遅くなりましたが、2024/1/24にオンライン開催された「Babylon.js LT会」の内容をまとめました。
English version
1. Babylon.js LT会の概要
Babylon.jsに関するLT (Lightning Talk) の勉強会です。今回は5つのLTが発表されました。
Zoomで開催し、登録者は70名近く、当日は約50名が参加しました。
BabylonJS勉強会
— イワケン@UEFN+MRエンジニア (@iwaken71) 2024年1月24日
勉強会主催 & MC 無事終了しました!!
LT登壇者様
ZOOM参加の皆様
ありがとうございました!!
50名ほど参加
LTは5人、どれも面白かったです!!!
集合写真共有📷
ちょまどさんコメントありがとうございます!#BabylonJS勉強会 #BabylonJS @babylonjs https://t.co/IEKTD7AZS3 pic.twitter.com/wGkQedWbnj
2. 発表内容
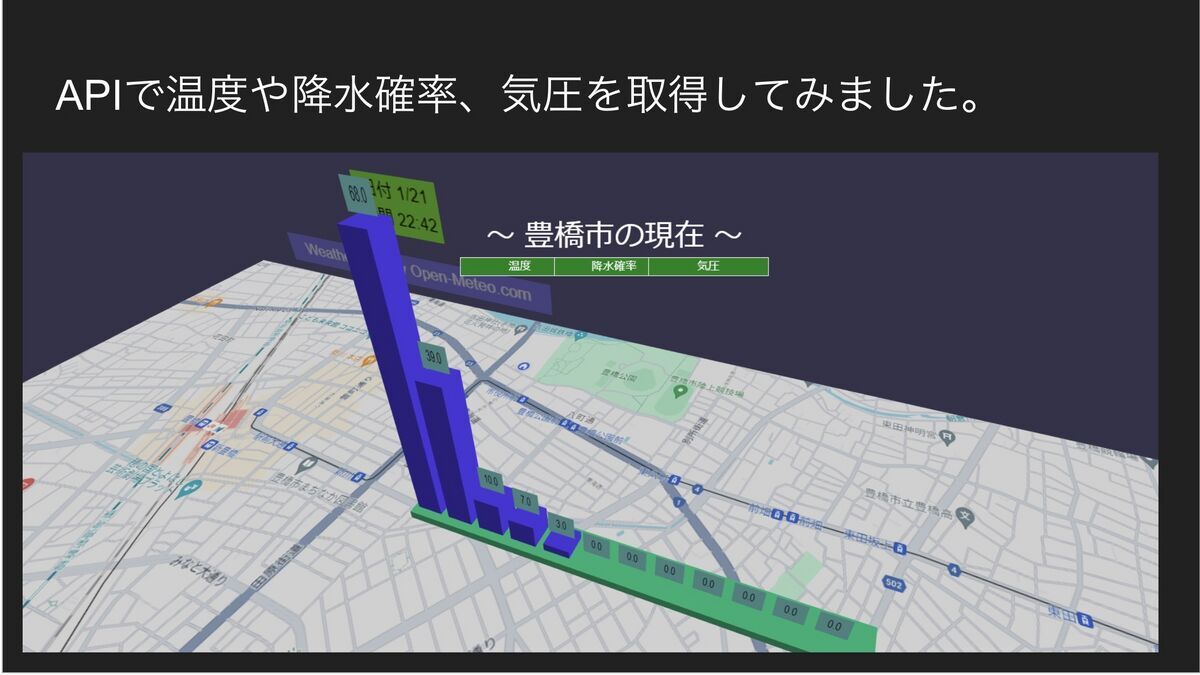
2.1 オープンデータを活用しよう!~ 豊橋市の現在 ~
発表者:かーでぃさん (@_0447222690292)
発表スライド
docs.google.com
・以前は、Babylon.js レシピ集 Vol.2 の中で、自分で作ったセンサデータの取得を表示する方法を紹介
・今回は、Free Weather API の降水確率を取得し、Babylon.jsでグラフとして表示
かーでぃさんの発表報告はこちらです。
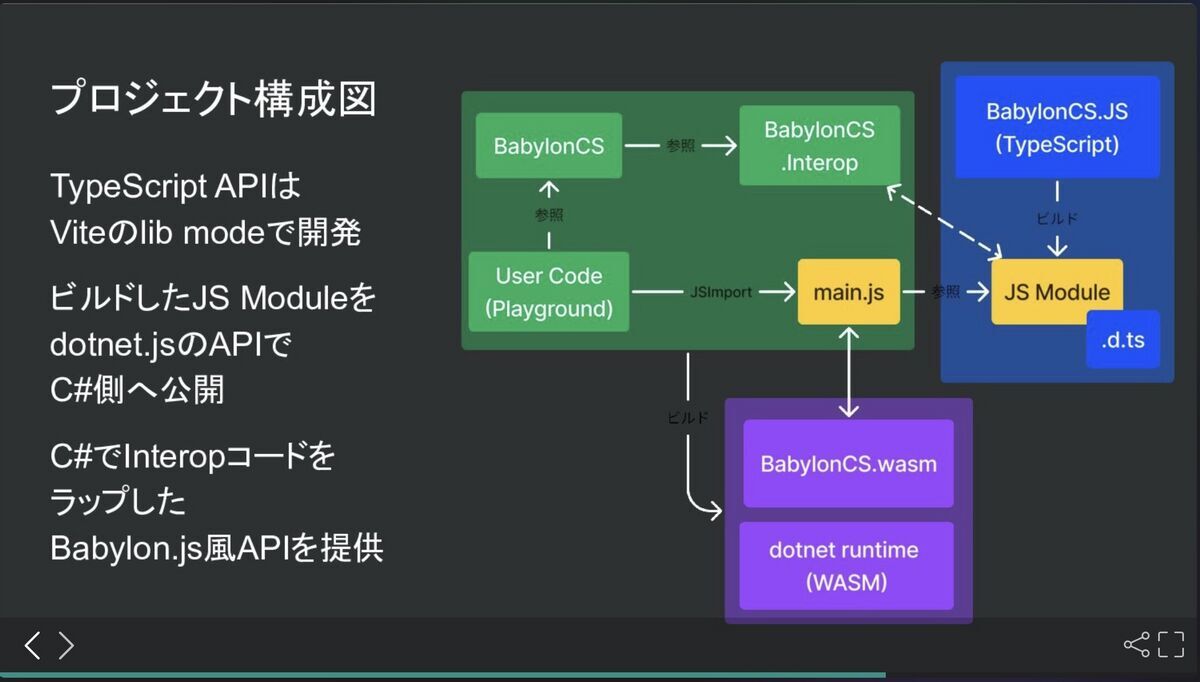
2.2 軽率にBabylon.jsをC#で使う技術
発表者:にー兄さん (@_ninisan_drumath)
発表スライド:
speakerdeck.com
・JavaScriptではなくC#でBabylon.jsアプリケーションを開発する方法→ "BabylonCS"
続いて、にー兄さん(@_ninisan_drumath) による
— ちょまど@ ITエンジニア (@chomado) 2024年1月24日
『軽率にBabylon.jsをC#で使う技術』!
マジで #BabylonJS が C# で動いててヤバい(語彙力)
[デモ内容]
C# のコード、実行して、いつものスフィアが出てくる。
そこを 1行 box に変更して再実行すると
ちゃんと box に!
すごい#BabylonJS勉強会 pic.twitter.com/kd22FJhzJb
・なぜ開発したか
- Babylon.jsを始めた人は、Unity/Unreal Engineを使ったことがある人が多い。
- いきなりJavaScriptはハードルが高い
- C#に慣れている人が参加できるともっとよいのでは
GitHubで公開中。今後もアップデート予定
補足
Blazor : C#でWebアプリケーションを開発する方法
Blazor チュートリアル | 最初の Blazor アプリをビルドする
【簡単】C#でWebアプリが作れる「Blazor」の始め方
WebAssembly(WASM) : JS以外のソースコードで書いた記述をブラウザで実行させる方法
WebAssembly の概要 - WebAssembly | MDN
WebAssemblyとは?高速実行する最新技術のできる・できないこと、活用事例
2.3 アニメーションをBabylon.jsで表示させてみた
発表者:rickyさん (@N1809031125)
・作ってすぐ実行できる点でBabylon.jsを使ってみた
・目指すところ:Blenderでアニメーションを生成し、Babylon.jsで見られるようにする
・まず、Blender画面をmp4動画にして、Babylon.jsで表示
続いて、VR の民 rickyさん (@N1809031125) による
— ちょまど@ ITエンジニア (@chomado) 2024年1月24日
『アニメーションをBabylon.jsで表示させてみた』
Blender と Babylon.js の相性良さそうだね☺️
あと「全部 VR 空間で解決させたい」みたいな話も、とてもわかりみがある…!👏#BabylonJS勉強会 #BabylonJS pic.twitter.com/nczDD22mio
2.4 Babylon.jsでもリアルタイムでオタ活がしたい
発表者:hiroyoshi-muranaka さん (@mononanokamo)
発表スライド: https://www.canva.com/design/DAF6wJo1vLg/2UnacmR5QsnSxACMbYEyKA/edit
・発表者は高校1年生
・作ったもの:VRM を踊らせ全クライアントで同期してオンラインライブをする
・発表スライドの3ページ目にデモ動画。(2台のPCでVRMモデルが同期してダンスアニメーションしていることが確認できます)
・なぜBabylon.jsを使ったか? : WebXRが簡単にできる、Webに慣れているから使いやすい
・産総研開発のSongle APIを使って、それに合わせてBJS側でアニメーションを再生している
#BabylonJS勉強会 #BabylonJS
— 犯人はヤス (@Ykoba791) 2024年1月24日
monakamoさんの発表
同期してオンラインライブ!すご。 pic.twitter.com/mJAys2ntr2
続いて、高校1年生(!) @mononanokamo さんによる
— ちょまど@ ITエンジニア (@chomado) 2024年1月24日
『Babylon.jsでもリアルタイムでオタ活がしたい』
始まりました👏
リアルタイムライブが web ブラウザで動いてるってこと?!(デモ動画録画するのしくったけど美少女VRMモデルが軽快に動いてました)
すごい!!#BabylonJS勉強会 pic.twitter.com/aM7qwGUB2L
補足:
VRMとは
「VRM」って何?どんなことができる? | VRM
Songle APIについて
Songle API
Songle APIに関するGitHub (サンプルプロジェクトあり)
AIST Songle Project · GitHub
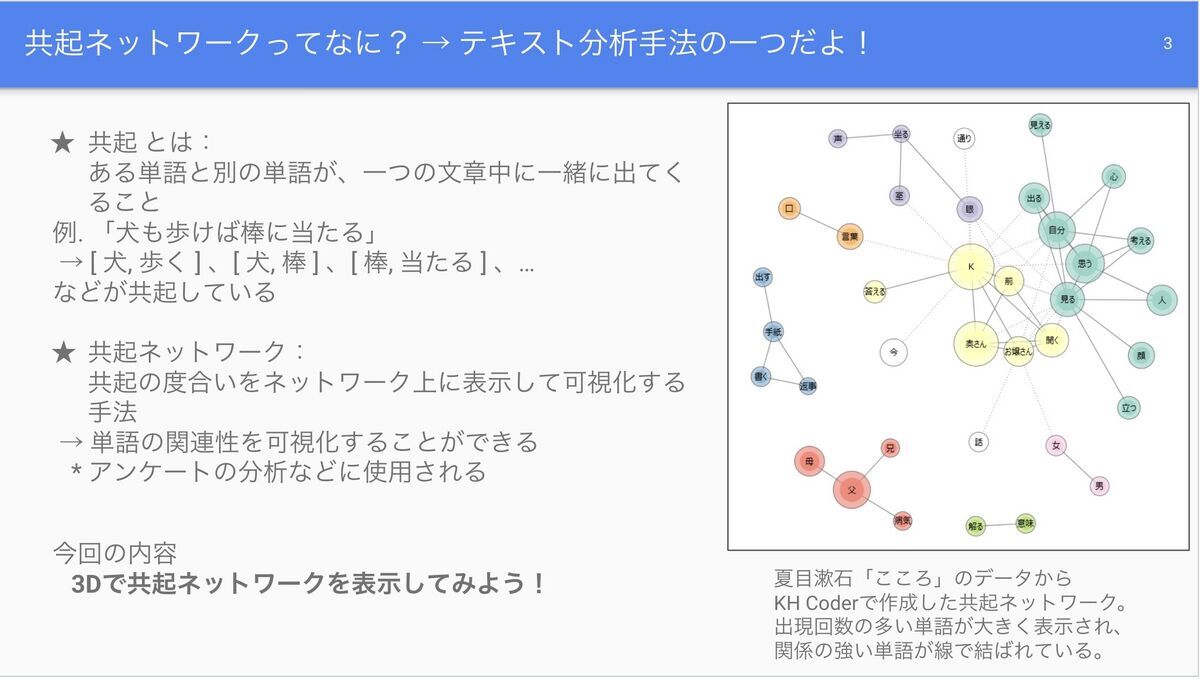
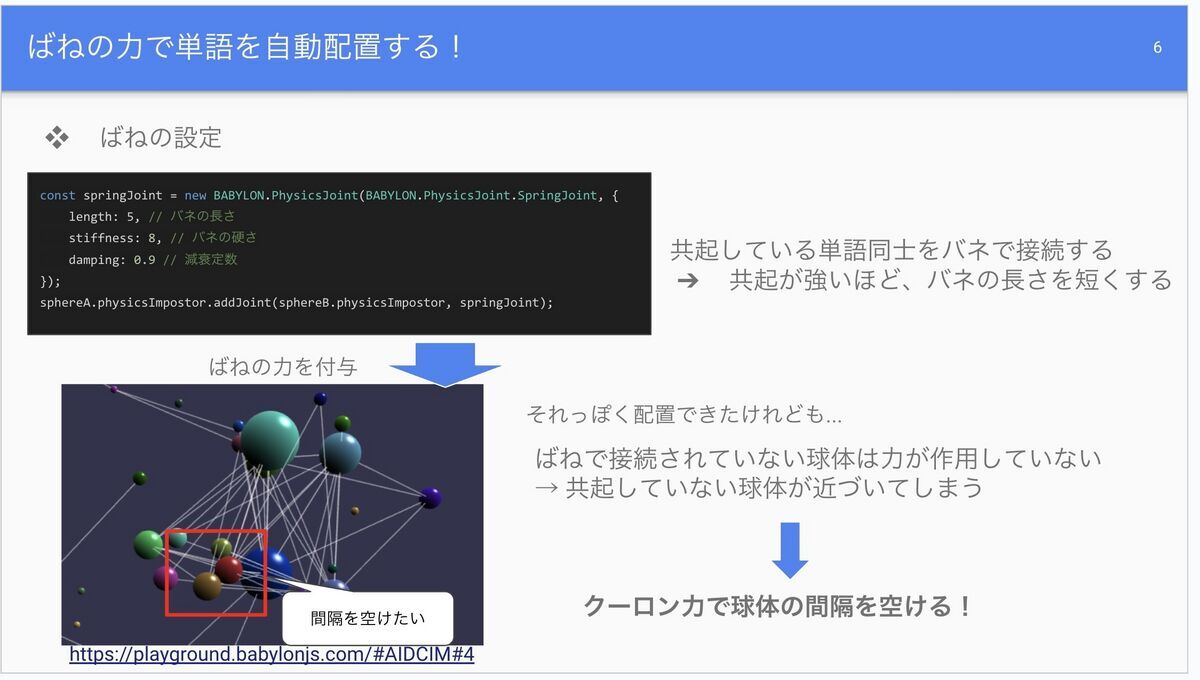
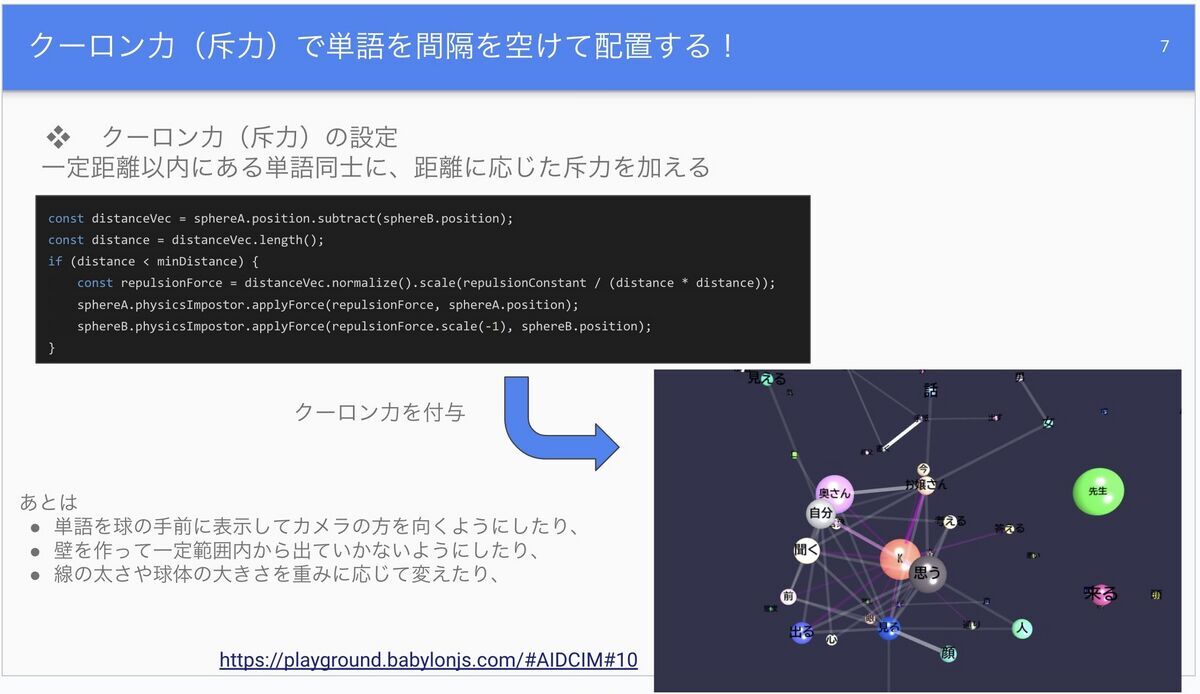
2.5 Babylon.jsで3D共起ネットワークを表示する
発表者:kiyuka さん (@kiyuka_study)
発表スライド
docs.google.com
・PhysicsJointをつかって、ばねと物理演算により関係性を表示
だいたい今日のLT内容。たのしかったです!#BabylonJS #BabylonJS勉強会 pic.twitter.com/26haHv7TrU
— kiyuka (@kiyuka_study) 2024年1月24日
2.6 技術書典のすすめ
最後に私から宣伝させていただきました。
Babylon.js勉強会では、技術書典というイベントに向けて技術同人誌を書いています。
初めての方でも問題なく参加いただけますので、もしご興味あればぜひこちらのスライドをご確認ください。
3. おわりに
LT会は久しぶりですが、新しい技術を色々知ることができてとても勉強になりました。
次回はBabylon.js v7.0に合わせて開催かなと思います。ぜひ次回もご参加ください!