これは Noodl Advent Calendar 2019 の14日目の投稿です。昨日は@kmaepuさんのラズパイとNoodlでデジタルサイネージを作った話でした。
本日は、Noodlで3DCGモデルを表示する方法やTipsを紹介します。
なお、Noodlの基本的な内容を確認したい場合、たとえば以前書いた記事を参考いただければ幸いです。
1. NoodlとWebGL
WebGLについては、wikiPediaの説明を引用します。
WebGL(ウェブジーエル)は、ウェブブラウザで3次元コンピュータグラフィックスを表示させるための標準仕様。非営利団体のKhronos Groupで管理されている。
Noodlで表示される画面はWebブラウザです。ブラウザによって対応状況に違いはありますが、以前WebGLのインターフェースライブラリであるBabylon.jsを試したところ、3DCGの表現ができました。
3DCGが使えるとNoodlの表現力が上がります。しかし、私が知る範囲ではまだNoodlで3DCGを表示させている例はなさそうに見えます。
そこで、今回は自分で準備した3DCGを表示する方法について、Babylon.jsだけでなくA-Frameで試してみました。
2. NoodlとBabylon.jsによる3Dモデル表示の方法
2.1 Babylon.jsについて
Babylon.jsについては、以前書いた記事の1章を参照ください。
日本ではあまり知られてないと思われますが、Babylon.jsはMixed Realityの開発手段の1つとして紹介されています。
2.2 Babylon.jsの画面をNoodlに表示させる方法
主な手順は以前の記事と同様です。
今回も、Noodlの「Script Downloader」、「HTML Content」「Javascript」ノードを使います。
・Script Downloader :Babylon.jsのCDNを読み込んでいます。以下3つを入力しています。
https://preview.babylonjs.com/babylon.js https://preview.babylonjs.com/loaders/babylonjs.loaders.min.js https://code.jquery.com/pep/0.4.3/pep.js
・HTML Content :Canvasの画面を宣言しています。ContentのElement typeを"div"に設定し、Editボタンで開いた箇所にこのように書きました。
<!DOCTYPE html> <canvas id="canvas" width="550" height="1110"></canvas>
widhtとheightをつけないとフルスクリーンがうまくできず、暫定でHTML Contentsの中でスマートフォンのような比率で値を入れてそれっぽくしています。
これは私がNoodlのCanvasサイズについてまだよくわかっていないための可能性があるので、もう少し便利なやり方がわかったら追記します。
・Javascript:実際の処理を書いています
gist9142663889293579b2ecdf52b58c8cdc
ここに書かれているほとんどは、Babylon.jsで最低限の表示をするためのものです。今回の3Dモデルの表示に関する記述は下記です。
gistfaf95458ed5698a988af6d01b9416b70
第二引数と第三引数でパスとモデルのファイル名を指定します。inputsとありますが、これは、このjavascriptソースの冒頭にあるinputsで宣言された変数です。
giste086ab81ffea498321ac677234568beb
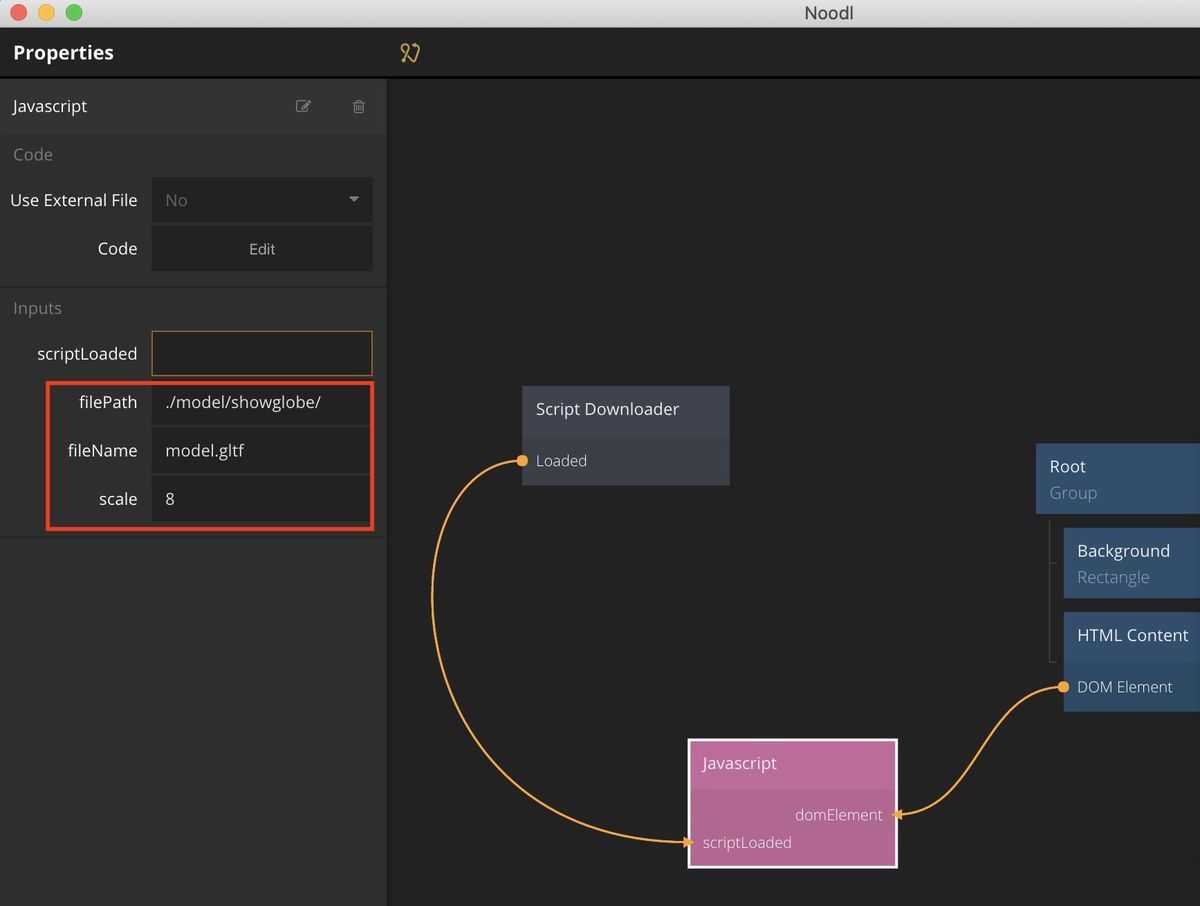
Noodlのjavascriptでは、inputsで宣言した変数をGUIから変更できます。実際の変更箇所です。
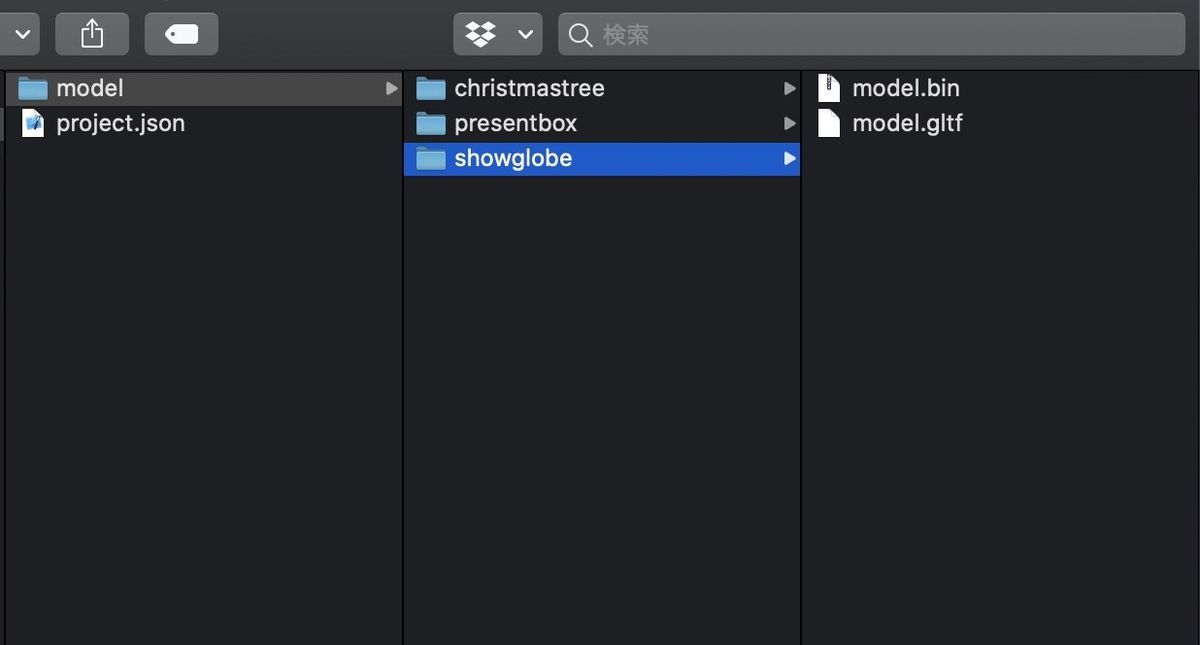
任意のファイルをNoodlに入れるには、Noodlのプロジェクトフォルダに配置します。
Noodlのプロジェクトフォルダには、projects.jsonだけが入っています。ここにmodelというフォルダを作り、3Dモデルを入れます。
3Dモデルのパスを"./model"以降で書きます。今回は以下のようになります。
filePath : ./model/showglobe fileName: model.gltf
使用した3Dモデルは以下の通りです。ライセンスは全てCC-BYです。
modelフォルダに表示したい3Dモデルのファイルを配置して、NoodlのjavascriptノードでfilePathとfileNameを入力すると、Noodlの画面で3Dモデルを切り替えることができます。
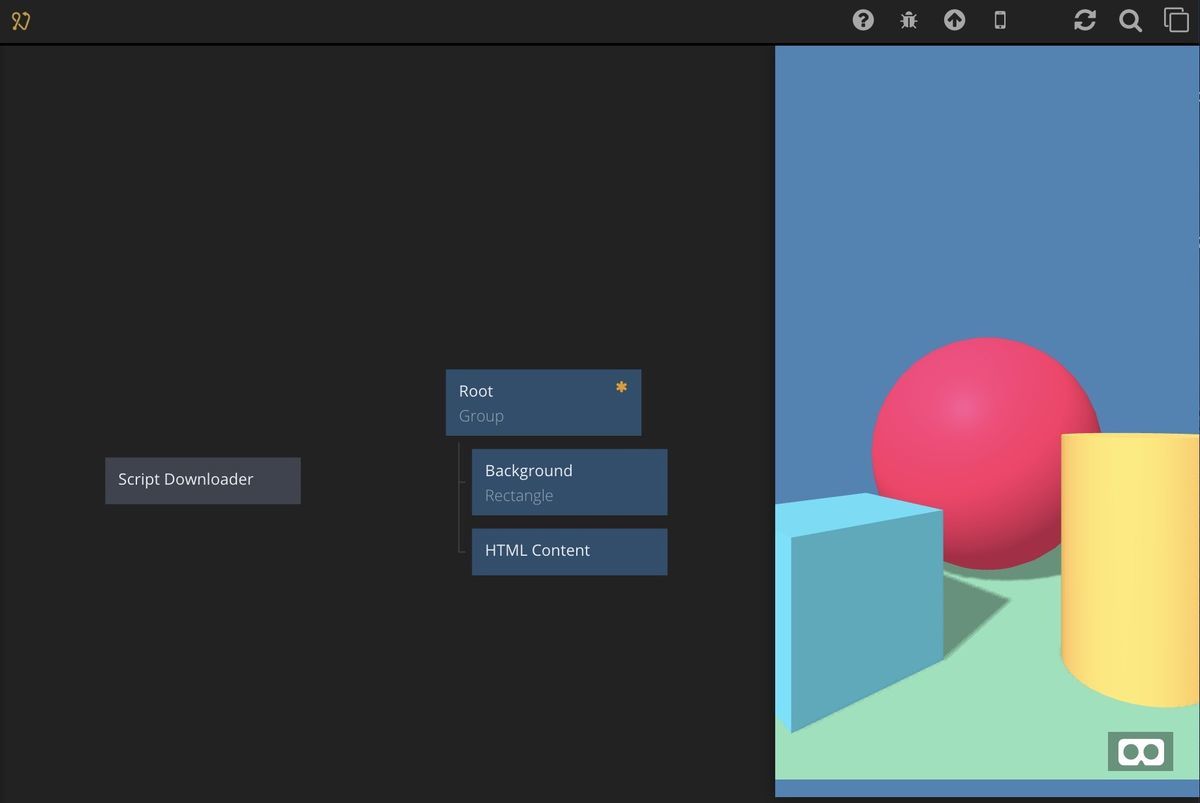
2.3 結果
このようになります。
今回のNoodlプロジェクトファイルはGithubにアップロードしました。3Dモデルは個別に準備ください。
3. NoodlとA-Frameによる3Dモデル表示の方法
3.1 A-Frameについて
こちらもwikipediaの説明を引用します。
A-Frame(エーフレーム)とは、バーチャルリアリティ(VR)体験を構築するためのオープンソースのWebフレームワークの一つである
Babylon.jsと同様にWebGLをベースとしたフレームワークですが、html側で色々記述することで3次元の表現を実現しています。
以下は、HelloWorld的なA-Frameのサンプルです。
これを実現するためのソースコードです。
gist48c8109d3521c1c39fc9a66a221f937a
このように、3DCGオブジェクトや環境設定をタグで表現します。
3.2 A-Frameの画面をNoodlに表示させる方法
htmlで記述することでCGが表現できるので、NoodlでHTML ContentとScript Downloaderノードさえ使えばすぐにA-Frameを使えます。
Script Downloaderには以下を入力します。
https://aframe.io/releases/0.9.2/aframe.min.js
ノード間を接続する必要はありません。また、何もしなくてもフルスクリーンになりました。
次に、先ほどと同じように別のモデルを表示してみます。Babylon.jsのときと同様に、modelフォルダに3Dモデルを配置しておきます。
A-Frameではモデルの読み込みには<a-asset-item> で宣言して、 <a-obj-model> で表示するので、こうなります。
gist1ec1b274334fb2cf7c35b38830610a57
3.3 結果
このようになります。見た目はBabylon.jsのときとほぼ同じです。
同じくプロジェクトファイルをGithubにアップロードしました。
3Dモデルは個別に準備ください。
4. Babylon.jsとA-Frameの違い
4.1 3DCGの表示のしやすさ
2つのフレームワークを使ってみましたが、モデルの表示だけだと、HTML Contentノードだけで表示できるため、A-Frameの方が簡単でした。
しかし、今回調べた範囲では、HTML Contentの中身を外から書き換えることができなかったため、ノードのプロパティから調整することはできていません。
A-Frameでこのようなコードを書いたのですが、Chromeブラウザで見るとエラーが出ていました。
gist56abd29251df9e5568e61c87af47ad28
core:a-node:warn You are attempting to attach <A-ASSET-ITEM> outside of an A-Frame scene. Append this element to `<a-scene>` instead.
書き方の問題か、ブラウザかNoodlの制約か、原因がいくつか考えられるので、わかったら追記します。
4.2 VR表示
現時点では、Babylon.js、A-Frameのどちらも期待した動きになっていません。
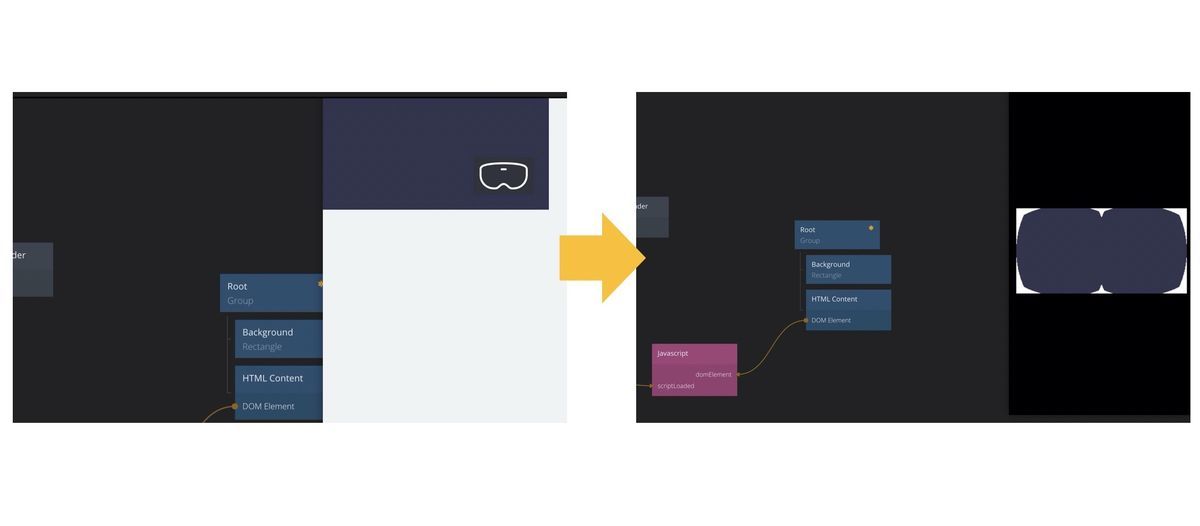
Babylon.jsの場合、Canvasサイズが正しく調整できていないため、今のままだとVRボタンが表示されません。
Canvasサイズを初期状態のままにするとVRボタンは表示されますが、この範囲でしか2眼表示にならないという状態です。
これはCanvasサイズの調整方法がわかれば改善するかもしれません。
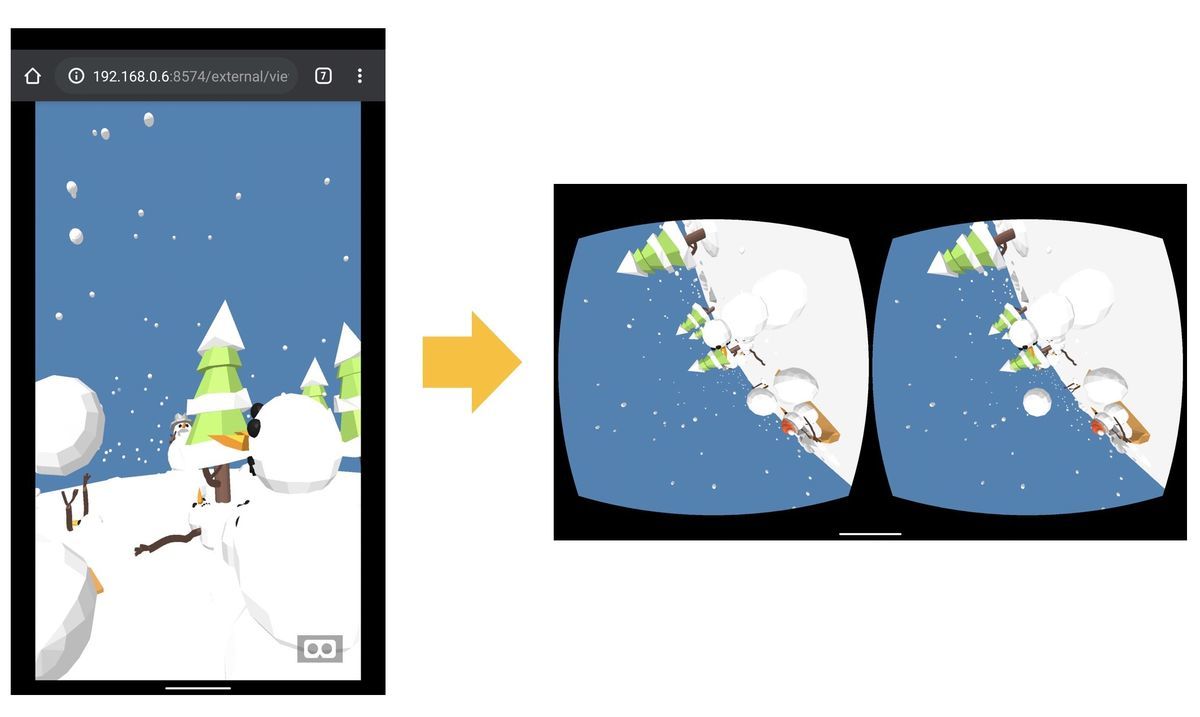
A-Frameについてですが、Canvasサイズを変更しなくてもフルスクリーンになるので、VRボタンが表示されます。スマートフォンで表示してVRボタンを押すと2眼モードになります。しかし、センサーが効かないので、スマートフォンを傾けても何も起きません。
スマートフォンのセンサ入力はたぶん取れるはずなので、Noodlの使い方次第で解決できる気がします。わかったら追記します。
5. おわりに
ひとまず任意の3Dモデルを表示させることはできるので、Noodlを使ったプロトタイピングの表現拡張としてよいかと思います。
今後は、今回うまく動いていないVRの調整や、ARのプロトタイピングをする方法を考えてみる予定です。
次回は@pentakeさんによる「Noodlと音楽API」です。