2018/5/8-10に開催されたGoogle I/Oで、ARCoreのver1.2が発表されました。その中にはCloud Anchorという新機能もありました。
ARCore overview | Google Developers
Cloud Anchorとは、ARCoreによって認識した環境情報をクラウド上にアップロードし、他の端末でも環境情報を共有する機能です。なお、「他の端末」には、iOSも含まれます。
そこで、iPhoneとAndroidでCloud Anchorの動作確認をしてみました。公式HPに手順が載っているのですが、ページがあちこち飛んでわかりづらいところもあったので、一通りの手順をまとめてみました。
なお、今回はXCodeとAndroid Studioを使用しましたが、どちらもUnityを使うことが可能です。また、動作確認環境はXCodeとAndroid Studioの説明で記載しています。
- 1. Cloud Anchorに使うFirebaseの設定
- 2. Cloud Anchorに使うGoogle Cloud Platformの設定
- 3. Xcodeの設定
- 4. Android Studioの設定
- 5. 動作確認
- 6. 終わりに
1. Cloud Anchorに使うFirebaseの設定
Cloud Anchorは、文字通りクラウドを使って環境情報を共有します。共有には、FirebaseのDatabase機能を使います。
1-1. Firebaseとは
Firebaseとは、Googleが提供しているモバイル端末向けのバックエンドサービスです。MBaaS (Mobile Backend as a Service)というカテゴリで分類されることもあります。
データ収集したい、プッシュ通知したい、アプリ内で広告を管理したい、など、アプリ開発とは別のサーバサイドで必要になる仕組みが諸々入っています。
今回はFirebaseの機能の1つである、Realtime Databaseを使います。説明は公式HPから引用します。
Firebase Realtime Database はクラウドでホスティングされるデータベースです。データは JSON として保存され、接続されているすべてのクライアントとリアルタイムで同期されます。引用:Firebase Realtime Database , Firebase Realtime Database , Firebase, https://firebase.google.com/docs/database/?authuser=0
1-2. FirebaseのRealtime Databaseプロジェクトを追加
Firebaseにアクセスし、「コンソールへ移動」をクリックします。
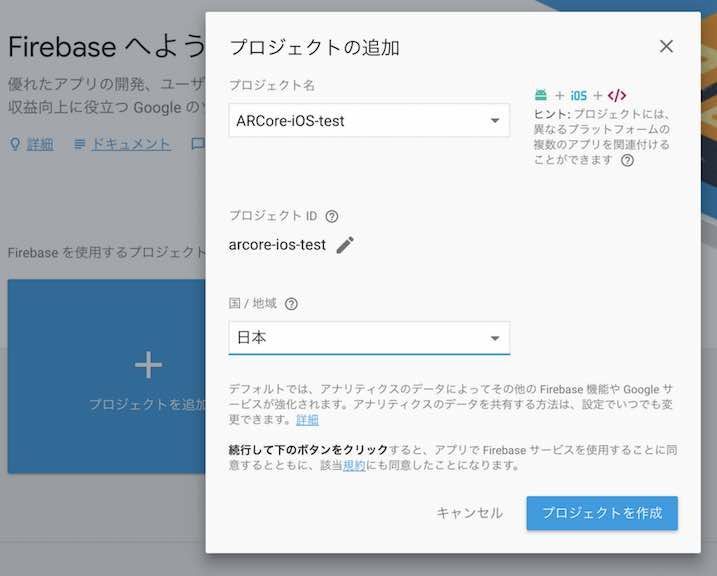
「プロジェクトを追加」をクリックし、プロジェクト名と国を設定します。今回はARCore-ios-testというプロジェクト名にしました。

プロジェクトを作成するとこのような画面になります。

Firebaseはスマートフォン側にもデータベース機能を組み込むため、Xcode、Android StudioプロジェクトにそれぞれFirebaseを入れる必要があります。
1-3. Realtime Databaseを設定
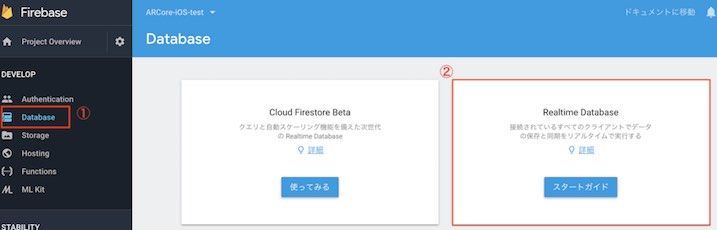
①ポータル画面のDatabase、②Realtime Databaseの順番に選択します。

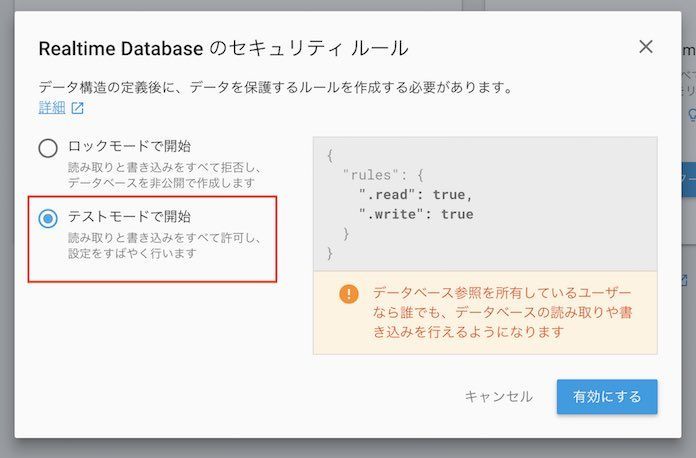
iOSでのCloud Anchor Quick Start Guideに記載の方法に沿って、セキュリティルールでは、「テストモード」を選択します。

これでFirebaseの全体設定は完了です。個別設定は、Xcodeの設定、Android Studioの設定、で解説します。
2. Cloud Anchorに使うGoogle Cloud Platformの設定
ここまでで設定したのはFirebaseデータベース機能であり、スマートフォンとクラウド側を認証させる仕組みを別に設定する必要があります。認証のため、Google Cloud Platformを使います。
Google Cloud Platformログイン画面からログインします。初期設定の手順は省略します。Google Cloud Platformの中で新しくプロジェクトを作成するだけです。
次に、下記のリンクを選択してGoogle Cloud Anchor APIの管理画面に移動します。
APIライブラリ ARCore Cloud Anchor API
管理画面に遷移するので、鍵アイコンをクリックします。

引用:ログイン後のGoogle Cloud Anchor API管理画面
次の画面で「認証情報を作成」をクリックし、「APIキー」を選択します。キー生成後、キーの名前は任意で大丈夫です。(アプリ側ではキーの名前は使わないため)
これで、スマートフォンとGoogle Cloud Platform間で通信するための準備ができました。このキーはAndroid StudioとXCodeプロジェクトの設定時に使います。
3. Xcodeの設定
今回使ったソフトウェアは下記の通りです。
・Mac OS X 10.13.4
・XCode 9.3.1
・CocoaPods (ターミナルからインストール)
・iOS 11.3
公式HPのiOS版の設定手順を参考にして整理しました。
3-1. XCodeプロジェクトの入手
下記よりダウンロードまたはクローンしてください。
GitHub - google-ar/arcore-ios-sdk: ARCore SDK for iOS
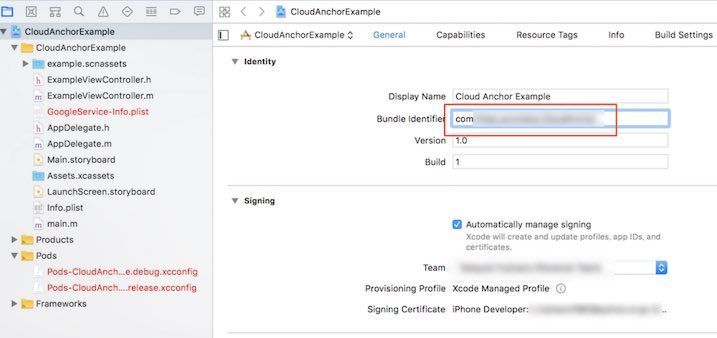
ダウンロードしたプロジェクトをXCodeで開き、設定画面のGeneralを開きます。

次に、Bundle identifierを自分の情報に書き換えます。プロビジョニングファイルも各自で設定します。なお、plistとxconfigファイルが赤色になっていますが、これは後で追加するのでこの時点では対応不要です。
3-2. FirebaseにBundle identifierを登録して、info.plistファイルを取得する
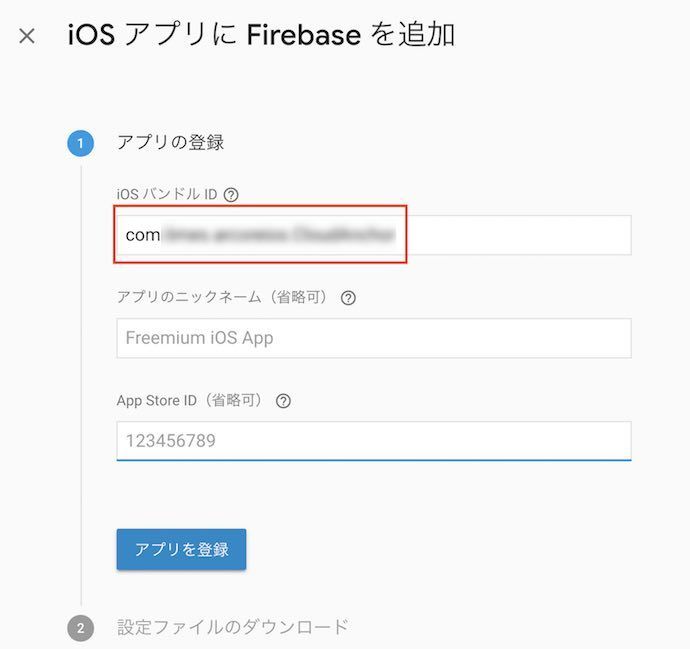
Firebase consoleを開きます。1-2でこのような画面になっているので、「iOSアプリにFirebaseを追加」を選択します。
3-1のXCodeで入力したBundle identifierのみ入力して「アプリを登録」をクリックします。

次に、info.plistファイルをダウンロードします。

このinfo.plistファイルをXCodeのプロジェクトに追加します。まず、XCodeを開いたときのファイル一覧で「GoogleService-Info.plist」が赤くなっているので、ここを右クリックしてDeleteします。
次に、先ほどダウンロードした「GoogleService-Info.plist」ファイルを、Deleteした辺りにドラッグします。ドラッグすると出てくる画面では
Destination : Copy items if needed
Added Folders : Create groups
を選択してFinishをクリックします。

3-3. CocoaPodsをインストールする
(CocoaPodsインストール済みの場合、3-4へ進んでください)
CocoaPodsとは、iOS/Macアプリ開発に必要なライブラリを依存関係を考慮して取得できる仕組みです。今回は、Firebase SDKをXCodeプロジェクトに追加するために使います。
こちらに記載の内容を見ると、コミュニティの善意で運営されているようですね。
ざっと読んだ限り、利用は自己責任(CocoaPodsを使ったことで何かおきても責任は取れない)、CocoaPodsを悪意を持ってハックしてはならない、などでしたので、今回のようなツール取得には問題ないと思います。
(規約が気になる方は必ず確認してください)
まず、MacにCocoaPodsをインストールします。ターミナルを開いて以下を入力します。
$ sudo gem update --system -n /usr/local/bin $ sudo gem install -n /usr/local/bin cocoapods
なお、公式HPでは1行でインストールできることになっていますが、OSがHigh Sierraだとpermission errorが出て失敗しました。
$ sudo gem install cocoapods
ERROR: While executing gem ... (Gem::FilePermissionError)
You don't have write permissions for the /usr/bin directory.どうやら、El Capitan以降で採用されたrootless(rootでもアクセス制限がある)が原因のため、インストール先を/usr/local/binに変更しています。
以下の方々の情報を参考にさせていただきました。ありがとうございます。
3-4. CocoaPodsを使ってFirebase SDKを追加する
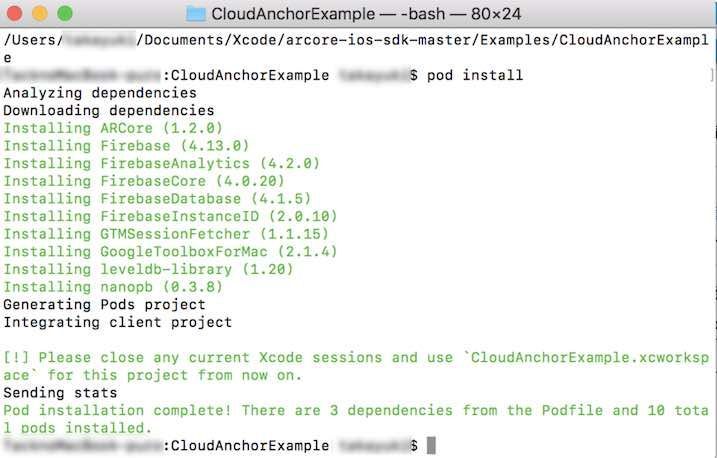
ターミナルを開き、XCodeプロジェクトまで移動してpod installを実行します。例えば、Documents/Xcodeというフォルダの中に解凍したプロジェクトを置いた場合、
$ cd /Users/username/Documents/Xcode/arcore-ios-sdk-master/Examples/CloudAnchorExample $ pod install
を実行します。
ちなみに、ここでは、「podfileがない場合はpod initで作成します」、「pod 'Firebase/Core'を追加します」、などの記述がありますが、今回はそれらが準備されたXCodeプロジェクトを使っているので不要です。pod installのみで大丈夫です。
なお、podfileとは、このような内容が書かれたテキストファイルです。
target 'CloudAnchorExample' platform :ios, '11.0' pod 'ARCore', '~> 1.2.0' pod 'Firebase/Core', '~> 4.11' pod 'Firebase/Database', '~> 4.11'
今回使ったiOSは11.3でしたが、podfileに記載のiOSバージョンは11.0で問題ありませんでした。
pod install時にXCodeを開いているとこのようなメッセージが出ます。

XCodeを閉じてから再度実行すると消えます。

これでFirebase SDKがXCodeプロジェクトに追加され、3-1で出ていたfile missingのエラーも消えます。
なお、ここに記載の「アプリで Firebase を初期化する」は対応不要です。
3-5. Google Cloud PlatformのAPI keyを追加する
「2. Cloud Anchorに使うGoogle Cloud Platformの設定」で生成したAPI Keyをソースコードに埋め込みます。具体的には、ExampleViewController.mの68行目です。
/*省略*/ - (void)viewDidLoad { [super viewDidLoad]; self.firebaseReference = [[FIRDatabase database] reference]; self.sceneView.delegate = self; self.sceneView.session.delegate = self; self.gSession = [GARSession sessionWithAPIKey:@"your-api-key" //68行目 bundleIdentifier:nil error:nil]; /*省略*/
これでXCode側の設定は完了ですので、iPhone実機にデプロイします。デプロイ方法については下記もご参照ください。
4. Android Studioの設定
今回使ったソフトウェアは下記の通りです。
・Mac OS X 10.13.4
・Android Studio 3.1
・Android 8.1.0
また、このリストに書かれたスマートフォンを準備し、ARCore by Googleをインストール済みです。
以下、公式HPのAndroid版の設定手順を参考にして整理しました。
4-1. Android Studioプロジェクトの入手
下記よりダウンロードまたはクローンしてください。
GitHub - google-ar/arcore-android-sdk: ARCore SDK for Android Studio
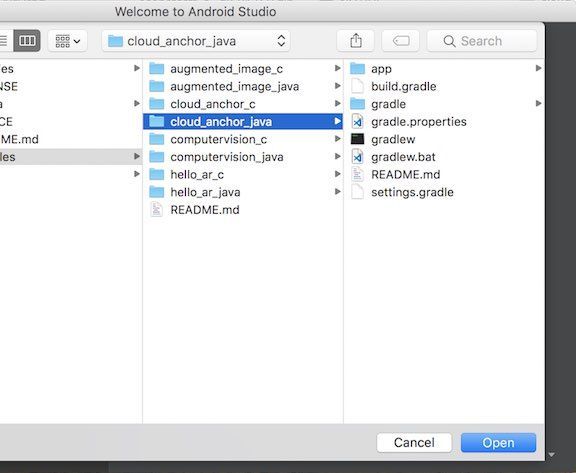
解凍後、Android Studioのopen existing projectで"cloud_anchor_java"のパスを選択して開きます。

4-2. Firebaseにパッケージ名を登録して、google-services.jsonを取得する
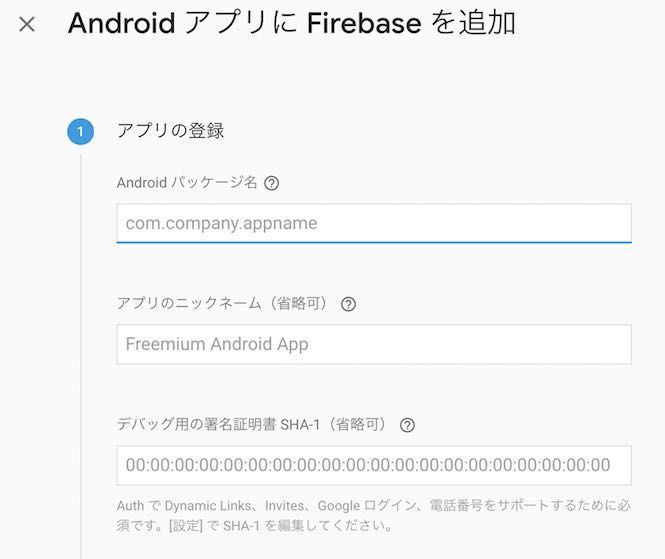
Firebaseコンソールを開きます。「1-2. FirebaseのRealtime Databaseプロジェクトを追加」でプロジェクトを追加しているので、「アプリを追加」をクリックします。
パッケージ名を登録する画面が出るので、"com.google.ar.core.examples.java.cloudanchor"を登録します。

このまま画面にしたがって進めると、jsonファイルがダウンロードできるので取得します。次に、このjsonファイルをAndroid Studioのプロジェクトに追加します。表示を"Android”にして、"app"の箇所にドラッグします。

するとこのような画面が出るので、"Open moved files in editor"にチェックを入れてからOKをクリックすると追加されます。
4-3. Android StudioプロジェクトにFirebase SDKを追加する
ここに記載の「Firebase を手動で追加する」は対応済みなので不要です。
XCodeのときはCocoaPodsを使いましたが、Android Studioの場合はGradleを使います。Gradleにはプロジェクト全体とモジュール単位の2種類があります。Gradleを表示させるには、以前書いた記事の「1-1. プロジェクト構成の表示方法」にある通り、「Android」の表示にするとよいです。
Android StudioでUnity向けmoduleを作る方法 - CrossRoad
プロジェクト全体のGradleを以下のように入力します。
/*Project: cloud_anchor_javaのbuild.gradle*/
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.1.0'
classpath 'com.google.gms:google-services:3.2.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
google()
jcenter()
mavenLocal()
maven {
url "https://maven.google.com" // Google's Maven repository
}
}
}
task clean(type: Delete) {
delete rootProject.buildDir
}サンプルプロジェクトにはすでにほぼ書かれているので、実際はallprojectsの中にあるmavenだけ追加しました。
次に、モジュールのGradleをこのように入力します。
/*Module:appのbuild.gradle*/
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.google.ar.core.examples.java.cloudanchor"
// 24 is the minimum since ARCore only works with 24 and higher.
minSdkVersion 24
targetSdkVersion 27
versionCode 1
versionName "1.0"
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
// ARCore library
implementation 'com.google.ar:core:1.2.0'
// Obj - a simple Wavefront OBJ file loader
// https://github.com/javagl/Obj
implementation 'de.javagl:obj:0.2.1'
implementation 'com.android.support:appcompat-v7:27.0.2'
implementation 'com.android.support:design:27.0.2'
implementation 'com.google.firebase:firebase-database:12.0.1'
implementation 'com.google.guava:guava:24.1-android'
implementation 'com.google.firebase:firebase-core:12.0.1'//ここが新規追加したところ
}
apply plugin: 'com.google.gms.google-services'ここでは、"compile 'com.google.firebase:firebase-core:11.8.0' "と入力するように書かれているのですが、11.8.0だとSync Gradleでエラーが出るので、元々書かれていた12.0.1に合わせました。
これでSync Gradleを実行すると必要なライブラリが追加されます。
4-4. Android Manifest ファイルにGoogle Cloud PlatformのAPI Keyを入力する
「2. Cloud Anchorに使うGoogle Cloud Platformの設定」で生成したAPI Keyをマニフェストファイルに入力します
下記は抜粋です。
<meta-data android:name="com.google.ar.core" android:value="required" /> <!-- ここを追加 --> <meta-data android:name="com.google.android.ar.API_KEY" android:value="API Keyを入力"/> <!-- ここまで--> </application> </manifest>
これでAndroid Studio側の設定は完了です。Android実機にデプロイします。
5. 動作確認
AndroidとiPhoneのスマートフォンで、それぞれデプロイしたアプリを起動します。UIはどちらも同じです。
画面の上に「HOST」と「RESOLVE」というボタンがあるので、片方はスマートフォンがHOST、もう一方はRESOLVEを選択します。
HOSTはAnchorとなるAndyを設置します。RESOLVEはHOSTで設置されたAnchorの情報を取得できます。
5-1. HOST側の操作
起動後、しばらく周囲を見回すようにスマートフォンを動かすと、検出された平面がCGで表示されます(これはARKitやARCoreの通常の動作です)。
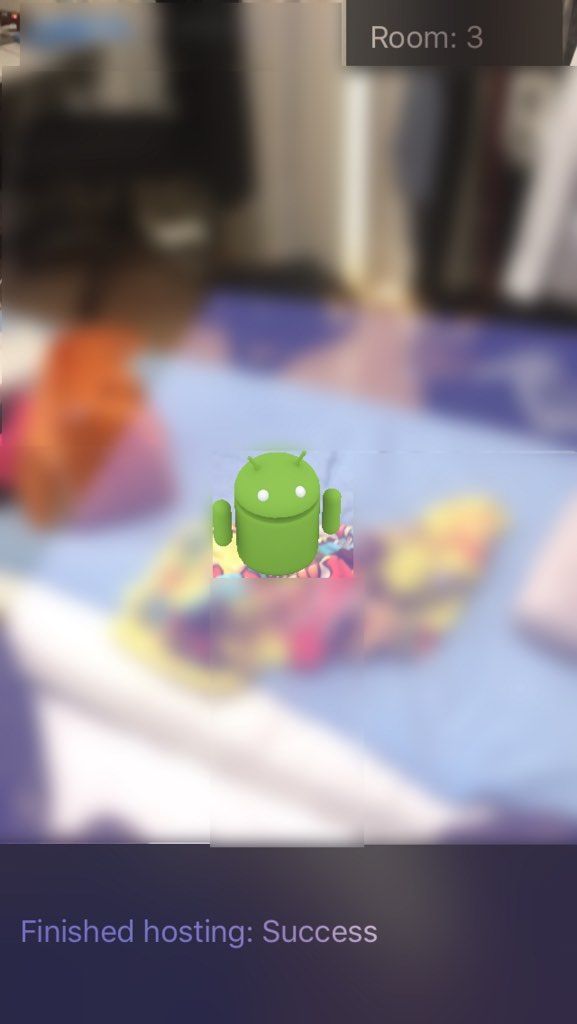
検出後、平面の任意の箇所をタッチするとAndyが表示されます。Andyを表示後、HOSTボタンをタッチすると、Anchor情報が登録されます。これは1,2分かかります。登録されると、画面の下部にFinished Hosting Successと表示されてRoom番号が割り当てられます。下記ではRoom:3となりました。

5-2. RESOLVE側の操作
画面右上の「Room」というボタンをタッチします。キーボード画面になるので、Room番号を入力します。ここではHOSTで生成された3を入力します。ここでも数分かかりますが、処理が完了するとFinished Resolving Successと表示されます。
これによって、AnchorのAndyモデルが2つのスマートフォン越しのカメラの同じ位置で表示されます。

6. 終わりに
このサンプルはあくまでAnchorを共有するものなので、片方が生成したCGオブジェクトをリアルタイムに共有する、などの機能は自分で作る必要があります。
ソースコードの構成も整理する予定でしたが、思ったより長くなったので別の機会にしたいと思います。