2018/11/7 Babylon.js Editorのダークテーマ変更方法を追記しました 2018/11/11 Chromeで表示されるWebサイトをダークモードにするChrome拡張の利用方法を追記しました
MacOSの新しいバージョンMojave(モハベ)が9月下旬から公開されており、新機能の1つに「ダークモード」があります。これは、見た目の色合いを黒くする機能です。私の場合、夜中に開発や文書作成でMacを使う頻度が高く、目に優しそうだったので気になっていました。
そこで、今回はOSをアップデートする手順と、普段よく使う開発環境をダークモードにする方法を紹介します。
なお、以下の環境で動作確認しています。
MacBook Pro 13 inch 2017
Mac OS X 10.14.1
Android Studio 3.2.1
Chrome 70.0.3538.77
Xcode 10.1
Adobe CCの各種ソフトウェア
Visual Studio Code 1.28.2
Babylon.js Editor v2.3.5
1. OSのアップデート手順
Macの場合、OSをアップデートするだけだと動作が重くなる傾向があり、クリーンインストールするのがよいとされています。
クリーンインストール=全てのデータが消えることになりますが、Macの中の不要ファイルやキャッシュなどを一掃できるので、これを機会にクリーンインストールをお勧めします。
1.1 データのバックアップを取る
Timemachine機能を使う、iCloud、Google Drive、OneDriveなどにアップロードするなどして主要なデータをバックアップします。
1.2 Mojaveにアップデートする
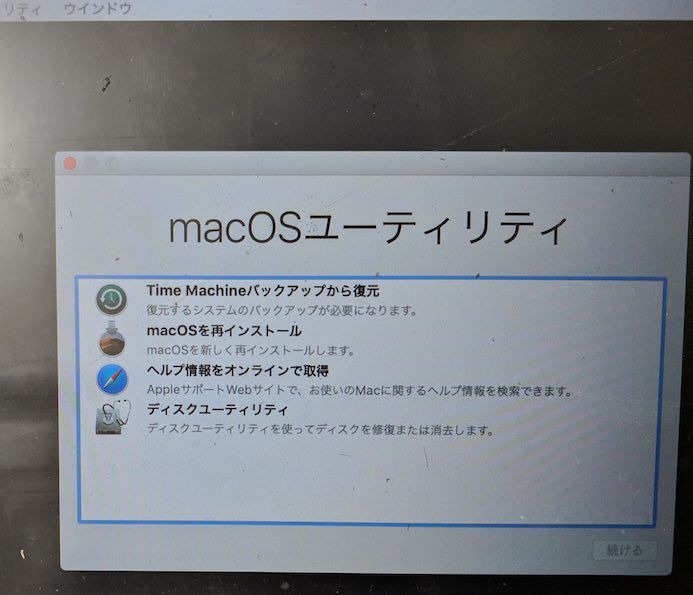
Mac App Storeから入手するか、ランチャー画面にインストーラがある場合はそれを実行します。実行すると、ユーティリティ画面が表示されます。

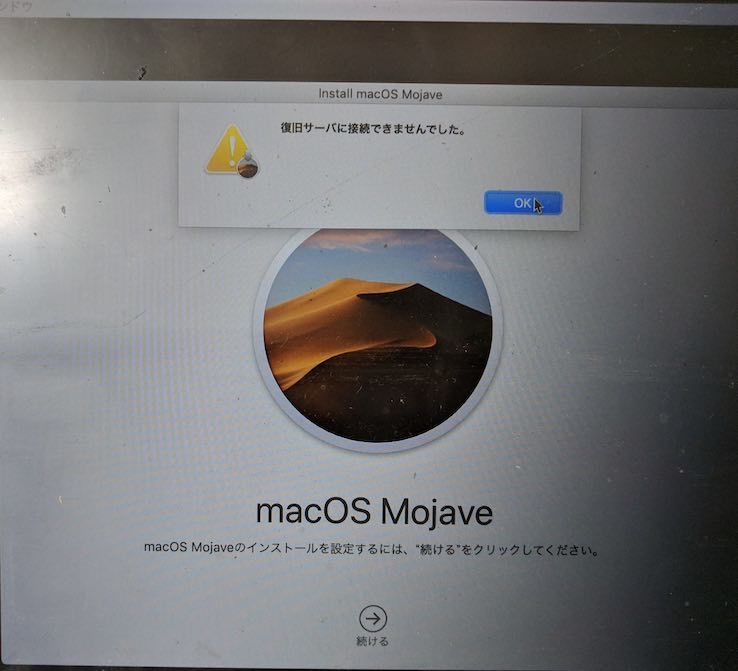
ここで、「macOSを再インストール」を選ぶとMojaveのインストール画面になります。この時点で画面右上の無線LAN設定を実施しないと、エラー画面が出るので、無線LANを再設定します。

後は指示に沿って進めるだけです。
1.3 Macを起動し、Mojaveになっていることを確認する
起動してMacの初期設定をすると、Mojaveになっています。この状態では全てのアプリケーションやファイルはそのままです。つまり、このまま使うことができます。しかし、UnityやPremiere Proを試したところ、少し遅くなっているように感じました。
たとえば、UnityでSphereのGameObjectを表示し、Transformでドラッグした時、ほんの少し遅れて移動しました。
ということで、Mojaveに上げた状態でクリーンインストールをします。
1.4 Macを終了し、Cmd + Rで起動する
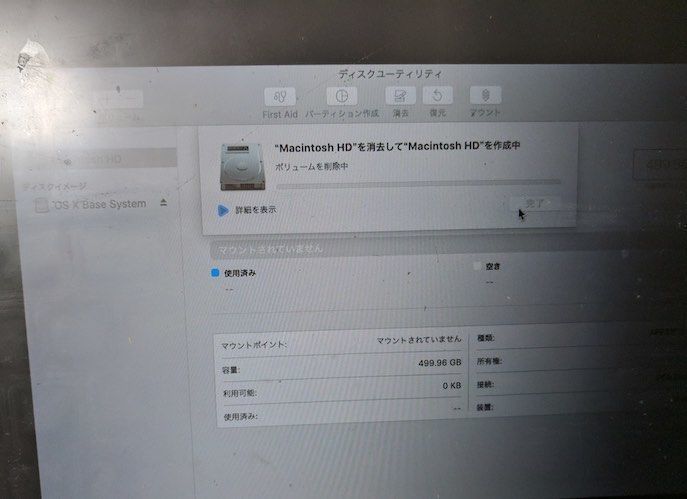
先ほどと同じユーティリティ画面が表示されるので「ディスクユーティリティ」を選択します。「Macintosh HD」を選択してウインドウ上部の「消去」をクリックすると、SSDを初期化します。

1.5 「macOSを再インストール」を選択し、Mojaveをインストールする
SSDの中身は消えましたが、Mojaveのインストーラはマウントした状態で残っています。1.2と同じように進めれば空っぽのSSDにMojaveをインストールできます。
【スポンサーリンク】
2. インストールした開発ツールのダークテーマ変更方法
2.1 Unity
PlusかProライセンスを持っていないと設定できないので割愛します。
2.2 Adobe CCの各種ソフトウェア
元々ダークテーマが採用されているのでそのまま使うことができます。
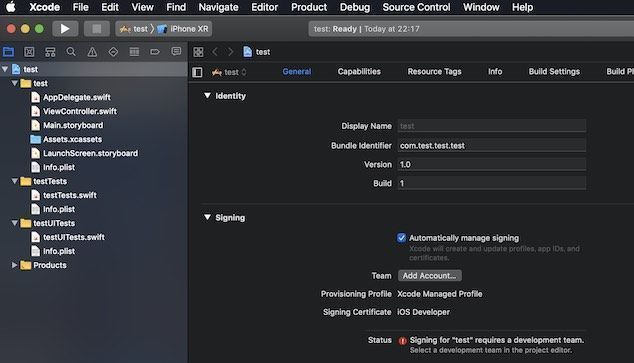
2.3 Xcode
起動時からダークテーマになっていました。

2.4 Visual Studio Code
最初から「Default Dark +」というテーマが設定されています。このままでもよいのですが、暗いところだと「Default High Contrast」の方が見やすかったのでこっちに変更しました。
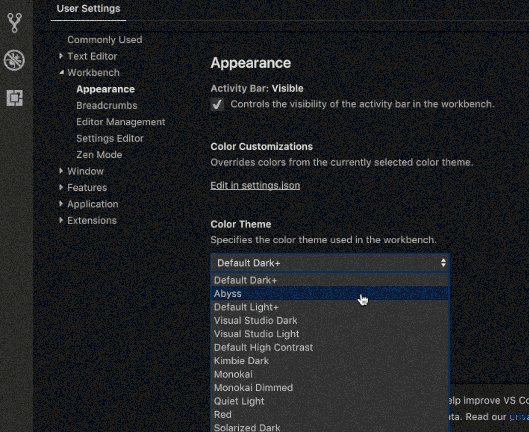
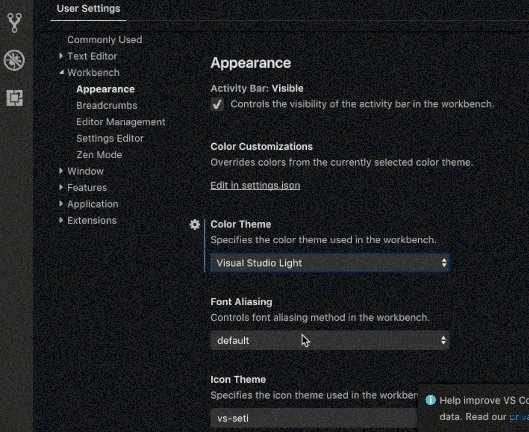
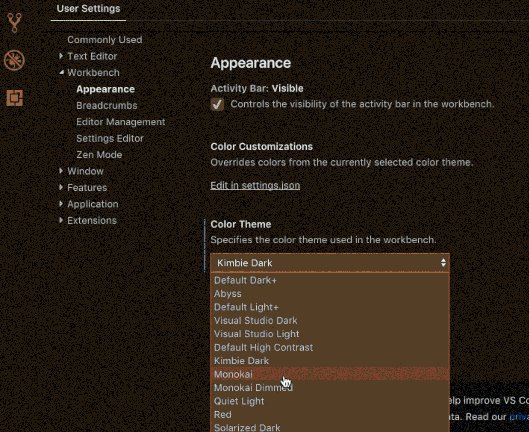
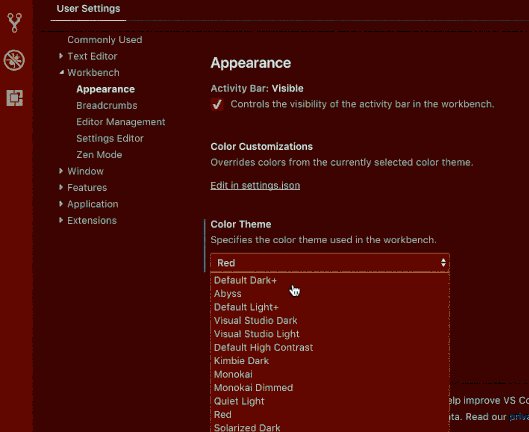
ちなみに、1.28.2時点でのテーマ色変更方法は、Preference / Settings画面を出した後、Workbench / appearance を選択し、Color Themeから選びます。このように色々と変更できます。

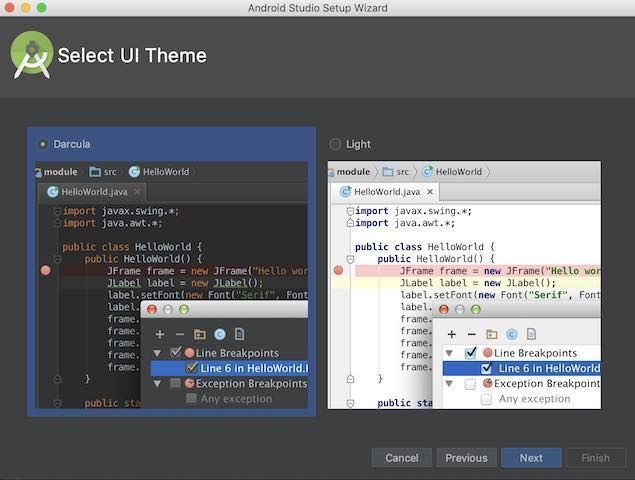
2.5 Android Studio
インストール時に「Darcula」を選択します。


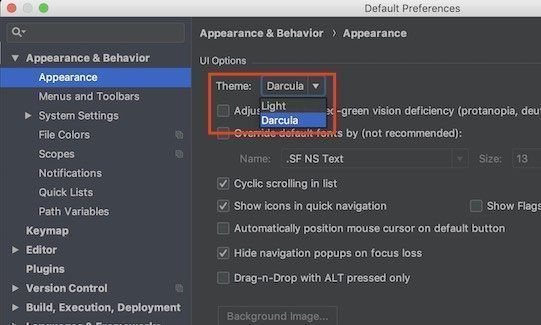
後から変更する場合、PreferenceのAppearance & Behavior のAppearanceからテーマの色を変更できます。

2.6 Chrome
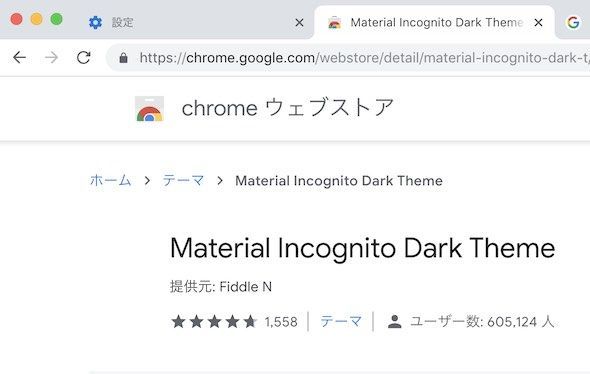
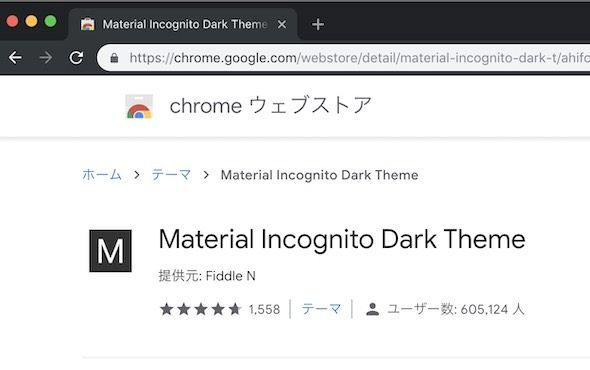
Web系の開発をするときは必要なので入れました。Chromeを起動し、下記のリンクをクリックするとChromeストアからインストールできます。
Material Incognito Dark Theme - Chrome ウェブストア
変更前と後です。


2.7 Chrome (検索画面、サイト全体)
2018/11/11 追記
2.6に紹介したChrome拡張では、一部しかダークモードになりませんでした。もっと幅広いページをダークモードにしたい場合、下記を使う方法があります。
Darkness - 美しいダークテーマ - Chrome ウェブストア
Chromeを使っていれば、拡張を追加、を選択するだけで使えるようになります。このプラグインには無償版と有償版があります。無償版だとGoogle検索画面、Facebook画面のみで、有償版にすると対応範囲が一気に広がります。
無償版でGoogle検索表示をダークモードにした例

有償版でTwitter画面をダークモードにした例

有償版は$4.99です。Paypalかクレジットカードで決済できます。
ただし、有償版でもあらゆるサイトをダーク表示するわけではありません。少なくとも、はてなブログ、Yahoo Japan、MSNニュースなど、適当に試しましたが1つもダーク表示変更ができませんでした。下記の範囲と思ってから購入した方がよいかもしれません。
GoogleとFacebook向けのダークテーマ。$5でProにアップグレードするとYouTube、Gmail、Googleドキュメント、Reddit、Twitter、Messenger、Inbox、Dropbox、GitHub、Trello、StackOverflowなどのウェブサイトでもご利用になれます。
引用元:Darkness - 美しいダークテーマ - Chrome ウェブストア
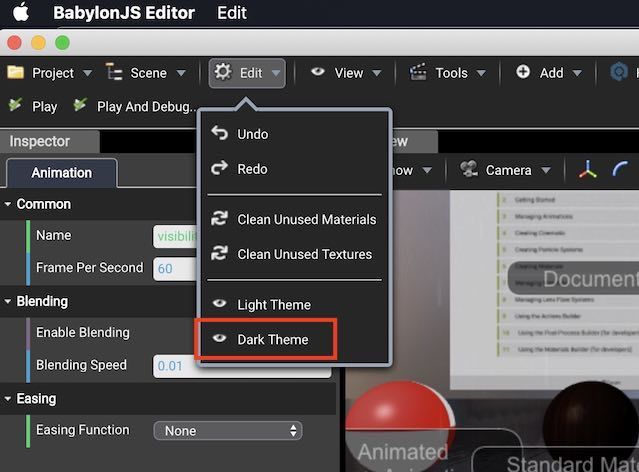
2.8 Babylon.js Editor

EditからDark Themeを選ぶだけです。Babylon.jsについては、下記の記事をご参考ください。
Babylon.js向けデータをUnityから出力する - CrossRoad
Babylon.jsを使った開発方法が色々あるので整理しました - CrossRoad
【スポンサーリンク】
3. 終わりに
それぞれのソフトウェアを軽く触った限りでは、動作不具合やクラッシュなどは起きていませんが、何か起きた場合はここに追記しようと思います。