前回、VRM形式のキャラクタモデルをWebブラウザで表示させる方法を解説しました。
【2019/7/21更新】Babylon.jsでVRMモデルを読み込み、Oculus Questで表示させるまでの手順をまとめました - CrossRoad
これはアニメーションを入れていないので当然ですが止まったままです。そこで、次にこのVRM形式のキャラクタを動かしてみようと思いました。
最終的に、VRoid Studioで作成したキャラクタをWebブラウザで表示し、アニメーションを再生することはできました。
しかし、勘違いをしていて、再生できていたのはVRM互換のglb形式のデータでした。
「VRMにアニメーションをつけて動かす」という当初の目的とは異なりますが、色々わかったこともあるので、ここまで調べたことを整理しました。
以下の環境で調べています。
Unity2017.4.27f1
UniVRM 0.5.1
babylon-vrm-loader : v1.1.0
VRoid Studio : v0.6.4
- 1. VRM形式のデータにはアニメーションを付加できない
- 2 VRM形式キャラクタのアニメーションを再生する方法
- 3. babyon.jsでは揺れものアニメーションが再生できる予定
- 4. いったんVRMとして出力したファイルの拡張子をglbに変更すると、VRM情報が全て失われる
- 5. おわりに
1. VRM形式のデータにはアニメーションを付加できない
「VRMにもアニメーションが付加できる」と考えていたのが最大の勘違いでした。
よく見るとVRM公式HPに書いてあるのですが、VRMはgltfの拡張という先入観から、サポート外の意味を理解できていませんでした。
glTFはどんな情報を記録できるのか メッシュ(頂点配列、インデックス配列) モーフターゲット スキニング(4weight) テクスチャ マテリアル(PBR) シーン アニメーション 1 カメラ 1 光源 1 1. VRMではサポートしていません
引用元:https://vrm.dev/gltf_about/
ということで、VRMはあくまでもアバターになるための規格です。
VRでのアバター利用のための、「一人称視点再現のための情報」に対応。
なお、gltfとglbの違いは下記が参考になります。
【WebGL特集】第8回:各ツールからglTF形式でアニメーション出力|3DCGアニメーションを手付けモーションでより魅力的に。株式会社モックス
ざっくりいうと、アニメーションやテクスチャなどをバイナリ化した情報を含むモデルデータ全体がglbです。
2 VRM形式キャラクタのアニメーションを再生する方法
少し矛盾しますが、対応するソフトウェアの中でアニメーションの動きを見ることはできます。手段はいくつかあります。
これは予想ですが、VRM形式のファイルはアニメーションを持っていないので、ソフトウェア上で再生するときはgltfの形なのかもしれません。
2.1 VRoid Studio
VRoid Studioとは、VRMモデルが簡単に作れるソフトウェアです。
VRoid Studioは、人型アバター(キャラクター)の3Dモデルを作成できるWindows・Mac用アプリケーションで、どなたでも無償で利用可能になります。
作成した3Dモデルは、3Dアプリケーションで利用可能なファイルにエクスポートすることができます。
リリース時にはVRM形式でのエクスポートに対応するほか、今後他のファイル形式でのエクスポートもサポートしていきます。
「Camera/Exporter」というタブからPose&Animationを選ぶと、プリセットアニメーションを確認できます。
なお、現時点(v0.6.4)のVRoid Studioでは新しくアニメーションを作ることはできません。
2.1 UniVRM
UniVRMとは、すでにモデリングしたキャラクタのデータを、Unity上でVRM形式にコンバートするライブラリです。ドワンゴによって提供されています。
使い方は公式HPを参照ください。
参考:UniVRMのGithub リポジトリ
GitHub - vrm-c/UniVRM: Unity package that can import and export VRM format
UnityでVRMファイルを読み書きする標準実装が提供されますが、フォーマット自体はプラットフォーム非依存であり他エンジンや環境でも取り扱うことが可能です。
たとえばユニティちゃんのダンスモーションを当てることができます。
ダンスモーションの当て方はこちらを参考にさせていただきました。
https://3owebcreate.com/web/design/vroid_studio_dance
ほかにも、Mixamoのアニメーションを当てることもできます。
Mixamoについては、以前書いたこちらも参照ください。
人型3Dモデルが作れるAdobe Fuseの特徴と、MacBookProでのフリーズ回避方法をまとめました - CrossRoad
なお、UniVRMの説明や実際の動きを見る限り、UniVRMで受け付けられるデータは、fbx形式あるいはvrm形式のみのようです。
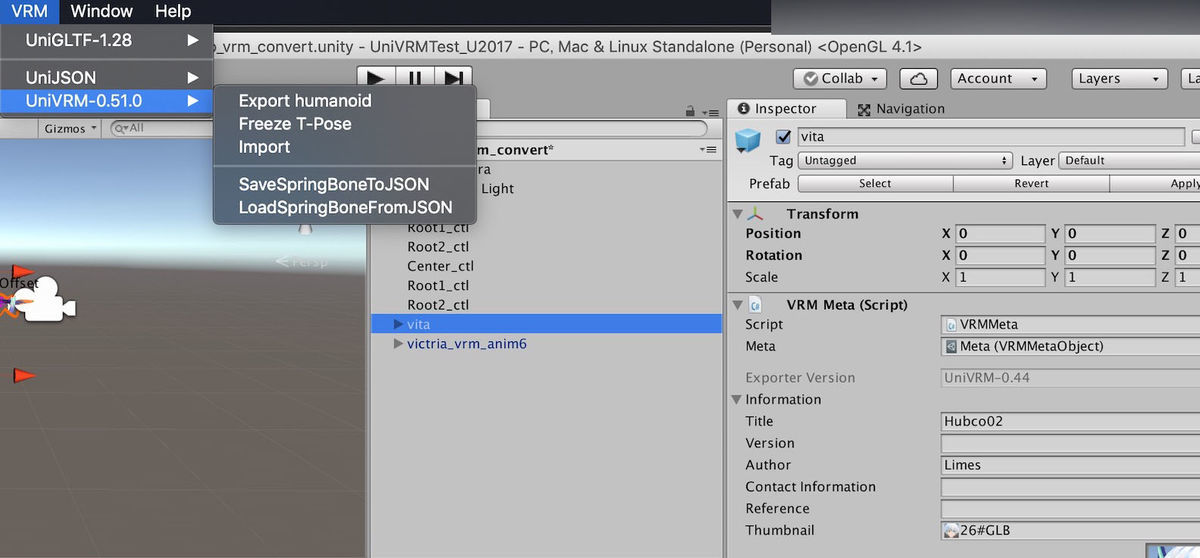
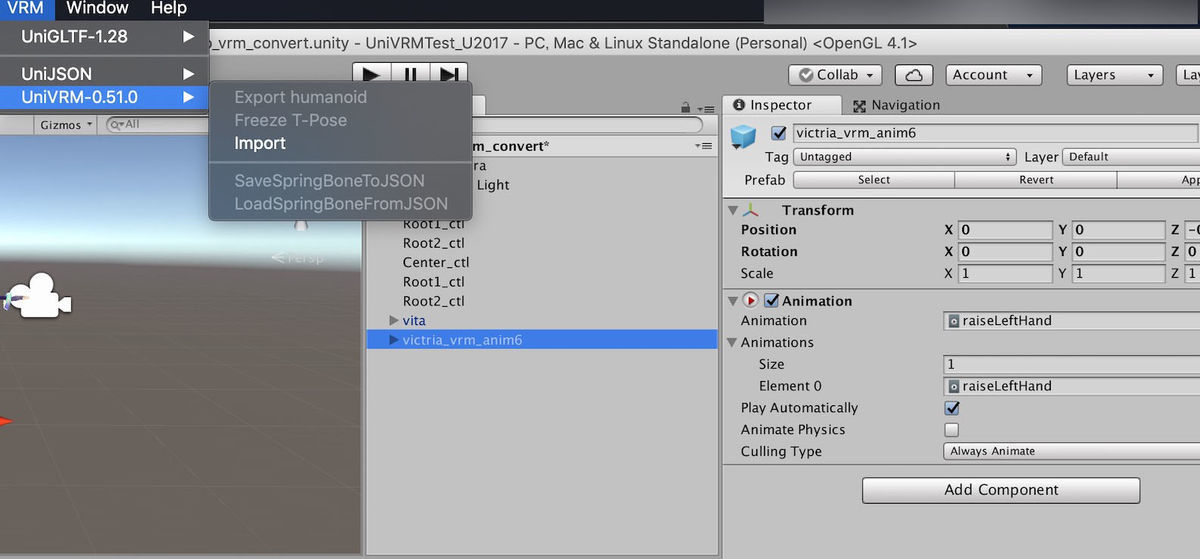
gltf形式のデータをドラッグしても、UnityのAvatarが入っておらず、Humanoidに設定できません。そのため、UniVRMのexport Humanoidのボタンがグレーアウトしていました。
これはVRM形式のファイルをexport humanoidするときの画面です。
こちらはgltfファイルをexport humanoidするときの画面です。このようにグレーアウトしており、Inspectorの情報も異なっています。
3. babyon.jsでは揺れものアニメーションが再生できる予定
Secondary Animation(髪などの揺れもの)は将来的に対応する可能性があるそうです。
Features (途中省略) TODO: Secondary Animation
引用元:GitHub - virtual-cast/babylon-vrm-loader: glTF VRM extension Loader for babylon.js
4. いったんVRMとして出力したファイルの拡張子をglbに変更すると、VRM情報が全て失われる
拡張子をvrmからglbに変更すると、UniVRM上でavatarが見えなくなり、作者やライセンスを書いたメタデータも見えなくなります。再度glbからvrmに戻してもダメでした。
5. おわりに
予想通りには行きませんでしたが、VRoid StudioやUniVRMの使い方や制約事項はだいぶわかったので、よかったかなと思います。
時間があれば、BlenderでVRM(実際はglb)形式のデータにアニメーションをつける方法も書いてみます。