前回紹介したBabylon.js Editorは最低限の使い方以外は情報がありません。そこで、簡単なゲームを作りながら使い方を調べることにしました。
作るゲームはブロック崩しです。今回はステージ作成とキーボード操作について解説します。
使用した環境
・Mac OS 10.15.5
・Node.js 12.16.3
・Visual Studio Code 1.47.1
・Babylon.js Editor v4.0.0 beta2
1. 環境構築
現在ベータ版として公開されているBabylon.js Editorを使うには、GitHubから取得したソースコードを元にビルドして自分で作る必要があります。
また、Babylon.js Editorのビルドだけでなく、Babylon.js Editorでプロジェクトを作るときもNode.jsが必要になります。Node.jsはこちらからインストールできます。詳しくは前回記事を参照ください。
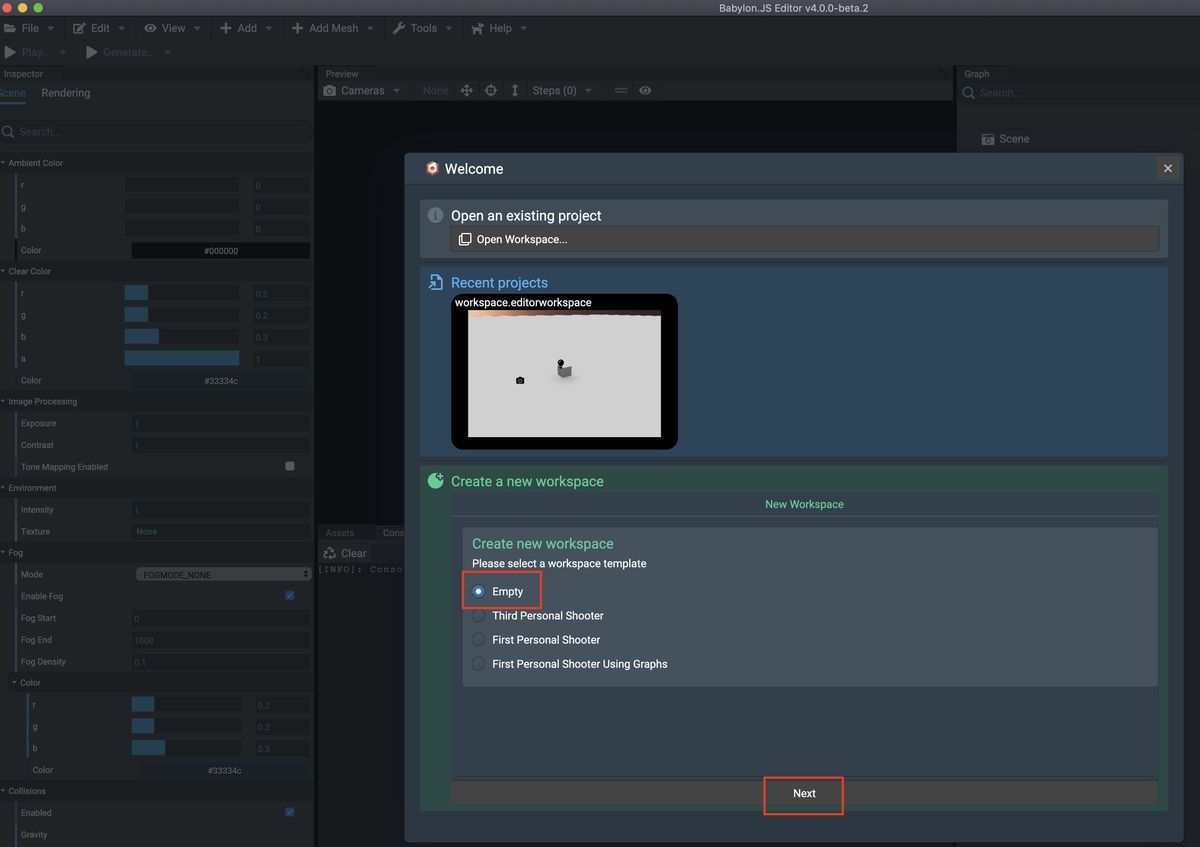
まずはworkspaceを作ります。はじめに、workspaceが生成されるフォルダを作っておきます。Babylon.js Editorを起動するとこのような画面が表示されるので、Empty、Nextを選択します。
workspaceの生成場所、名称を入力する画面が出るので好きな名称を入力します。(日本語でどうなるか試していませんが、英語入力が無難です)
すると、workspaceが生成されます。
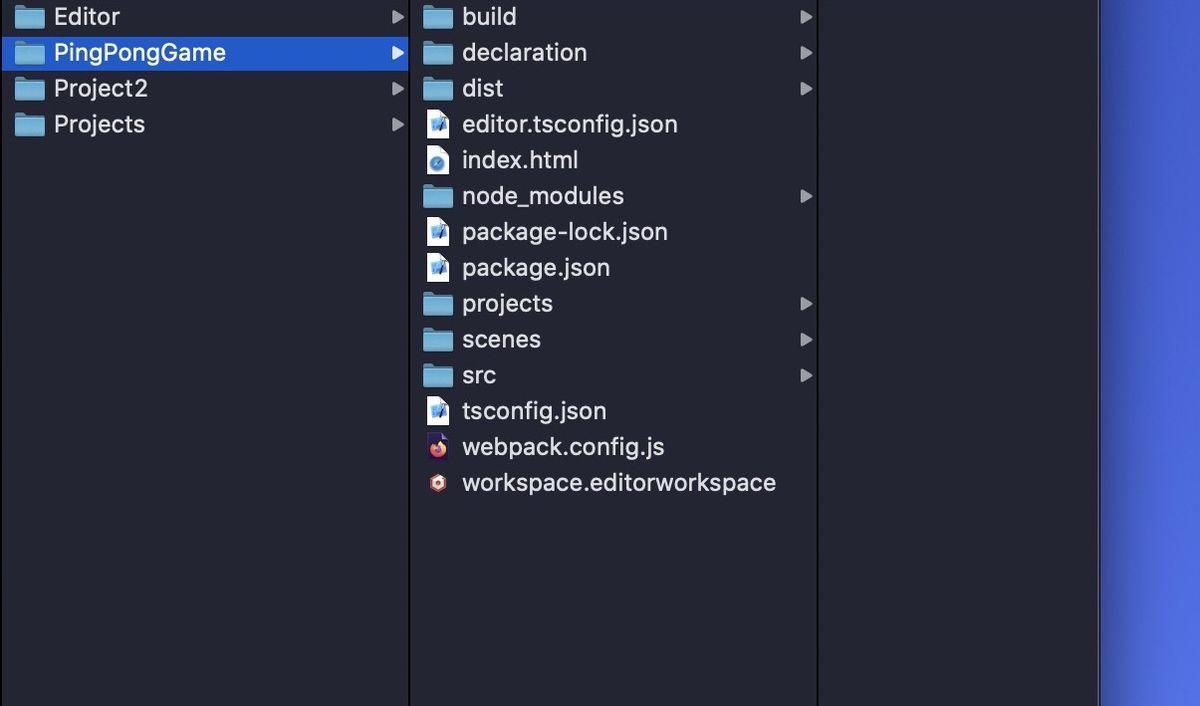
ここでは、PingPongGameというworkspaceを生成しました。このようにworkspace自体がnode_modulesを含んだ大量のファイルを持つことになります。
2. ステージを作る
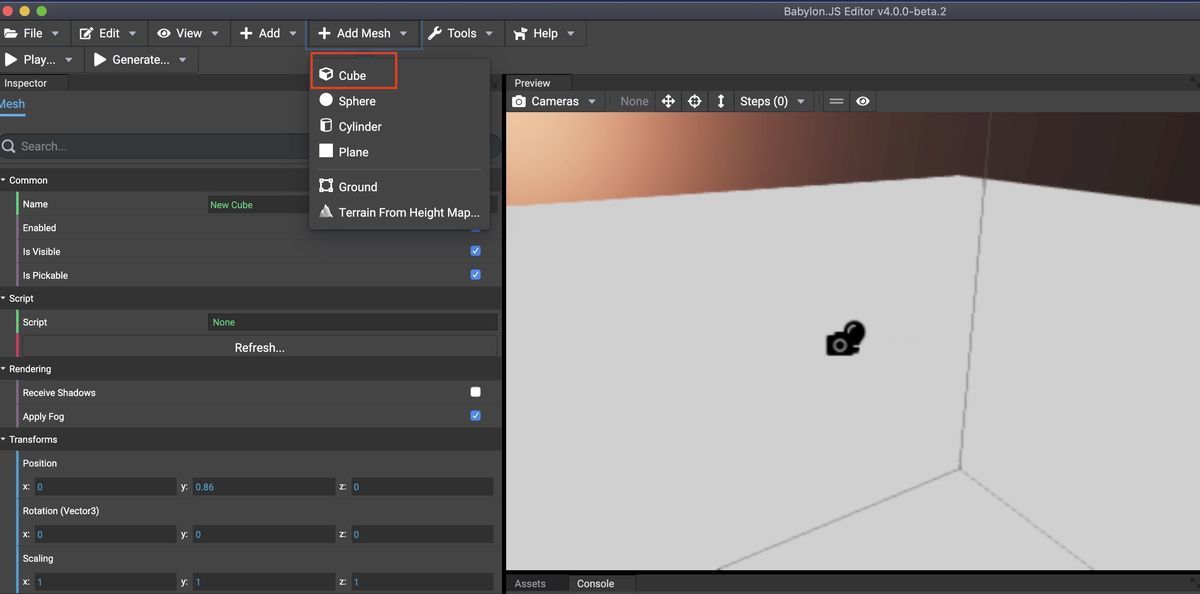
Add Mesh / Cubeを選択してPreview画面にCubeを表示させます。左側にオブジェクトのInspectorがあるので、Transformを変更します。
また、元のGroundのscaleをx,y,z = 50,0.1,50に変更します。
さらに、ブロック崩しのプレーヤーとなる板?もcubeのscaleを加工して作ります。
3. マテリアルを設定する
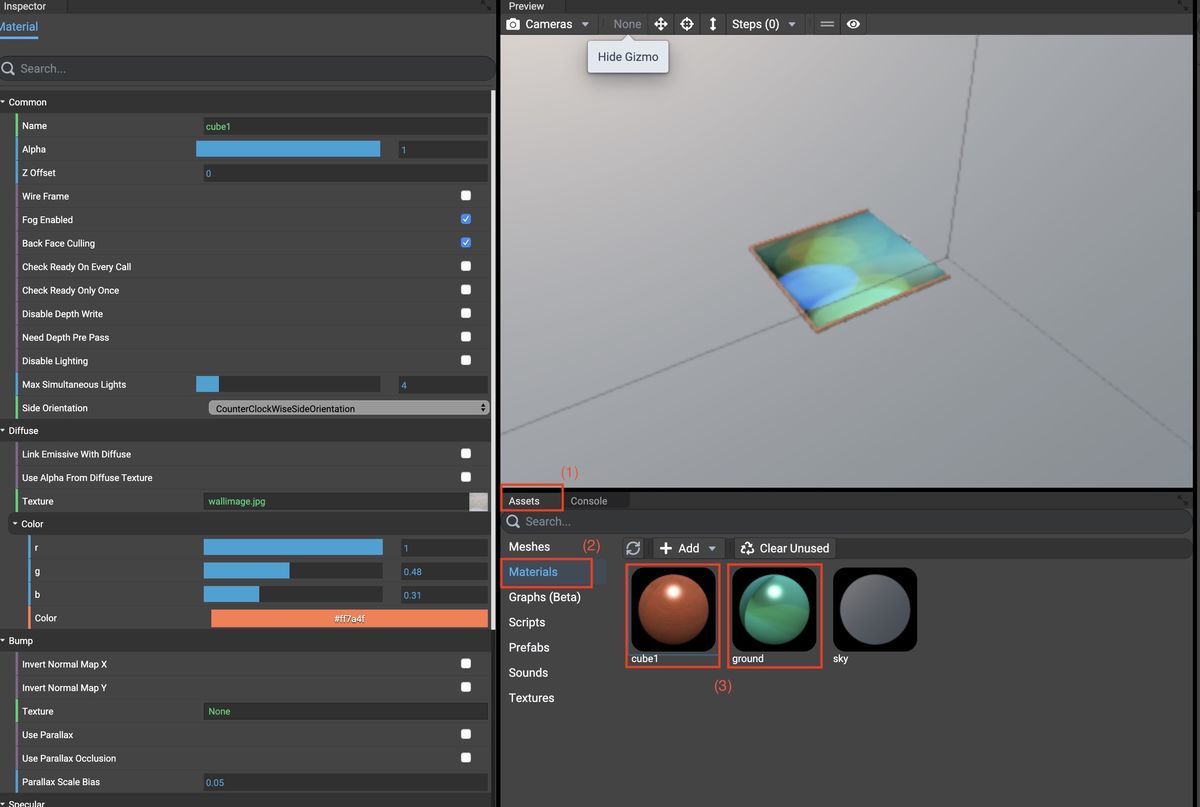
画面下のAssets 、Materialsの順番に選択します。今回はEmpty workspaceにcubeとgroundのマテリアルが割り当たっていたのでこれを使います。
画面左側のInspectorにマテリアルの設定一覧が表示されます。Diffuse、Bump、Specularなど、Unityを使っている方はすぐにわかると思います。
ここではcubeのDiffuse Colorをオレンジっぽく設定し薄めのテクスチャを貼りました。groundはテクスチャを貼って少し色を変えました。テクスチャは以下を使用させていただきました。
cube
www.pakutaso.com
ground
www.pakutaso.com
4. カメラを調整する
次はカメラの調整をします。今のところ、この調整が一番苦労しました。
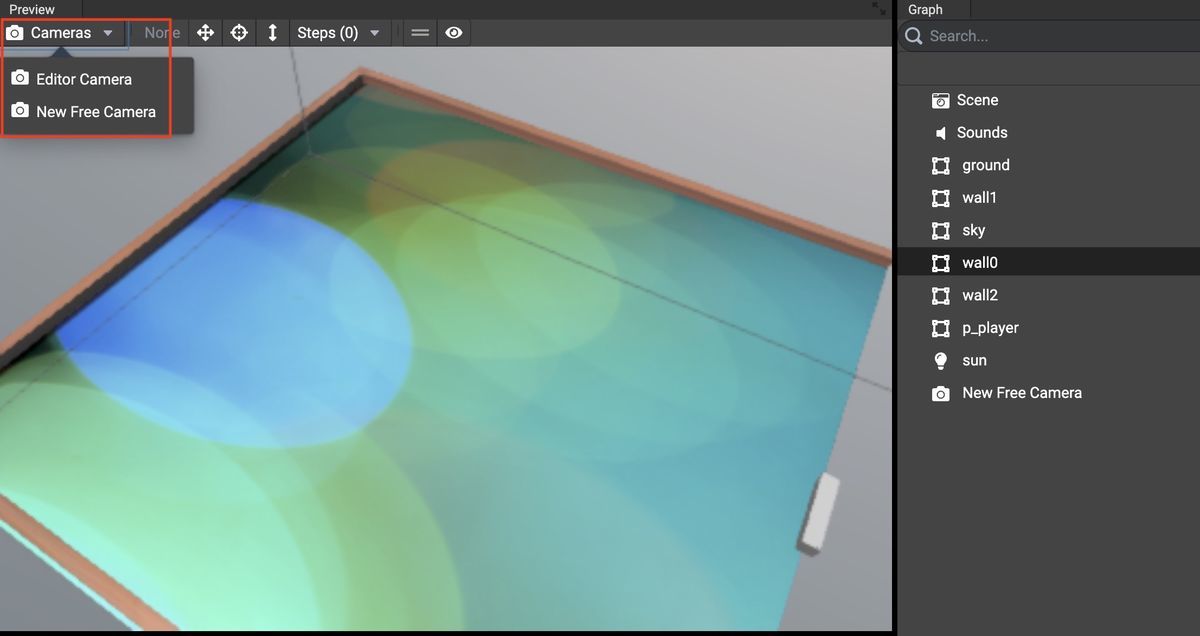
まず、Preview画面では、Preview画面の表示 (= Editor Camera) と、ゲームを実行したときのCameraオブジェクトの表示 (= Cameraオブジェクト名称) を切り替えることができます。
Unityの場合、前者がScene View、後者が Game Viewですね。
これはPreview上のカメラ表示 (=Editor Camera) です。ここでは、ゲーム実行時のCameraはNew Free Cameraですので、左上の"New Free Camera"を選ぶと、ゲーム実行時のカメラ表示を再現できます。
今回はブロック崩しなのでGroundと垂直方向にカメラを設置した表示にしたかったので、調整してこのようにしました。
現時点では、少し問題があって調整が簡単ではありませんでした。
・Rotationの値がクォータ二オンのため調整がしづらい
・Preview表示側で位置を変えてしまうと、Roationの値がおかしくなる(操作ミスかもしれませんが、Editor再起動で直りました)
・New Free CameraのInspectorのRotationは小数点第一位までしか表示されないので、1.89→1.9となり、細かい値がわからない
もう少し整理してフォーラムにあげたり、修正できそうであればプルリクを出してみます。
5. キーボード操作できるようにする
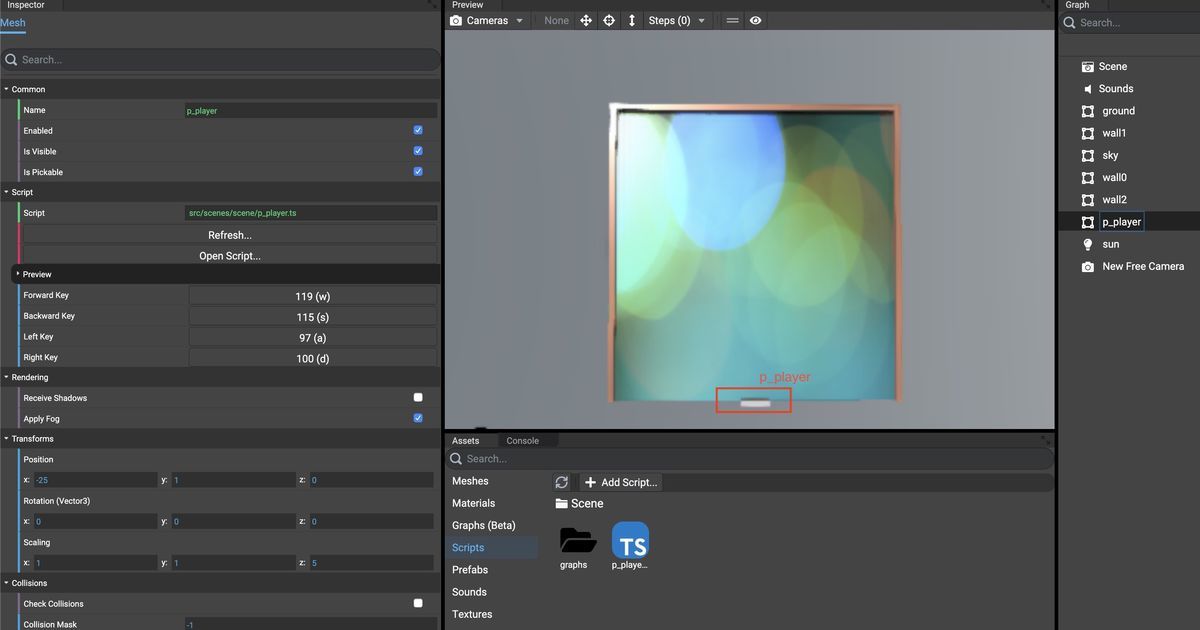
キーボード入力はスクリプトで制御します。Assets / Scripts、Add Scriptを選択して、p_player.tsというスクリプトを作ります。 (入力欄では.tsの入力は不要です)
また、Cubeから作ったp_PlayerオブジェクトのInspectorのScriptの蘭で、src/scenes/scene/p_player.ts を選択しておきます。
なお、あとでわかりやすいようにオブジェクトとスクリプトの名称をp_playerで統一しましたが、これは一致していなくても問題なさそうです。
p_player.tsのアイコンをダブルクリックするとVisual Studio Codeが開いて編集できるようになります。
テンプレート表示を消して、このように書きます。
今回は、onStartとonUpdateは使っていません。@onKeyboardEvent([65], KeyboardEventTypes.KEYDOWN) という@で始まるものをつけた関数を書いておくことで、キーイベントを拾えるようなので使いました。
(この辺り、仕組みがよくわかっていませんので、わかったら追記します)
この書き方は、最初にworkspaceをつくるとき、Third Personal Shooterを選んだときに自動生成されるplayer.tsの中の記述を参考にしています。
キーコードの65は"A"、68は"D"です。今回は"A"キーで左移動、"D"キーで右移動できるようにしています。ここまで書いてからBabylon.js Editor左上の"Pley"ボタンを選択すると、別のウインドウが開いて実行できます。 (UnityのEditor実行に相当します)
また、Playを押した後であれば、ブラウザを開いて http://localhost:1338 にアクセスしても実行できます。
なお、この時点のコードでは、"A"や"D"を押し続けると枠の外まで飛び出してしまいます。これは次回以降、衝突判定を入れることで対応予定です。
6. おわりに
以前紹介したBabylon.jsでゲームを作る方法と書き方が異なるので、手探りになりますが、とりあえず動きを作るところまではできました。次は物理エンジンやスコア表示などを作っていきます。