今回で3回目になる勉強会の内容をまとめました。
- 1. Babylon.js Japanとは?
- 2. 発表内容
- 2.1 Babylon.js JAPAN 活動紹介
- 2.2 Babylon.js v7 新機能まとめ
- 2.3 Re:Earth上でBabylon.jsを動かしてみた
- 2.4 Babylon.js を使っていろんな端末で WebXR の Session features を試す
- 2.5 Babylon.jsでMMDモデルを表示する機能について
- 2.6 Babylon.jsと色々なものを組み合わせる:ブラウザのAPIやガジェットや2D描画ライブラリなど
- 2.7 今まで作成して来たWeb3Dコンテンツのご紹介
- 2.8 Babylon.js で始めるヘッドレス CMS
- 2.9 Babylon.jsでインタラクティブな3Dバッジを作ってみる
- 3. おわりに
1. Babylon.js Japanとは?
Babylon.jsに関する勉強会の告知、コミュニティ内での知見をシェアするグループです。2022年4月に開始しました。
2024/4/28時点で登録者は564人です。
発表はこちらのYou Tube Liveでも配信されました。(後日アーカイブ公開予定です)
当日は現地参加で9人、オンライン参加で50名程度にご参加いただきました。
現地の様子です。
また、発表者の1人であるかーでぃさんがイベントレポートを書いてくださったので、こちらにも掲載します。
2. 発表内容
2.1 Babylon.js JAPAN 活動紹介
発表者:limes (@limes2018 )
発表スライド
私の発表です。Babylon.js JAPANの過去2年間の活動や今後の方針を説明しました。
2.2 Babylon.js v7 新機能まとめ
発表者:にー兄さん (@_ninisan_drumath)
発表スライド:
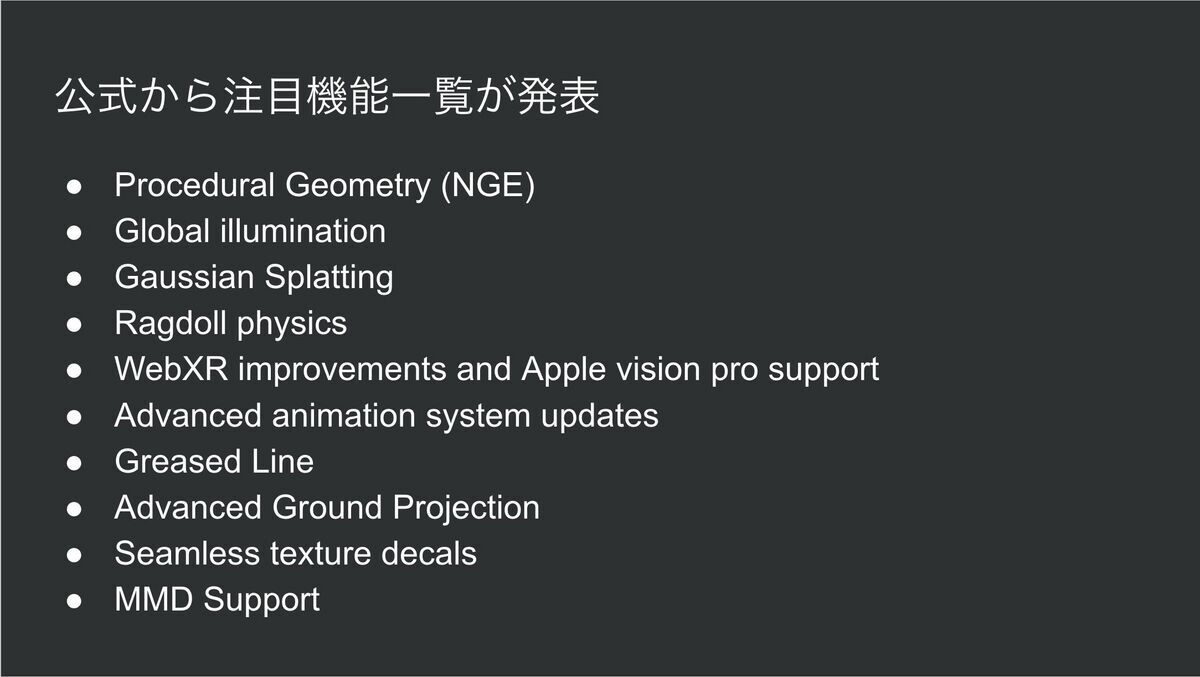
v7の新機能を10個にまとめ、紹介いただきました。
・メジャーバージョンは年1回。マイナー変更のリリースは週1回くらい。かなり活発な更新
・4/28時点ですでに7.4.0が出ている
・今回もかっこいいリリースビデオが出ている
・v7.0の注目機能は10個。下記は数個のメモを記載。(詳細は発表スライド参照)
・Reflective Shadow Mapという簡易GIアルゴリズムを使用。そのため、Unreal Engineほどの高い描画品質ではないが、その分若干軽い
・Gaussian Splattingは、公式フォーラムでのコメントが元になり、コミュニティメンバーによって実装された。6.33くらいから入って、7.0で正式登録
この辺りですね。
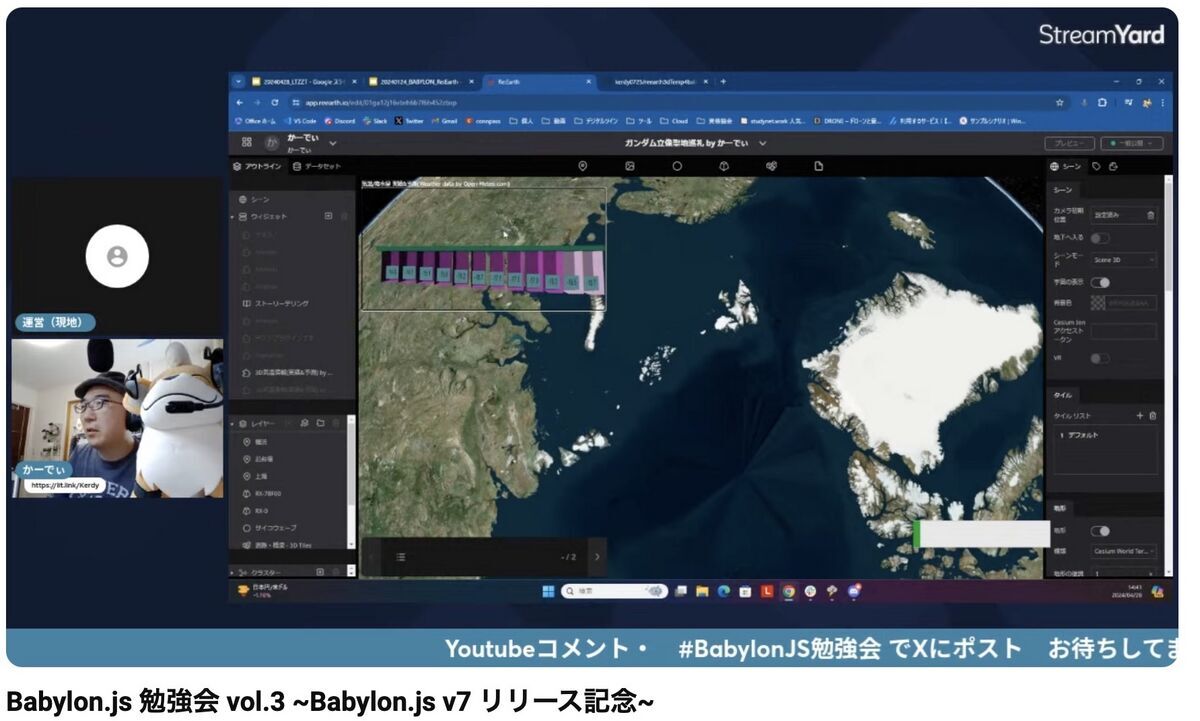
2.3 Re:Earth上でBabylon.jsを動かしてみた
発表者:かーでぃさん (@_0447222690292 )
Re:Earthとは : 東京大学が2021年にOSSとして公開
『Re:Earth』は、フィジカル空間の情報をバーチャル空間に再現する「デジタルツイン」の基盤となるWebGISプラットフォームです。 (途中省略)
<特徴>
複雑・大規模化する地理空間(フィジカル空間)データの手軽な活用環境の提供
地理空間データの管理・分析・可視化のための汎用WebGISの実現
多様な分野に向けたプラグイン開発による機能拡張 『Re:Earth』は、最新のWeb技術を用いて開発されており、これまでWebブラウザでは実現することが困難であった本格的なGIS環境を、インストール不要でどこからでも手軽に利用することが可能となっています。また、オープンソース化によって、本体・プラグインの開発者を含む、世界各国のエンジニアとワールドワイドなOSSコミュニティを形成する計画を進めています。
デジタルツイン構築プラットフォーム『Re:Earth』 | 東京大学
Re:Earthに関するサイト
reearth.io
Re:Earthで地球を表示し、選択地点の気温を3Dグラフで表示する機能を試作
Re:Earthプラグインを活用。ただし、情報が少ないので試行錯誤が続いた
開発の詳細は、技術書典16で頒布予定のBabylon.js レシピ集 Vol.4に掲載
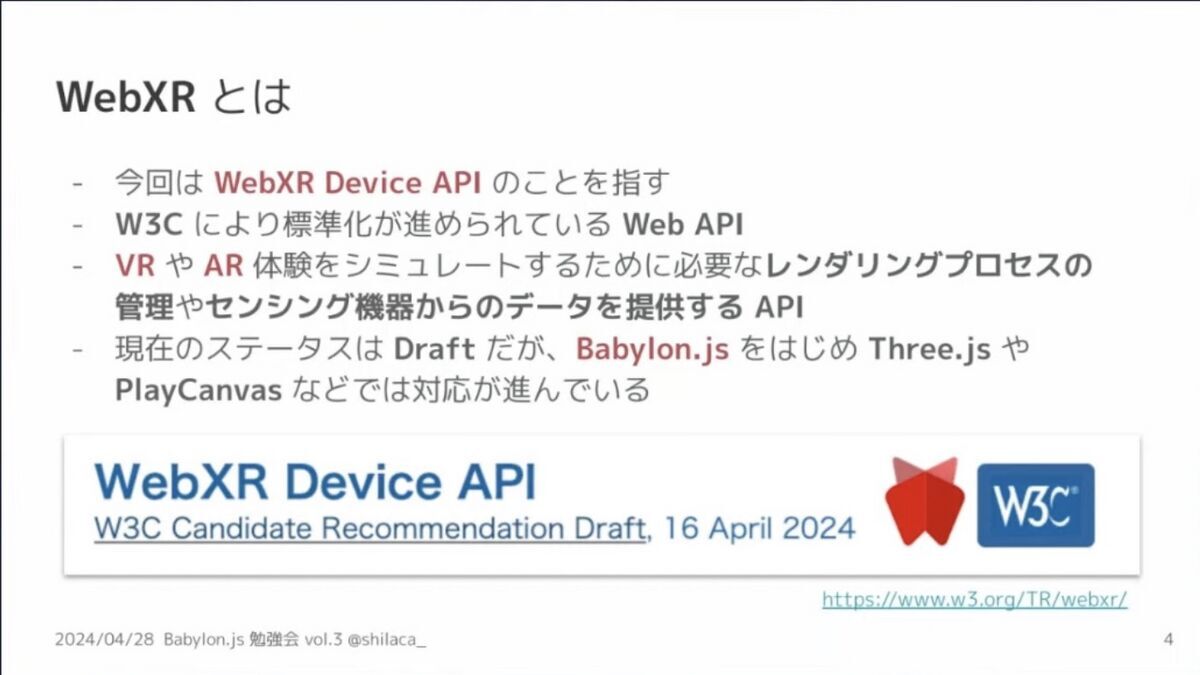
2.4 Babylon.js を使っていろんな端末で WebXR の Session features を試す
発表者:Shilacaさん (shilaca_ )
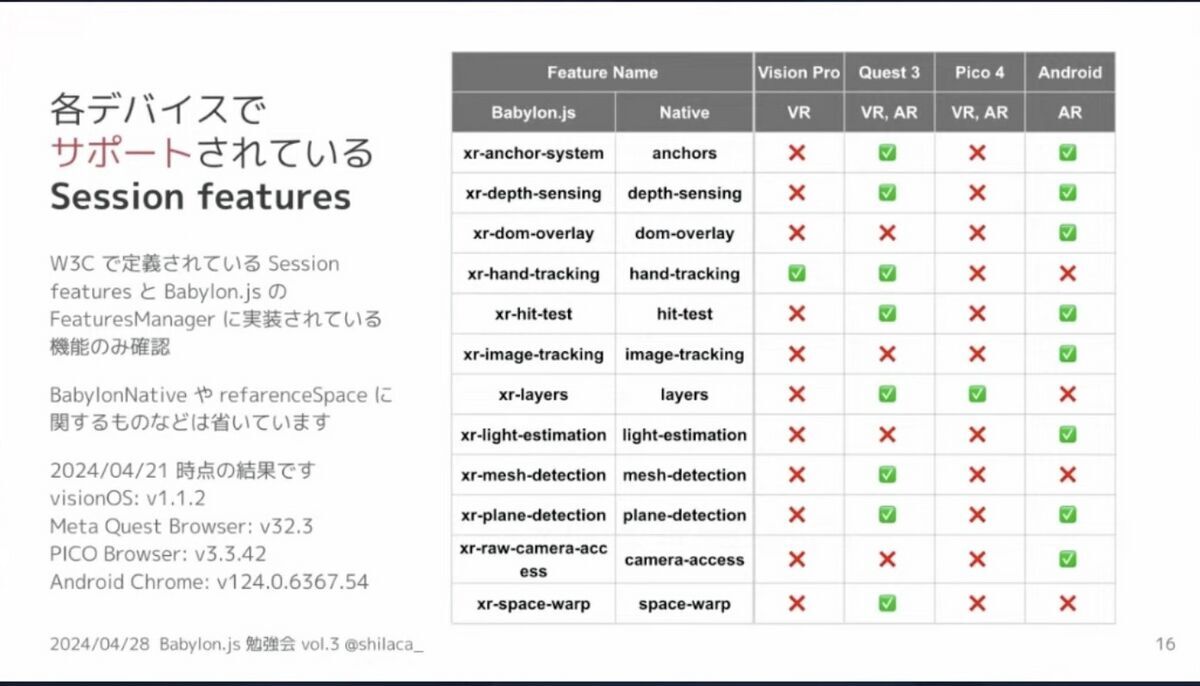
・WebXRのsession featuresは、デバイスによって使える/使えないが変わる。本日のLTではそこを解説
・featureManagerを使って、使いたい機能を有効化する
・Apple Vision Pro、Meta Quest3、PICO4、Androidスマートフォンを試した
・結論
- feature Managerの機能を試すにはQuest3がよい。Androidスマートフォンも意外に使える
- Apple Vision Proは、ほとんどのWebXRに対応していなかった
・Babylon.jsとWebXRについて
- コードが整理されていて書きやすくてよい。異なる機能でも書き方の予想ができる
- WebXRに関する説明が少ない。拡張できるとよい
2.5 Babylon.jsでMMDモデルを表示する機能について
発表者:noname0310さん (@noname20310)
発表スライド:
・韓国のソウル在住
・こちらに掲載されているMMD Loaderの開発者
https://doc.babylonjs.com/communityExtensions/mmdLoader
・babylon-mmdの特徴:MMD モデルを Babylon.jsで表示
・対応フォーマット:PMX、PMD、VMD、VPD
・BPMXとBVMDもサポート
・Web Assemblyを活用することで、マルチスレッドを最適化。iPhoneでも動くようにした
・非MMDモデルとMMDモデルの混在使用も想定している
・もしコメント、リクエストがあればGitHubへ
2.6 Babylon.jsと色々なものを組み合わせる:ブラウザのAPIやガジェットや2D描画ライブラリなど
発表者:youtoyさん (@youtoy)
・多数のコミュニティ活動を実施。思いついたらやってみる
・APIやガジェットと組み合わせると色々なことができる。今回の発表はそれらの紹介
・例:Nintendo SwitchのJoyConの動きをBabylon.jsのメッシュに反映
Nintendo Switch の Joy-Con を手に装着し、その手の回転(コントローラーの傾き)を、 #BabylonJS で描画した球の高さと連動させてみた!
— you (@youtoy) 2024年3月9日
ブラウザのデバイス系API の #WebHID を使って実装した当初のバージョンが 0-180度の回転に対応となってしまってたので、360度の回転に対応させる修正もしつつ https://t.co/EbYqQrgIBF
・その他の活動はこちらを参照
Yosuke Toyota - YouTube
・活動はQiitaに記載。整理したらソースコードの公開も検討中
・Babylon.jsでもっと色々と試してみたい
2.7 今まで作成して来たWeb3Dコンテンツのご紹介
発表者:voxel8さん (@voxel8)
・株式会社アクアスターにご在籍
aqua-star.co.jp
・10年間の代表的開発例を紹介
・バーチャル展示会の開発も複数ご担当。いずれもBabylon.jsで開発
アンチエイジングフェア-バーチャル展示会
(リンククリックで、バーチャル展示会にアクセスできます)
・2D描画手段としてSolid.jsを活用。3D描画手段としてBabylon.jsを活用
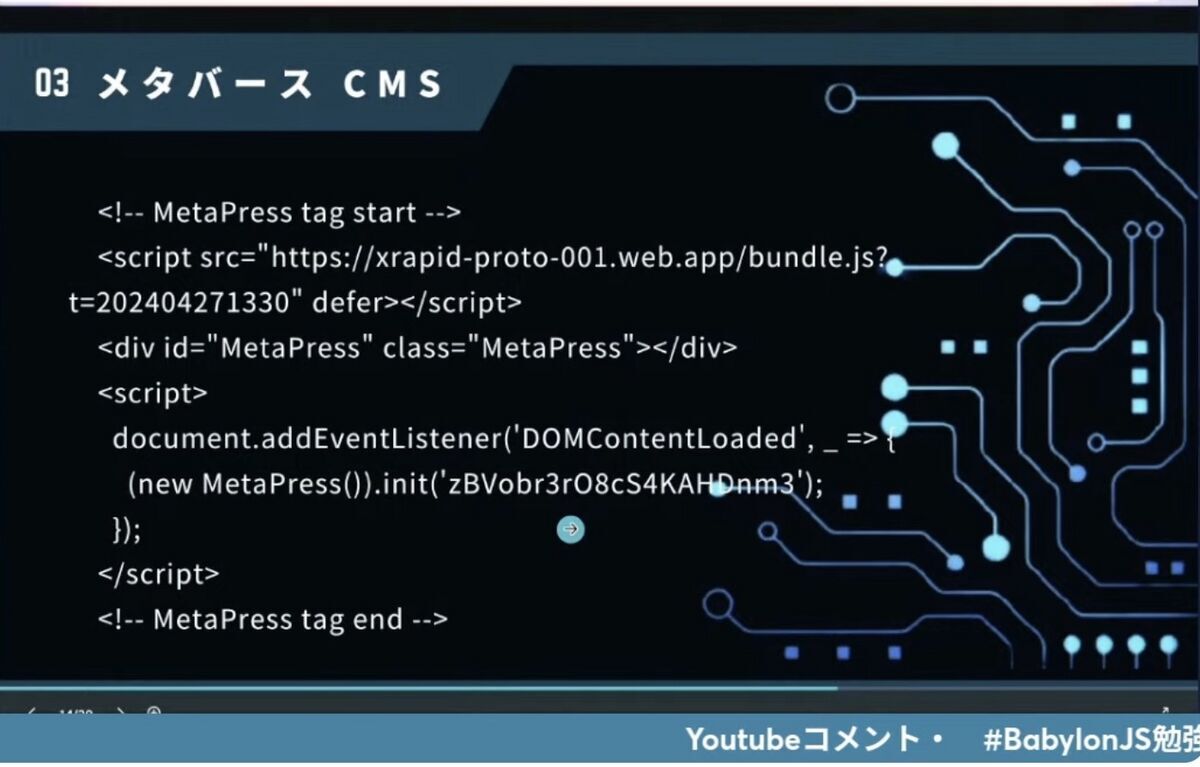
2.8 Babylon.js で始めるヘッドレス CMS
発表者:qst_exeさん (@qst_exe)
・通常のWebサイトに、ごく簡単なコード記述を入れることで、サイト内にWebXRを表示する機能を埋め込む例を紹介
・ヘッドレスの特徴を生かして元のコードと疎結合になっている
・利用例が地元の新聞にも取り上げてもらった
・今後の展望:SDKの公開まで頑張ってみたい。アプリスキャンしたら、JSタグを貼ってどのサイトでも3D表示できるようにしたい
2.9 Babylon.jsでインタラクティブな3Dバッジを作ってみる
発表者:nsd244さん (@nsd244)
当日、体調不良によりご欠席となりました。ご回復されたら発表資料を共有いただく予定です。
3. おわりに
メジャーリリースに合わせたイベントは3回目になります。北は北海道、南は鹿児島、また海外から韓国と、かなり多様な方にご発表いただけました。
今回、他のOSSや機能との組み合わせの紹介が多く、それによって新しい利用の可能性があることに気づけました。
また、システムの中に使う例、商用利用で採用する例など、大変勉強になりました。
Babylon.js JAPANによるハイブリッド形式の勉強会はこれで3回目になります。自分の発表でも紹介したように、2022/4の開始から2024/4までで、コミュニティ登録者が560人以上になりました。引き続き、活動を盛り上げられればと思います。