前回までで、Babylon.js Editorでも再生できるアニメーション付きキャラクターの作成方法、操作方法を書きました。
今回はこのキャラクターが移動するときにカメラが追随する処理をまとめました。
- 1. 今回やってみたいこと
- 2. Babylon.js Editorのテンプルプロジェクトには同様の機能が入っている
- 3. ArcRotateCameraを調整してparentを指定するだけで良い
- 4. tips
- 5. おわりに
1. 今回やってみたいこと
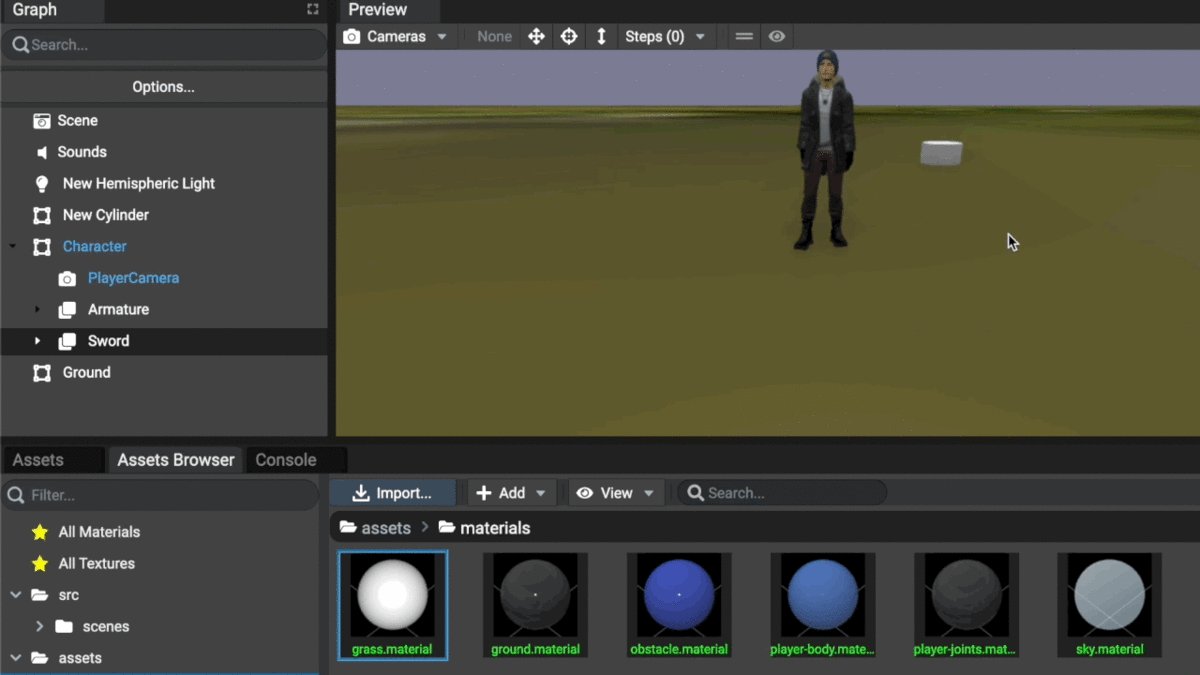
空間にカメラが固定されている場合、当然ですがこのようになります。
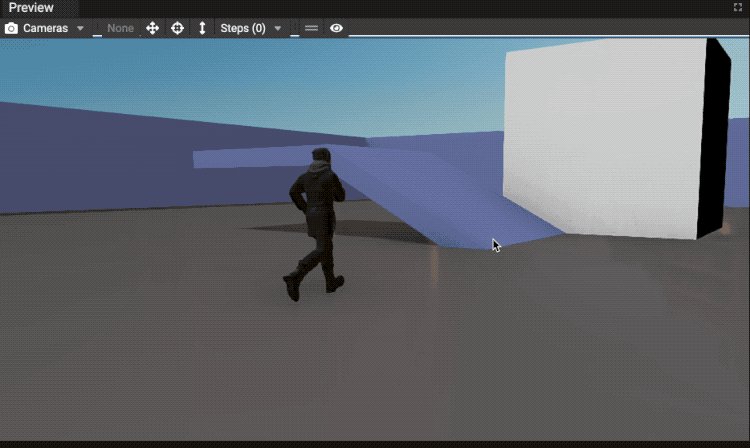
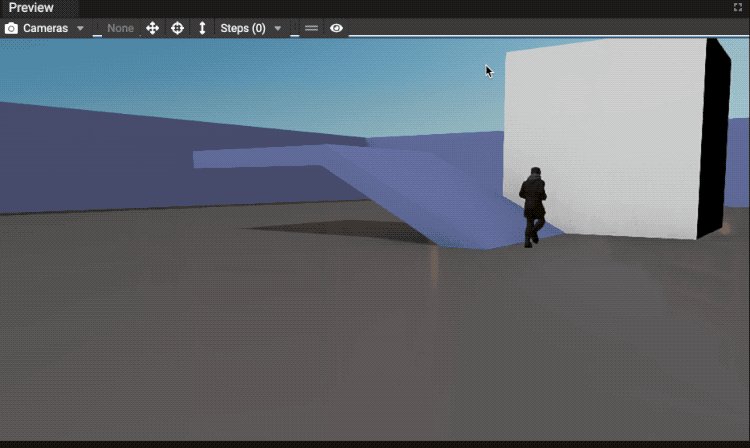
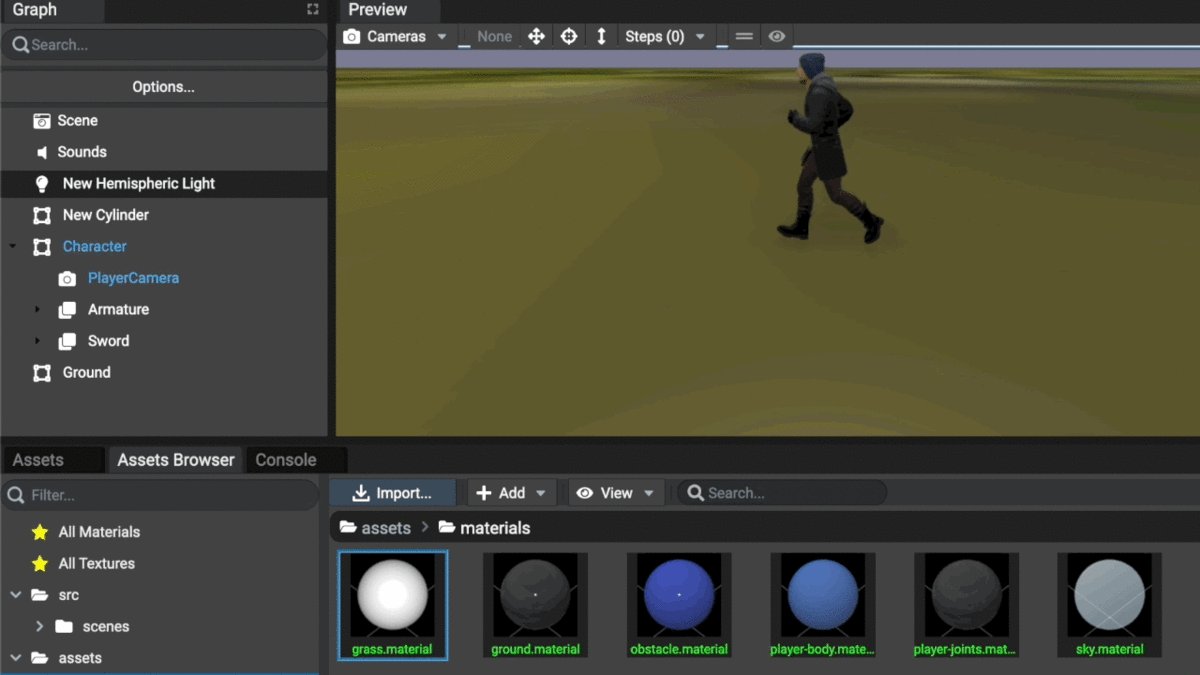
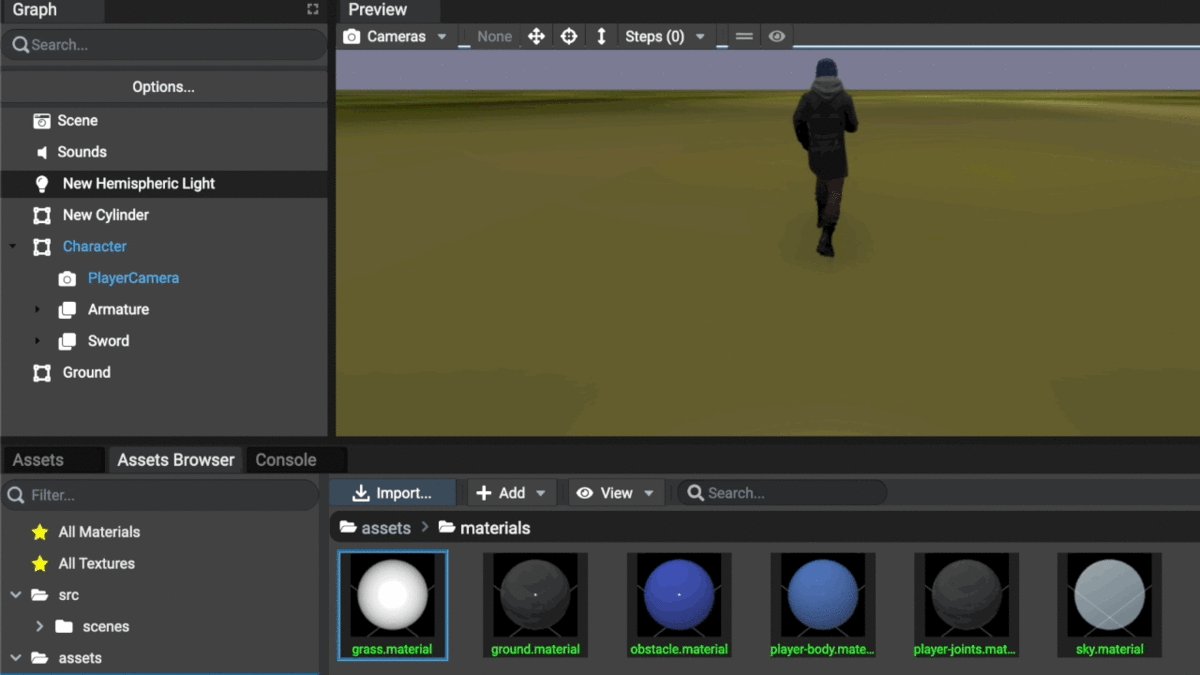
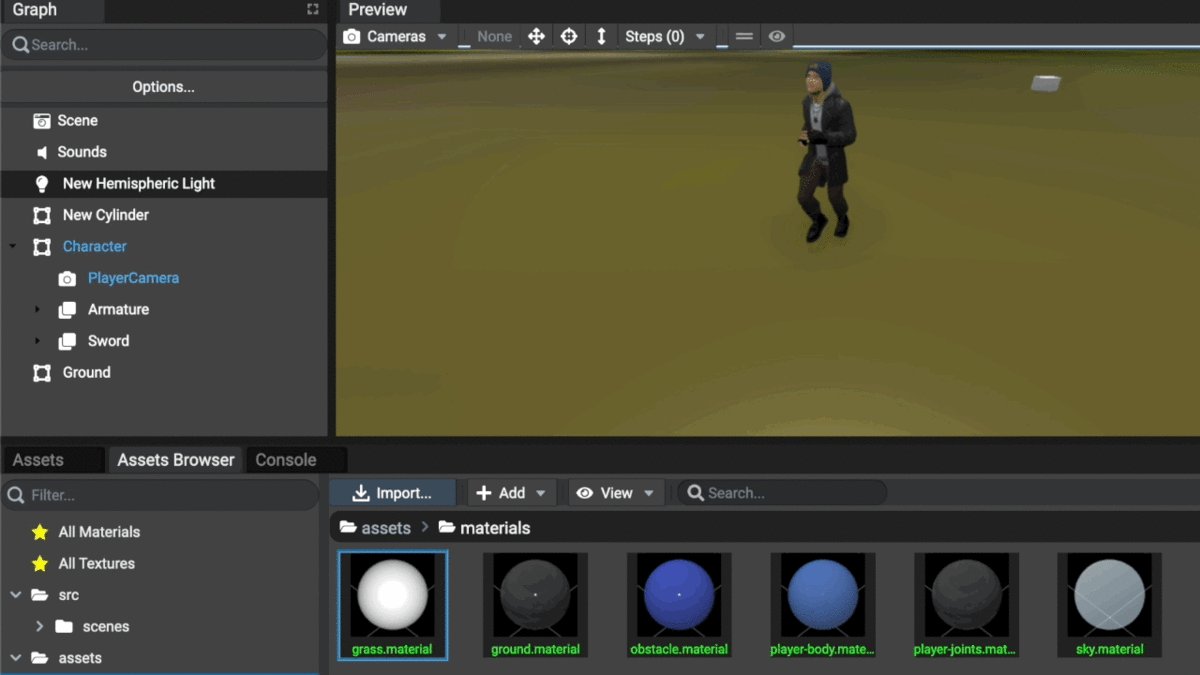
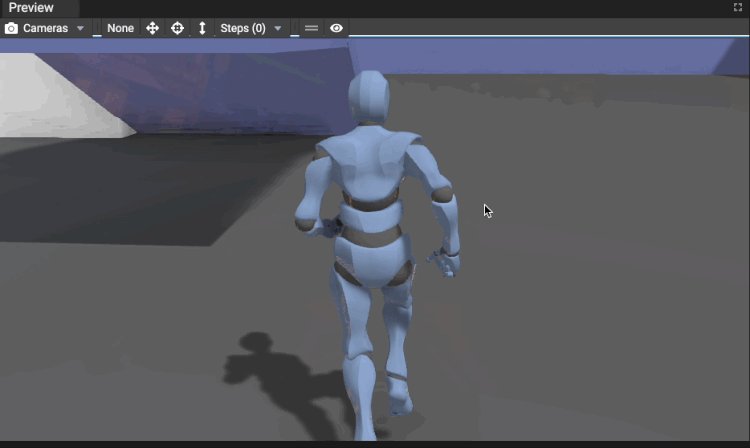
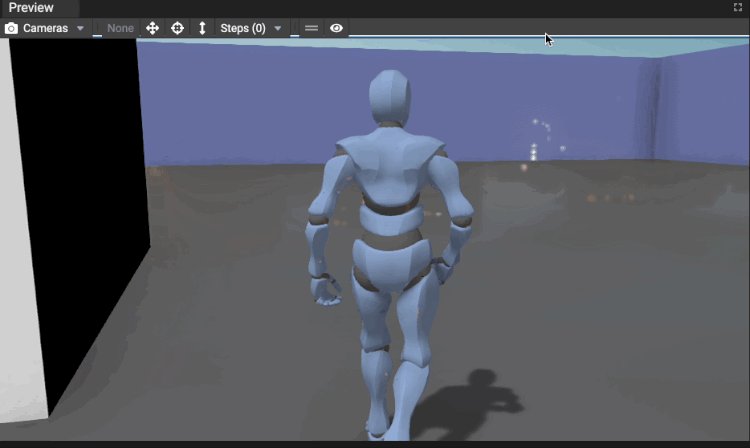
このようにキャラクタの移動に合わせてカメラが移動し、キャラクタを確認できるようにしたい、というのが今回やりたいことです。
2. Babylon.js Editorのテンプルプロジェクトには同様の機能が入っている
前回の記事で紹介したように、Third Person Shooterというテンプレートを選択してBabylon.js Editorを開いてシーンを実行すると、このような動きが確認できます。
Graph View (UnityでのHierarchy View) をみると、Playerの下にplayerCamera (ArcRotateCamera) が配置されており、この処理を真似すれば良さそうに見えました。
しかし、この人形モデルでは前回記事で紹介したAnimationGroupを使っておらず、カメラ向きに合わせてキャラクタの向きも変わるなど、少しやりたいことと異なっていました。
(ついでに言うと、ここで使われているplayer.tsが私にとって複雑でよくわからず、必要な処理を持ってくる方法がわかりませんでした)
そこで、もっと単純にカメラ移動を実現する方法を調べました。
3. ArcRotateCameraを調整してparentを指定するだけで良い
色々調べましたが、ArcRotateCameraで実現できました。
Babylon.jsには様々なカメラがあります。
Babylon.js EditorではArcRotateCameraとFreeCameraをAddすることができます。
Free Camera: Unityと同じように、Gizmoを使ってカメラの位置やアングルを調整できる
【FreeCameraの動作例】
https://playground.babylonjs.com/#DWPQ9R#1
ArcRotateCamera: 対象物を球の中心と見立てて、対象物に対して球面のある直径に沿ってカメラを配置する
【ArcRotateCameraの動作例】 https://playground.babylonjs.com/#SRZRWV#839
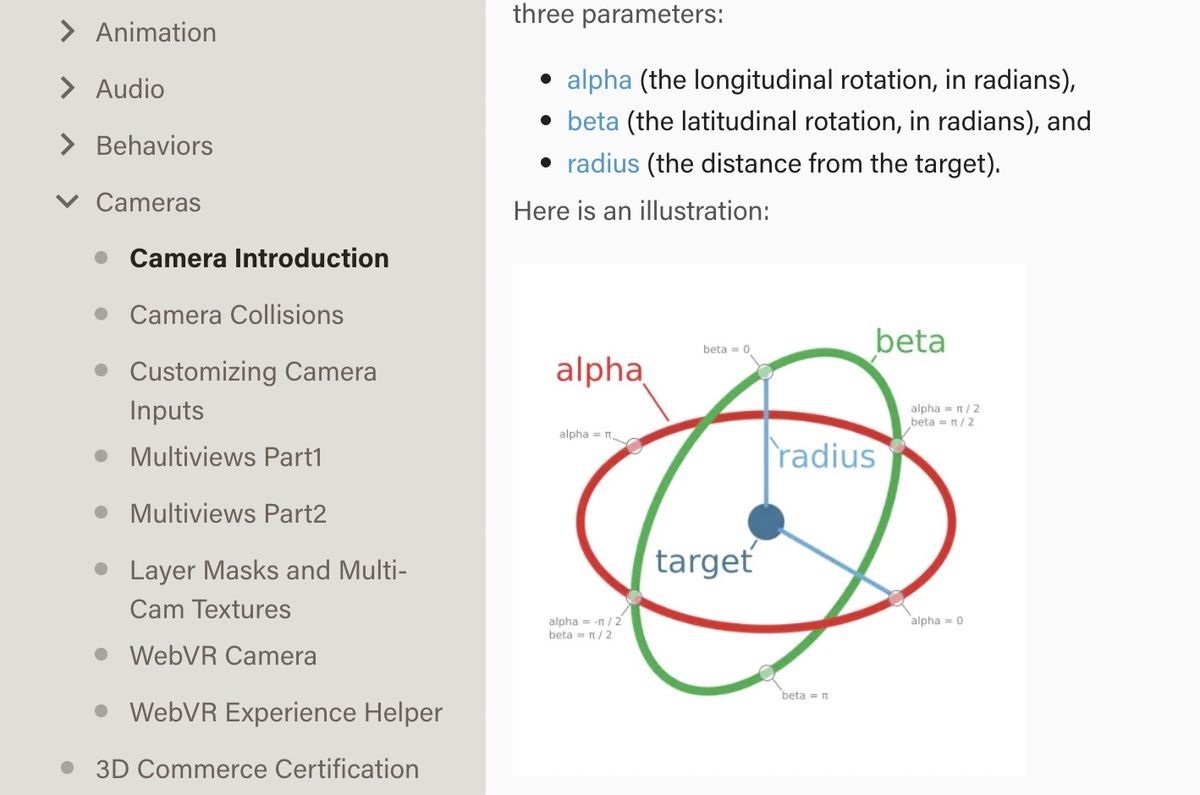
ArcRotateCameraはUnityに存在しない (と思います) カメラですが、公式ドキュメントのこの図で理解できました。
ArcRotateCameraのパラメータは3つです。
radius : 対象物からの距離
alpha : 対象物を中心とした球のうち、中心と縦方向が作る角度 (ラジアン)
beta: 対象物を中心とした球のうち、中心と横方向が作る角度 (ラジアン)
上の図と実際の動きからみて、対象物を中心とした球のあらゆる表面にカメラを設置できるわけではなさそうです。
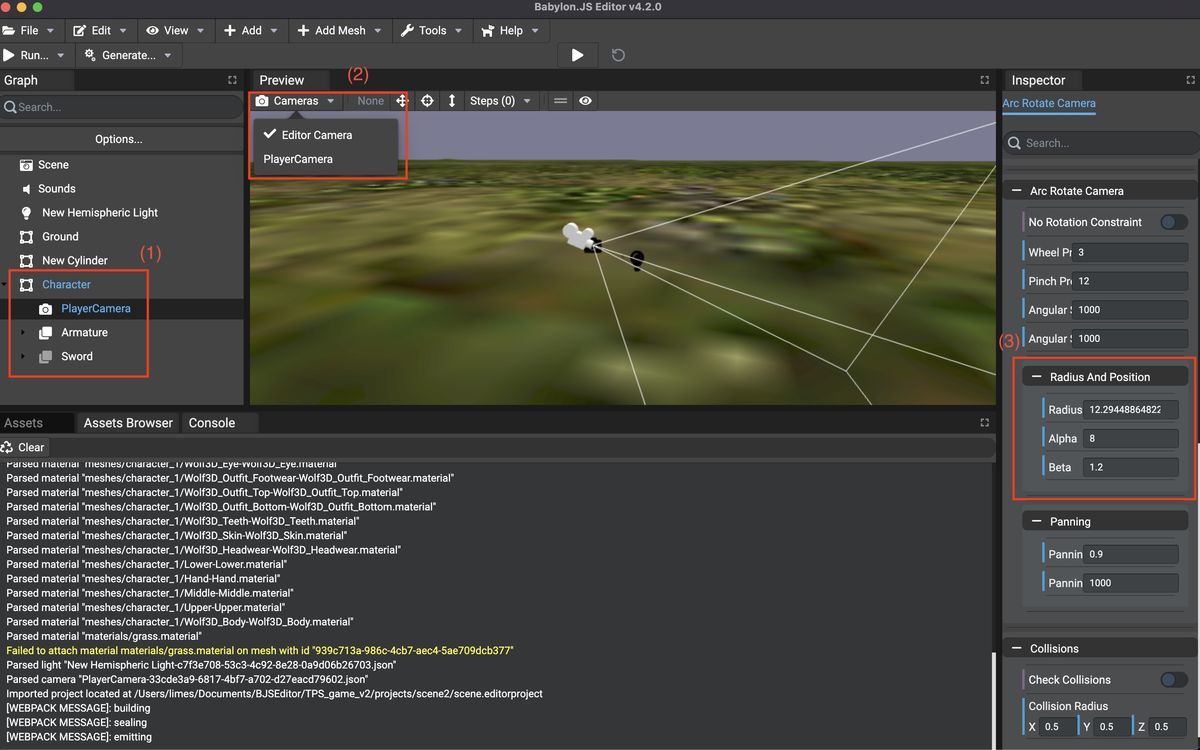
まず、ArcRotateCameraをPlayerCameraと名称変更し、CharacterをまとめるDummyNodeと同じ階層に配置します (1)。次に、PreviewのCameraボタンを押してPreview内の視点をPlayerCameraに切り替えます (2) 。
あとは、Inspectorにある"Radius And Position" で3つのパラメータを少しずつ変えていき、よい位置を決めます。
ArcRotateCameraの中心は原点になっているようです。もし原点に何か大きなものが配置されてると、視点切り替え直後に真っ暗になるかもしれません。その場合、原点にあるものと非表示にするか移動させると調整がしやすくなります。
あとはカメラがキャラクタに追随するようにします。これはスクリプトで行います。タイトルはなんでも良いですが、Camera.tsというスクリプトを作り、以下のコードを記述します。
ここでは、@fromSceneをつかって、Scene内にあるオブジェクトのうち"Armature"を取得しています。これは、ReadyPlayerMeで生成したモデルに含まれるオブジェクトです。
あとはarmatureとして取得しているので、" this.parent = this.armature;" で指定すると、ArcRotateCameraの中心がキャラクタになります。なので、radiusはキャラクタとArcRotateCameraが描く半径ということになります。
PlayerCameraにCamera.tsをアタッチして実行すれば、冒頭で紹介したようにキャラクタ移動に合わせてカメラが動きます。
マウスドラッグで左右、またはキーボードの左右キーを押すと、ArcRotateCameraのalphaに相当する移動=キャラクタを水平方向の色々な角度から確認可能になります。
なお、公式ドキュメントには、他にFollowCameraなどもありました。こちらでもやりたいことが実現できるかもしれませんが、Babylon.js Editorに明示的に書いてなかったので今回は使いませんでした。
4. tips
4.1 Babylon.js EditorのInspectorでArcRotateCameraのx, y, zが表示されるが制御はできない
Inspectorの表示が共通なためですが、ArcRotateCameraにもx, y, zのposition, rotation, scalingを調整できる画面があります。しかし、先ほど説明したように、ArcRotateCameraはFreeCameraとは異なるので、この値を変更しても意味がありません。(別のオブジェクトのInspector表示をみてから再度確認するともとに戻っている)
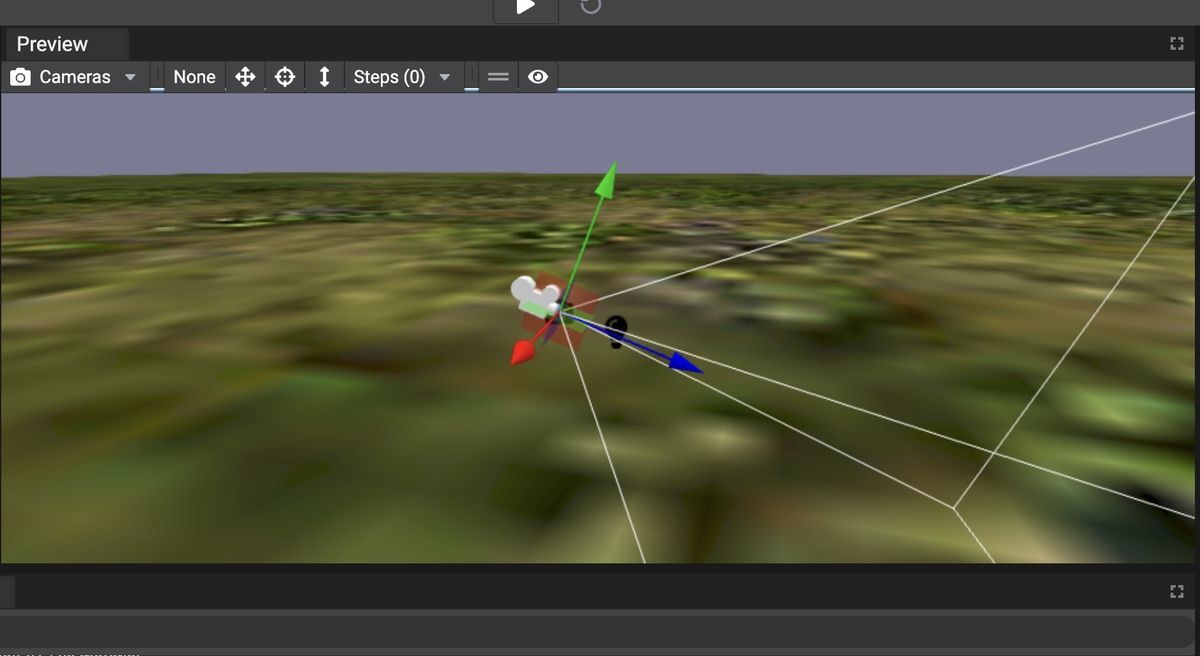
4.2 Babylon.js EditorのPreview画面で、ArcRotateCameraのGizmoが出るが、動かすことはできない
Unityでもよく使われるGizmoですが、Babylon.js Editorでも表示できます。
個々のオブジェクトはGizmoやx, y, zの値変更で位置や傾き、大きさを調整できます。しかし、4.1で書いたことと同じ事情により、ArcRotateCameraの場合はGizmoは表示されるけど矢印部分をドラッグしても変化しません。
FreeCameraの場合はGizmoで調整できることと、Previewに表示されるカメラのアイコンに区別がないので意識していないと分かりづらいですが。
5. おわりに
Unityや素のBabylon.jsとはまた別のやり方なのと、具体的な使い方についてどこにも情報がないので手探りではありますが、うまく活用できると面白いなと思っています。
今度はparticleなどを使ったエフェクト表示についても調べてみたいと思います。