最近HoloLens系やUWPの開発が多かったですが、別途試していたアセット調査についても目処がついたのでまとめてみました。
今回は、UGUIの画面部品をデザインできるUI - Gamestrapです。このアセットについては、買う前と買ったあとで少し勘違いがありました。
[買う前にできると思っていたこと]
・uGUI用部品を任意の形にデザインできる
[実際にできること]
・uGUI用部品をカスタマイズできる。
(You Tubeに紹介ビデオがあります。このブログ執筆時に改めて見てみると、uGUI部品のカスタマイズについて紹介しているので、純粋に私の勘違いですね。。)
「カスタマイズ」の範囲はわりと幅広いです。グラデーションをつける、shadowをつける、準備されたアイコンに差し替える、などです。
また、当初勘違いしてた任意の形のアイコンについては、psdファイル(Photoshop形式)で数十種類準備されており、これをuGUIのImageコンポーネントに割り当てれば変更可能です。
1. アセットの入手
アセットストアで$20で取得できます。まずはUnityプロジェクトを作ります。Assetを読み込むとAssetsフォルダ以下に、GameStrapUIというフォルダが追加されます。
2. アセットのフォルダ構成
2-1. Examplesフォルダ
スタートメニュー画面の例が多数収録されています。これらはGameStrapUIによるアイコンカスタマイズと、元々入っているpsdファイルのアイコンを組み合わせて作られています。
Examples/Complete Projects/Screensの中にある、GamePlay、Levels、Main Menu は全て簡単な画面遷移が入っています。
Examples/Screen Examplesの中には、様々なアイコンの配置例が格納されています。たとえば、Example 10はWindows8.1のような配置です。

Example/Tag Exampleフォルダにもシーンがありますが、これは実行しても変化しなかったのでよくわかりませんでした。このようにExampleフォルダは、自分で何かのメニュー画面を作りたいときの参考になると思います。
2-2. Showcase
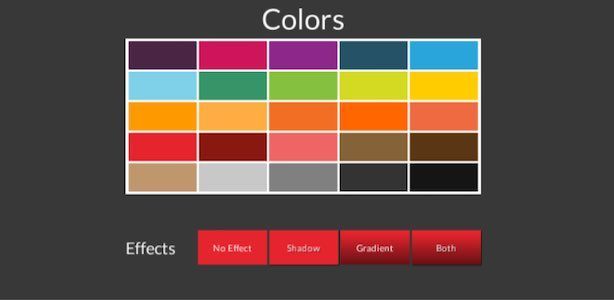
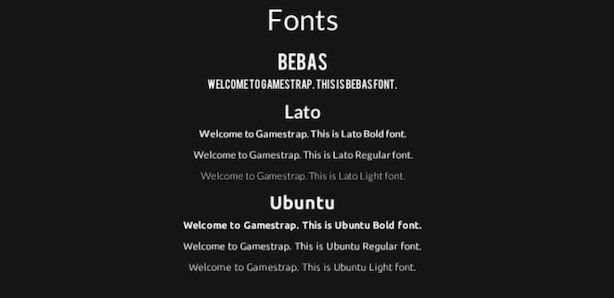
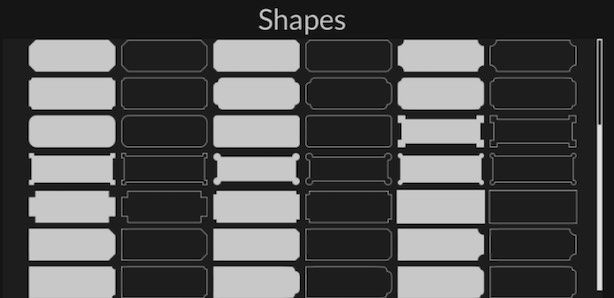
4つのシーンがあり、フォントの種類、アイコンの種類、カラーパレットの色セット、ボタンの枠の種類を見ることができます。
Colors and Effect

Fonts

Icons

Shape

これらの基本部品を使ってuGUI部品をカスタマイズすることになります。それ以外のフォルダについてはGameStrapUIを動作させるためのスクリプトなどですので、確認は不要です。
3. uGUI部品をカスタマイズする
3-0. 前提
まず、GameStrapUIで作る画面部品はuGUIの部品なので、Canvasオブジェクトの子になってないとGame ViewやScene Viewに表示されません。
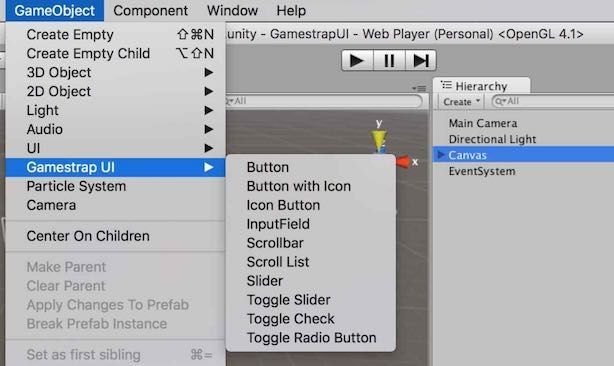
そこで、まずGameObject/UI/Canvasを選択してCanvasを生成します。次に、Canvasを選択した状態で、GameObject/GameStrap UI/を選びます。

GameStrapUIの画面部品には、Button,Slider,Scroll,InputFieldなどがあります。
3-1. Button
3-0の手順でButtonを選ぶと、このようなButtonが生成されます。

この時点では、単に背景のImageが異なるだけですが、GameStrapUIにはImageとFontを変更するために、GameStrap UI Kitというツールが入っています。
GameStrap UI Kitは、Hierarchy Viewでカスタマイズしたい画面部品を選択してから、Window / GameStrap UI Kitを選択すると開けます。
GameStrap UI Kitは、Palette、Effects、Fontの3つに分かれています。それぞれ、一つずつ選択することで、uGUIの部品をカスタマイズすることができます。
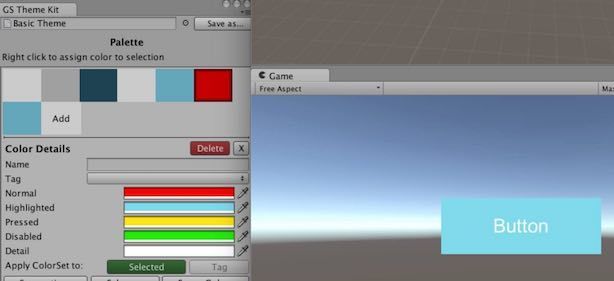
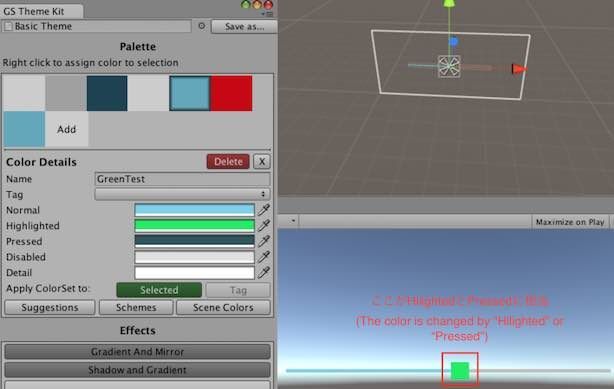
3-1-1. Palette
ボタンの色を変更します。Normal(通常時)、Hilighted(マウスが当たったとき)、Pressed(クリックされた時)、Disabled(離れたとき)
のように、それぞれの状態で色を指定することができます。
ためしに変更してみます。

マウスカーソルを置いた状態です。Hilightedに対応しています。Disabledというオプションもありますが、これはつかってない箇所の色、という意味です。3-3のScroll Listの解説を参照ください。
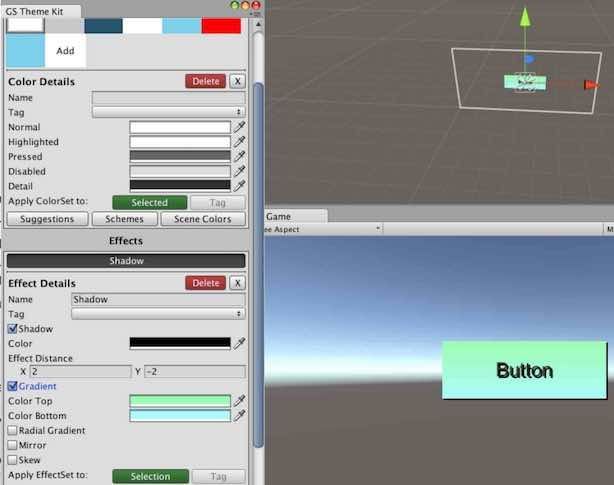
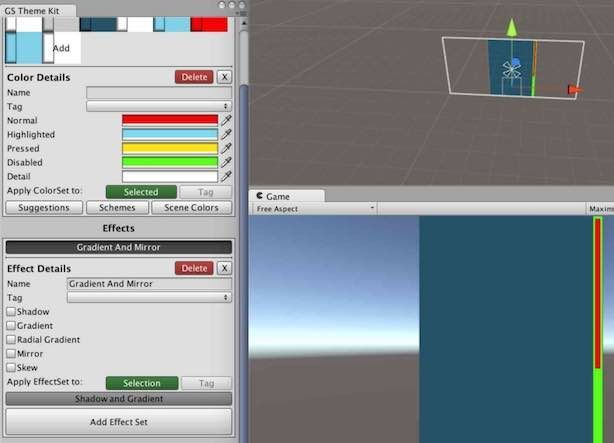
3-1-2. Effects
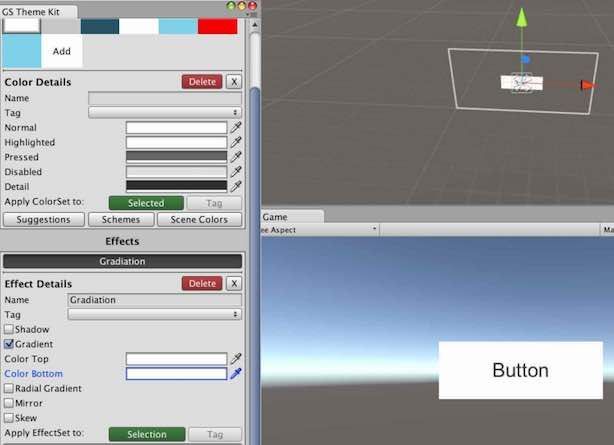
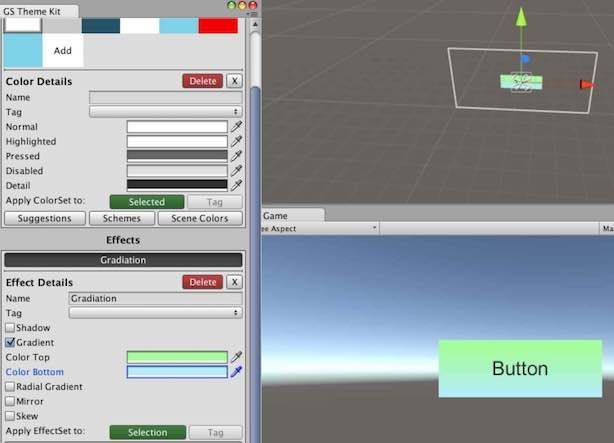
Gradiation
ボタン全体にかけることができます。このように、Effectsの設定メニューでGradiationにチェックを入れると、色の選択メニューが出てきます。

(わかりやすくするため、Paletteの色は白に戻しています)
ここで好きな色を指定してから、Apply Effect to Selectin をクリックすると、Gradiationがかかります。

ちなみに、Nameという箇所には自分で好きな名前をつけることができますが、ここの名前はEffectの内容に影響しません。たとえば、NameをShadowとして、Gradationの設定だけしても問題ありません。
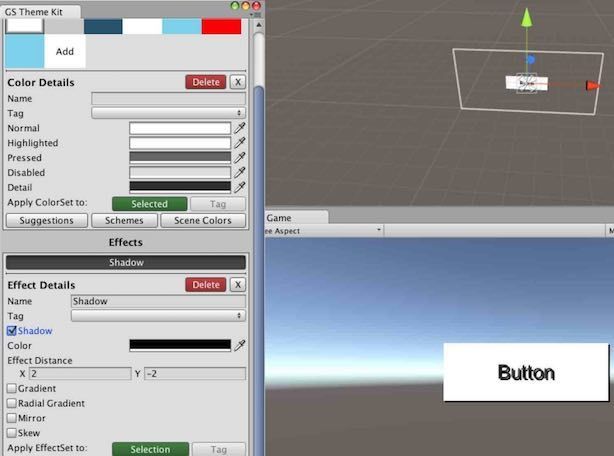
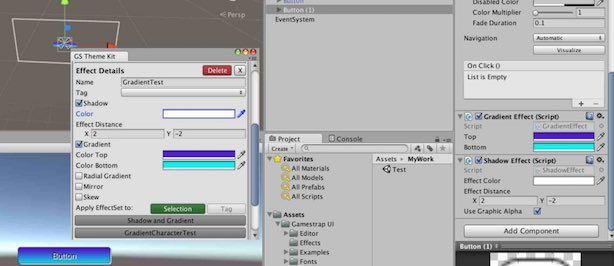
Shadow
文字と図形全体に対して影をつけることができます。

先ほどのGradiationとセットで使うことも可能です。

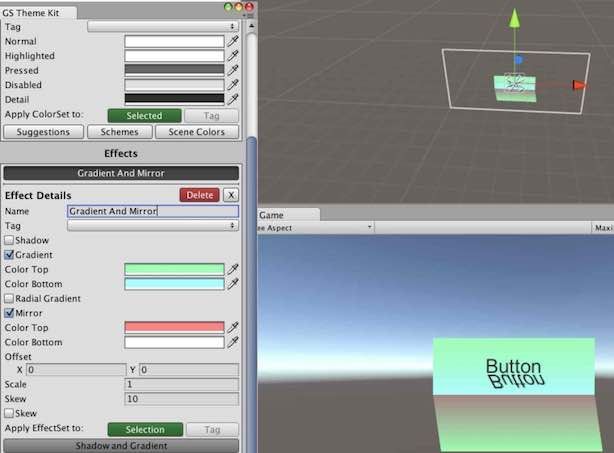
Mirror
鏡で投影したような表現ができます。

投影する側のGradiationも別途設定できます。ここでは、ピンク色に近い色を足してみました。また、ここでSkewというオプションをつけると、文字および図形全体を少し斜めにできます。Skewの値を調整することで斜め度合いを変更できます。
3-1-3. Font
これは解説不要と思います。指定したフォントに変更できます。
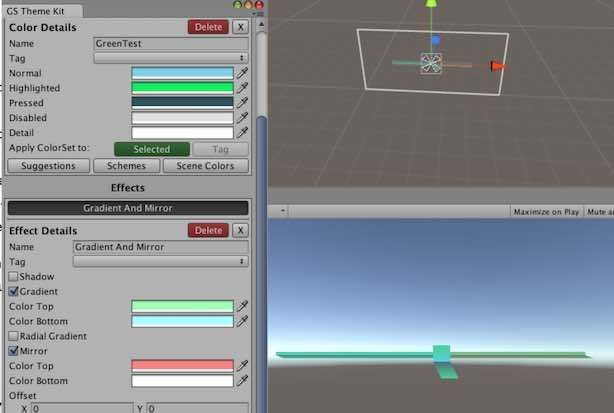
3-4. Slider
基本的にはButtonの場合と同様です。

ちょっと変ですが、先ほどのようにGradientやMirrorも設定できます。

3-3. Scroll List
こちらはPaletteのメニューがScroll専用になっています。

ここまできてDisalbedオプションの意味がわかりました。画面部品で表示の余っている箇所を描画する色のことですね。
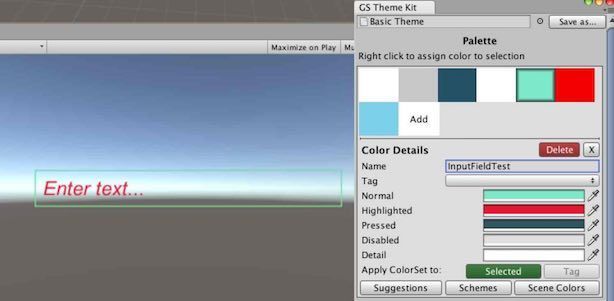
3-4. InputField
InputFieldの場合も、Paletteの色を変更するとButtonのときと基本的に同じ挙動を示します。
| 項目 | 場所 |
|---|---|
| Normal | InputFieldの枠 |
| Pressed | InputFieldの中で左クリック |
| Hilighted | InputFieldのテキスト"Enter Text.." |

Effectsについては、ShadowとMirrorは効きましたが、Gradientは効きませんでした。ちなみに、GameStrap UI Kitは、通常のuGUIのButtonにも効きました。

ここをみると、Unity Editor拡張の機能を使って、選択したuGUI部品に対してコンポーネントを追加しているようですね。
4.終わりに
他にも画面部品がありますが、今回紹介したものと使い方の原理は同じなので省略しました。ボタンの微妙な色合いや見た目の変化、というのはuGUIの通常機能では変更できないので、uGUI部品をいい感じの色合いに調整したい時、とても便利なアセットだと思います。