先日参加した結婚式で、動画作成を依頼されました。作成した動画の中に「逃げるは恥だが役に立つ(逃げ恥)」オープニングの雰囲気を入れることになり、それをUnityで作りました。
それっぽい雰囲気で盛り上げるのが目的なのでオリジナル要素も入ってますが、せっかくなので作り方を紹介したいと思います。
なお、作成には以下のツールを使っています。
- Unity2017.3.1.f1
- Photoshop CC 2018
- Blender 2.79
- 1. 逃げ恥で参考にした箇所
- 2. 3Dテキストの作成
- 3. Unityでエフェクトをつける
- 4. Timeline機能でテキストをタイミングよく表示させる
- 5. 書き出し
- 6. (補足)Blenderでモデルを作るときにつまづいた箇所と解決方法
- 7. 終わりに
1. 逃げ恥で参考にした箇所
逃げるは恥だが役に立つ(逃げ恥)は、2016年にTBSでドラマ放映されました。今回参考にしたのはオープニングで、3Dの大きなテキストがたくさん出てくるところです。
オープニングは、例えば下記で確認できます。
Paravi(パラビ) - 人気番組が楽しめる動画配信サービス
2. 3Dテキストの作成
はじめはAfter Effectsで作っていたのですが、After Effectsではプレビュー表示とエンコード時間がかかり、作成時間が読めなくなるという問題がありました。そこで、Unityのタイムラインで作る方向に切り替えました。
3Dテキストは、下記を参考にさせていただきBlenderで作りました。BlenderではMaterialは設定せず、すべてUnity側で調整しました。
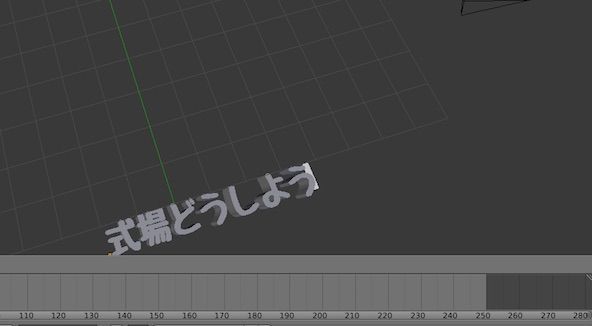
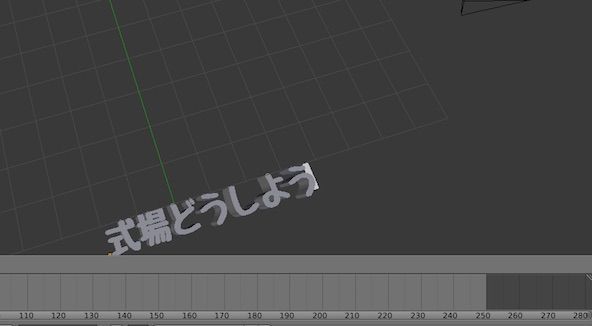
Blenderで作るとこのようになります。

なお、Blenderを使う上でつまづいたところを、「6. (補足)Blenderでモデルを作るときにつまづいた箇所と解決方法」でまとめていますのでよかったら参照ください。
(注) After Effectsの場合、3Dテキストを標準機能で作れるのでBlenderは不要です。
3. Unityでエフェクトをつける
3-1. 3Dテキストの配置
まずは配置します。

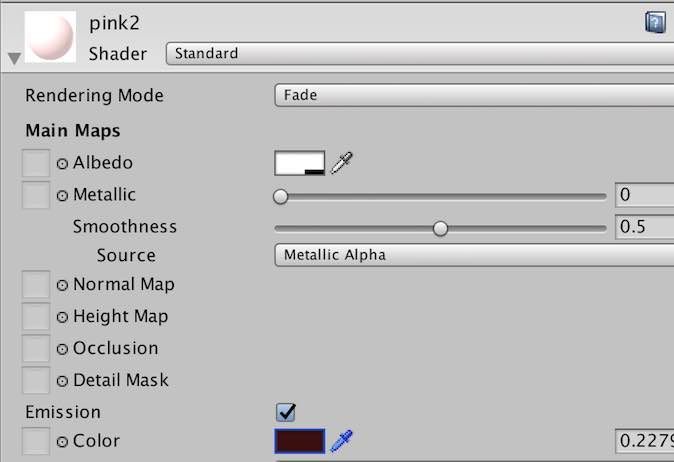
次に、Materialを新しく作って、色、透過率などを変更します。

「逃げ恥」では、3Dテキストが透けて見えていたので、Rendering ModeをOpaqueからFadeに変更します。
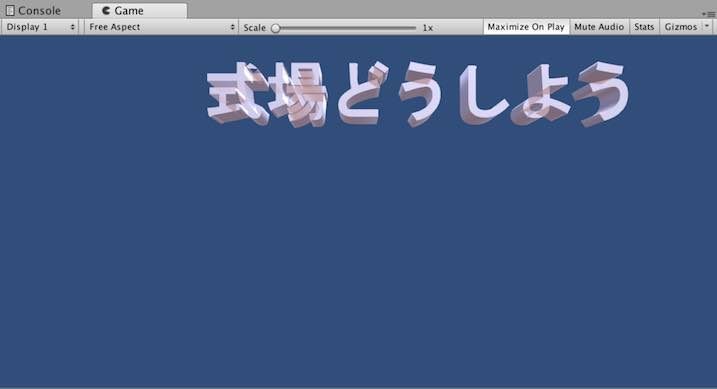
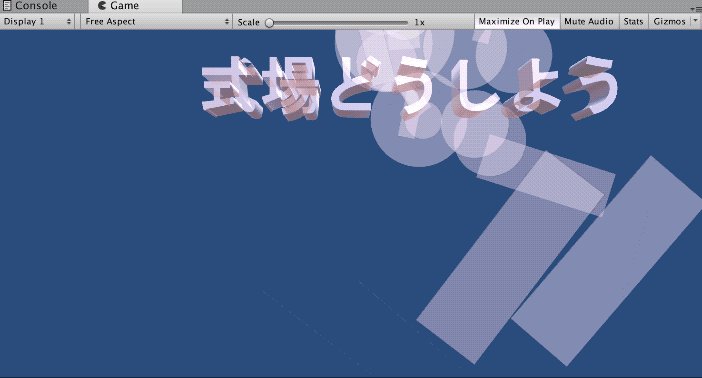
次に、Albedoの色を変更して、透過率を50%程度に下げます。また、環境光の影響を受けずに好きな色を再現できるよう、Emissionを有効にして色を設定しました。この時点でこのようになります。

3-2. 文字と一緒に出てくるパーティクル
「逃げ恥」のオープニングでは、3Dテキストが現れるとき、色々な図形と一緒に表示される場合がありました。下記を参考にさせていただきました。
【Unity】パーティクルに複数の種類のテクスチャを使う - おもちゃラボ
追加したのは下記です。
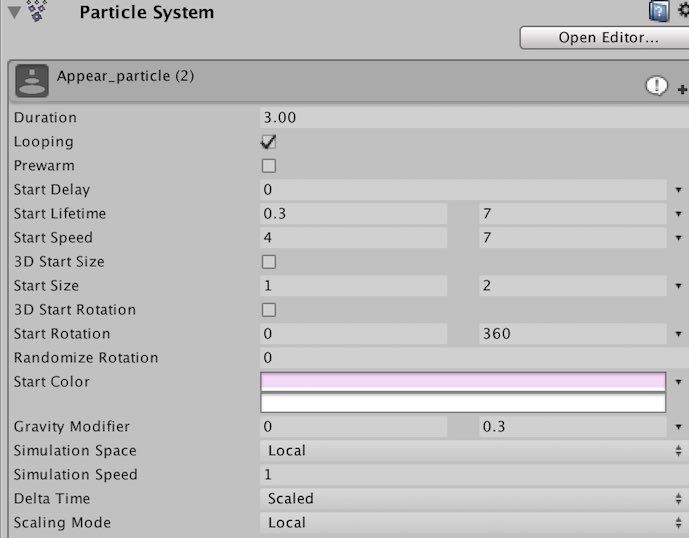
Particleの発生源となるGameObject
CameraのPositionがx,y,z全て0のとき、rotation.x=-180にしておくことで、奥からカメラ方向にパーティクル が飛ぶようにしました。
Particleの回転
0〜360度に設定することで、ランダムな方向で発生させました。

テクスチャを新規にPhothoshopで作成
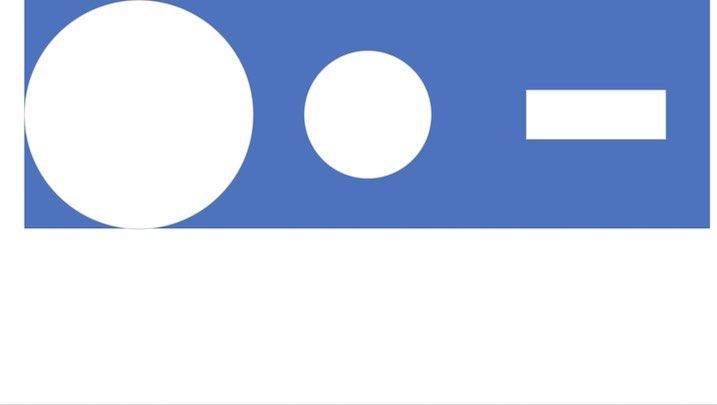
まず、単色(ここでは青色)の長方形を作り、その中に白色の図形を入れていきます。

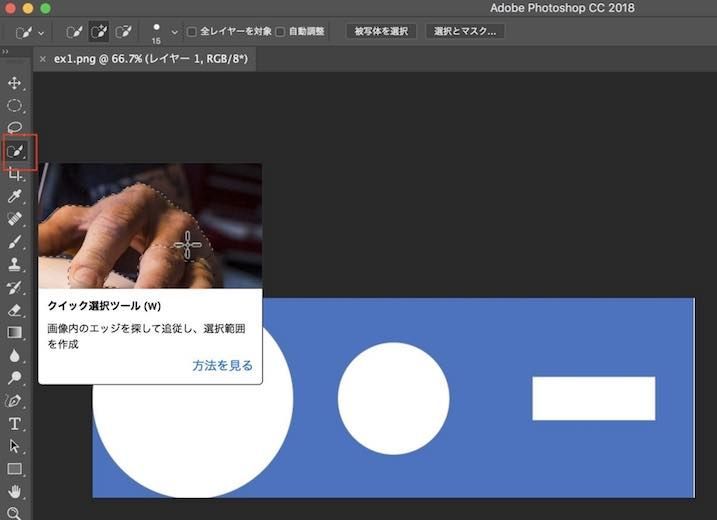
プリントスクリーンでキャプチャし、青い四角形(と白色の図形)以外を切り取ってからPhotoshopで開き、「クイック選択ツール」を選択して、青色付近をマウスでなぞっていきます。

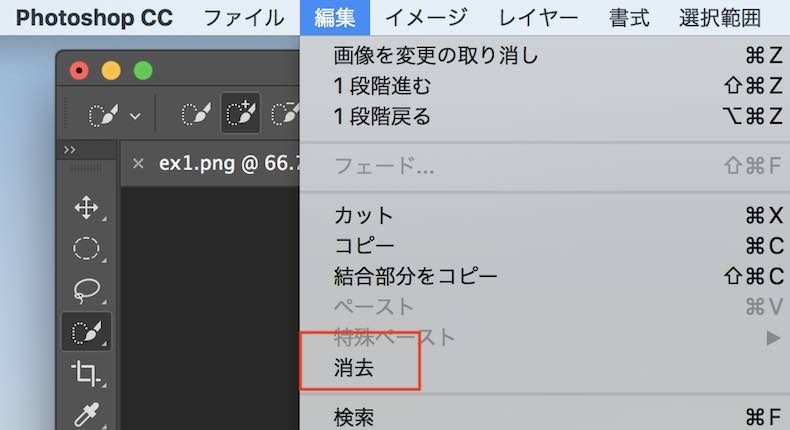
次に、「編集」->「消去」を選択して、選択部分を消します。

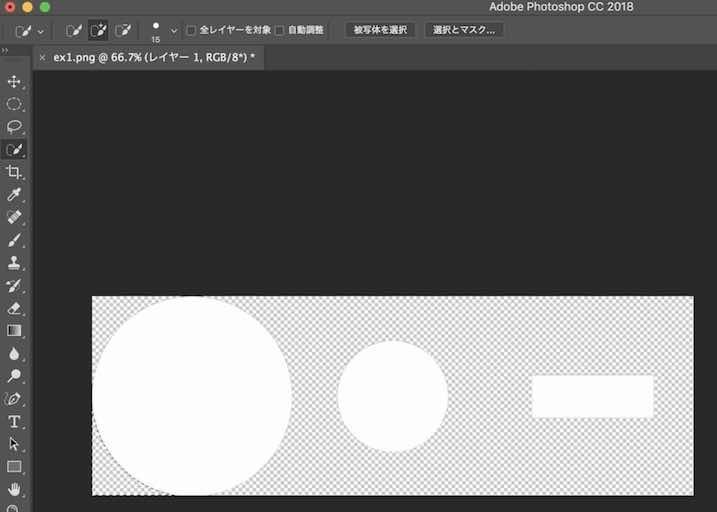
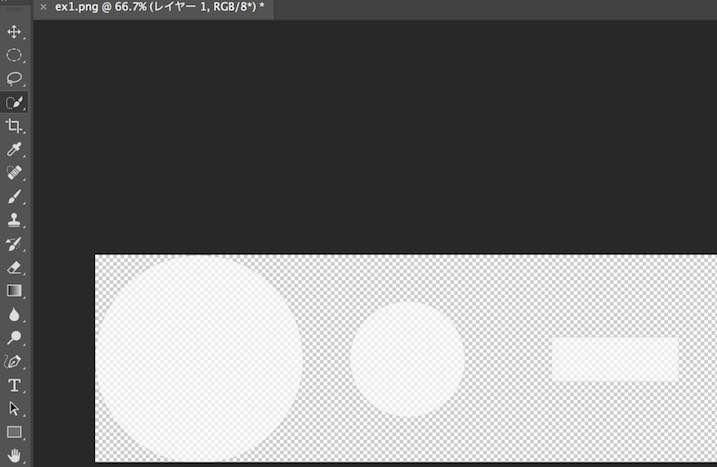
このようになります。

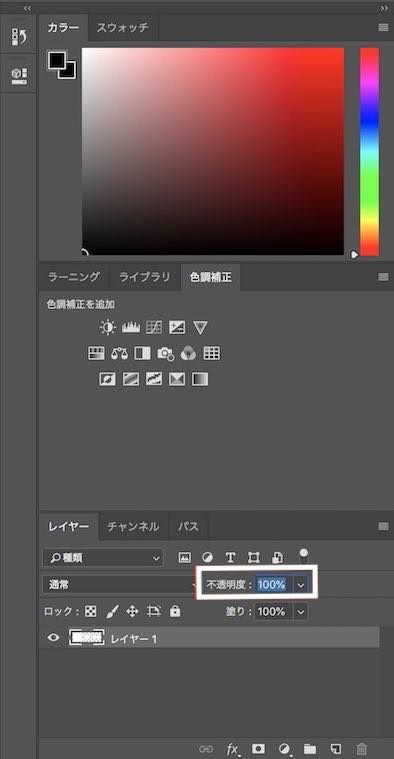
あとは、このレイヤーの不透明度を変更します。

初期値100%に対して、60%まで落としてみました。

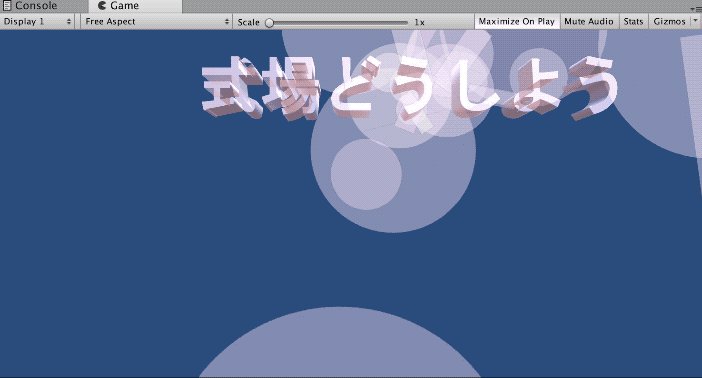
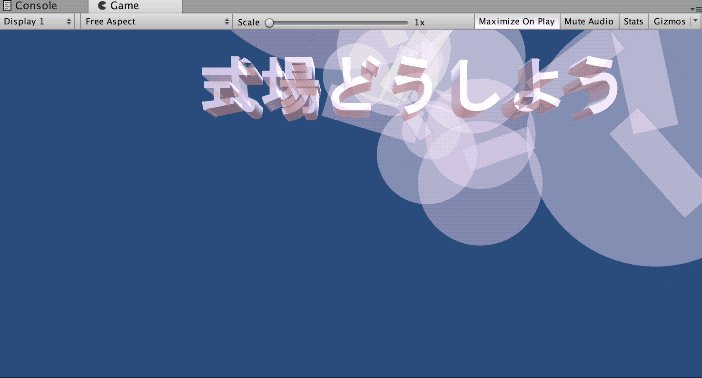
これをUnityで使用すると、このようになります。MaterialはUlint/Textureにしています。

参考までに、作成した図形を公開します。自由に使っていただいて大丈夫です。
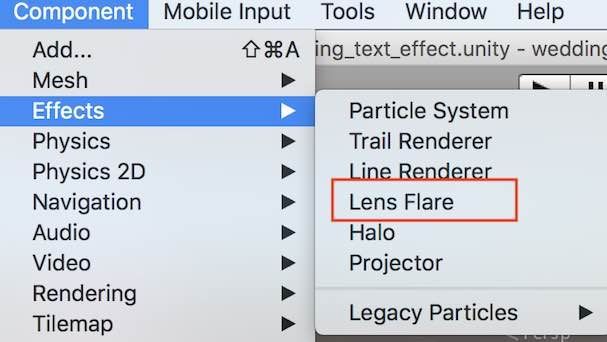
3-3. レンズフレア
これは逃げ恥にはなかったですが、文字の出力方向に合わせて移動させてみました。Unityでレンズフレアを使うには、まず下記のアセットをインポートしておきます。
Lens Flares | Particles & Effects | Unity Asset Store
次に、空のGameObjectを作り、Lens Flareコンポーネントをアタッチします。

コンポーネント内の「Flare」に先ほどインポートしたアセットを指定します。今回は「85mm Flare」を指定しました。あとは3D文字に近い色に調整します。

3-4. 紙吹雪
オリジナルを参考にして、薄いピンク色の紙吹雪を再現しました。方法はこちらを参考にさせていただきました。
【Unity】パーティクルで紙ふぶきを散らす - テラシュールブログ
紙吹雪が出る仕組みを作った後、発生源のrotation.z=-90に設定し、画面の右から飛んでくるようにしました。

3-5. バブル
これも逃げ恥にはなかったですが、文字の出現に合わせてバブルを表示させました。ちょうどよいアセットがあったので、そのまま使いました。
Jiggly Bubble Free | Environment | Unity Asset Store
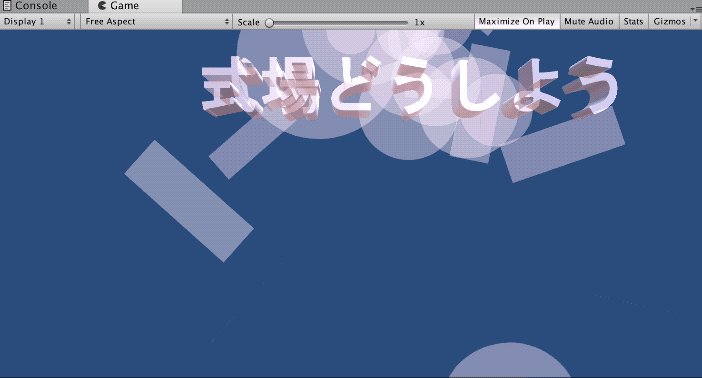
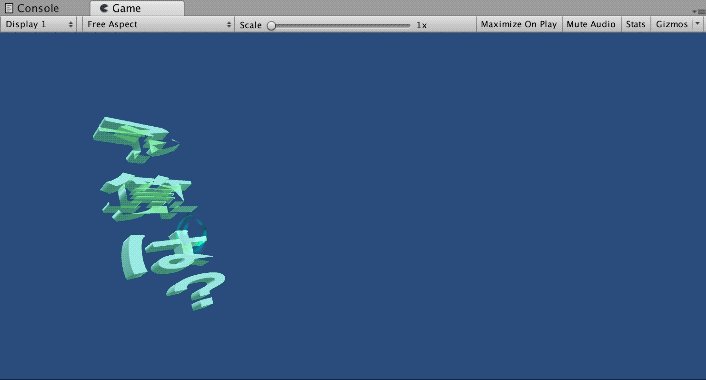
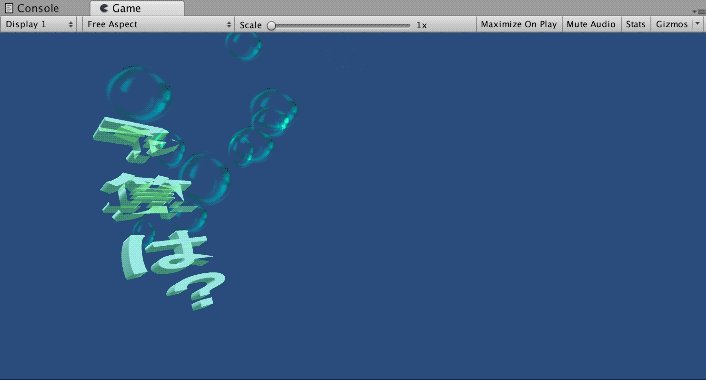
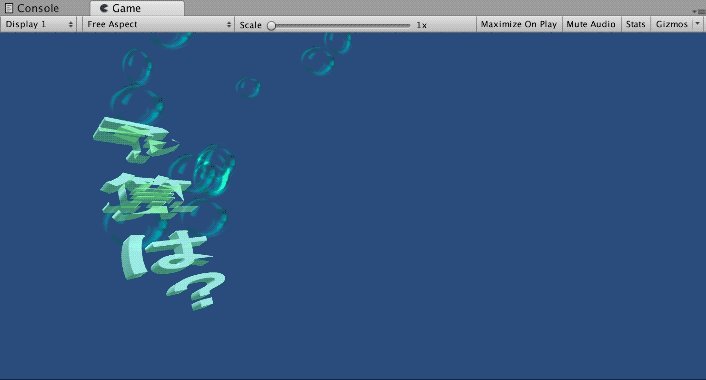
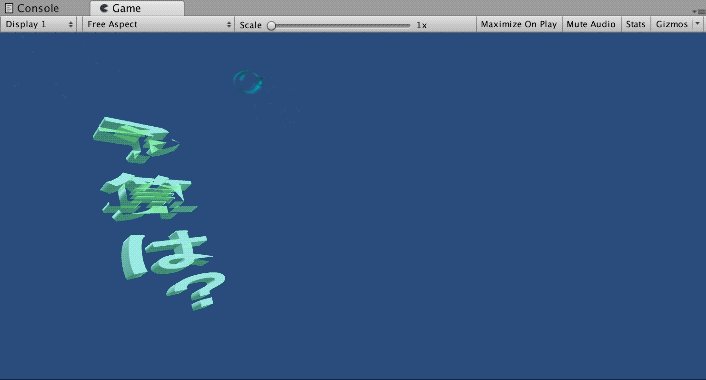
文字色に近い色に調整しました。こんな感じです。

4. Timeline機能でテキストをタイミングよく表示させる
作成した3Dテキストや各種エフェクトは、Timeline機能を使って表示させました。Timelineの使い方はこちらにまとめたので、詳細説明は省略します。
【Unity2017.2.0f3版】Unityタイムラインの5つの基本機能の使い方と、Cinema Directorとの違いを整理しました - CrossRoad
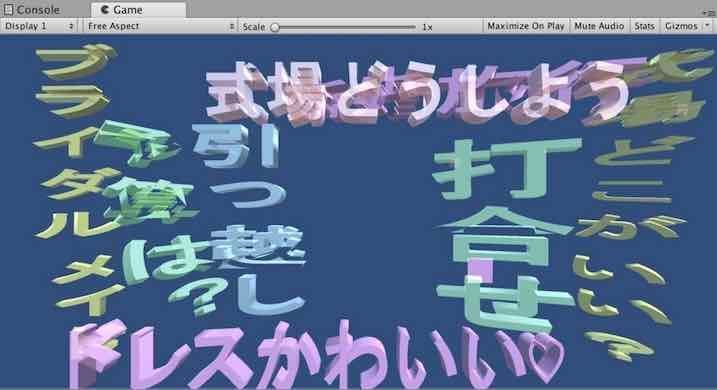
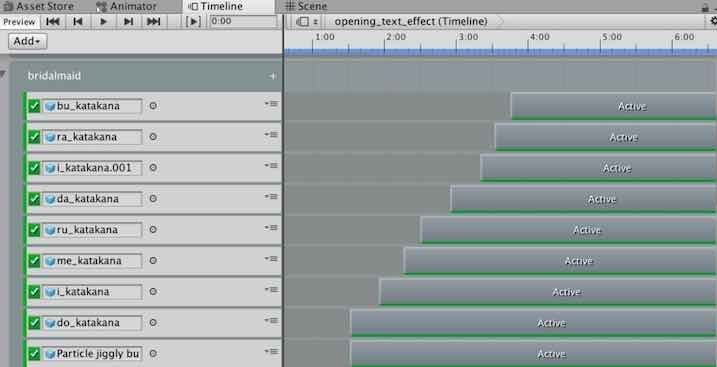
まず、表示させたい3Dテキストを並べます。

そして、Timelineを使って文字の出現タイミングを設定していきます。今回、縦方向の文字は1文字ずつ表示させたので、例えば「ブライダルメイド」は、このように1文字ずつ出現タイミングを設定しました。

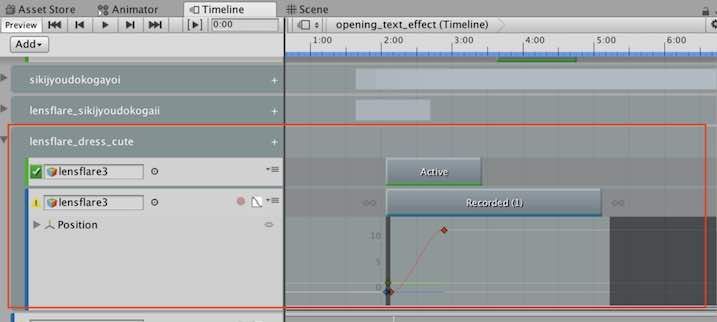
エフェクトのタイミングも同様です。レンズフレアは文字の出現に合わせて移動させたので、このようにposition移動を設定しました。

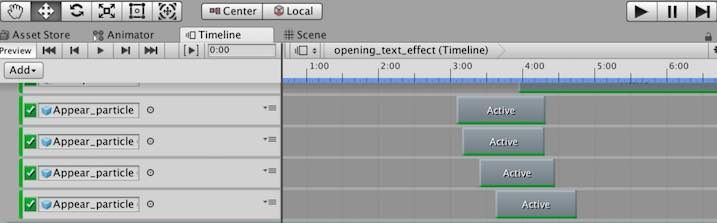
文字と一緒に表示されるパーティクルについては、Active Trackを使って指定時間だけ表示されるように設定しました。

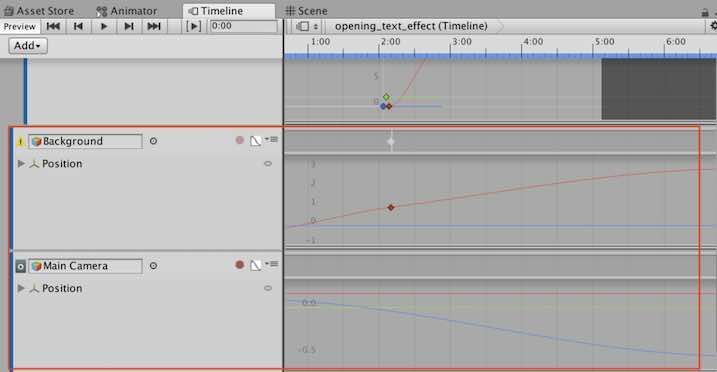
あとは、単に文字が表示されるだけだと単調なため、Cameraオブジェクトを少しずつ引くと同時に、背景の画像も動かしています。

最終的にこのようになります。当日使用した動画では新婦の映像も入れましたが、ここでは省略しています。
みなとみらいの風景はこちらを使わせていただいております。
File:MinatoMirai21.jpg - Wikimedia Commons
5. 書き出し
Unity Editorで再生しながら、画面キャプチャーソフトで画面を録画します。私はMacだったのでQuick Time Playerの標準機能で画面収録を使いました。Windows10(Fall Creators Update以降)の場合は、WindowsキーとGを同時押しすれば、画面を録画することができます。
6. (補足)Blenderでモデルを作るときにつまづいた箇所と解決方法
初めてBlenderを使ったので、つまづいたところと解決方法を補足します。
6-1.基本オブジェクトの作成方法
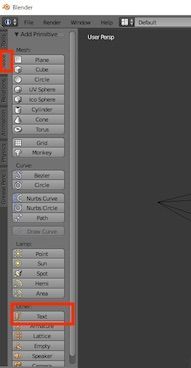
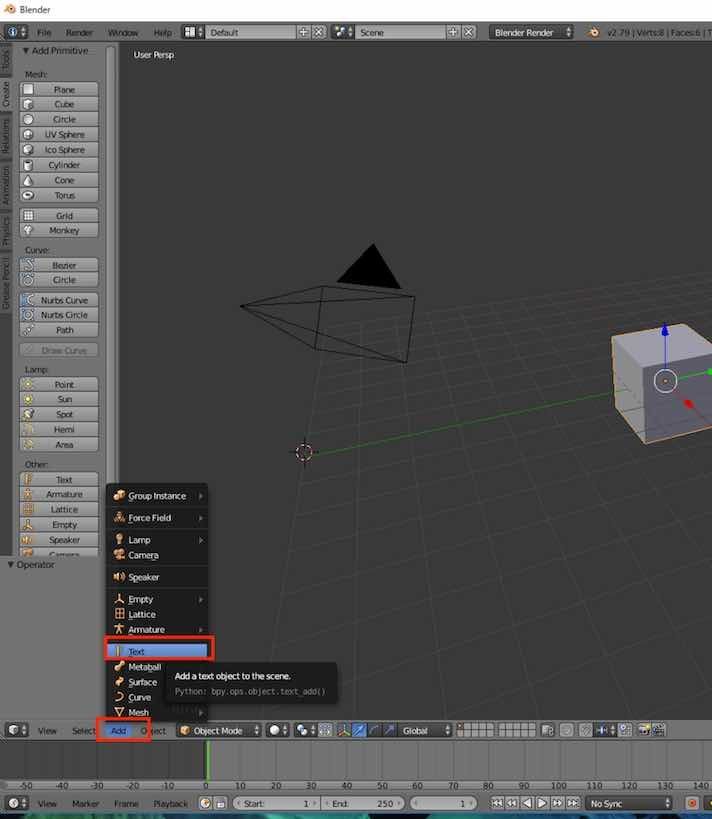
Blenderでは基本オブジェクトを表示させるためボタンが、少なくとも2箇所あります。今回作成した3Dテキストは、元は"Text"という基本図形から作成しました。Text生成用ボタンは下記の2箇所です。
(1) 画面左側の"Create"タブ

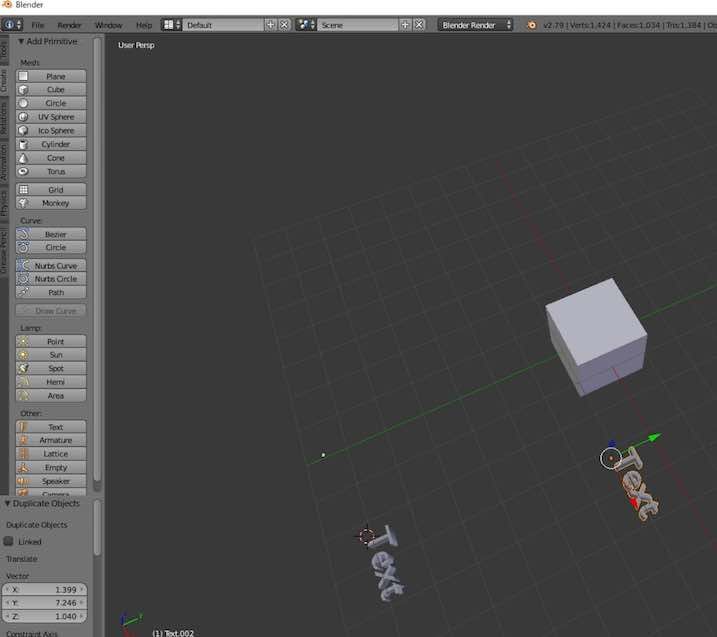
(2) 画面下側の"Add"ボタンから出てくるメニュー

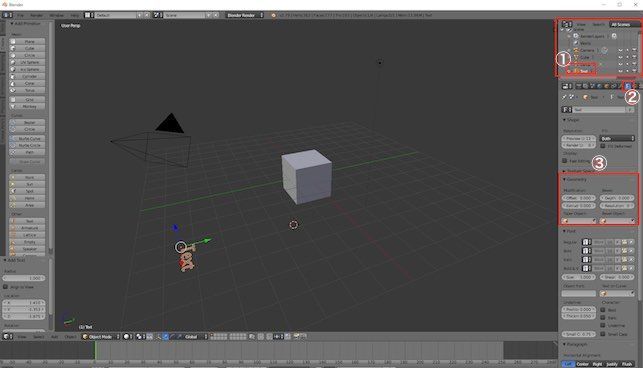
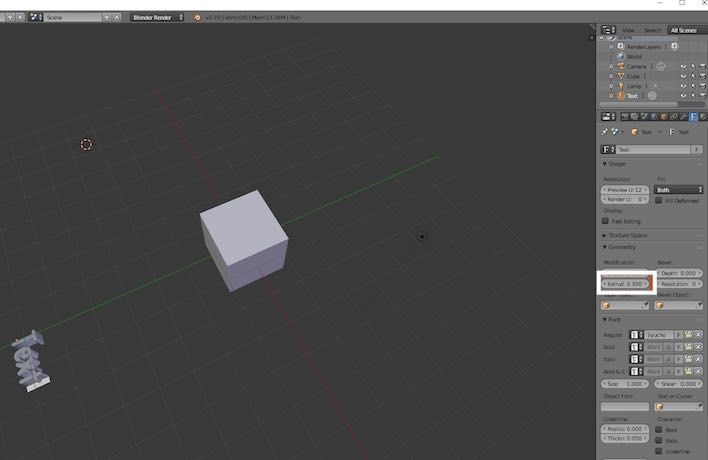
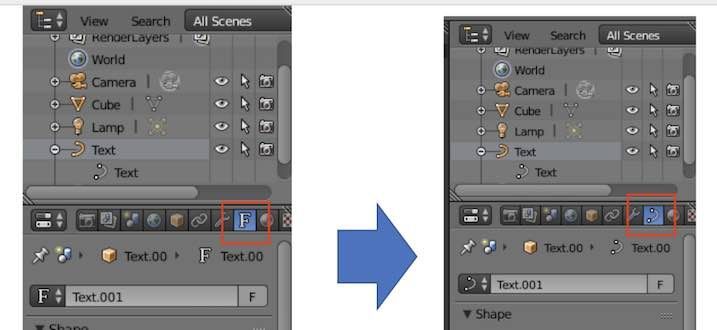
Textオブジェクトを立体にする手順

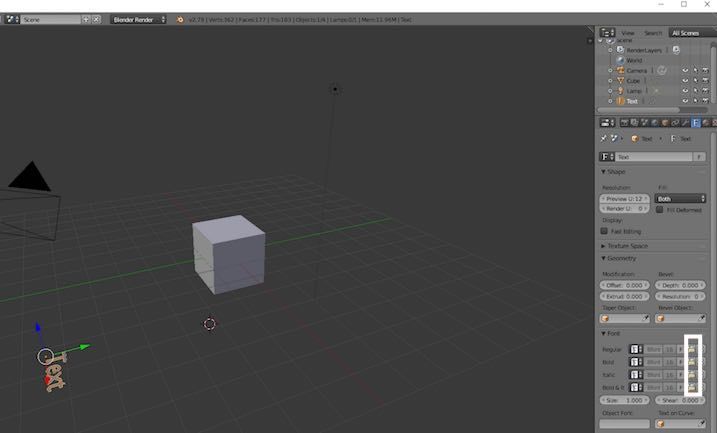
このように、①の範囲でTextオブジェクトを選択し、②のコンポーネント?でフォント関係の設定である「F」マークをクリックします。ここで出てくる設定画面の③でExtrudの値を変えると、文字が3D化します。今回はExtrudを0.3にしました。

6-2.Textオブジェクトでの日本語入力
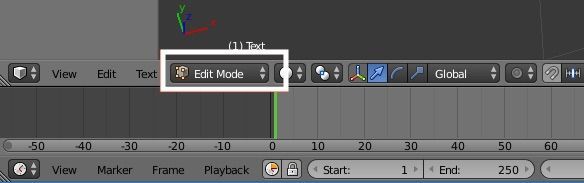
Textオブジェクトの初期文字は"Text"です。任意の文字に変更するには、下側にある"Object Mode"を"Edit Mode"に変更します。

Edit ModeにしてからTextオブジェクトをダブルクリックすると、そこがテキストフィールドのようになり、文字を変更できます。しかし、Blenderを英語表記のまま使っていると、日本語フォントがないためか日本語は表示されません。
日本語を表示させるには、まずフォントを指定します。文字の種類に応じてここのフォルダマークをクリックします。

エクスプローラが出てくるので、C:¥Windows¥Fontsを選び、日本語を含むフォントを選択します。
今回は、じゆうちょうフォント、というフォントを使わせていただきました。
ライセンス表記です。
クリエイティブ・コモンズ・ライセンスではCC BY-NDに相当します。
http://creativecommons.org/licenses/by-nd/4.0/deed.ja
次に、文字を入力しますが、Blender2.79を日本語ローカライズしていないためか、日本語の入力ができません。そのため、メモ帳など別のアプリケーションで書いた文字列をコピー&ペーストすることで、Blenderに日本語の文字を入力します。

なお、出力する前に、Textオブジェクトのrotationをx:270、y:180、z:0 とすると、Unityでインポートした時に文字がCamera(Rotationはx,y,z=0,0,0)の正面に配置されます。
6-3.オブジェクトの複製方法
Object modeのときにオブジェクトを選択し、shift + dを押しながらマウスでドラッグすると、オブジェクトを複製することができます。

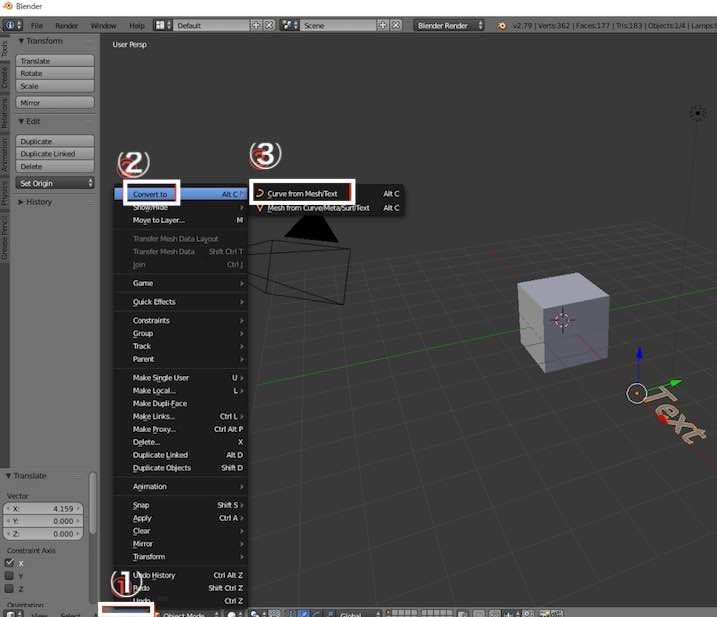
6-4.objファイルとしての出力方法
3Dテキストを作ったら、メッシュに変換します。変換するには、対象を選択してから、下部のメニューでObject/ Convert to /Curve from Mesh/Textを実行します。

メッシュに変換すると、コンポーネント?のアイコンが変化します。

あとは、対象を選択したままFile/Export/Wavefront(.obj)を指定すれば、obj形式で出力することができます。
7. 終わりに
CG関係を混ぜる場合はAfter Effectsが有効ですが、今回試してみてUnityのTimelineでもいけそうと感じました。After Effectsも少し使えるようになったので、もう少しわかってきたらUnityとの違いを整理してみたいと思います。