このブログでも何度か紹介しているBabylon.js Editorは、UnityのようなGUIとオブジェクトへのスクリプトアタッチができる仕組みです。それだけでなく、ノードベースで処理を描いていくGraph Editorという仕組みも入っていました。
まだPreviewとあって機能は限定的ですが、まずは使い方を整理してみました。
- 1. Babylon.js Editorに入っているGraph Editorとは?
- 2. Graph Editorの開き方
- 3. Graph Editorの画面について
- 4. Graph EditorでCubeのpositionを移動させる処理を描いてみる
- 4. おわりに
1. Babylon.js Editorに入っているGraph Editorとは?
ブロックを線でつなぐことで処理を記述できる仕組みです。Unreal Engineを使える方であれば、ブループリントと似た様なもの、という説明がわかりやすいかもしれません。
Unityの場合、私が知る限りShader ForgeやAmplify Shaderなど、シェーダーを類似の仕組みで作る機能が提供されています。
Babylon.js Editorではv2.0の頃から提供されていたようです。以下にマニュアルもあるのですが、これはv4.0では異なる部分が多いです。
Using the graph Editor | Babylon.js Documentation
2. Graph Editorの開き方
まずはBabylon.js EditorをPCに導入します。
exe形式 (Macの場合はapp形式) の実行可能なファイルを取得したい場合は、以下のページにダウンロードリンクがあります。
BabylonJS Editor v4.0.0 beta · BabylonJS/Editor Wiki · GitHub
自分でビルドから実行したい場合、Babylon.js Editorのブランチをrelease/4.0.0に変更してReadme.mdの手順にそってビルドすると実行可能なファイルが生成されます。
GitHub - BabylonJS/Editor at release/4.0.0
Babylon.js Editorを実行して、新規WorkSpace (Unityで言う新規プロジェクト) を作ります。選択肢はEmptyを選んでおきます。詳細は以前書いた記事の「環境構築」の箇所をご確認ください。
画面真ん中付近のAssetsというタブにある「Visual Scripts (beta)」を選択して、「+Add」を選択して任意の名前をつけます。
ここでは、すでに1つ作ったVisual Scriptsのサムネイルと名称が見えていますが、初めての場合はこの部分は空っぽです。
新しく追加されたアイコンぽいものをダブルクリックすると、新しいウインドウが開きます。これがGraph Editorです。
3. Graph Editorの画面について
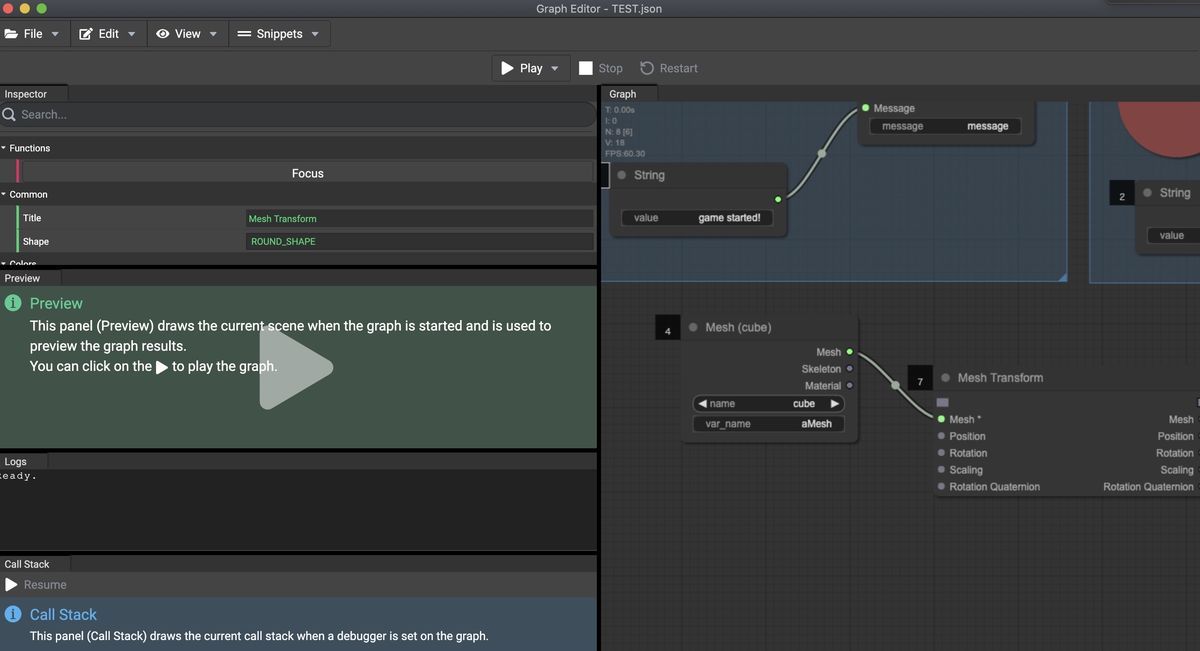
最初の画面はこのようになっています。右側のGraphというタブは左ドラッグで視点を変えられます。ホイール操作をすると拡大縮小ができます。
ざっと試した感じでは、主にGraphタブとPreviewタブがあれば使えそうでした。
Graphタブのエリアの中でダブルクリックすると、「+Add Node...」と、「+Add Group...」が表示されます。Groupは最初の画面でStartと書かれている青っぽいエリアのことで、この中に入っているノードをグループ化のようにして1回のマウス操作で移動させることができます。
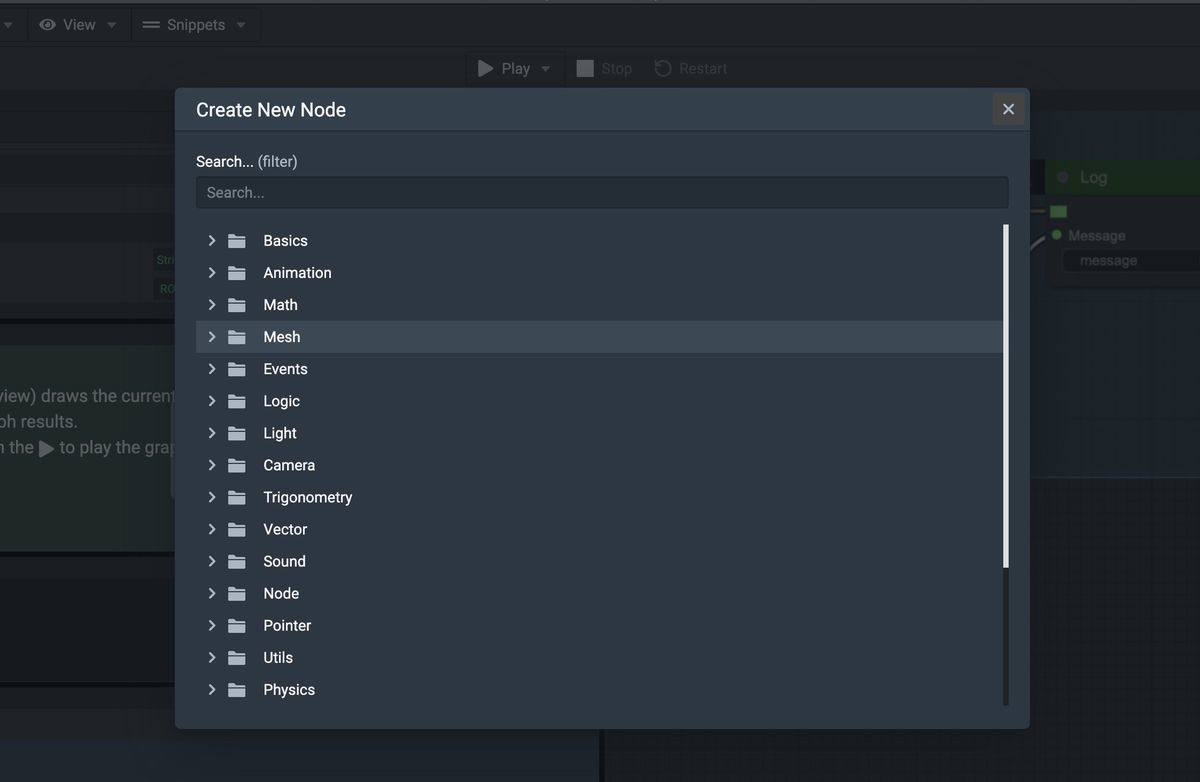
「+Add Node...」を選択すると、このような画面が出てどんなノードを追加するか選ぶことができます。(ここではカテゴリ別に折り畳み表示しました)
画面左側真ん中のPreviewタブは実行時の画面を表示できます。ただ、beta9で確認した時点ではGraph Editorで作ったノードはBabylon.js Editorのメイン画面で反映されませんでした。私の設定ミスの可能性もあるのですが、追加でわかったら更新します。
4. Graph EditorでCubeのpositionを移動させる処理を描いてみる
単純な例として、x, y, z=0, 0, 0に設定されているCubeを、実行時にx, y, z =0, 1, 0に変更するという処理を作ってみます。
はじめに、Babylon.js Editorのメイン画面でCubeを表示させておきます。CubeはEditorメイン画面の左上の「Add Mesh」から追加できます。
次にGraph Editorに戻り、「+Add Node..」でMeshノードを追加します。追加したらMeshノードの"name None" と書かれているところの三角形を何度か選択してCubeを指定します。この三角形を選択すると、Babylon.js Editorのメイン画面で表示されているオブジェクトを選択できます。
次に、このCubeメッシュのtransformを調整します。そのため、Transform Meshノードを追加します。追加したら、MeshノードとTransform Meshノードを繋ぎます。
続いて、実行時にx, y, z =0, 1, 0に変更するため、Vector3Dノードを追加して、y=1に変更します。値を変更するにはvalue.yの辺りをダブルクリックします。変更後、Vector3DノードをTransform MeshノードのPosition (左側) と接続します。
ここまで作ったら、Graph EditorのPlayボタンをクリックします。左側のPreviewタブでcubeの位置がy方向に上がっていることが確認できます。
Stopをクリックして、Vector3Dのyを0にして再度Playをクリックしてみます。
このようにcubeの位置が変わったことが確認できます。
終わったら、Graph Editor上の画面左上の「File」> 「Save」で保存します。これをしないでGraph Editorを終了すると作ったノードが保存されないのでご注意ください。
4. おわりに
今回は簡単な例の紹介だけでしたが、Graph Editorをもう少し調べたら公式ドキュメントに使い方のプルリクを追加予定です。