今更ながら気づいたので書いておきます。
Meta Quest2/ProのWebXRコンテンツを、HMD実機なしで動作確認できるエミュレータについてです。
動作環境
macOS Ventura 13.4
Microsoft Edge browser 114.0.1823.58
Google Chrome 114.0.5735.198
Immersive Web Emulator 1.3.0 (2023/6/6リリース)
WebXR API Emulator 0.3.3 (2021/1/28 リリース後更新なし)
1. Immersive Web Emulatorとは
Metaが2023/2に発表したエミュレータです。これを使うと、VRの実機を使わなくても動作確認ができます。
概要はこちらで紹介されています。
https://developer.oculus.com/blog/webxr-development-immersive-web-emulator/
これまでGoogle Chrome拡張としてWebXR API Emulatorがありました。Mozillaが公開しているツールです。このツールは複数のVRデバイスに対応しているのですが、なぜかコントローラの一部のボタンしか再現していません。
また、2021年1月で更新が止まっており、対応デバイスにOculus GoやGearVR (どちらもすでに生産終了) が表示されたりと少し古くなっています。
Immersive Web Emulatorの場合、Oculus Quest1, Meta Quest2/Pro限定ではありますが、コントローラの全ボタンの動作を再現できます。
2. インストール方法
ChromeまたはEdgeブラウザで以下のページを開き、「Chromeに追加」ボタンを選択するだけです。Edgeを使っている場合、このボタンが「インストール」と表示されます。
3. 起動方法
WebXRに対応したページを開き、「その他のツール」>「開発者ツール」を開きます。この後、ChromeとEdgeで表示させる方法が異なります。
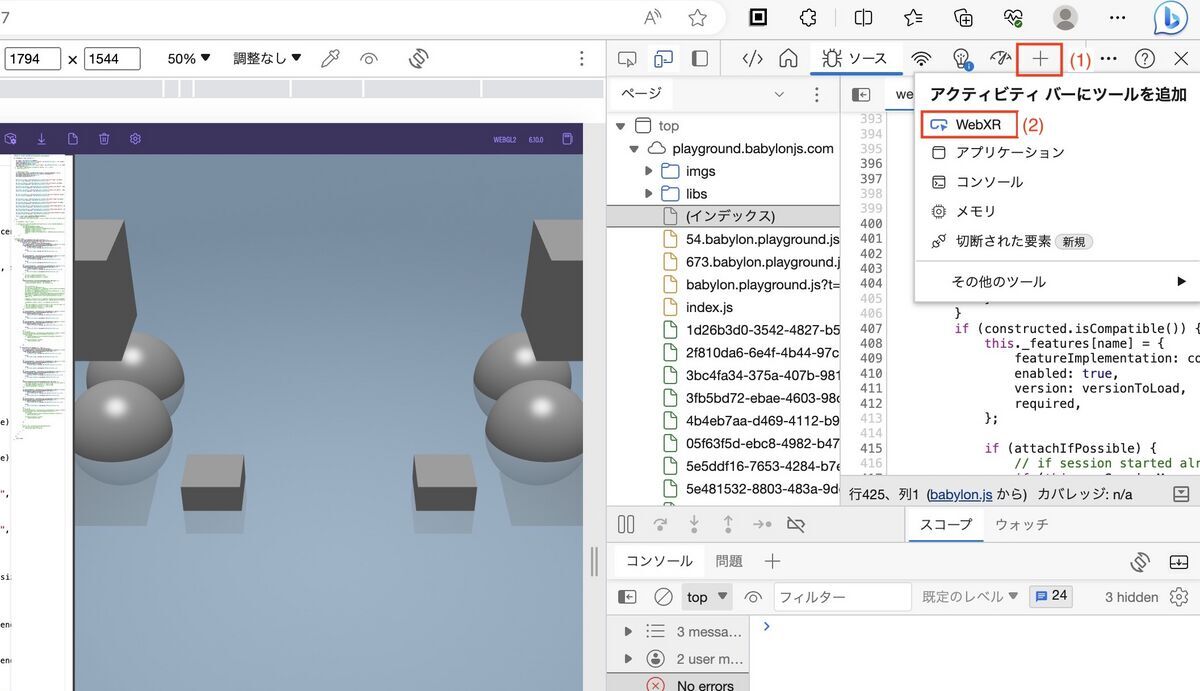
◾️Chromeの場合
このように、(1), (2)の順番で選択します。私の環境では、Mozilla提供のWebXR API Emulatorも入っているので "WebXR"が2つ表示されています。Immserive Web Emulatorは後で追加したので、下の"WebXR"を選択します。
◾️Edgeの場合
同じく(1), (2)の順番で選択します。
なお、開いているページがWebXR非対応の場合、そもそも"WebXR"というボタンが表示されません。
4. 使い方
なんとなく見てわかる感じはしますが、WebXRモードにしてからコントローラ画面の各種ボタン配置を押すと、コンテンツ側が反応します。
動作確認に使ったのはこちらのコードです。以前Babylon.jsでWebXRのコントローラ入力ができるようにするためのサンプルコードを作ったことがあり、それを使いました。
https://playground.babylonjs.com/#28EKWI#37
公式ドキュメントでも紹介いただいてます。
doc.babylonjs.com
ボタン操作については、エミュレータ画面のボタンを押すことでもよいのですが、キーボード入力でも可能です。ただし、エミュレータ画面のキーボードアイコンが青色になっている必要があります。
キー割り当ては以下の通りです。
| Button Action | Keyboard Binding |
|---|---|
| Left Joystick | W/A/S/D |
| Left Joystick Click | C |
| Button X | X |
| Button Y | Z |
| Left Trigger | E |
| Left Grip | Q |
| Right Joystick | Arrow Keys |
| Right Joystick Click | . |
| Button A | ' |
| Button B | / |
| Right Trigger | Enter |
| Right Grip | Shift |
詳細はこちらに書かれています。
github.com
5. おわりに
気づくのが遅れましたが、Meta Questデバイスのコントローラを一通り確認できるので、WebXRコンテンツを作るときに便利と思います。 使い方も簡単だったので、WebXRコンテンツの開発をされている方はぜひお試しください。