Babylon.jsは、通常CDN(Contents Delivery Network)を使うなどして、必要なjavascriptを呼ぶだけで使うことができます。
しかし、それだとBabylon.jsそのものに変更を加えることができません。 今回はBabylon.js自体をビルドし、その結果を実行する方法を解説します。
なお、検証は下記の環境で行っています。
MacOS X : 10.14.5
Node.js : v12.1.0
Babylon.js (Git id is "7247c4a" in master repository)
FireFox : 65.0.0
Chrome : 75.0.3770.100
- 0. Babylon.jsがビルドできるとリポジトリへのpull requestができるようになる
- 1. Babylon.jsのソースコードを取得
- 2. ビルドする
- 3. ビルド完了後にできること
- 4. おわりに
0. Babylon.jsがビルドできるとリポジトリへのpull requestができるようになる
Babylon.jsをブラウザで使うには、javascriptで書かれたbabylon.jsなどを宣言する必要があります。ここでのビルドとは、実際にブラウザで呼ばれるためのソースコードを作成することです。
これができれば、Babylon.jsへのリポジトリにpull requestを出せるようになります。
また、3.7 LocalDevの通り、自分でビルドしたBabylon.jsを元にして動きを作ることもできます。
1. Babylon.jsのソースコードを取得
ここから取得します。
2. ビルドする
一通りの手順はこちらに載っているので、いくつか補足しながら解説します。
Start Contributing to Babylon.js - Babylon.js Documentation
2.1 Firefoxをインストールする
Babylon.jsのビルドが進むと、自動テストが実行されます。そのときにFireFoxが使われるのであらかじめインストールしておきます。
- FireFoxのインストーラがある場所
The new, fast browser for Mac, PC and Linux | Firefox
2.2 必要なライブラリをインストール
-gをつけると、今回のディレクトリ以外でも使えるようになります。
$ npm install -g npm@latest npm install -g typescript npm install -g gulp@4.0.0
2.3 Tools/Gulp/gulpTasks-localRun.jsを修正し、他の端末からアクセスできるようにする
Babylon.jsをビルドすると、Webpackという仕組みを使ってWebサーバとして動かすこともできます。ただし、localhost接続以外の接続を拒否する設定になっているので、このままではOculus Questなど、他の端末から接続できません。
他からも接続可能にするには、Tools/Gulp/gulpTasks-localRun.jsにhost(0,0,0,0)を追加します。
gulp.task("webserver", function() { var rootRelativePath = "../../"; var options = { root: rootRelativePath, port: 1338, host: '0.0.0.0', //ここを新規追加 livereload: false, };
2.4 Tool/Gulpでnpmコマンドを実行しビルドする
Babylon.jsのトップディレクトリではなく、Tool/Gulpの中で以下のコマンドを実行します。
$ npm install --save-dev $ npm run build
Gulpは今回のようなビルド環境を作るための仕組みです。こちらの解説がわかりやすかったのでご参考ください。
絶対つまずかないGulp 4入門(2019年版) - インストールとSassを使うまでの手順 - ICS MEDIA
ビルドするためのrun buildコマンドはTools/Gulp/package.jsonに書かれています。
"scripts": { "install": "cd ../../ && npm install && cd Playground/ && npm install && cd ../Viewer && npm install && cd ../Tools/Gulp/", "build": "gulp --max-old-space-size=8192 --tsLintFix", "start": "gulp run --max-old-space-size=8192" },
別のコマンドを作りたくなった場合、ここに追加します。
2.5 10-15分ほど待つ
PCの性能によりますが、10分ほどかかります。とくに途中からFireFoxが自動で起動し、約120件のテストが自動実行されます。
ちなみに、ここの画面でMacOS X 10.14.0とありますが、実際のOSのバージョンは10.14.5です。なぜ実際と違うのかは不明です。
また、FireFoxのテストは実施のたびにランダムでいくつか失敗します。テストが失敗してもdistディレクトリに必要なjavascriptのソースコードは生成されて使うことはできます。
3. ビルド完了後にできること
ビルドが成功したあと、以下のコマンドを実行すると、色々とできるようになります。
$ npm run start
3.1 Sandbox
ブラウザで以下にアクセスします。
http://localhost:1338/sandbox/index-local.html
.babylonや.glb、.gltfファイルをドラッグすることで、どんな形のモデルなのかを見ることができます。UnityのHierarchy ViewとInspector Viewに相当する左右の表示は、右下のボタンを押すと出てきます。
元のサイズが小さすぎると、ドラッグしても何も表示されません。
たとえば、BlenderのCylinderのscaleを1としたとき、Babylon.jsが準備しているVRControllerは0.01程度しかないので、サンプルコード(Babylon.js/assets/meshes/controllers/vive)からVIVE controllerのモデルファイル(wand.babylon)をドラッグしても見た目変化がありません。また、カメラの使い方がUnityとは異なっているので、表示の調整には慣れが必要かもしれません。
また、もしモデルの表面が赤いチェッカーフラグのようになるときは、マテリアルが当たっていないときです。
このときは同じ階層のテクスチャもまとめてドラッグしてみてください。
3.2 Playground
ブラウザで以下にアクセスします。
http://localhost:1338/Playground/index-local.html
Playgroundは、ブラウザ上でコードを書いてその場で結果を実行できる仕組みです。
右上のExamplesを選択すると、Babylon.jsのたくさんあるサンプルコードが一覧で表示されます。
ちなみに、これはbabylon.jsの公式HPにあるものと同一です。
3.3 Materials Library
ブラウザで以下にアクセスします。
http://localhost:1338/materialsLibrary/index.html
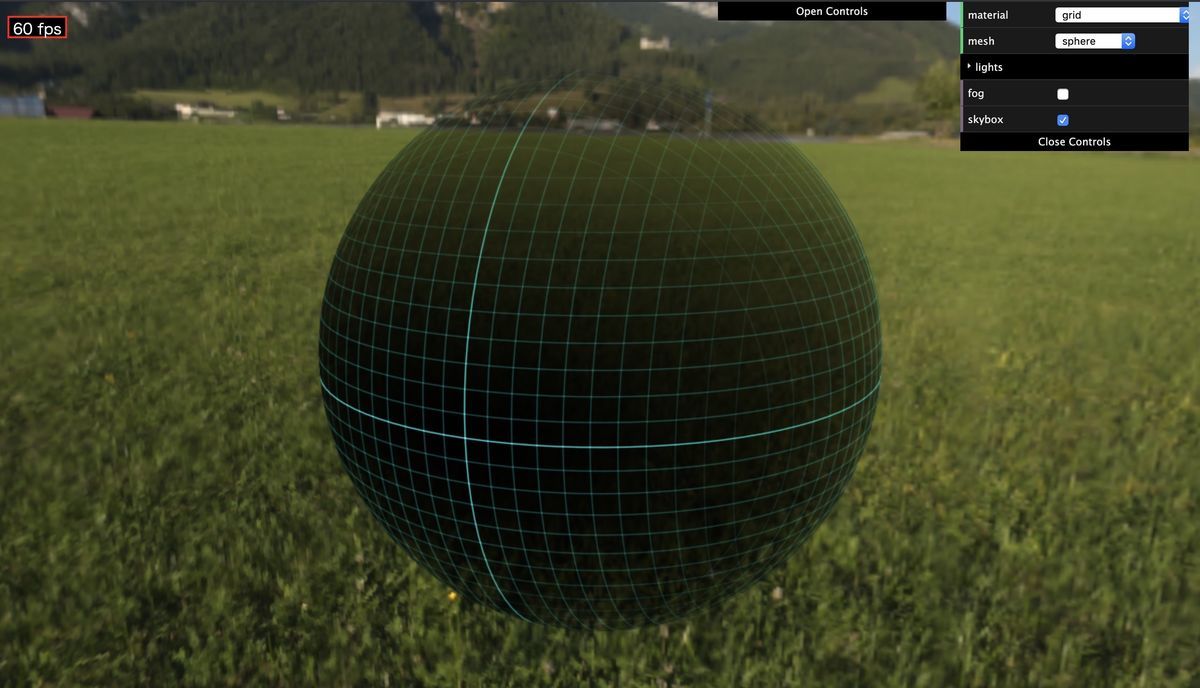
Babylon.jsのマテリアルをGUI操作で確認できます。 以下は一例です。
- lava (マグマ)が沸き立つ地面
- Physical Based Rendering(PBR)
- Grid
3.4 Post Process Library
ブラウザで以下にアクセスします。
http://localhost:1338/postProcessLibrary/index.html
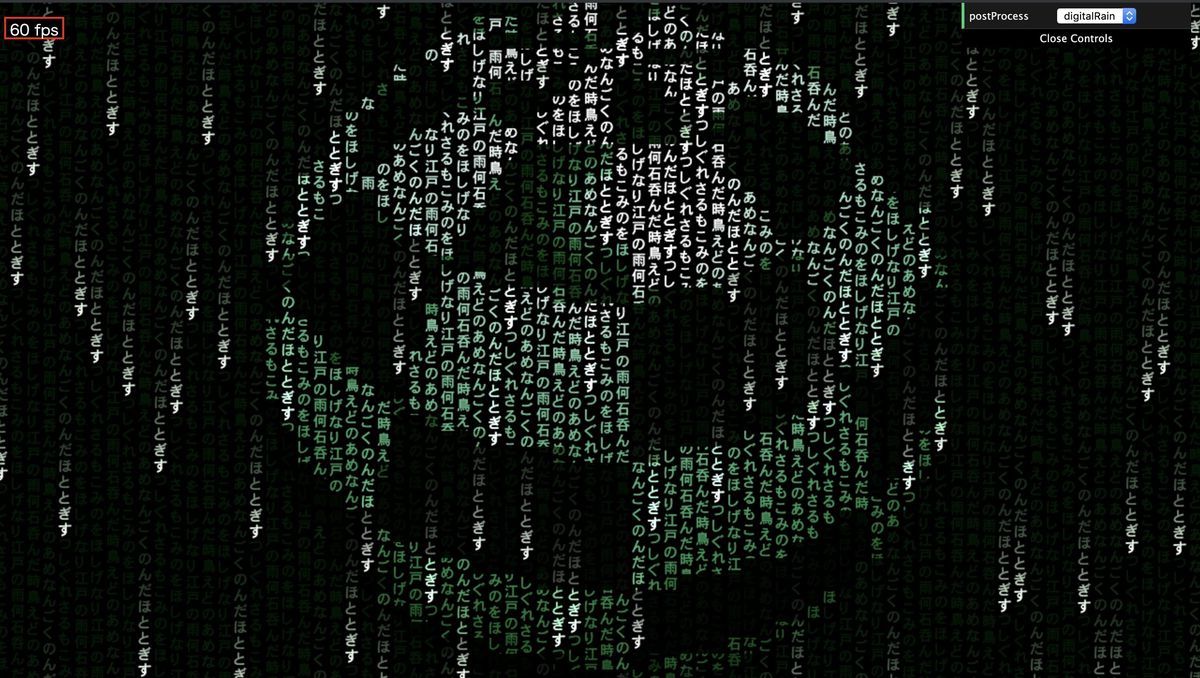
Babylon.jsのPost Processについてはまだ調べてないのですが、サンプルの1つ「Digital Rain」には日本語の文字が使われていました。
3.5 Procedural Textures Library
ブラウザで以下にアクセスします。
http://localhost:1338/proceduralTexturesLibrary/index.html
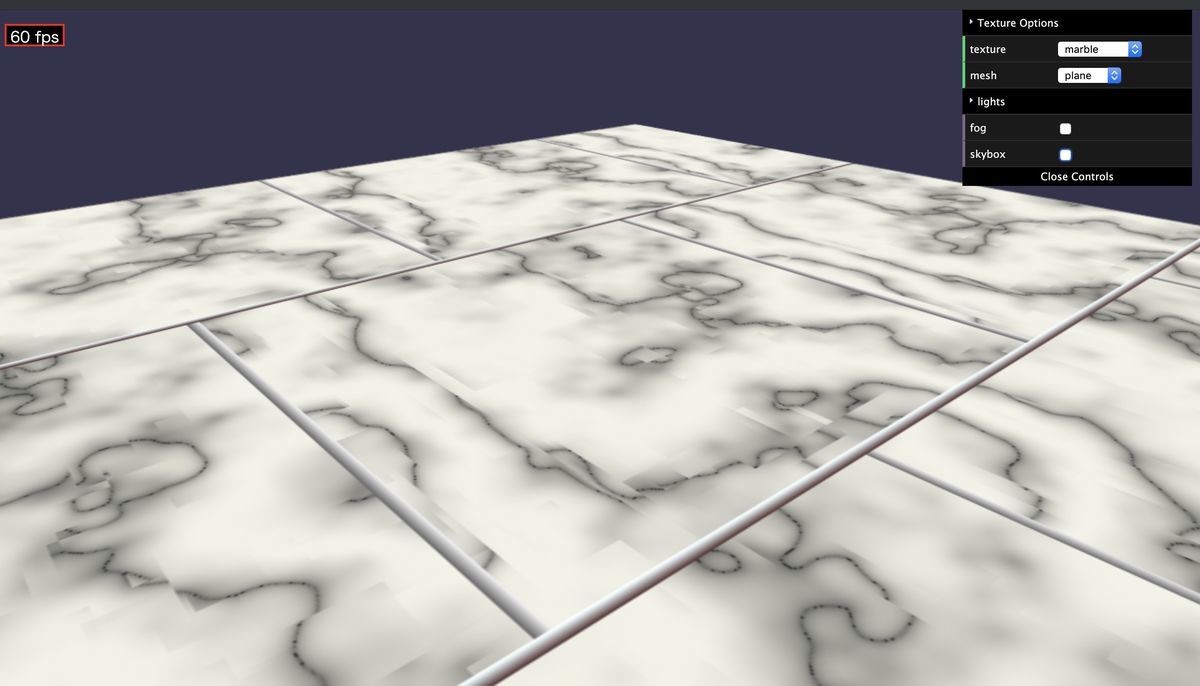
Babylon.jsにプリセットされているテクスチャを確認できます。
3.6 Inspector
ブラウザで以下にアクセスします。
http://localhost:1338/inspector/index.html
しかし、実行するとブラウザ側で下記のエラーが出てページが表示されません。
test/index.js:1 Failed to load resource: the server responded with a status of 404 (Not Found)
原因不明ですが、Sandboxで説明したものと同じことができるのもあり、まだ調査はできていません。
3.7 Local Dev
自分でビルドしたBabylon.jsのソースコードで任意の環境を作ることができます。 以下の準備が必要です。
- (1) localDevディレクトリにindex.N.jsを作る
N=0,1,2..を分けることができます。
- (2) ブラウザでアクセスする
index.0.jsの場合、下記のようにします。
http://localhost:1338/localDev/index.html?dist=true&sample=0
index.1.jsがある場合は、末尾をsample=1とします。
下記はOculus Questでみたときに左右のコントローラを変更するために作ったindex.0.jsです。
gistdc7253a136988d1dcc1d2e3b69d637d0
こんな表現ができます。
#Babylonjs を使って、Oculus QuestでVR表示した時にOculus Touchのコントローラが表示されるのですが、これを任意のモデルに変更する方法をまとめました。コントローラは @mirako_marucho さん作成のものを使わせていただきました。https://t.co/1TbgiIoz7A pic.twitter.com/QBOytV9zvH
— Limes (@WheetTweet) 2019年6月20日
前回の記事では、attatchToMeshメソッドによってコントローラを変更する方法を紹介しました。
それに比べると手間はかかりますが、Babylon.jsをビルドし直しても同じことはできます。
3.8 Build validation
ブラウザで以下にアクセスします。
http://localhost:1338/tests/validation/index.html
このようにビルド結果の自動テストが実行されます。 npm run buildでFireFoxにより実行されたものと同一です。
4. おわりに
冒頭に書いた通り、Babylon.jsを使うだけであればCDN呼び出しでよいので、今回のビルド手順は不要です。ただ、Babylon.jsでこんなことをしたい、というときにはビルドが必要になることがあります。
Babylon.jsの情報はほぼ英語しかないので、今回の記事がお役に立てば幸いです。