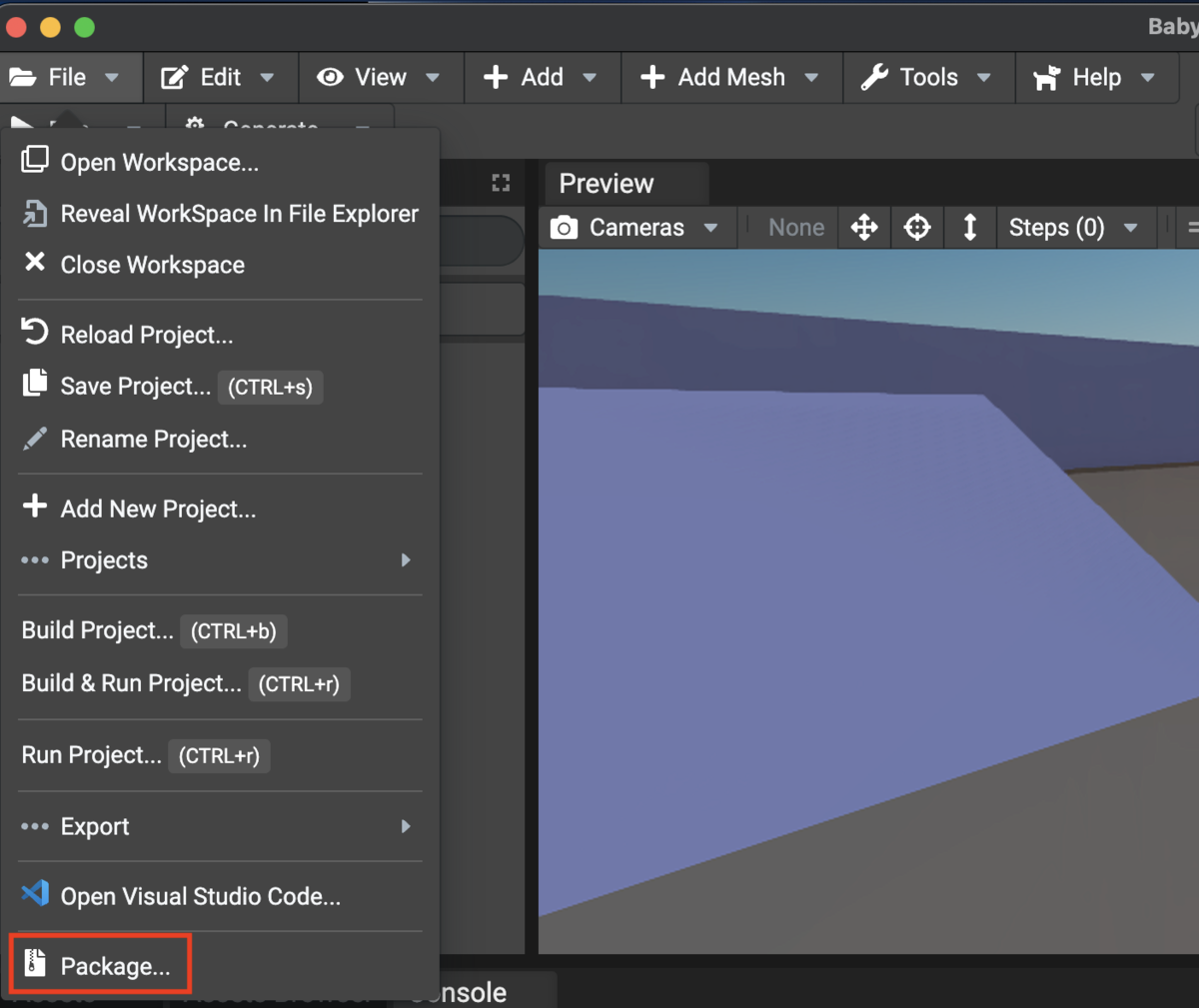
先日、Babylon.js Editorが4.1.0にアップデートされました。ここではPackageという機能が新しく追加されています。
Package機能を使うとEditorで作った内容をまとめて出力できます。出力結果をサーバに配置すると、Webブラウザで実行することができます。
今回は、Package機能の使い方と、Webブラウザで確認する手順についてまとめました。
・Babylon.js Editor 4.1.0
- 1. (簡単におさらい) Babylon.js Editorとは?
- 2. Package機能とは何か?
- 3. Package機能でどれを出力対象に選択すべきか?
- 4. 2022/4/7時点ではChrome、Edgeブラウザでは動かない
- 5. おわりに
1. (簡単におさらい) Babylon.js Editorとは?
しばらく書いてなかったので、簡単に説明します。Babylon.js Editorとは、Babylon.jsの記法でUnityのようにオブジェクト配置ができるツールです。Objectにスクリプトをアタッチできるので、Unityを知っている人にとってはBabylon.jsの導入の敷居が少なくなります。
少し独特のGUIなので慣れが必要ですが、Start() とかUpdate () 相当の関数が用意されているので、使っていくうちに雰囲気がわかると思います。
以前書いた記事ですが、シンプルなピンボールゲームを作る方法を紹介しながら使い方を説明しているのでよろしければご参照ください。
2. Package機能とは何か?
Babylon.js Editorで作ったプロジェクトを外に出力する機能です。UnityではBuild機能、Unreal EngineだとPackageという機能が近いです。
このPackage機能を使うことで、Babylon.js Editorで作った結果を出力し、任意のサーバで実行できるようになります。
内部のコードを追えてはいませんが、おそらくBuild (JavaScriptの場合、マシン言語への変換ではなく、必要なファイルだけ抽出、あるいは1つのファイルにまとめるなどです) をしてサーバに格納するコードを整形し、3DCGオブジェクトを.babylon形式に変換、index.htmlを出力、という処理が実行されてそうです。
3. Package機能でどれを出力対象に選択すべきか?
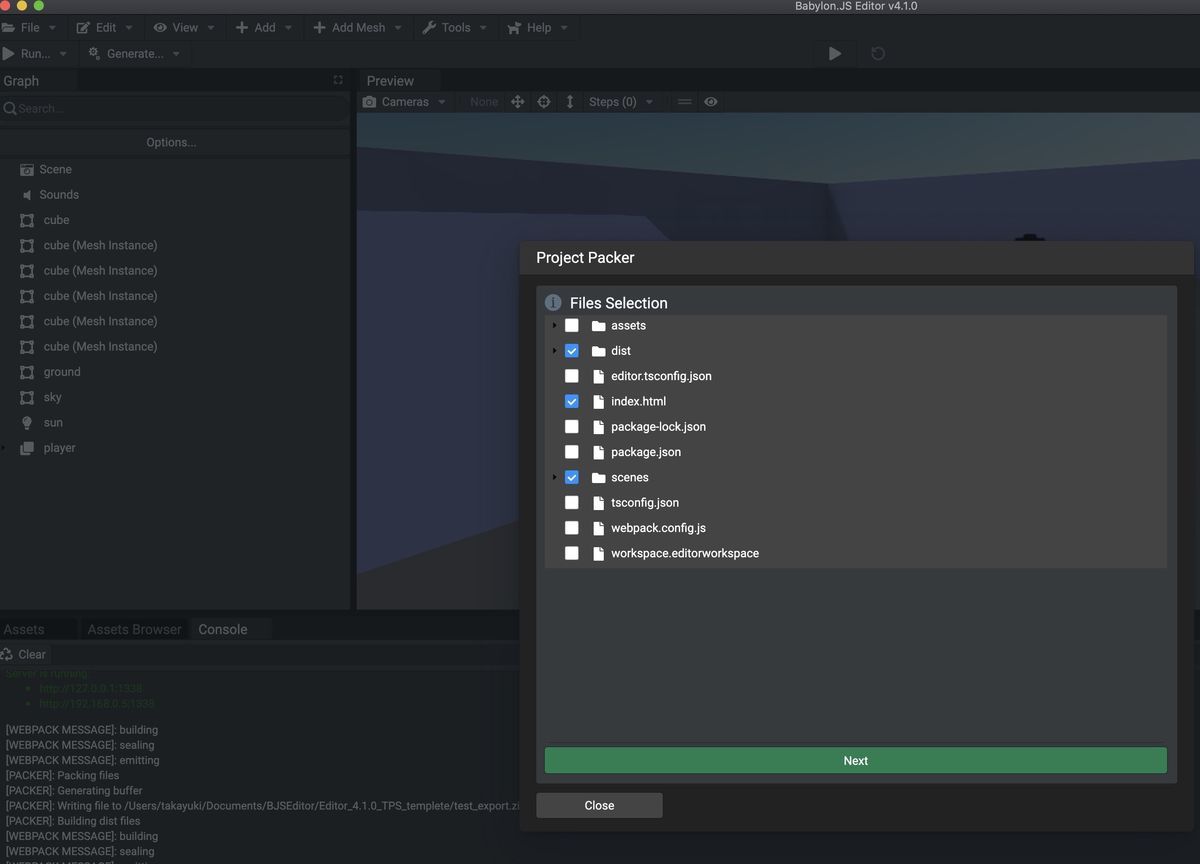
v4.1.0時点では、Buildした後にEditorのプロジェクトを構成する要素を個別に選択してzipにします。
サーバで実行させるには、このように"dist", "index.html", "scenes" の3つを選択してzipにします。
サーバで実行するにはzipを解凍してサーバに配置、index.htmlをブラウザでアクセスすれば確認できます。
Visual Studio Code のLive Serverというプラグインを使うと、Visual Studio Code自身がサーバになるので手軽に確認できます。
手順については以前書いた以下の記事をご確認ください。
なお、この記事ではindex.htmlの中身を修正する必要があると書いてありますが、v4.1.0ではその必要がなくなりました。
4. 2022/4/7時点ではChrome、Edgeブラウザでは動かない
ChromeとEdgeブラウザではこのようなエラーが出てしまい表示されません。これはChroniumとBabylon.jsのバージョン問題のようです。そのうち解決すると思われます。
logger.js:43 BJS - [HH:MM:SS]: Error: FRAGMENT SHADER ERROR: 0:523: 'sampler2DShadow' : No precision specified ERROR: 0:538: 'sampler2DShadow' : No precision specified ERROR: 0:567: 'sampler2DShadow' : No precision specified ERROR: 0:779: 'sampler2DShadow' : No precision specified ERROR: 0:828: 'sampler2DShadow' : No precision specified ERROR: 0:833: 'sampler2DShadow' : No precision specified ERROR: 0:838: 'sampler2DShadow' : No precision specified
今回はFirefoxまたはVivaldiブラウザで動作することを確認しました。
2022/5/9追記
開発者の方に教えていただき、2つのどちらかの方法で解決できることを確認しました。
(1) Babylon.js Editor v4.2.0にアップデートする
v4.2.0であればこの問題は発生しません。
(2) Babylon.js Editor v4.1.0を使う場合、プロジェクト内で使われているBabylon.jsのバージョンをv4.2.0に変更する
プロジェクトのトップディレクトリをterminalで開き、以下のコマンドを実行します。
$ npm install @babylonjs/core@4.2.1 $ npm install @babylonjs/gui@4.2.1 $ npm install @babylonjs/loaders@4.2.1 $ npm install @babylonjs/materials@4.2.1 $ npm install @babylonjs/post-processes@4.2.1 $ npm install @babylonjs/procedural-textures@4.2.1
プロジェクト内のpackage.jsonの以下の部分が4.2.0から4.2.1に書き変わることを確認できればOKです。
"dependencies": {
"@babylonjs/core": "^4.2.1",
"@babylonjs/gui": "^4.2.1",
"@babylonjs/loaders": "^4.2.1",
"@babylonjs/materials": "^4.2.1",
"@babylonjs/post-processes": "^4.2.1",
"@babylonjs/procedural-textures": "^4.2.1",
あとは改めてBabylon.js Editorでプロジェクトを開けば、今度はエラーなしで実行できます。
5. おわりに
だんだんできることが増えている感じで面白いです。そろそろ前回のPlaskモーションなどを活用して、少し動きのあるものを作れればと思います。