前回はBabylon.js(BJS) Editorの基本的な使い方を説明しながら、swordモデルにPBR(Physical Based Rendering)をつける方法を紹介しました。
今回は、Editorに入っているParticle Systemの紹介と、swordモデルにエフェクトを追加する方法を紹介します。
動作確認環境は以下の通りです。
Mac OS 10.14.1
Babylon.js Editor 2.5.0
1. Particle Systemを設定する
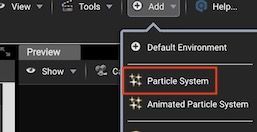
Particle SystemはUnityの場合とだいたい同じです。BJS Editor全体のGraph View (UnityでのHierarchy View)から、Particleをつけたいオブジェクトを選択して、そのあとでAdd からParticle Systemをアタッチすると、選択されたオブジェクトにParticle Systemコンポーネントが追加されます。

また、Particleだけを発生させたいときは、Add / Dummy(UnityでのEmpty Object)を作って、ここにParticle Systemを割り当てます。Dummyオブジェクトに割り当てると、任意のxyz座標にParticle Systemを移動させることができます。

2. Particleのサイズを変更する
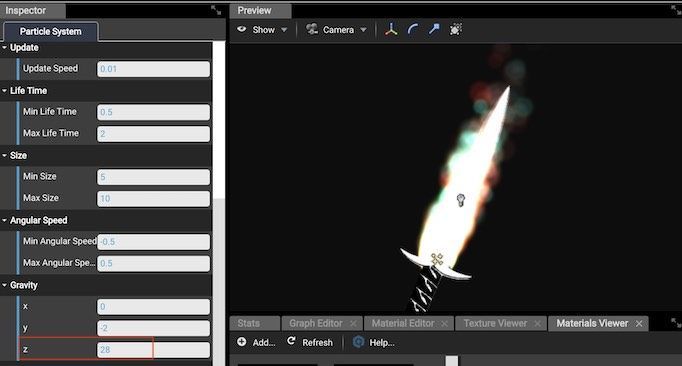
今回のSwordモデルは縮尺が大きいので、Particle粒子はほとんどみえません。そこで、Properties (UnityのInspector)で大きくします。

具体的にはSizeというプロパティのminとmaxを5、10に変更します。
3. Particleの表示範囲を広げる
続けて、これだと炎の魔法が剣を包んでいる感じがしないので、剣全体に伸びるようにします。具体的にはGravityのZ軸を0から28に変更します。この剣の場合、z軸と平行に刃が伸びているためです。

4. Particleの色を変更する
あとは色を炎の色に変更します。Colorのr,g,bのうち、rを大きめに調整します。

するとこのようになります。
5. 終わりに
思ったより簡単にできました。次はBabylon.js Editorでスクリプト制御する機能を使って、スクリプトから炎を制御してみようと思います。