2018/12/3 Particle Systemによる魔法剣エフェクトと、プロジェクトの保存方法を追加しました
2018/12/9 スクリプト制御方法を追加しました
2018/12/16 ブラウザから実行する方法を追加し、タイトルをEditorの使い方に変更しました
これまでBablon.jsについていくつか書いてきましたが、いずれもソースコードを直接書いてコンテンツを作る、というものでした。しかし、Babylon.jsにはGUIベースの開発環境「Babylon.js Editor」もあります。
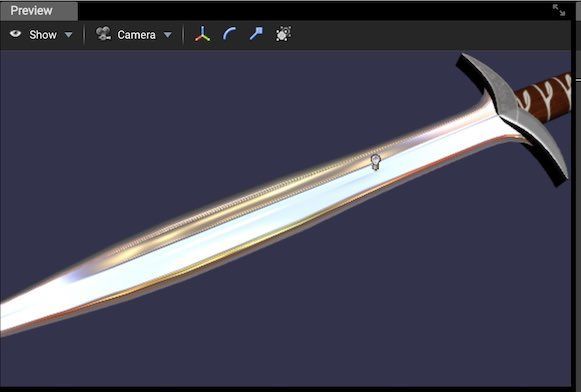
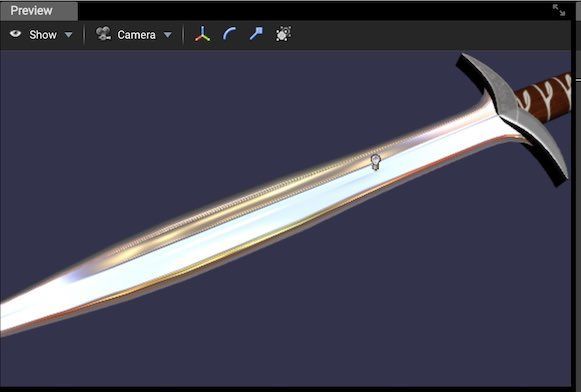
Editorを使うことで、コーディングなしでこんな表現ができます。

今回は、この表現を作る方法を紹介しながらEditorを使う基本手順をまとめました。
- 1.Babylon.js Editorとは?
- 2. Babylon.js Editorでできること
- 3. 剣の3Dモデルを読み込んでPBRレンダリングする手順
- 3.1 3Dモデルを.babylon形式に変換する
- 3.2 Babylon.js Editorを起動して、New Projectを選択する
- 3.3 Babylon.js Editorで3Dモデルを読み込む
- 3.4 Swordのテクスチャを割り当てる
- 3.5 PBRのマテリアルを生成し、環境情報を割り当てる
- 3.6 剣の刃の部分にマテリアルを割り当てる
- 3.7 剣の柄の部分にマテリアルを割り当てる
- 3.8 Particleを割り当てて剣を魔法のエフェクトをつける
- 3.9 スクリプトをアタッチして、エフェクトをコントロールできるようにする
- 3.10 (予定)シーンを出力してブラウザで実行できるようにする
- 4. その他注意事項
- 5. 終わりに
1.Babylon.js Editorとは?
Babylon.js Editorとは、UnityのようなGUIベースでWebGLコンテンツを作る開発環境です。下記にアクセスし、Webブラウザ上で実行することができます。
また、HTMLコードをWindows/Mac向け実行形式に変換するElectronでビルドできる環境も整っています。
GitHub - BabylonJS/Editor: Visual editor for Babylon.js
Electronのビルドを省略したい場合、Babylon.js DocumentのResources/Getting Startedの中に実行形式のURLがあります。こちらです。
Windowsの場合:http://editor.babylonjs.com/BabylonJS Editor.exe
Mac OS Xの場合: http://editor.babylonjs.com/BabylonJS Editor.dmg
製作者は @luaacroという方です。unofficialと書いてありますが、Babylon.jsの公式HPで紹介されており、実質的には標準なのではと思いました。
2. Babylon.js Editorでできること
GUIでオブジェクトを配置したり、スクリプトをアタッチして特定の動作をさせることができます。また、timeline editorがあるので、動画編集のようなカメラワークでムービーのようなものを作ることもできます。提供ページにはこのように紹介されています。
- Create and edit particle systems
- Create and edit animations
- Create and edit lens flares systems
- Create and edit physics states on meshes
- Create and edit materials (including materials library)
- Add and edit sounds
- Add and edit textures (including render target textures & procedural textures)
- Save projects on OneDrive / local with Electron
- Deploy project template on OneDrive / local with Electron
- Scene graph view
- Create and edit custom post-process
- Create and edit custom materials
- Attach custom scripts (JavaScript and TypeScript) to your objects
- Test your scenes with debug support
引用:GitHub - BabylonJS/Editor: Visual editor for Babylon.js
以下の1から9に使い方が書いてあります。これが公式で公開されている使い方と考えてよさそうです。
ただ、Unityを使う感覚で使うとうまく動かすことができず、初めは3Dモデルの読み込みすらできませんでした。
そこで、実際に3Dモデルを読み込んでPBRでレンダリングするまでの手順を詳しく紹介することで、注意点を解説していきます。
なお、動作確認はBabylon.js Editorのデスクトップ版で試していますが、ブラウザ版でも動くはずです。
Mac OS 10.14.1
Babylon.js Editor 2.4.0
3. 剣の3Dモデルを読み込んでPBRレンダリングする手順
3.1 3Dモデルを.babylon形式に変換する
Babylon.js Editorのモデルインポート機能は.babylon拡張子にしか対応していません。そのため、何かのモデルを取り込みたいときは、何らかの手段で.babylon拡張子に変更する必要があります。
Babylon.jsのHPには、Unityをはじめ、Blender、3ds Max、Clara.ioなどから変換するための方法が紹介されています。このブログでは以前、UnityとBlenderを使う方法を紹介しました。
Unityの場合
Babylon.js向けデータをUnityから出力する - CrossRoad
Blenderの場合
Blenderでロボットにボーンとモーションをつけて、Babylon.jsで再生させる方法 - CrossRoad
.babylon形式に変換したら、任意のフォルダに配置します。このフォルダが、この後自分が作るBabylon.jsのファイル一式を格納する場所になります。
なお、Blenderを使う場合、出力設定でAllではなく、Selectedを選び、対象のモデルをInspector上で選択してからFile/Exportを選びます。

3.2 Babylon.js Editorを起動して、New Projectを選択する
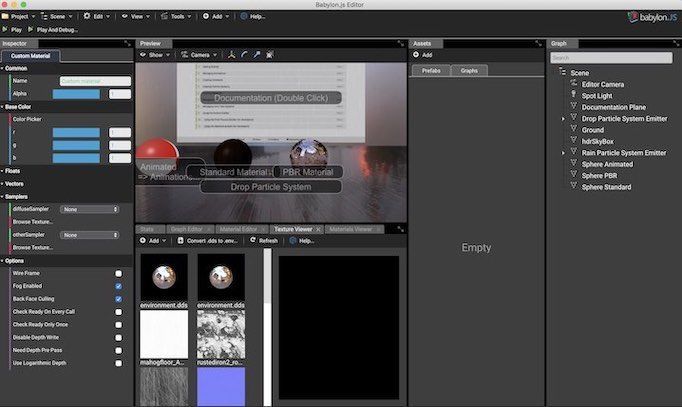
Babylon.js Editorを起動します。起動すると、かならずこのような雨が降っているシーンが表示されます。

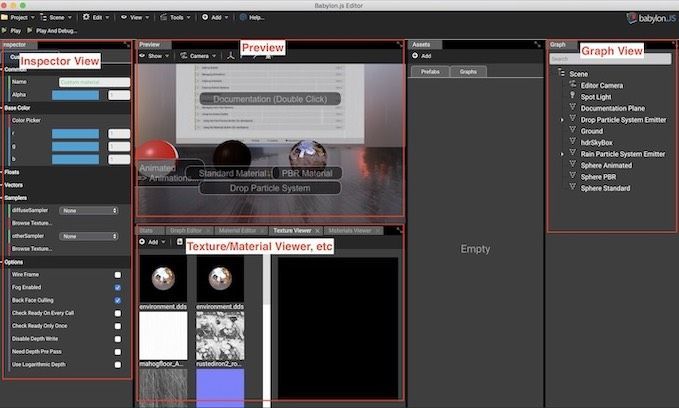
それぞれのエリアには名前が付いています。

新しくプロジェクトを作るには、Project / New Projectを選択します。 Remove current scene and create an new one? という表示が出るのでYesを選択します。
新しくプロジェクトを作ると、シーンを構成していたオブジェクトは消えます。しかし、後述するMaterlal ViewerやTexture Viewerには、TextureやMaterialが使えるようになってると見えますが、実際は使えないので無視してください。
3.3 Babylon.js Editorで3Dモデルを読み込む
3Dモデルを読み込むには、Babylon,js EditorのImport from meshesを選択します。出てくるウインドウで対象の.babylonを選択して「開く」をクリックします。メッシュが複数ある場合、どれを取り込むか聞かれます。今回は全て選択しました。
今回は、TurbosquidからSwordの3Dモデルを取得し、Blenderから.babyon形式に変換しました。
暗いのでDirectional Lightを追加しました。この時点でこうなります。

3.4 Swordのテクスチャを割り当てる
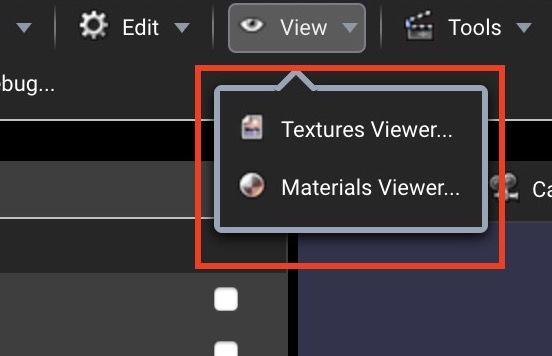
テクスチャはTextuer Viewerから割り当てます。もし表示されていない場合ば、View / Texture Viewerから表示させます。

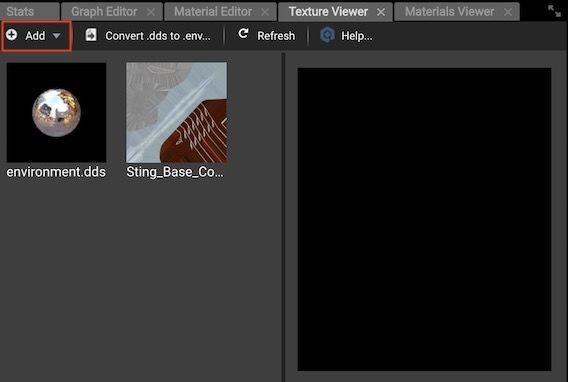
Texture Viewerの「Add」/「Add from files」を選ぶと使いたいテクスチャを取り込めます。

ここではデフォルトシーンで使われていた「environment.dds」と、Swordモデルに付いていたUV展開されたテクスチャ「Sting_Base_Color.png]を取り込みました。
environment.ddsは以下より取得しました。
Editor/assets/textures at master · BabylonJS/Editor · GitHub
なお、Texture Viewerには、Procedual、Relrection Probeなどのメニューがあります。こちらは試したら追記します。
ところで、Texture Viewerには、デフォルトシーンで使われていたマテリアルの名前とサムネイルが残っています。
一見使えるようになってますが、実際は使えませんので"Refresh"ボタンで表示を消してください
3.5 PBRのマテリアルを生成し、環境情報を割り当てる
マテリアルはMaterial Viewerから生成します。もし表示されない場合、Texture Viewerと同様に、View / Material Viewerから表示させます。
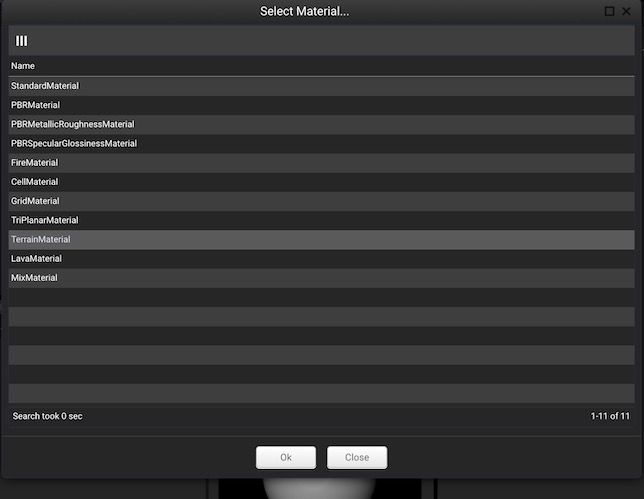
Material ViewerでAddを選択すると、このようにどんなマテリアルを作るかという指定画面が出ます。

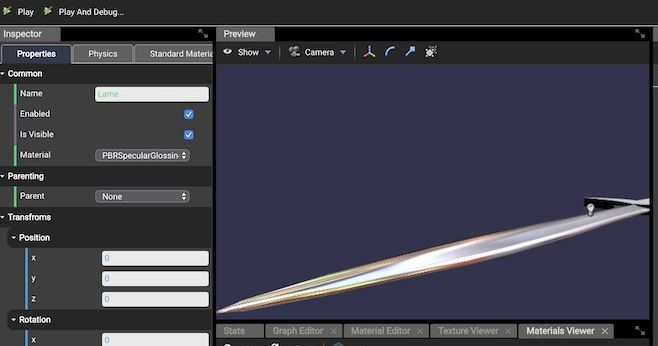
ここでは刃の部分を光らせたいので、PBRSpecularGlossinessMaterialを選択します。選択したら、 Material Viewerから先ほどのPBRSpecularGlossinessMaterialをクリックします。
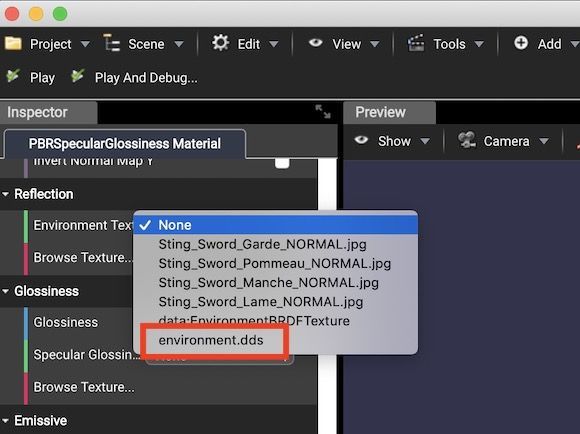
すると、左側のInspector Viewがこのマテリアルの設定情報に変わります。ここで、ReflectionのEnvironment Text..の"None"となっている箇所をクリックしてenvironment.ddsを選択します。

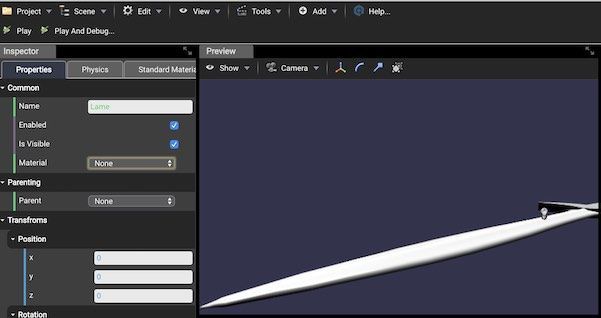
3.6 剣の刃の部分にマテリアルを割り当てる
Graph View(UnityでいうHierarchy View)で刃の部分のモデルを選択します。すると、左側のInspector Viewが刃のモデルの情報に変わるので、MaterialのところでさっきのPBRのマテリアルを指定します。
マテリアルの割り当て前と後です。刃に金属光沢が見えるようになりました。


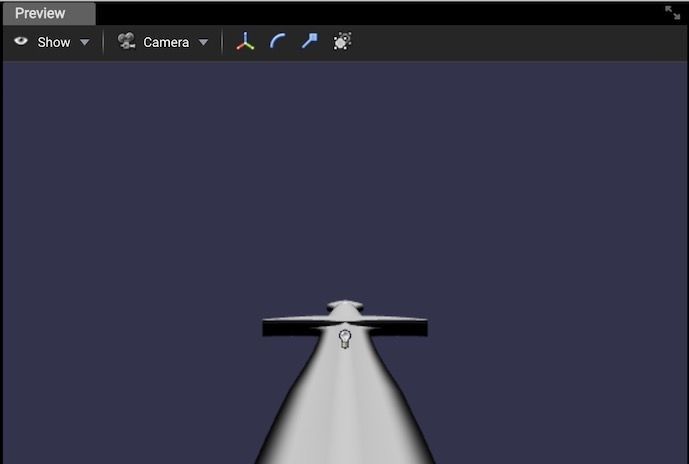
3.7 剣の柄の部分にマテリアルを割り当てる
3.5と同様にマテリアルを作成します。次はStandard Materialを選択します。3.6と同じように、Standard MaterialのDiffuseにテクスチャを割り当て、柄の3Dモデルに割り当てます。この時点でこうなります。

以下は予定です。目処がついたら追記していきます。
3.8 Particleを割り当てて剣を魔法のエフェクトをつける
(2018/12/3追加)長くなるのでこちらに書きました。
Babylon.js EditorのParticle Systemを使って魔法剣エフェクトを作りました - CrossRoad
3.9 スクリプトをアタッチして、エフェクトをコントロールできるようにする
(2018/12/9追加)長くなるのでこちらに書きました。
Babylon.js Editorでスクリプトからオブジェクトを制御する方法 - CrossRoad
3.10 (予定)シーンを出力してブラウザで実行できるようにする
(2018/12/16追加)長くなるのでこちらに書きました。
Babylon.js Editorでシーンを出力し、ブラウザで実行する方法 - CrossRoad
4. その他注意事項
4.1 使うファイルは全て同じフォルダに入れる
Unityだと、別のフォルダから何かをドラッグしても、プロジェクトフォルダの中にコピーが作られます(コピー)。Premiere Proなどの動画編集ソフトでは、プロジェクト管理ファイルの中で、該当ファイルのパスが記録されます(参照)。
しかし、Babylon.js Editorではコピーも参照も作られないため、全てのデータを同一フォルダに集める必要があります。
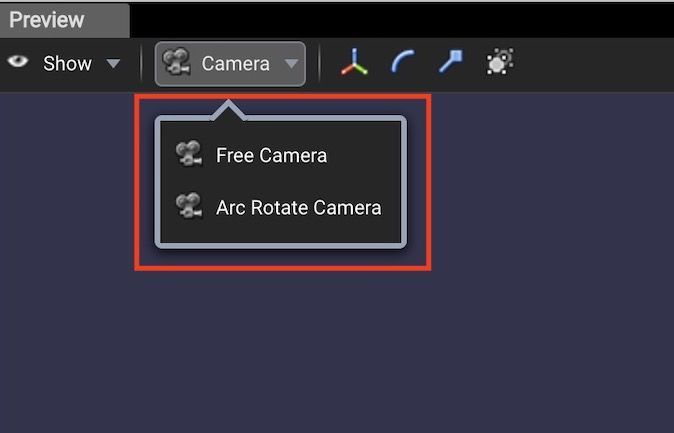
4.2 カメラアングルを変更するにはFree CameraとArc Rotate Cameraを使い分ける
Unityでは、マウスホイールやAltキーの組み合わせで、BlenderのときはマウスホイールやShiftやCtlキーの組み合わせでカメラアングルを変更できました。Babylon.js Editorの場合、CameraボタンからFree CameraとArc Rotate Cameraを使うことでアングルを変更できます。

たとえば、ズームイン/アウトを使うには、Arc Rotate Cameraを使います。
4.3 シーンを保存する方法
Save Projectを選択するとプロジェクトを保存できます。プロジェクト管理情報は、.editprojectという拡張子です。これも同じフォルダに入れておき、次回Editorを起動したときにフォルダの中身を全て選択してからドラッグすれば、プロジェクトを再生できます。
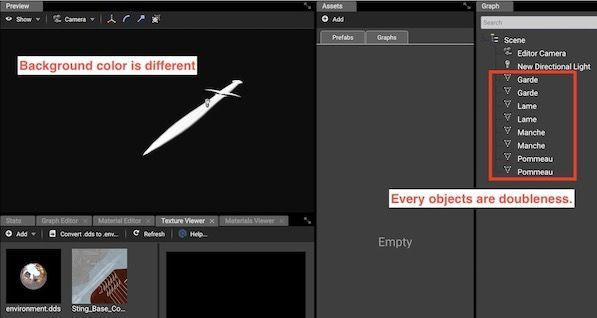
しかし、私の環境では、なぜかモデルが二重に表示され、背景色が保存前と違っていました。

手順がおかしいのか、使ったモデルが問題があるのか、自分の環境に問題があるのか不明ですが、原因と解決方法がわかったら更新します。
2018/12/3更新 製作者の方に伺ったところ、.babylonと.editorprojectを2つ使うと、.editorprojectの中にimport meshした情報が入っていて2重に表示されるそうです。
.editorprojectだけを使うか、2重になった状態でダブっているオブジェクトを削除してから再度保存すれば問題は解消されました。
なお、背景色が変わる問題は解決できてませんが、今の所背景色は大きな問題ではないので、もう少し使う中で解決したら方法を追記します。
5. 終わりに
やはりGUIベースの開発環境があるととてもやりやすいと思いました。今回紹介したようにごく簡単な操作でクオリティの高いWeb向けのレンダリングができるので、さらに調べてみようと思います。