Babylon.jsを使ってOculus Questのコントローラ周りを色々と調べています。
コントローラの表示はできても、各ボタンの入力を取るための具体的な方法が見つからなかったので、まとめてみました。
1. コントローラの表示はOculus Touchだが、全ボタンの入力を検出可能
v4.1.0時点ではOculus QuestのWebブラウザでみると、Oculus Touchのコントローラが表示されます。ただ、Oculus Questコントローラの全入力は取ることができました。
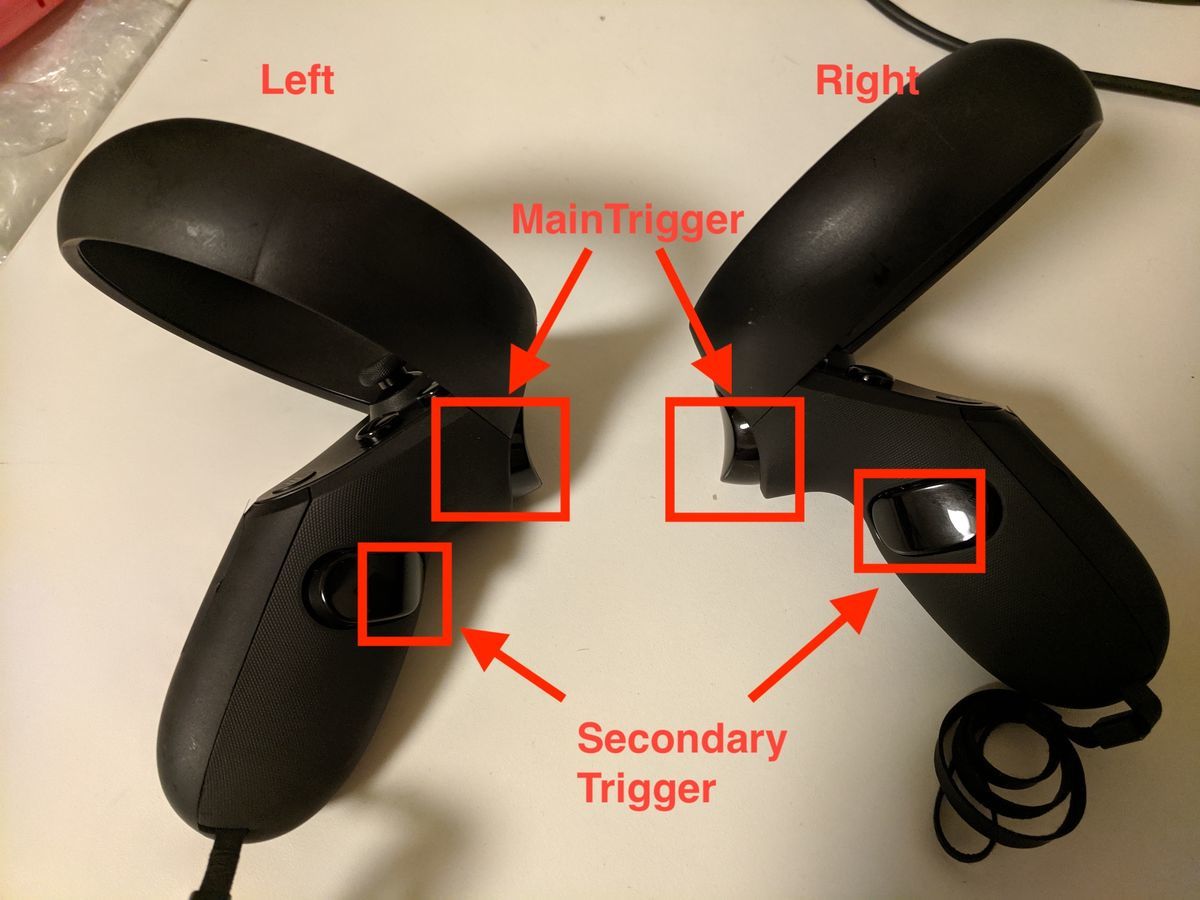
今回の入力対象です。検出対象のボタンは左右で4つずつあり、それ以外にスティックも1本ずつあります。
2. 各ボタンの検出方法
必要な箇所のみソースコードで書きました。基本的に、WebVRControllerクラスのonMainButtonStateChangedObservableメソッドを使うことで1回のボタン入力を検出できます。
2.1 Y、Bボタン
gistea4b4af662d7ef8f648efeb5968aadb9
2.2 X、Aボタン
gist03e1444145f7688f673a3d5e0ed9659d
2.3 MainTriggerボタン
Triggerボタンは、押し込む量によって入力が異なります。そのため、ABXYボタンと同じ書き方をすると、1回押したつもりでもconsole.logが何度も呼ばれることになります。
今回は、MainTriggerボタンを1回押したことを検出させたかったので、このようにしています。
giste97b202764284d6db295f7a3105d5c06
2.4 SecondaryTriggerボタン
MainTriggerボタンと同様です。
gist14f6402b46195258811a545e0247c195
2.5 Stickボタン
Stickボタンは、倒した方向のx, y座標を-1〜1の範囲で取得できます。
gist6aded65b5a0c451d4540f50a1579b441
3. 動作確認
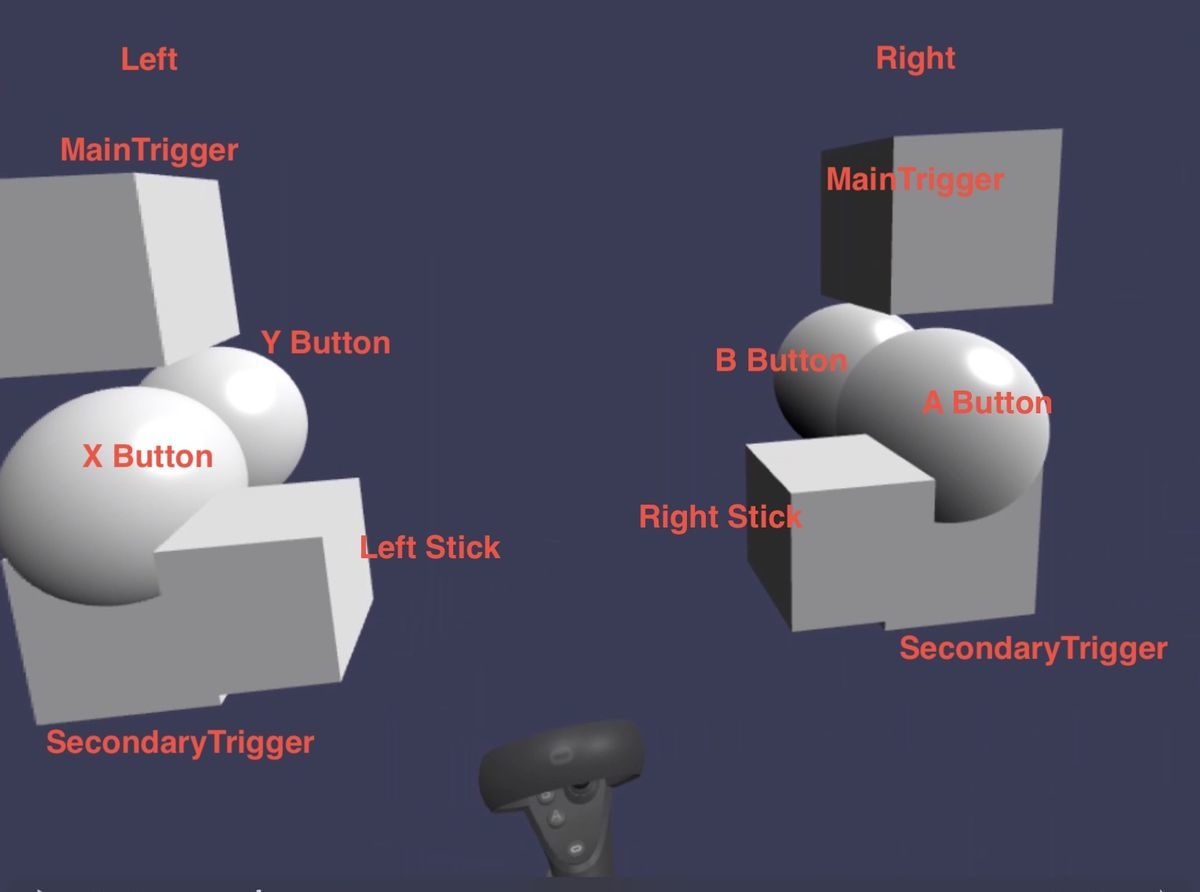
ボタン入力を確実に確かめたかったので、Babylon.jsのscalingというメソッドを使って、ボタンを1回押すとオブジェクトが大きくなり、もう一度押すと元のサイズに戻るというサンプルを作りました。
また、左右のコントローラのstickの値を取り、中央のboxを動かすようにしてみました。
それぞれのCubeとSphereはこのようにキーと割り当たっています。
ソースコードはこちらで公開しています。
GitHub - flushpot1125/babylonjs-oculus-quest-controller-input
4. おわりに
ボタン入力方法がわかったので、VRコンテンツ開発向けの基本的な準備が整ってきました。次はRaycast、TeleportationなどのVRで基本となるものの使い方をもう少し調べてみようと思います。