以前、Noodlというプロトタイピングツールについて紹介しました。
NoodlはHTML5をベースとしていることもあり、Babylon.js、a-frameなどのWebGLラッパーも使うことができます。
これらはNoodl v1.3.1で実現していたのですが、Noodl c1.3.1 → Noodl v2.0.2のメジャーバージョンアップによってできなくなってしまいました。
今回、Noodl v2.0.2において、a-frameでは表示ができたのでやり方をまとめてみました。
- 1. 以前紹介した仕組みがNoodl v2.0.2で使えなくなった理由
- 2. Noodl v2.0.2でもHTMLを表示させる方法
- 3. Noodl v2.0.2でa-frameを使って表示させる方法
- 4. 参考
- 5. おわりに
1. 以前紹介した仕組みがNoodl v2.0.2で使えなくなった理由
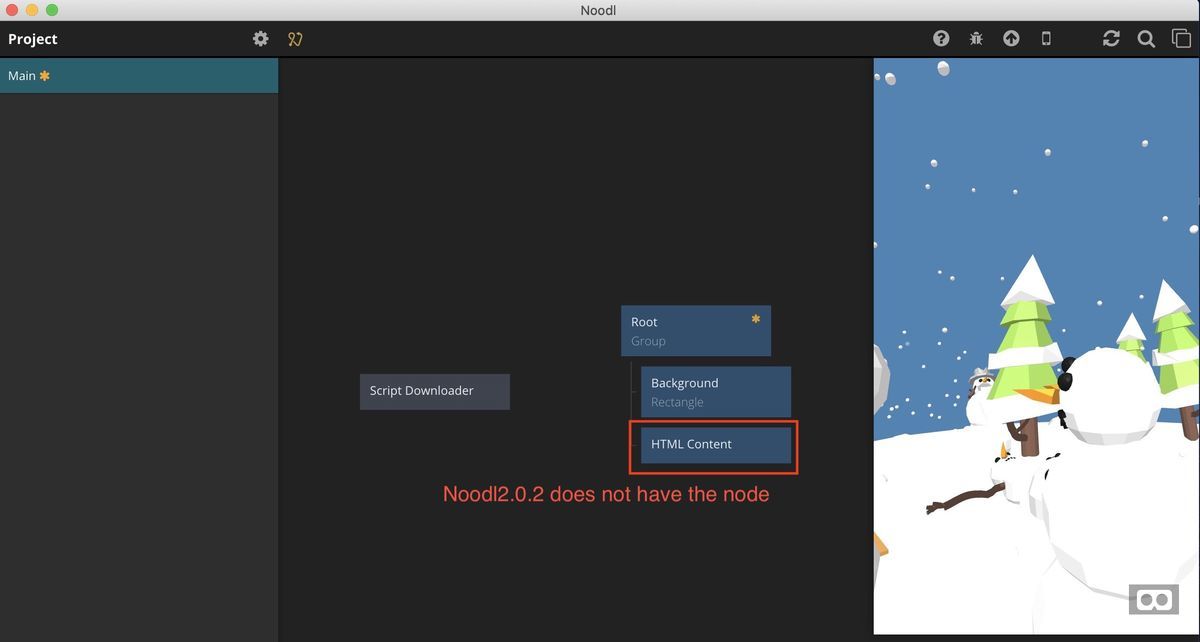
Noodl v2.0.2において、HTML Contentsノードがなくなったためです。
Noodl v1.3.1のときは、HTML Contentsノードで <Canvas> タグを定義し、javascriptノードでCanvasのidを指定することでCanvas領域に3DCGを表示していました。
しかし、Noodl v2.0.2でHTML Contentsノードがなくなり、Canvasのidがわからなくなりました。
2. Noodl v2.0.2でもHTMLを表示させる方法
@hedgehog_noodlさんに教えていただいた、v2.0.2から新しく増えたMui 系ノードを使う方法をベースにしました。
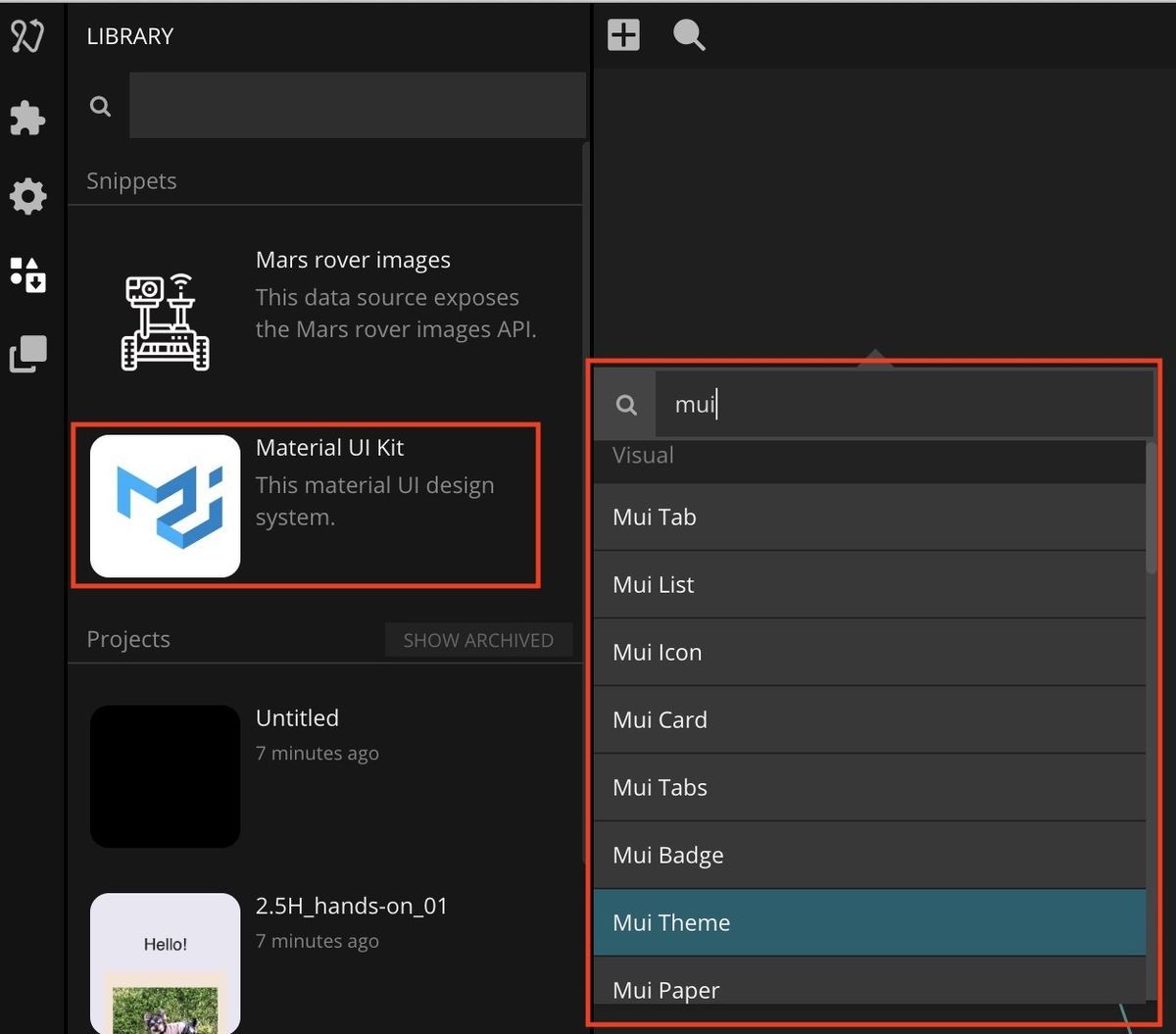
Mui系ノードは、以下のMATERIAL-UI kitをインポートすると使えるようになります。
MATERIAL-UI kitについてはこちらを参照ください。
この中にあるMui Card Mediaというノードには、HTMLのdivタグを使うことができます。@hedgehog_noodlさんはこのdivのtitleに名前をつけて、javascriptノードからquerySelectorを使って要素を指定し、innerHTMLを使うことでhtmlを表示させていました。
3. Noodl v2.0.2でa-frameを使って表示させる方法
先ほどの@hedgehog_noodlさんの方法をベースにして、innerHTMLにa-frameの記述を書きました。
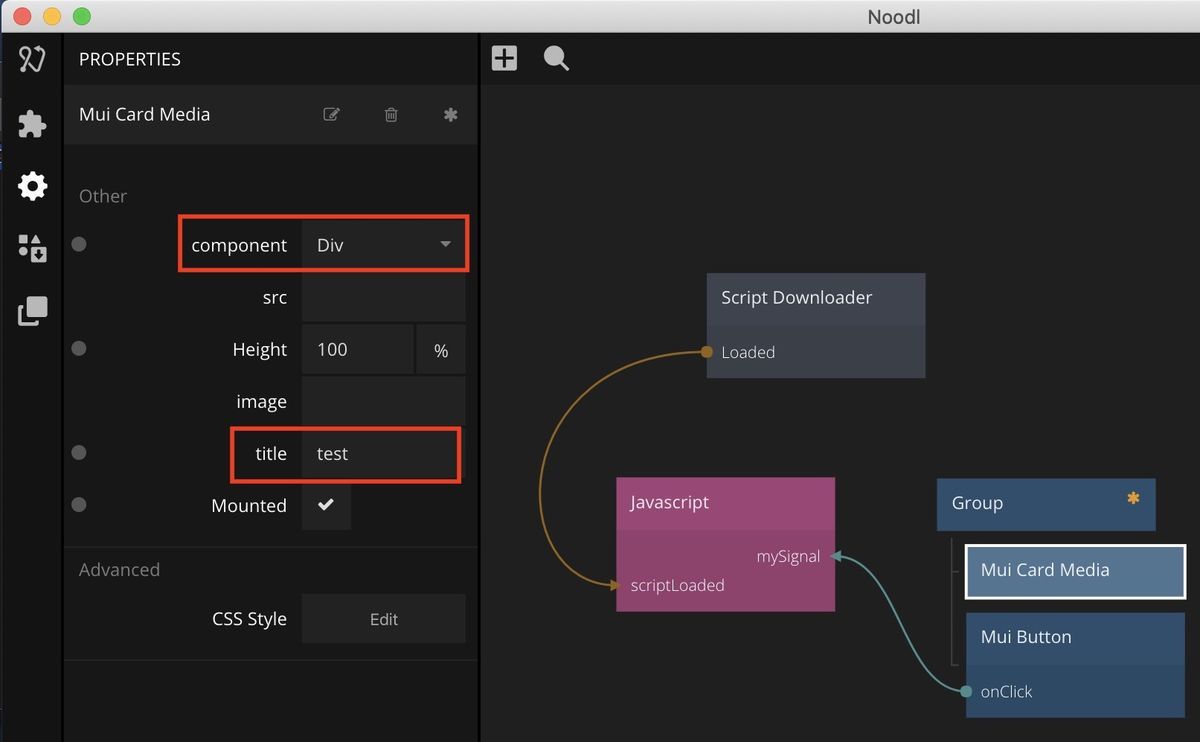
まず、Mui Card Mediaノードを表示してから左クリックで選択し、ComponentをDiv、titleをtestとします。
次に、Script Downloaderを表示し、StartLoadedにチェックをつけて、以下2つのCDNを入力します。
https://aframe.io/releases/0.9.2/aframe.min.js
以下はa-frameで物理エンジンを使う場合のみ必要です。
https://cdn.rawgit.com/donmccurdy/aframe-physics-system/v4.0.0/dist/aframe-physics-system.min.js
続けて、javascriptノードを表示して、以下のように書きます。
gist3ede773a51d5aec83ec5404a6cd88078
innerHTMLの中に直接連結しているのできれいな書き方ではないですが、、
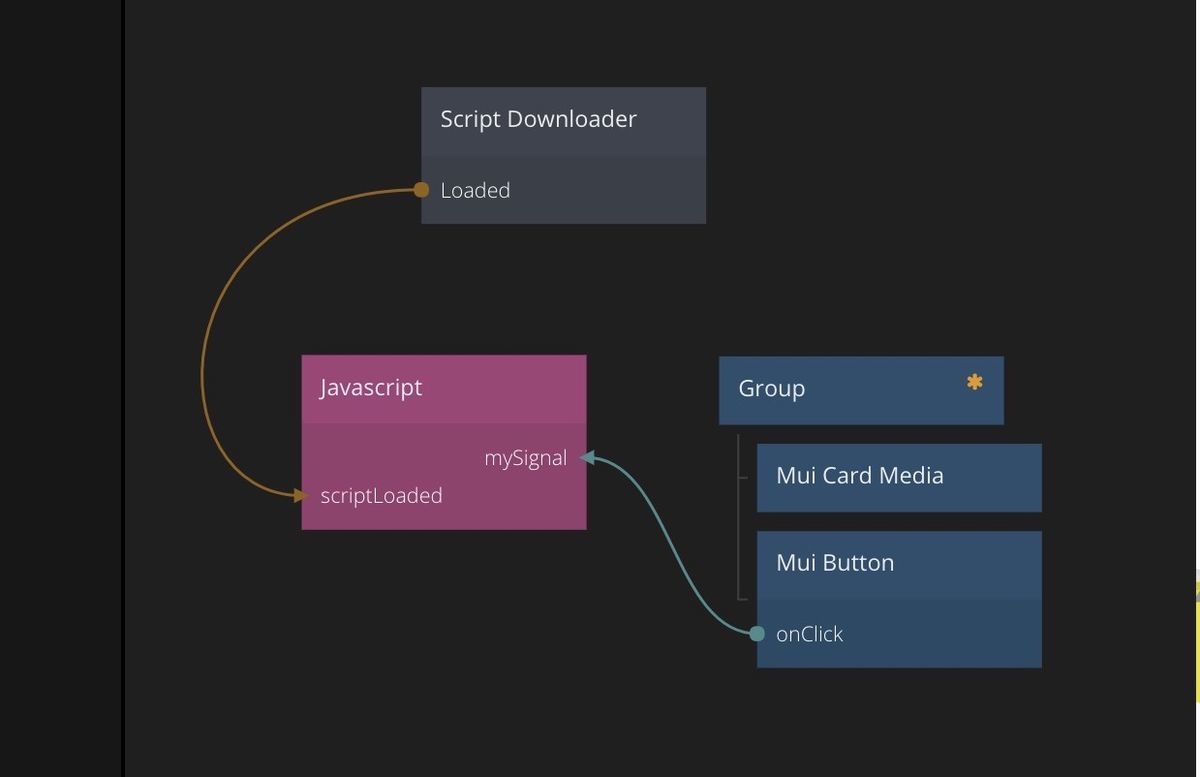
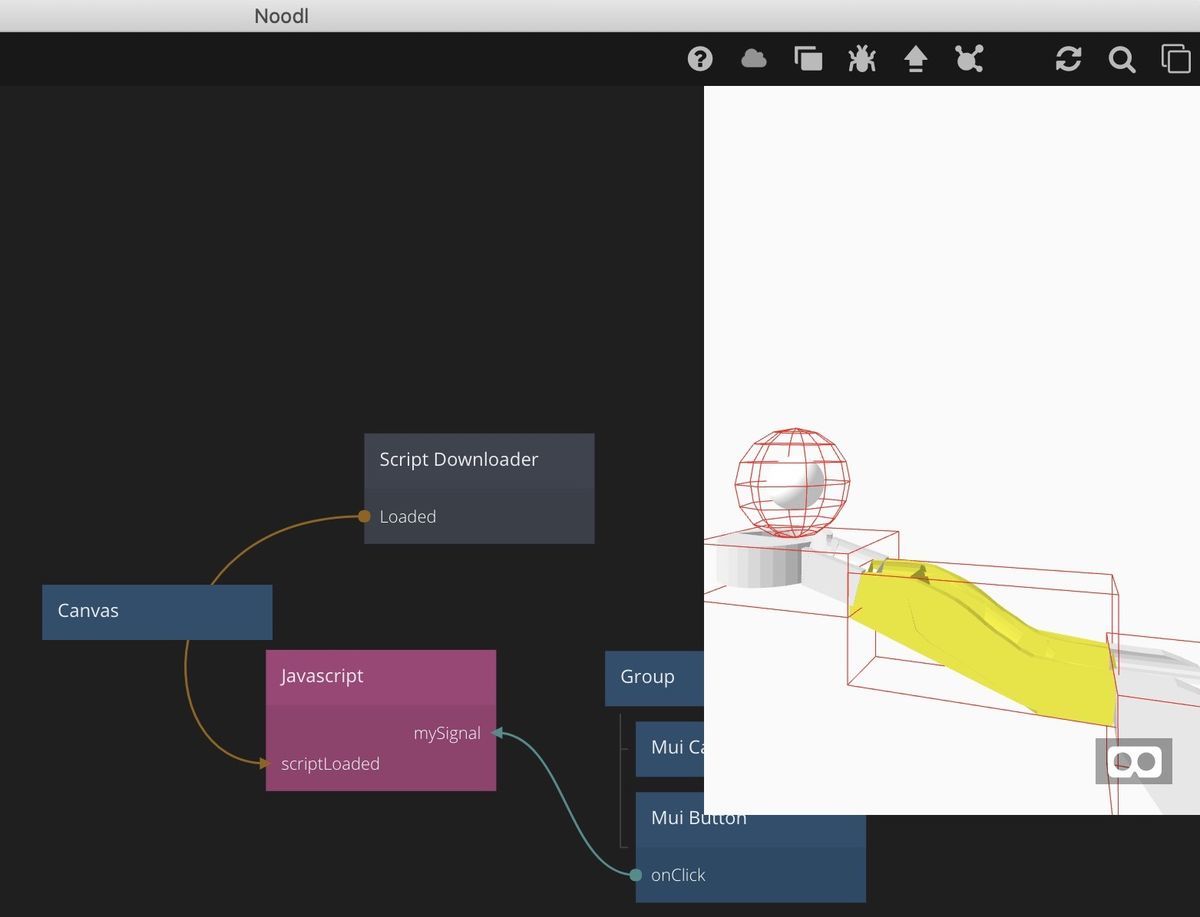
あとは、以下の画像のように、Script Downloader、javascript、Mui Buttonノードを繋ぎます。
一通り動く状態にしたソースコードをgithubにあげました。
これを動かすとこのようになります。 みづらいですが、Preview画面の下に配置したボタンをクリックすると、a-frameで表示されたレールが表示され、球が軽く落下して止まります。
4. 参考
4.1 javascriptの利用について
今回、document.querySelectorが使えたように、画面を構成するDOMへのアクセスはできそうです。
ところで、Noodl v2.0.2では、v1.3.1のときは存在しなかったCanvasノードが使えるようになっています。あとは、Canvasのidが指定できればjavascriptで自由に制御ができる気がします。
4.2 a-frameの物理エンジンについて
a-frameでは、物理エンジン(衝突、落下などを再現)を使うために、別途ライブラリを準備する必要があります。国内外のサイトをみたところ、すぐに使えるのはaframe-physics-systemであり、今回もそれを使いました。
レールの上を球が滑り落ちていく仕組みを表現するため、レールをモデリングして表示させてみました。しかし、a-frameにmesh collider(補足)を設定する方法が見つからず、球または直方体のcolliderしか設定できませんでした。動画で赤枠で表示されているのがcolliderです。
Babylon.jsではmesh colliderが指定できるので、球が転がる表現はBabylon.jsの使用が必要になりそうです。
補足:colliderは衝突を判定する見えない範囲。mesh colliderは衝突判定範囲をレールの形にすること
4.3 Noodl v2.0.2に関する情報
すでにNoodl Communityの中でいくつか情報が出ています。
5. おわりに
Noodl v2.0.2は全体的にv1.3.1よりも使いやすい印象があります。あとはCanvasノードのid指定ができればBabylon.jsを使った物理表現もできそうです。