3Dモデルのアセットを使うとき、見た目をもう少し整えたいなと思うことがあります。「Unity きれいな表現」、「Unity 見た目」などで調べると色々と情報が出てくるのですが、自分の持っているモデルに直接適用できるかがよくわかりませんでした。
そこで、Shader周りの実践も兼ねて検討したことをまとめてみました。「Asset Storeで買ったモデルの見た目を変える」が今回の目的なので、Asset Storeでモデルを買いました。
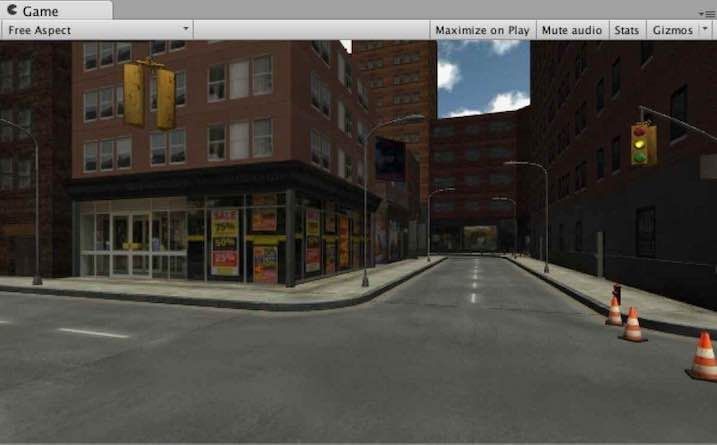
使ったモデルは、Urban City Sceneというアセットです。タイトル通り、都会の街のようなシーンが得られます。
(2018/2/20追記 このアセットはdeperecatedになっていました)

このアセットの中にあるコンビニ?のようなモデルを使って見た目を変えてみました。
================================
以後、今回使ったモデルを「コンビニ」と呼びます。
================================
- 0. はじめに
- 1. ShaderをStandardに変更
- 2. 駐車用ポールを金属に変更
- 3, 店舗外観にNormal Mapを割り当てる
- 4. 地面にNormal Mapを割り当てる
- 5. 屋根部分にテクスチャを割り当て
- 6. Tips
- 7. 終わりに
0. はじめに
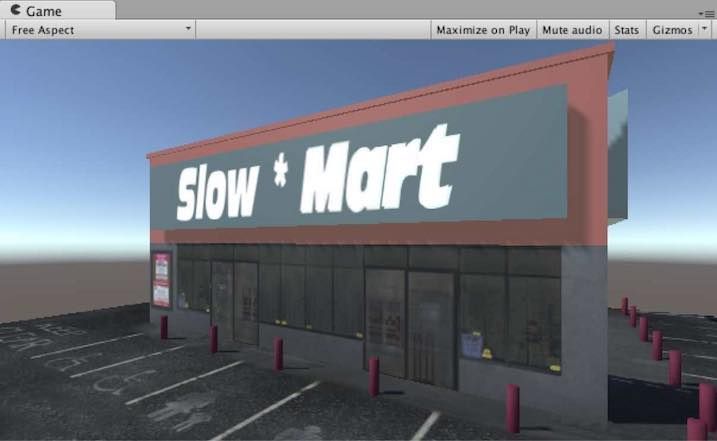
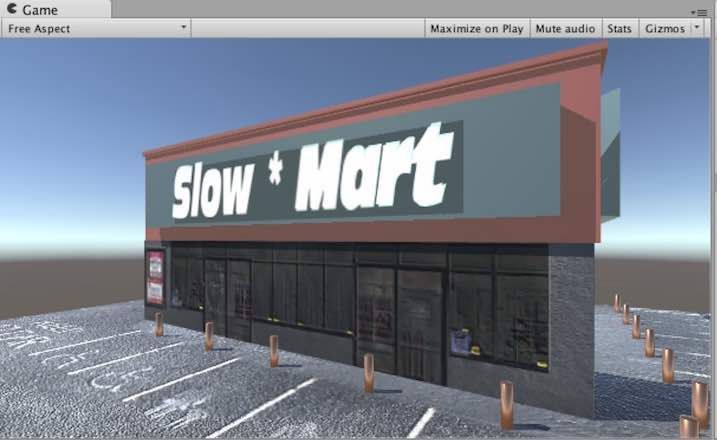
まず、Slow_Mart_Area_WHOLEというコンビニモデルだけを表示させます。
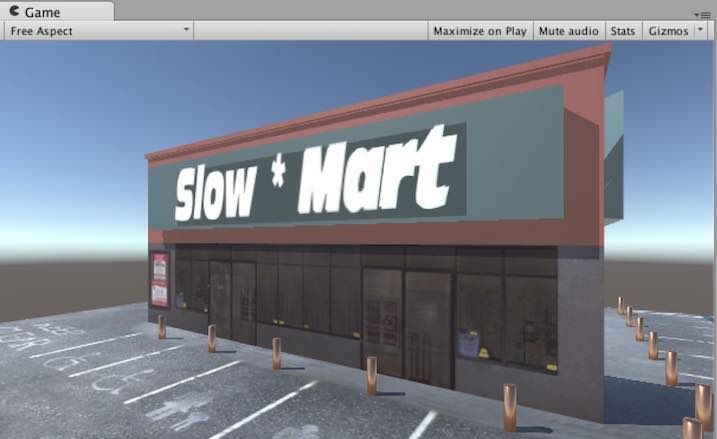
色々と調整して、最終的にこうしました。

(見た目の表現については好みもあるので、最初の方がよいということもあると思います)
調整方法を紹介していきます。
1. ShaderをStandardに変更
このアセットはUnity5以前に公開されており、Unity5で開くと、ShaderがLegacyに分類されています。まず、ShaderをStandardにします。ShaderのAlbedoの横にある色を適当に変更し、さらにその下のEmissionの色を指定すると、このように見た目を多少変更できます。

2. 駐車用ポールを金属に変更
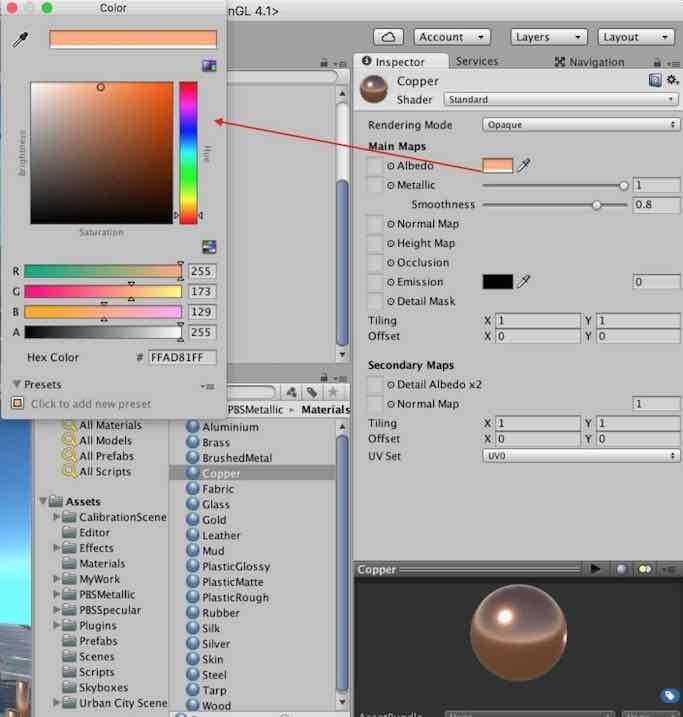
Unity5のStandard Shaderを使って、見た目を金属にします。Unity社から、色々な見た目にするためのMaterialがセットになったサンプルアセット「Shader Calibration Scene」が出ているので、これを使います。
このアセットには、Shaderを使った表現に関するサンプルが多数入っています。今回は、インポートするとAssets/PBSMetallic/Material の中にある、金属マテリアルのCopper(銅)を使いました。
このマテリアルをGround_Post51〜62のオブジェクトに適用するとこうなります。

ちなみに、CopperのマテリアルはShader Calibration Scene がなければ使えないということはなく、Standard Shaderの調整でも同じものが作れます。
同じものを作る場合、下記のようにマテリアルを設定してください。

3, 店舗外観にNormal Mapを割り当てる
Unity公式ページによると、Normal Mapとは、モデル表面に凹凸、傷などを表現できる特殊なテクスチャです。法線マップ(Normal Map)(Bump mapping) - Unity マニュアル
もう少しわかりやすく説明すると、テクスチャの面に対して垂直な(法線)ベクトルの情報であり、ポリゴンの頂点数を増やすことなく、テクスチャにより細かい表現力を与えることができます。
ここに、よりわかりやすい解説がありましたのでご参照ください。
Normal Mapは通常のテクスチャから作成可能です。作成方法は2種類あります。
(1) Photoshop で作成
(2) Webサービスを使う
(1)の場合は、下記に簡潔に書かれていましたのでご参照ください。
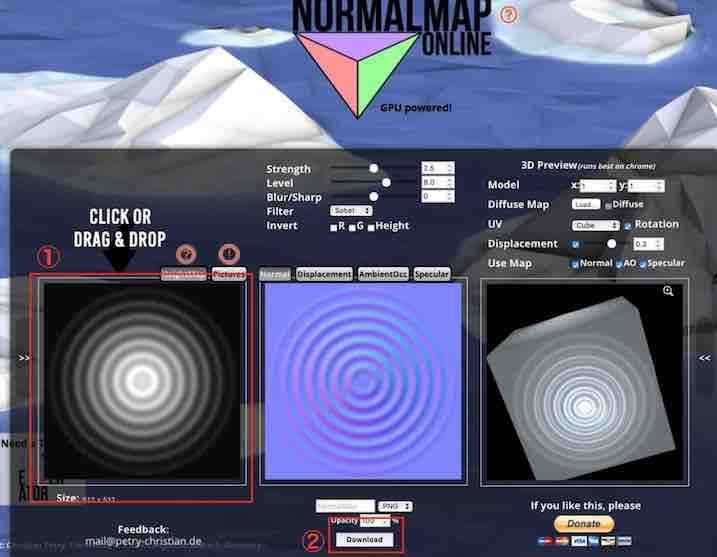
(2)の場合、例えば以下を使うことでNormal Mapを取得できます。
使い方はシンプルで、①の場所に画像(jpg,png,tiffなど)をドロップし、②のDownloadをクリックするだけです。

作成したNormalmapについて、私の場合はpng形式で保存しました。(他の形式でよいかは未確認です)
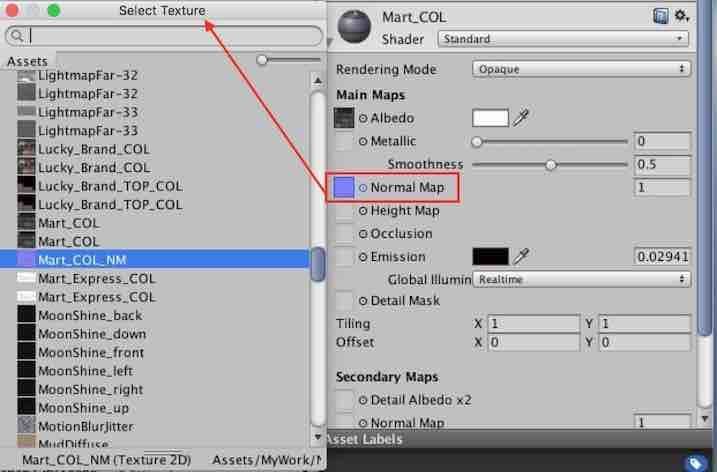
次に、Normal mapを該当するShaderのオプションで指定します。

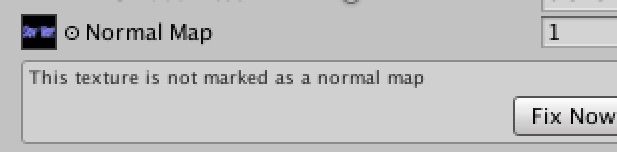
すると、このような警告が出るので、Fix Nowをクリックします。

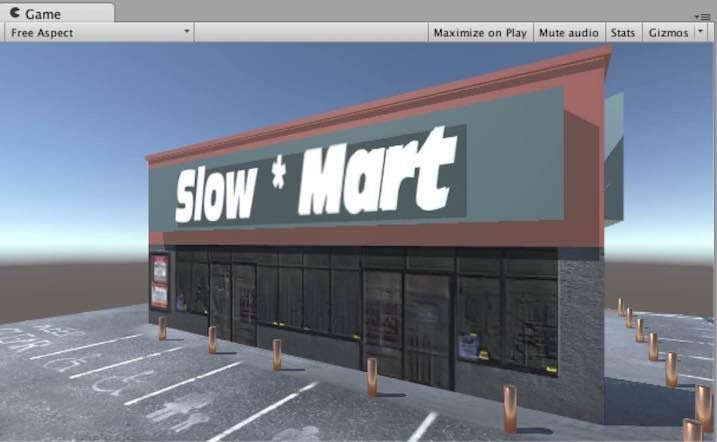
そうすると、NormalmapがShaderに反映され、このようになります。

冒頭で紹介した初期状態の画像と比較すると、壁や窓の部分の精細さが増しているのが判別できます。
4. 地面にNormal Mapを割り当てる
コンビニの構成オブジェクトにあるCar_Parkというオブジェクトを選択します。これについているテクスチャ"Car_Park_COL"を使って、同じように法線マップを作成し、設定します。ここまで実行すると、このようになります。

地面に凹凸がついたことで、地面とお店部分に遠近感を感じられるようになりました。
5. 屋根部分にテクスチャを割り当て
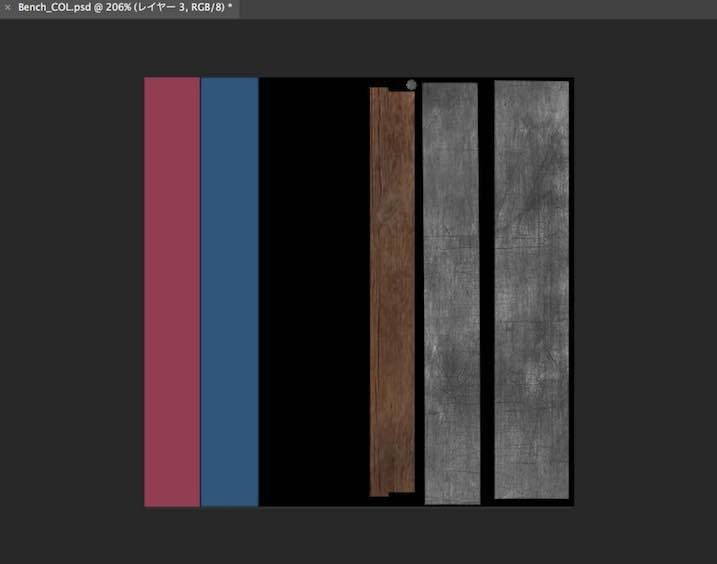
4までで終わってもよかったのですが、この状態だと「Slow Mart」と書かれた屋根部分だけがのっぺりした印象だったので、ここも少し変えてみることにしました。まず、前提としてこのアセットはほぼ全てのテクスチャがpsd形式のため、PhotoShopがあると色々編集しやすくなります。屋根部分のテクスチャもpsd形式のファイルであり、PhotoShopで開くとこのように見えます。

今回は、このpsdファイルを使って、一番左の赤とその隣の青の見た目を変えました。
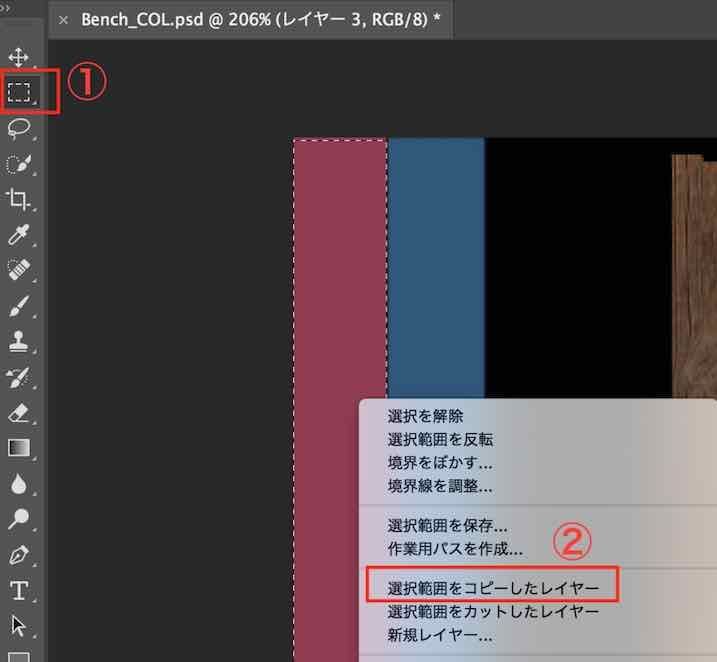
まず、①選択ツールを選んでから、赤い部分をマウスで選択します。選択した箇所で右クリックし、②「選択範囲をコピーしたレイヤー」を選択します。

すると、右下の「レイヤー」というタブに新しくレイヤーが追加されます。同様に赤の右隣の青でも同じ処理を実行して青の部分だけ別レイヤーにします。
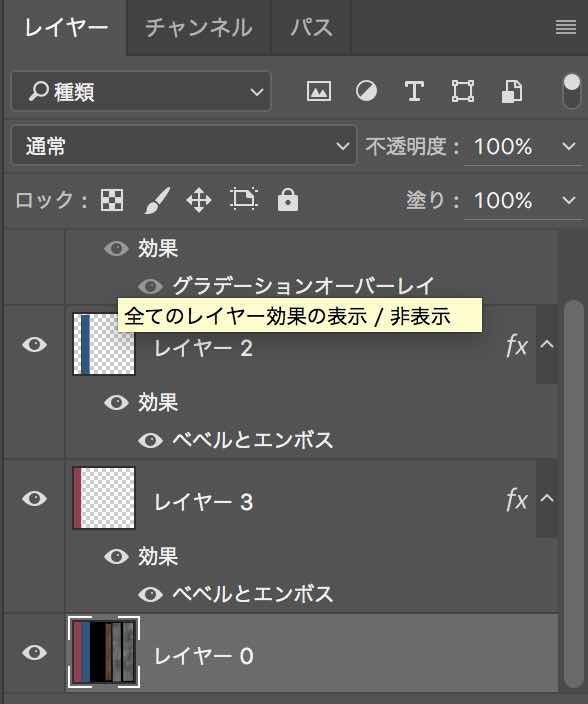
すると、このように元のレイヤーに対して2つのレイヤーが追加されます。

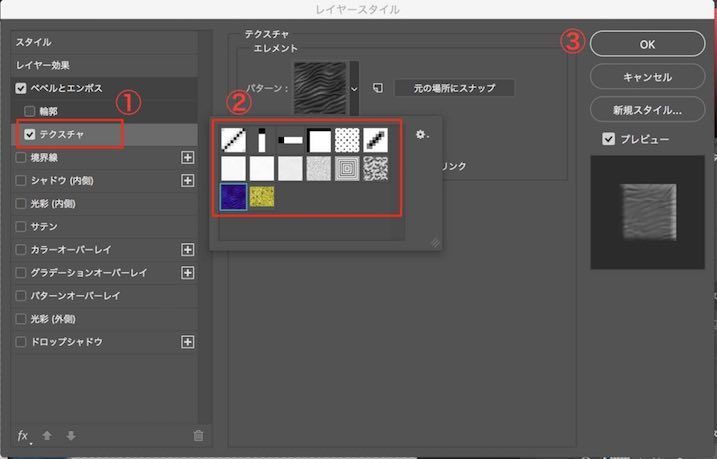
ここで、上記画像の「レイヤー2」、「レイヤー3」のそれぞれで右端をダブルクリックすると、このようなメニューが出てきます。

順番の通り、①テクスチャオプションにチェックを入れ、②任意のテクスチャを選び、③OKをクリック、と進めると、レイヤー全体に選択したテクスチャの模様がつきます。
これを赤と青のレイヤーの両方で実施すると、このようになります。

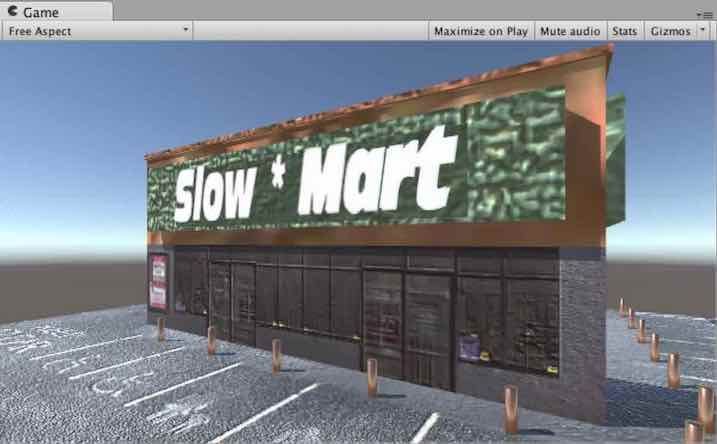
このテクスチャを屋根部分のオブジェクト"Mart_TOP"に割り当てると、このようになります。

これは、冒頭紹介した画像と同一です。
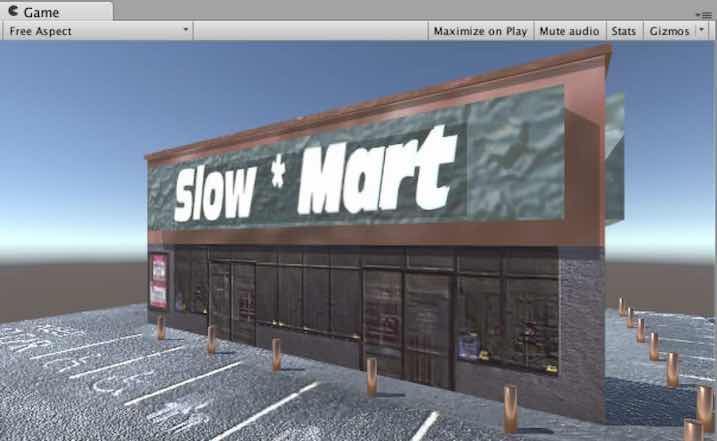
なお、先ほどPhotoShopで加工したテクスチャからNormalMapを作成し、"Mart_TOP"に割り当てると、このようになります。

屋根部分の色調整が間に合ってないので元の赤っぽい色から変わってしまっていますが、どちらがよいか、は好みになりそうです。
6. Tips
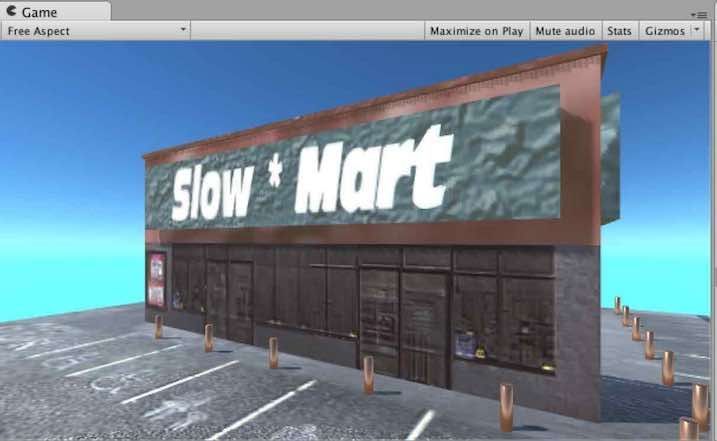
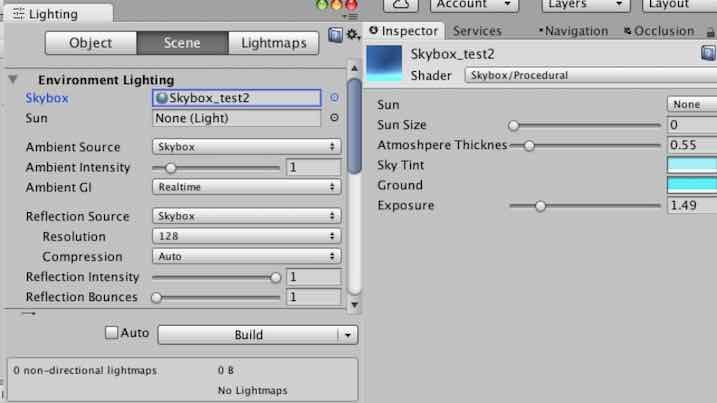
モデル単体を変える以外にも、Skyboxで全体を変える方法もあります。今回初めて知ったのですが、Materialを作って、SkyBox/ProceduralというShaderを指定すると、このMaterialをSkyboxに割り当てることができます。たとえば、このような見た目を簡単に作ることができます。

設定画面は下記の通りです。

SkyTintとGroundの色を調整することで、見た目をかなり変化させることができます。
7. 終わりに
見た目の調整は、PC・スマホ向けゲームやVR向けコンテンツの開発時に必要となります。見た目の調整方法を紹介する記事はなかなか見つからず、あってもCubeやSphereベースの解説だったので、実際に試してみました。色々試した結果、金属マテリアルとNormal Mapの調整が最も影響があることがわかりましたが、模様の少ないテクスチャにはNormal Mapは効きづらいはずなので、その場合にどうするか、なども考える必要があると思いました。
他にどんな方法があるか、についても体型的に整理してみようと思います。また、金属マテリアルはモバイルで使うとどれくらいの負荷なのかは気になります。その辺りは別の機会で検討してみたいと思います。