Babylon.js v5がリリースされました。どちらかというと安定性強化が多いのですが、大きな機能追加がいくつか入っています。
この記事では、追加された機能の1つである、「GUI Editor」について概要から使い方までを紹介します。
1. GUI Editorとは?
Babylon.js v4の頃に発表された機能です。テキスト、ボタン、スライドバー、スクロールなどを含むGUI画面をノーコードのEditor上で作成できる仕組みです。
2022/5/1時点ではBETAと書いてあります。そのため後述のように一部動作が不安定なところがあります。
概要や基本的な使い方、サンプルコードについては公式ドキュメントに記載があります。ただし、一部のスクリーンショットが古いです。
2. GUI Editorの使い方
GUI Editorはブラウザ上で動くアプリケーションです。使うには2つの方法があります。
方法1:公式で提供されているGUI Editorにアクセスする
方法2:Babylon.jsのソースコードをビルドして、ローカルで立てたGUI Editorにアクセスする
どちらでも結果は同じですが、手軽に試すには方法1で良いと思います。
https://gui.babylonjs.com/ にアクセスするとこのような画面になります。
色々と項目が多いので、簡単な解説をつけました。
GUI Editorではボタンやスライドバーなどの個別要素をControlと呼んでいるようです。「追加できるControl一覧」のControlを選択するとCanvasに表示されるので、右側のプロパティで位置や大きさ、色などを調整して配置していくことになります。
Controlを並べたら、メニューからSAVEを選択するとjson形式のファイルをダウンロードできます。ダウンロードしたjsonを以下のように呼び出すと、作ったGUIを表示させることができます。
let GameTitleGUITexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("GUI", true, scene);
let GameTitleLoadedGUI = await GameTitleGUITexture.parseFromURLAsync("./GameTitleGUI.json");
公式ドキュメント (https://doc.babylonjs.com/toolsAndResources/tools/guiEditor) には複数のサンプルコードがあるので、サンプルコードを見ることである程度雰囲気がわかります。
3. GUI Editorの実際の使い方
ここまでは一般的な説明に近いので、具体的な例を挙げて使い方を説明します。
こちらは、GUI Editorを使って作ったタイトルと設定画面です。
2つの画面をGUI Editorで作り、Babylon.jsで2つの画面を切り替えるようなコードを書きました。このような画面を作るためにはGridの理解が必要です。
以下、少し長くなりますがGUI EditorにおけるGridの使い方を説明します。
3.1 Gridでレイアウトをそろえる
GUI EditorにはGridという機能があります。これはCSSを使ったレイアウト作成と似ており、各種Controlをきれいに配置することができます。
One of the most common controls used in creating GUI layouts is Grid. Grids are helpful for setting up the foundation of your deisign. Just like in code you can define your Grid row and column definitions. You can add and remove rows and columns, as well as modify the sizes using either pixels or percent.
引用元:The GUI Editor | Babylon.js Documentation
GUI Editorを使うときは、このGridを繰り返し使って配置を決めるのがよいと思います。もちろん直接ドラッグ、拡大、縮小をすることでもControlの配置はできますが、Gridで配置する方が均一に並べられます。
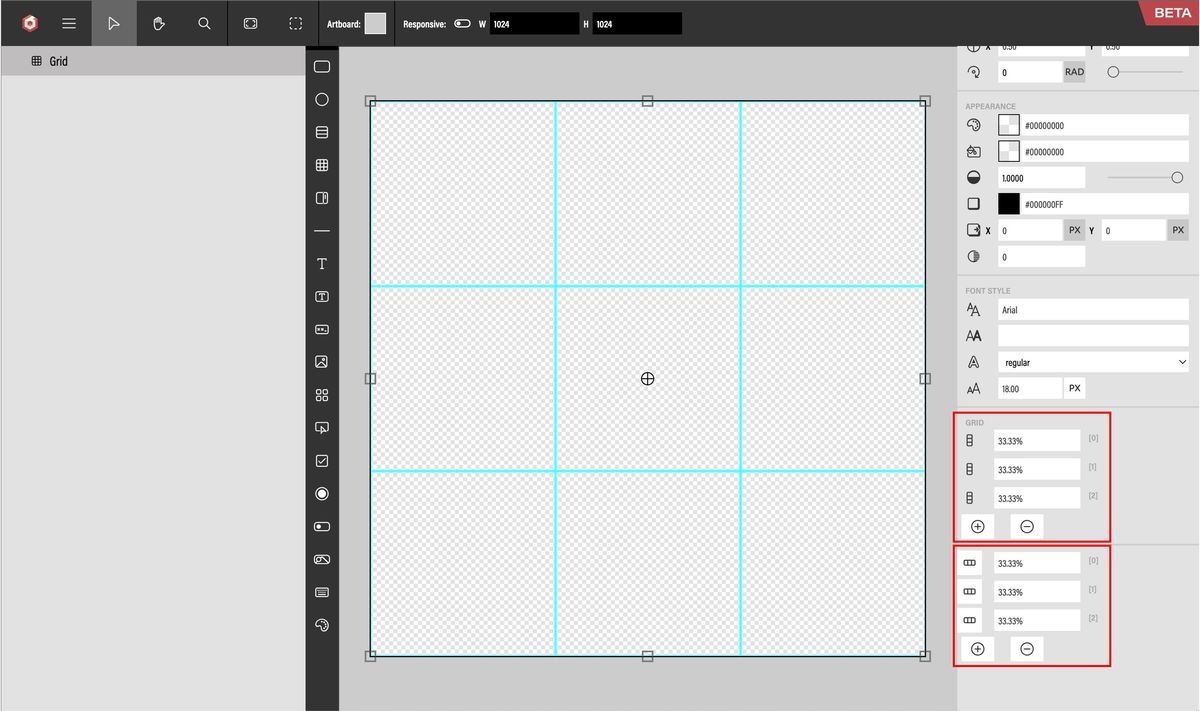
Gridの使い方です。Control一覧から (1) Gridのアイコンをクリックします。するとCanvasに水色の枠が表示されます。
この時点ではGridがCanvas全体に表示されています。プロパティでどのように区切るかを指定します。画面の (2) は行 (Row)、(3) は列 (Column) です。
これを増やすほど、Canvasを区切ることができます。
この指定ではGridは均等に割り当てられます。しかし、実際のGUIはこの例のように不均一に割り当てられていることが多いです。
これを実現するためには、Gridの幅を変更するか、1つのGridの中に別のGridを割り当てます。使ってみた印象では2つの方法を組み合わせるとよい気がしました。
まずGridの幅を変更する方法です。
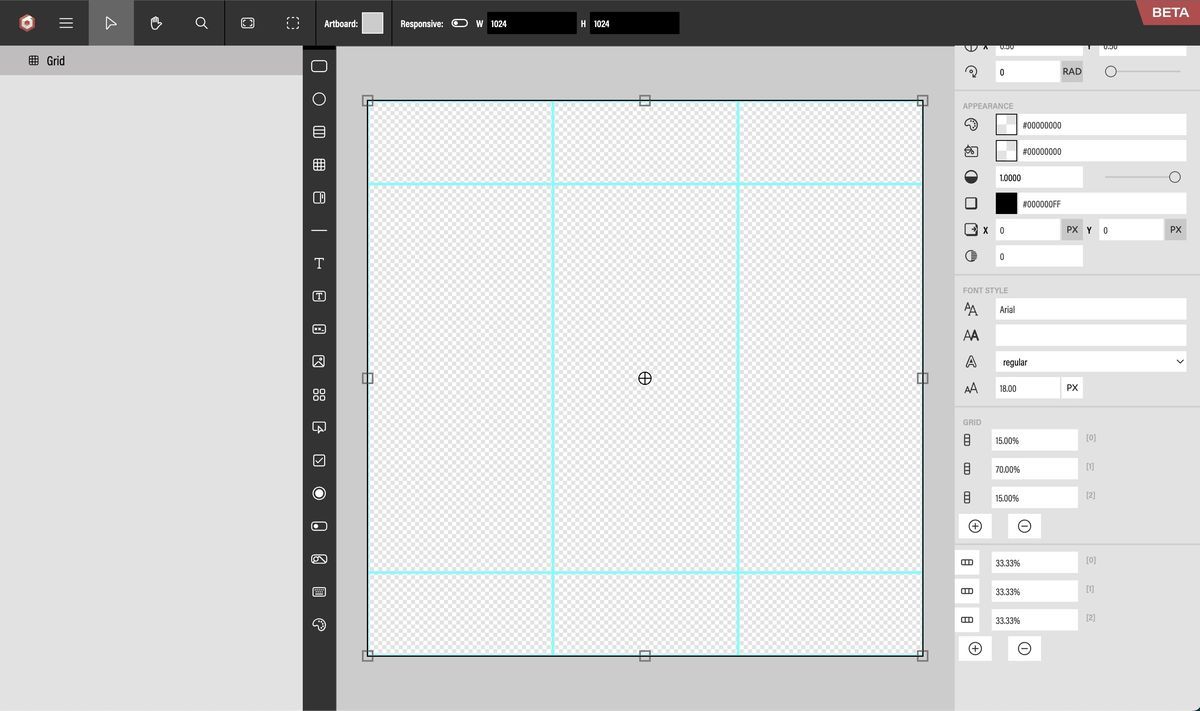
この状態でプロパティの赤枠で囲った箇所の数値を変更します。元々は33.33%と書いてありますが、これを15と入力してからチェックマークをクリックします。
チェックマークをつけると、このようにGridの幅が変わります。
あとは行と列でこれを繰り返すと、Gridのレイアウトを変更することができます。
2つめの方法はGridの1つの枠の中に子Gridをつける方法です。まず、(1) Control一覧からGridをクリックして新しく"Grid"を表示させます。その後、(2) Layout Controlエリアで最初のGridの子になるようにドラッグし、(3) 親Gridのどこに子Gridを配置するかを指定します。
この画像では0行0列に子Gridがあります。これを1行1列目に変更してみます。
このように、親Gridの中にぴったり収まります。
あとは子Gridの中で行と列を変更すると、細かくレイアウトを分けることができます。
3.2 Gridの個別エリアに各種Controlを配置する
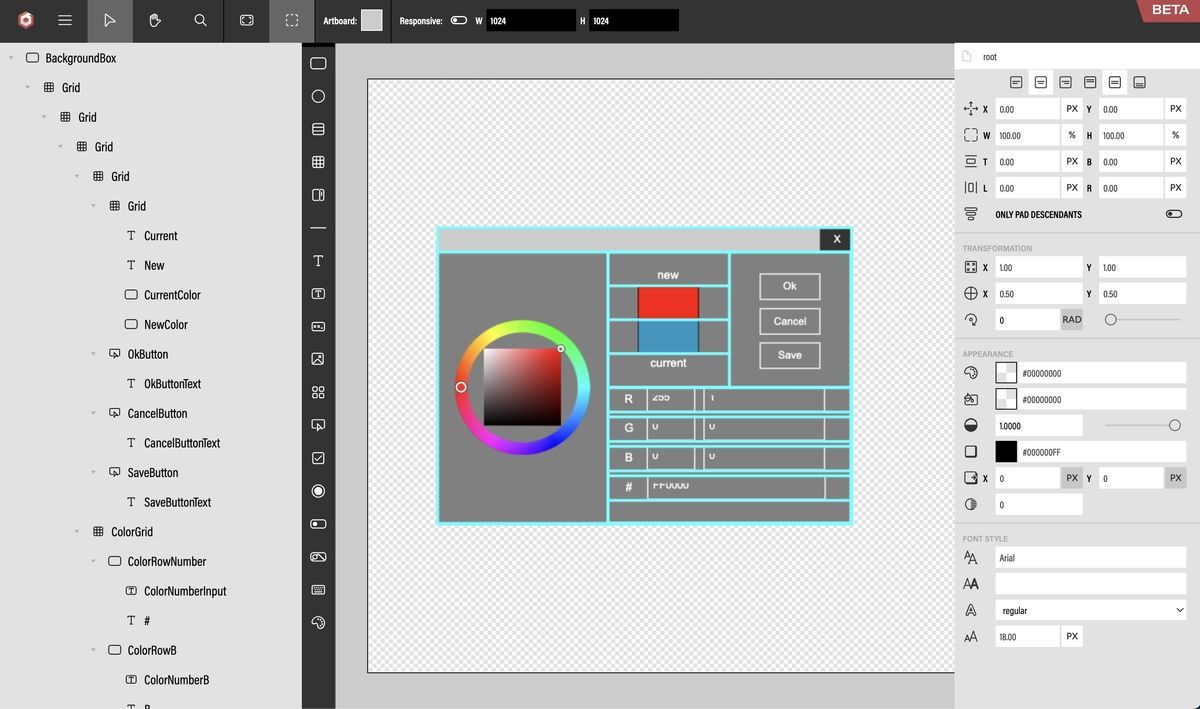
たとえばtext blockを生成して先ほどの子Gridの1つに割り当てます。
Gridの中に収まるようにするには、赤枠で囲った箇所をpxから%に変更して数値を調整すると収まります。 (他の方法もあると思います)
ボタンや画像も同じように配置できます。Heightの%を少し調整すると、ちょうどよい感じにボタンを配置することができます。
あとは、RectangleをLayoutの一番下に配置することで、GUI全体の背景色を指定できます。Imageを配置して背景を画像にすることもできます。
いくつかの要素を並べた例です。
4. まだbeta版
まだbeta版なのもあり、動きが不安定だったり、欲しい機能が入っていないと思うことがありました。
4.1 追加したcontrolが削除できないことがある
レイアウトを作るとき、いろいろなcontrolを追加していきますが、途中で不要になることがあると思います。しかし、発生する基準が不明ですが不要になった要素を削除できないことがありました。
たとえば先ほどの画面でSlidebarを選択してキーボードのdeleteキーを押したところ、Canvas上からは見えなくなりましたがLayerPanelには残ったままになりました。再度選択してdeleteキーを押しても消えません。
メニューから"DELETE SELECTED"を選択しても状況は変わりませんでした。もしかすると、"DELETE SELECTED"で削除するのが正しいのかもしれません。ただ、キーボードのdeleteキーで消える場合もあることと、一度この状態になると"DELETE SELECTED"を使っても解決しないので原因は不明です。
このようになった場合、SAVEでjsonを出力後にjsonファイルの中から該当する要素を削除して再度GUI Editorで読み込むと解決できます。
4.2 Undo/Redo機能はない
現時点ではUndo/Redo機能はありません。4.1のようなことも起こるのでこまめなSAVE操作をして、jsonファイルを保存しておくことが必要です。
4.3 任意の画像データをGUI Editorで表示させることはできない
GUI Editor自体がBabylon.jsコミュニティが提供しているサーバにあるので、自分の任意の画像を表示させるにはサーバに配置する必要があります。
しかし、現時点では画像のアップロード機能などはありません。
そのため、GUI Editor上ではデフォルト画像を表示させjsonファイルを生成、ローカル環境でjsonファイルに記載のimageのファイルパスを変更することで画像を表示できるようになります。
2022/5/2追記
調査不足でした。公式ドキュメントに記載の方法を実行することで、任意の画像データも表示できました。
参考にしたのはこちらの手順です。Githubなどに格納したファイルのURLを指示に従って変更し、GUI Editorのimageを指定するパスに入れるだけです。
ここでは、自分のGithubにこの画像を格納しています。
https://github.com/flushpot1125/gui-editor-babylonjs-example/blob/main/TitleScreenShots.jpg
これをこのように変更してからGUI Editorで入力しました。
4.4 プレビュー実行はできない
現時点ではGUI EditorでできるのはGUIの配置のみです。ボタンを押した、スクロールさせたなどの確認をすることはできないので、動作確認をするには、生成したjsonをソースコードで呼びだす必要があります。
5. おわりに
Babylon.jsには、UnityのUGUIやUI ElementsのようなGUI作成ツールがありませんでした。そのため、全てのGUIはコードで作成する必要がありました。
今回のGUI Editorを使うと、GUIのレイアウトが簡単になりますし、Babylon.jsのコードと連動させることも容易なので、とてもよい仕組みだと思います。
次回は、コードと連動させる使い方を解説します。
2022/5/4追記
Babylon.jsのコードと連動させる方法を書きました