===
2017/6/13追記
Unity5.6.0p1でも動いたことと、Unityプロジェクト内でのunitypackageインポート手順を追記しました。
===
きれいな表現の勉強ということで、前回のSkyshop(下記)に続き、今度は線を描くアセットを勉強してみました。
【Unity】HDRを使ったIBLができるアセットSkyShopの概要とAndroidで動かした結果をまとめました - CrossRoad
Vectrosity という、$29.95のアセットです。このアセットは、「線を描く」で思いつきそうなことが、ほぼ全て網羅されています。
それぞれの線の描画は、サンプルシーンが別々に用意されているので、それを見ることでだいたいイメージがつかめます。全ては多いので、今回は、
- 準備手順
- ワイヤーフレームの表現方法
- 光の線の描画表現
の3つを解説したいと思います。
1. Vectrosityのサンプルを確認する
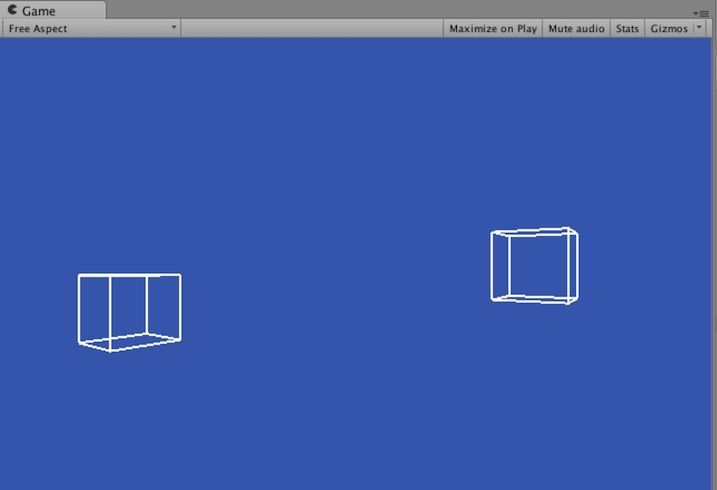
まずは例です。

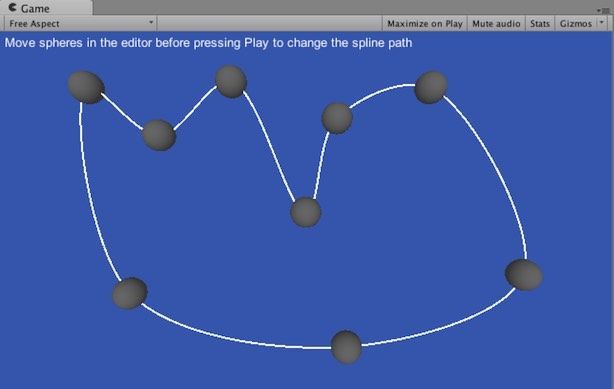
Vectrosityで枠をつくった例

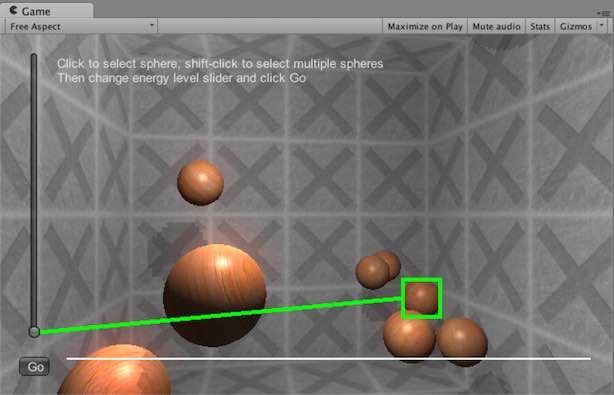
個々のオブジェクト間を線でつないだ例
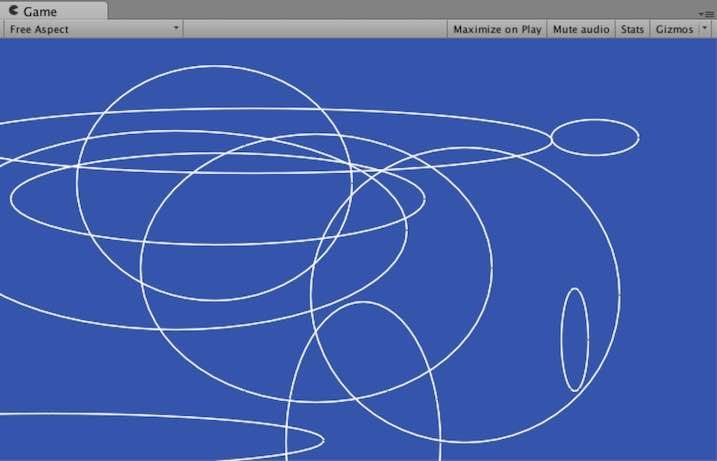
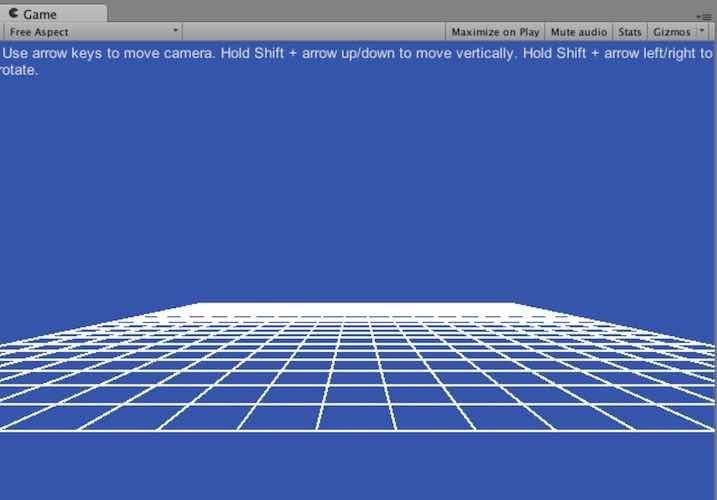
楕円やGridを描いてみたり、

楕円を描いた例

Gridを描いた例
これらは一例です。他にも、任意のオブジェクトをワイヤーフレームのようにできます。

2. 準備
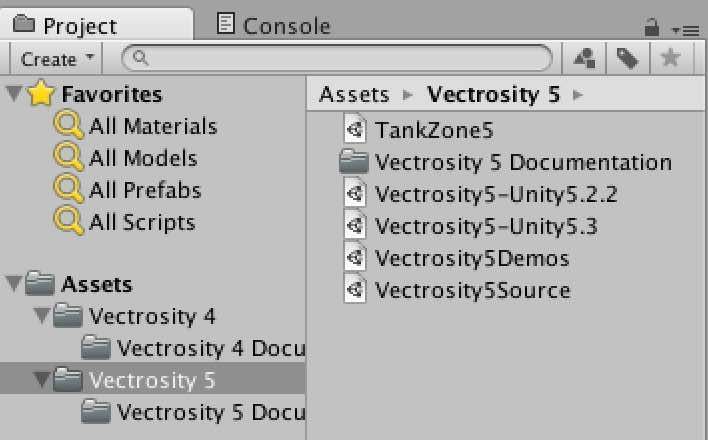
まずは購入し、インポートします。インポートすると、Unityのバージョン別のパッケージが複数同梱されています。以下は、Unity5系のフォルダ構造です。

マニュアルを元に整理しました。
| Unityのバージョン | 使用するパッケージ |
|---|---|
| 4.6〜5.1台 | Vectrosity 4フォルダを使用 |
| 5.2.2〜5.2.3 | Vectrosity 5 フォルダのVectrosity5-Unity5.2.2.unitypackageを使用 |
| 5.3以降 | Vectrosity 5 フォルダのVectrosity5-Unity5.3.unitypackageを使用 |
5.2.0、5.2.1、5.2.4は、この表のどこにも当てはまりませんが、私の5.2.4の環境では、Vectrosity5-Unity5.2.2.unitypackageを特にエラーなく使うことができました。
5.2系の場合、5.2.2.unitypackageを使うのがよさそうです。また、説明書には、展開するunitypackageは一つだけにしてほしい、との記載がありました。
===
2017/6/13 追加
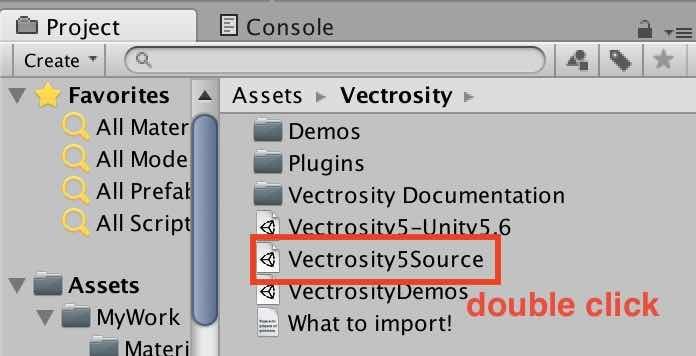
2017/6/13時点でVectrosityをダウンロードすると、5.4と5.6のパッケージが準備されています。Unity5.6.0p1でも動きました。また、ダウンロードしてインポートすると、Assetsフォルダの中にunitypackageが複数格納されています。
該当するバージョンのunitypackageをダブルクリックすると、その場で展開されてAssetsフォルダ以下に追加されます。
たとえば、Vectrosity5Sourceを展開すると、このようになります。普段のunitypackageインポートと同じ手順です。

===
その他、自分で試してわかった内容のメモです。
- 使わないバージョンのフォルダは削除してかまわない
- スクリプトは全てUnityscript(C#ではない)で書かれている
- ただし、C#のAPIも用意されているのでC#でも使用可能
- VectrosicyDemos.unitypackageを展開し、_Scenesフォルダを開くと、多数のサンプルシーンがある。
- シーンには最低限のスクリプトだけが使われてる。Scriptsフォルダはシーン別にフォルダ分けされている。そのため、該当するシーンのスクリプトを見れば「どうやったらこの表現ができるのか」が理解しやすい
- UnityScriptの場合はimport Vectrosity、C#の場合はusing Vectrosity、をスクリプトの冒頭に付けるだけで使える
3. ワイヤーフレームの表現
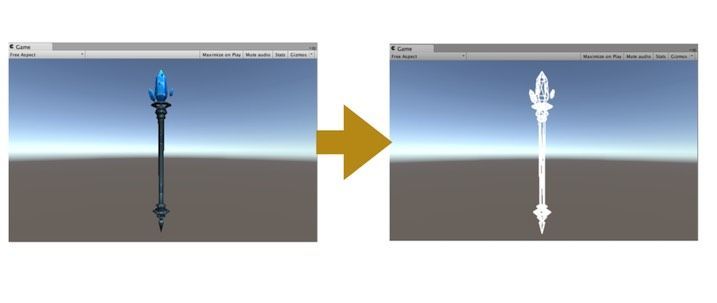
最終的にこんな変化をさせます。

ちなみに、ここで使ったのはWizard Staff Packという杖モデルです。何でもよかったのですが、cubeやsphereではつまらないし、あまり大きいのは準備が大変なのでこれにしてみました。
3.1 LineMakerによる、フレーム情報の生成
まず、前準備として、ワイヤーフレームを作るには、LineMakerというツールでワイヤーフレーム化したいオブジェクトを選択し、フレーム用のデータを生成する必要があります。LineMakerはAssetsの中に追加されています。

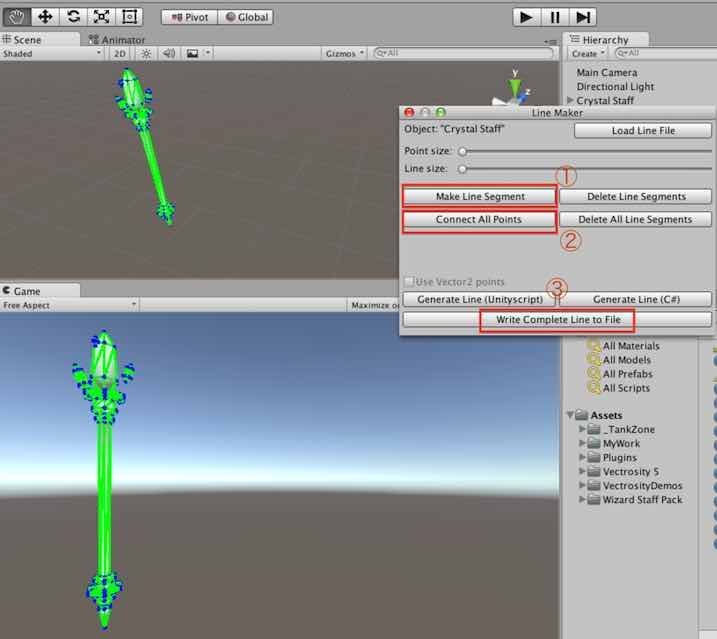
Hierarchy Viewで対象のオブジェクトを選択してからLineMakerを開くと、このようなウインドウが表示されます。

番号①②③の順に選択します。
Pointer Size とLine Sizeはオブジェクトの大きさによって調整すればよいと思います。今回のStaff(杖)は小さかったので、どちらも最小サイズにしました。
③を選択すると、拡張子".bytes"形式のファイルが生成されます。これはオブジェクトの頂点座標をまとめたもののようです。
ワイヤーフレーム化したい処理で使います。オブジェクトの頂点座標を取得する方法はもう一つあって、Generate Line(UnityScript)、Generate Line(C#)のどちらかをクリックしてもよいです。
クリックすると、new Vector3(a,b,c)の配列がクリップボードにコピーされます。scriptに貼付ければ、ここで処理を記述することで、ワイヤーフレームを生成できます。
ただ、new Vector3(a,b,c)の数があまりに多いためか、私の使っているMono Developがしょっちゅう固まりました。特定の頂点座標を知りたい、などがなければ、bytes形式のファイルを使った方がやりやすいと思います。
3.2 スクリプトで、ワイヤーフレームを生成する処理を記述
たとえば、以下のようなスクリプトを作成し、Staffオブジェクトにアタッチします。
using UnityEngine; using System.Collections; using Vectrosity; public class GenerateWireFrame : MonoBehaviour { public TextAsset frameData; /*(1)*/ private VectorLine line; private Color color1 = Color.green; void Start () { var linePoints = VectorLine.BytesToVector3List (frameData.bytes); /*(2)*/ line = new VectorLine(this.gameObject.name, linePoints, 2.0f);/*(3)*/ line.SetColor(color1);/*(4)*/ VectorManager.ObjectSetup (this.gameObject, line, Visibility.Dynamic, Brightness.None);/*(5)*/ } }
以下、補足です。
(1)
まず、TextAsset型で変数を宣言します。ここには、先ほどLineMakerで作った.bytes形式のデータを、Inspector上で指定します。
(2)
TextAsset型の変数を読み込み、描画すべき点を取得します。
(3)
VectorLineのインスタンスを生成します。ここの2.0fは太さです。
(4)
色指定です。記述は必須ではなく、記述ない場合、白線のワイヤーフレームになります。
(5)
線を描画します。
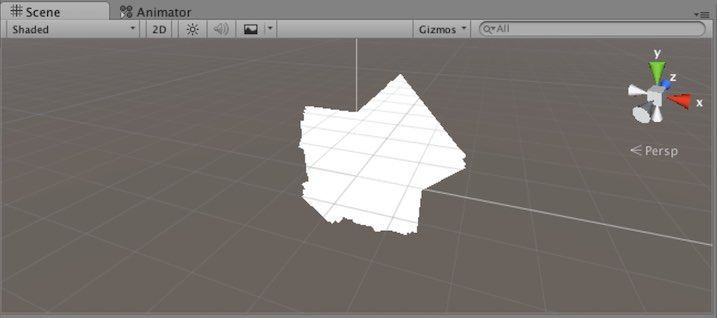
この状態でシーン実行すると、上で紹介したようにstaffがワイヤー状になります。また、同様の手順でやれば、任意のモデルをこのような表現にできます。ちなみに、もし下記のような結果になった場合、使うAPIが間違っている可能性があります。

私の場合、bytesファイルの読み込み時に、間違って"BytesToVector2List"を指定してました。
4. 光の線の描画表現
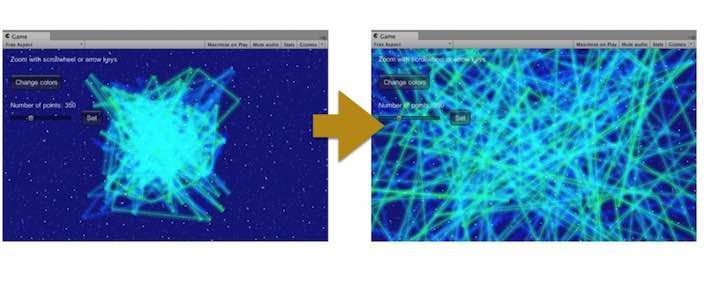
デモシーンの中に、Scribblecubeというシーンがあります。
[補足]
scribble :走り書きする

scribble(走り書き)とはいえ、光の線はきれいですよね。ここでは、サンプルシーン実行時に出たエラー対処方法と、オブジェクトを光の線で描画する方法を解説します。
4.1 サンプルシーン実行時に出たエラー対処方法
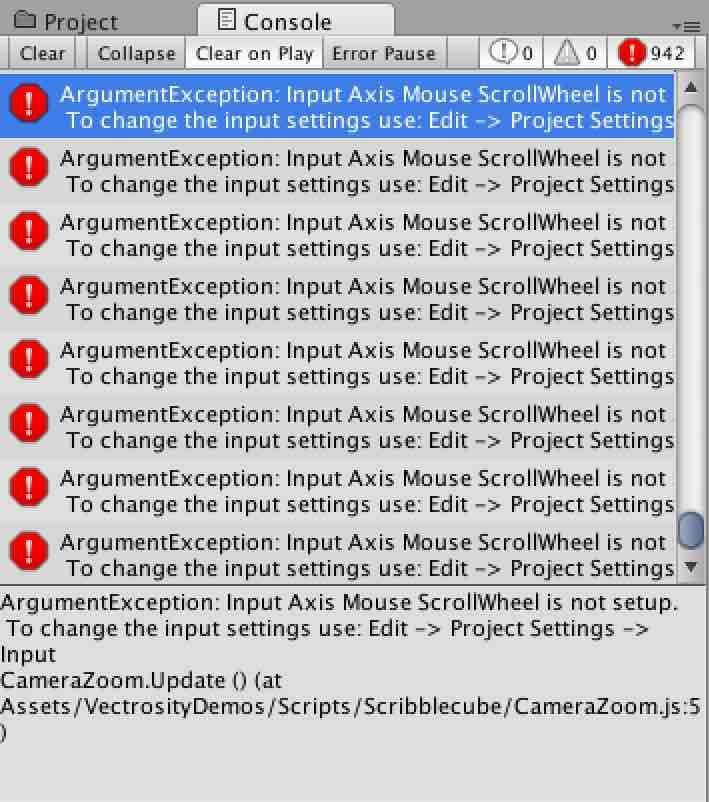
サンプルシーンを実行すると、以下のエラーが出ます。

エラーの内容
ArgumentException: Input Axis Mouse ScrollWheel is not setup.
To change the input settings use: Edit -> Project Settings -> Input
CameraZoom.Update () (at Assets/VectrosityDemos/Scripts/Scribblecube/CameraZoom.js:5)
これは、マウススクロールのキー割当がされてない場合に発生します。修正方法は下記です。

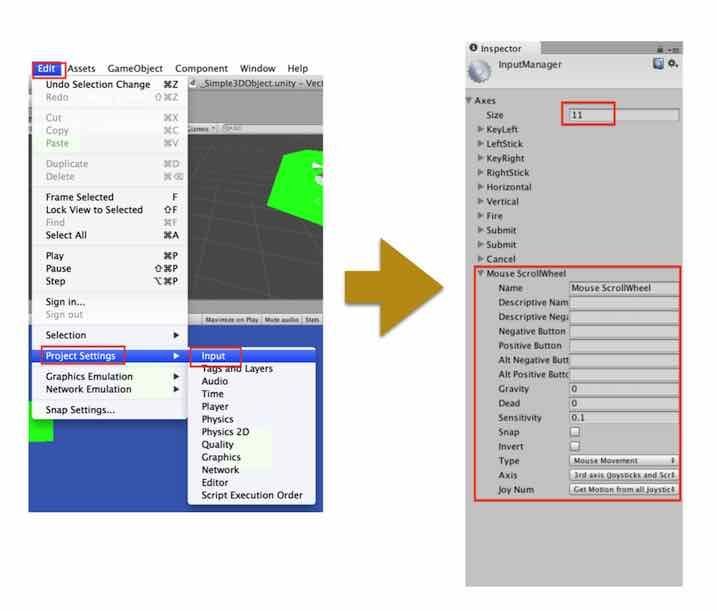
Edit -> Project Settings -> Input を選択
Axis を11に変更
新しく追加されたElementを、以下のように変更する
Name : Mouse ScrollWheel
Gravity : 0
Dead:0
Sensitivity:0.1
Type : Mouse Movement
Axis :3rd Axis (joysticks and Scrollwheel)
Joy Num : Get motion from all joysticks
これでマウススクロールができるようになったので、スクロールによってscribbleの中身に近づくことができます。

うまく使うと、幻想的なシーンも作れそうですね。ちなみに、Unity5.2.4で新規プロジェクトを作ったら、Mouse ScrollWheelは初めから設定されていました。なぜVectrosityのアセットインポート時に設定がなかったのかは不明です。
4.2 オブジェクトを光の線で描画する方法
サンプルシーンの光の線を出す仕組みを調べたところ、
line = new VectorLine("Line", linePoints, lineTexture, lineWidth, LineType.Continuous);
のように、線のインスタンス生成で、テクスチャを指定していました。先ほどのワイヤーフレームのときは、
line = new VectorLine(this.gameObject.name, linePoints, 2.0f);
だったので、テクスチャの指定はありませんでした。そこで、このlineTextureを調べると、
public Texture lineTexture;
で定義されており、ProjectViewで見ると、形式はpsd(Photoshop)でした。(テクスチャにPhotoshop形式も指定できるとは知りませんでした)
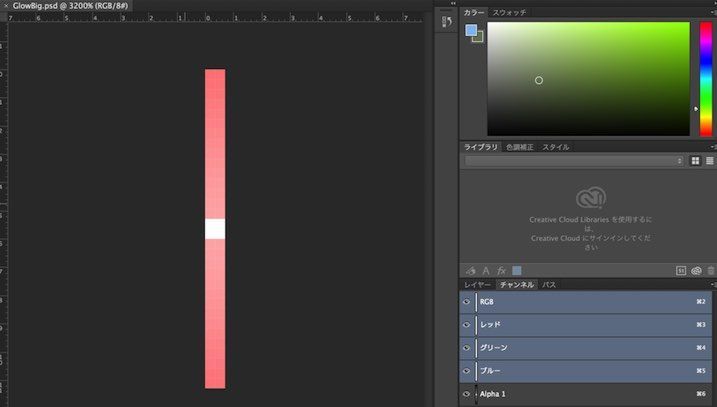
Photoshopで開いてみました。

このように、中心が白色で、あとはalphaを段階的に変えているようです。サンプルシーンでは光の線を描画する方法しか描かれていませんが、先ほど任意のオブジェクトをワイヤーフレーム化させることができているので、このワイヤーフレームを光の線で描画してみます。
方法は、psd形式のファイルをlineTextureとして指定し、以下のようなコードを書くだけです。
using UnityEngine; using System.Collections; using Vectrosity; using System.Collections.Generic; public class GenerateWireFrame : MonoBehaviour { public Texture lineTexture; public Material lineMaterial; public TextAsset frameData; private VectorLine line; private float lineWidth = 15.0f; private Color color1 = Color.blue; private Color color2 = new Color( 0,1.0f,1.0f,0.4f); void Start () { var linePoints = VectorLine.BytesToVector3List (frameData.bytes); line = new VectorLine("Line", linePoints, lineTexture, lineWidth, LineType.Continuous); //line.SetColor(color1); line.SetColor(color2); VectorManager.ObjectSetup (this.gameObject, line, Visibility.Dynamic, Brightness.None); } }
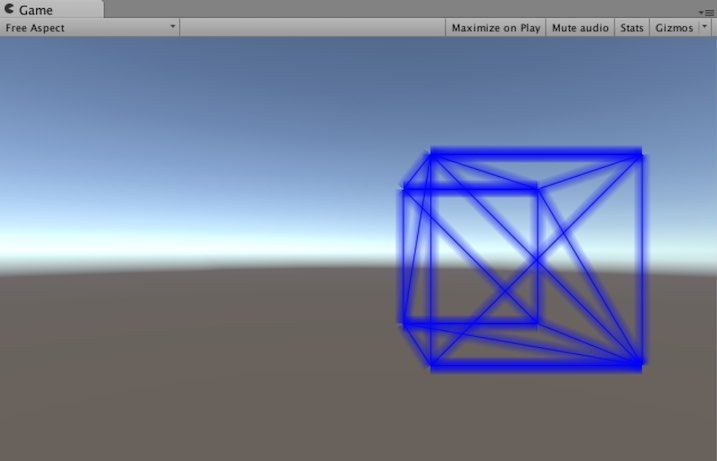
Color.blue(alpha=1)を指定した場合と、

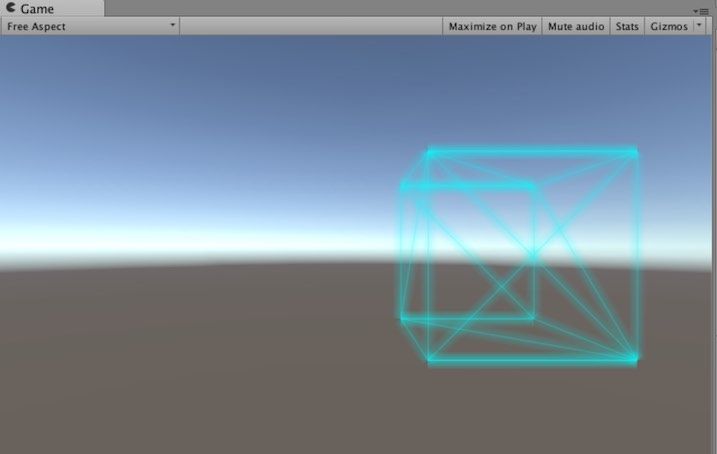
Colorのalphaを0.4にしたシアン色の場合です。

alpha値を小さくする方が、より線の周辺が淡くなるので光って見えます。この仕組みを使えば、好きな色の光の線も描けそうですね。