中でGameobjectを並べたり、処理を作ります。
3-4. Babylon.js形式に出力
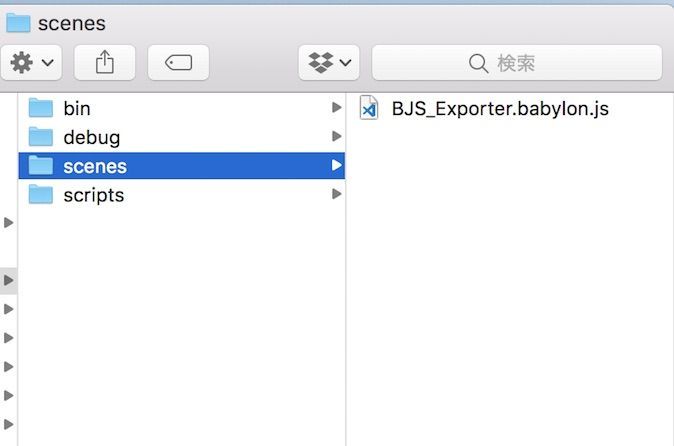
出力するには、Scene Explorerの「Build and Preview」を実行します。Unity ProjectのAssetsと同じ階層にExportというフォルダができて、この中に各種スクリプトが生成されます。
4. 動作確認
まずはSphereとParticleだけを並べてみました。
簡単ですが、Sphereはこのようなコードを書いてX軸方向に移動させています。
gista977a4afd52d3b45417b4ee7a07c673c
次に、このシーンをBabylon.js Editorで出力してみました。

このように、Particleは表示されず、transformの移動も表現されませんでした。ただし、冒頭で解説した通り、Babylon.js Editorは色々な機能があり、現時点ではどこまで再現できるか/できないか?までは把握できていません。
この辺りは次回以降、調べていきたいと思います。
5. 困ったときは?
5-1. Unityでシーン実行すると、Babylon.js Editorのビルド画面が出てしまう。
Unity側で何かを作って動きを確認したいのに、Babylon.js Editorのビルド設定が出ることがあります。
状況:Build Current Babylon Scene : 設定したシーン名、というダイアログが出て、Unityのシーン実行ではなくBabylon.jsのビルドが実行される
原因:Scene Explorerで Attach Unity Editorが有効になっているため
対策:Attach Unity Editorのチェックを外し、Save Project Export Settings をクリックする。
Save Project Export Settings をクリックしないと設定が反映されないので注意が必要です。
5-2. Compile ScriptとExport Scene Fileの役割は?
明確にはわかっていませんが、以下のような違いがありました。
Compile Script:<UnityProjectname>.babylon.jsのみが生成される

このjavascriptはhtmlのサイズとか、基本設定に関するもののようですね。
gistc1327e33d6905fdbefa9b6d3817afa21
Export Scene File :UnityのScene情報のみが生成される

拡張子babylonのファイルをBabylon.jsの仕組みで読み込めば、Unityのシーンを再現できると思われます。
Build and Preview :ブラウザで実行できるだけのファイルが生成される

「Compile Script」、「Export Scene File」の内容に加えて、index.htmlやJavascriptが生成されます。
5-3. Build and Previewで生成したindex.htmlをブラウザから開いても、真っ暗のままで実行できない

たとえば、index.htmlをダブルクリックしてSafari、Chromeなどを開いても、このように黒い画面のままになります。
このとき出ているエラーは以下の通りです。
BJS - [14:45:11]: Unable to load from scenes/SampleScene.babylon: Failed to load scene. [Error] Failed to load resource: 要求されたURLがこのサーバ上に見つかりませんでした。 (babylon.videoDome.js.map, line 0) [Error] Failed to load resource: 要求されたURLがこのサーバ上に見つかりませんでした。 (textBlock.js.map, line 0)
3つ出ていますが、実際はFailed to load sceneが原因です。現状はWebServerにindex.htmlを含む全てのファイルを移動させ、http://localhostにアクセスすれば実行できます。Macの場合、/Library/WebServer/Documentsの中に移動させます。
補足1:エラーログに含まれるvideoDomeについて
textBlockは不明ですが、videoDomeはBabylon.js単体で360度動画を再生するための機能であり、UnityのExport対象に含まれていません。また、http://localhostで実行したときも、videoDomeとtextBlockのエラーは出てきます。補足2:web.configについて
Scene Explorer / Toolkit Exportation Options / Export Http Module を有効にしてからBuild and Previewを実行すると、出力結果にweb.configというファイルが追加されます。まだ調べてませんが、ここを変更すればダブルクリックでも実行できるかもしれません。(あとはブラウザのクロスオリジン制限を無効にするとか)
機会をみて調べてみたいと思います。
5-4. Unity側のPlatform指定はどれにすればよいか?
HPにはUnity側のBuild Settingで使うプラットフォームの指定はありませんでした。「PC、Mac Linux Standalone」、「WebGL」で試した限りでは同じ結果になりました。

変換の主体はBabylon.js Editor なので、断定はできませんがどちらでもよいのだと思います。