前回に引き続き、Babylon.js Editor v4.0.0を使ってブロック崩しゲームを作ります。前回の記事は以下を参照ください。
今回は、プレーヤーのブロックからボールを飛ばす処理を作ります。
使用した環境
・Mac OS 10.15.5
・Node.js 12.16.3
・Visual Studio Code 1.47.1
・Babylon.js Editor v4.0.0 beta2
1. 弾を飛ばす処理を作る
弾を飛ばす処理は、Babylon.js Editorで新しくWorkspace (UnityでいうNew Project) を作るときのテンプレート「First Personal Shooter」のコードを参考にしています。
「First Personal Shooter」は以下の様なコードによって弾が飛びます。
今回はこれをベースにして、ブロック崩しのプレーヤーから弾が飛ぶ処理を作りました。
@onKeyboardEvent でキーコード32を指定することで、スペースキーが押されたら _launchBall() メソッドを呼びます。
_launchBall() では、ballメッシュを生成し、osition.copyFrom でプレーヤーのブロックと同じ位置に指定します。
生成したballに物理エンジンをつけるには、physicsImpostorを使います。frictionは摩擦係数 (0にすると摩擦ゼロ)、restitutionは反発係数 (1にすると弾性衝突) です。このように設定しておくことで、発射後スピードが落ちることがなくなります。
次のforceで弾の飛ぶ方向を指定します。今作っているステージはXZ方向に並行なので、(5,0,8)のように指定しています。 applyImpulseは瞬間的な力を加える処理です。UnityではForcemode.Impluseに相当します。
2. 壁に物理エンジン、弾性衝突を設定する
前回、壁をcubeオブジェクトの形を変形させて作りました。3つあるので、それぞれ、wall_left.ts、wall_center.ts、wall_right.tsを作って、onStart()にこのような処理を追加しました。
mass:0にすることで、壁がふわふわ動くことがなくなります。restitution:1とすることで弾性衝突になります。
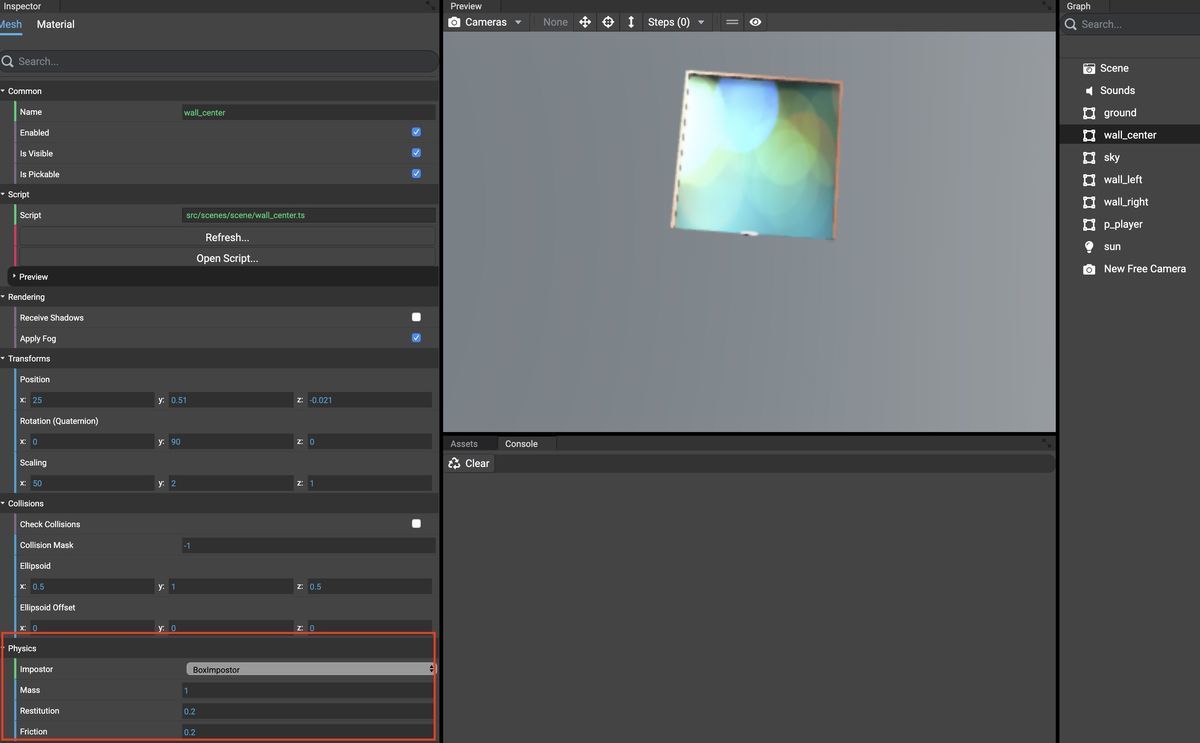
なお、物理エンジンの設定はEditor上でオブジェクトを選択したときのInspectorからも指定できます。
しかし、私の設定の問題なのか、今のEditorの問題かわかりませんが、GUIで設定しても弾性衝突になりませんでした。
ここまで実行するとこうなります。スペースキーでボールを飛ばして、AとDで左右に移動します。
3. おわりに
UnityのonCollisionEnterのような衝突判定も調べてるのですが、思ったより時間がかかりそうなため、今回はここまでにします。