ここ最近、ARCore1.2を調べてます。今回は、ARCore1.2の新機能のうち、まだ手つかずだったAugmented Imagesについて調べてみました。
Augmented Imagesはマーカを認識するとCGを重畳表示する機能です。ARToolKit、Vuforia、SmartARなどでもよく使われています。
Google ARCoreのHPを見ると、壁に貼ってある絵を認識してCGを重畳表示させています。ARCoreでは周辺の特徴点を取っているので、風景を写真にて登録し、その風景を認識したら重畳表示する、ができる可能性があります。
そこで、風景をマーカにできるかを試し、結果をまとめました。下記の環境で動作確認しています。
- MacOS 10.13.5
- Unity 2017.4.4.f1
- ARCore 1.2.0
- Android 8.1.0
1. Augmented Imagesとは?
ARCore1.2で追加された機能です。あらかじめ登録した画像をトリガーにしてCGの重畳表示ができます。Vuforiaなどとは異なり、Googleに画像データをアップロードなどクラウドに関する処理は不要です。オフライン環境のみで認識用の画像データベース(最大1000枚まで登録可能)を作成できます。
サンプルシーン「AugmentedImages」をビルドして、下記のHPに記載されている地球の画像をARCore対応端末でみると、額縁のCGが重畳表示されることが確認できます。
Recognize and Augment Images | ARCore | Google Developers
なお、マーカとなる地球の画像ですが、紙へ印刷する必要はなく、PC画面の表示を写すだけで確認できました。画面には覗き見防止フィルターを貼っており、それほど明るくなかったですが、すぐに認識してくれました。
これまで試したARエンジンでは、PC画面に表示したマーカは認識条件がシビアかそもそも認識しませんでした。ARCoreの認識スピードはかなり速いと思いました。
2. 任意の画像を追加する方法
さきほどのサンプルシーンでは、Example Databaseという画像データベースに地球の画像が登録されています。
Example Databaseには、合計10個の画像が登録されています。任意の画像を認識対象にするには2つの方法があります。
(1) Example Databaseの画像を差し替える
データベースのSelect(画像の赤い枠)を選択して、他の画像と変えます。Unityプロジェクトにインポート済みの画像が登録できます。

この場合、SessionConfigなどの変更が不要なので、とりあえず好きな画像に差し替えて確認したい、というときはこの方法が良いと思います。
(2) Databaseを新規作成して、使用できるように登録する
Unityに画像をインポートした後、対象の画像をまとめて選択して右クリック、Create / GoogleARCore / AugmentedImageDatabaseを選択すると生成されます。

このように結果が生成されます。75/100とありますが、これはスコアです。公式HPによるとスコア75以上を推奨とあるので、ぎりぎりです。

続いて、Assets/GoogleARCore/Examples/AugmentedImage/Configurations/AugmentedImagesSessionConfig を選択して、 Augmented Image Databaseという箇所に、先ほど生成したデータベースを登録します。

今回は、おもちゃのブロックを置いた部屋の床を撮影し、それをマーカにしてみました。
元の画像です。ブロックをできるだけ真上から撮影しています。

3. 動作確認
マーカ認識したあとのCGの重畳表示は、AugmentedImageExampleController.csで実行しています。下記のコードのように、認識後にAugmentedImageVisualizerでキャストしてInstantiateします。
gist429c546199da27d59f3a7637d4bf8c4b
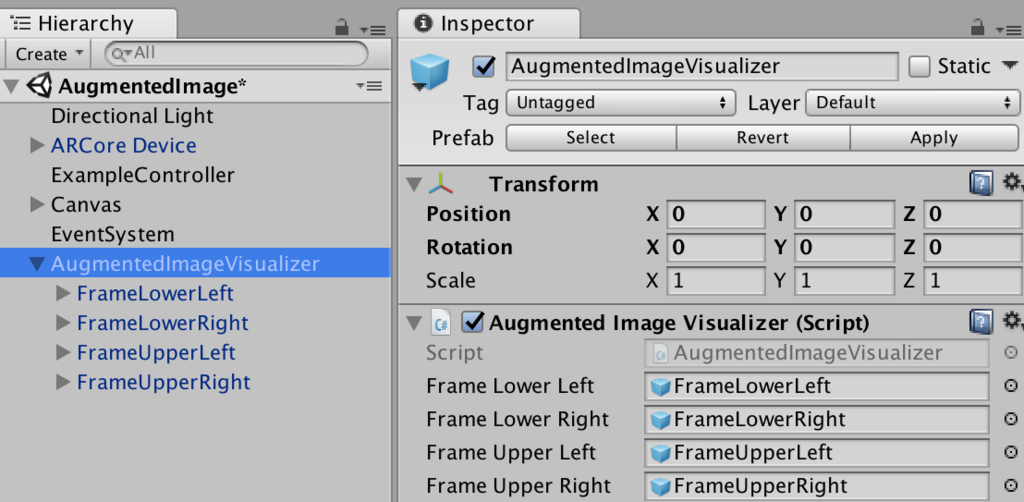
Augmented Image Visualizerは、スクリプトだけでなくPrefabもあります。

このPrefabはこのように4つの子オブジェクトを持っています。(4つ並べて表示させると額縁になります) ここにおもちゃの車の3Dモデルを追加します。
まず、Augmented Image Visualizer PrefabをHierarchy Viewに出してから Break Prefabします。次に、おもちゃの車の3DモデルをAugmented Image Visualizer Prefabの子にします。
続いて、Augmented Image VIsualizer.csを修正しました。額縁を消して、おもちゃの車を表示させるように変更しただけです。
gist5f21838031725f27cade4991066f8060
おもちゃの車の3Dモデルを登録してから、改めてAugmented Image VIsualizerをPrefabにします。
ビルドして実機で確認します。このようになりました。やや暗い部屋だったので、ARとしての環境がよいとは言えませんが認識はかなり早かったと思います。

なお、車のCGが左下に表示されていますが、これは
float halfWidth = Image.ExtentX / 2; float halfHeight = Image.ExtentZ / 2; toyPrefab.transform.localPosition = (halfWidth * Vector3.left) + (halfHeight * Vector3.back); toyPrefab.SetActive(true);
のような指定をしたためです。
4. Tips
4-1. 認識されやすい画像を事前確認する方法
先ほど紹介したように、Unity上でAugmentedImageDatabaseを実行すれば、画像の評価ができます。しかし、毎回Unityにインポートして実行するのは少々手間です。ARCoreにはPC上で画像評価を実施する仕組み「arcoreimg」があります。現状、Android SDKにしか提供されていないようです。
arcoreimg is a command line tool that takes a set of reference images and generates an image database file. This tool is available in the ARCore SDK for Android and is for only Android and Android NDK developers. It is built into the Unity SDK and ARCore Unreal plugin.
引用元:The arcoreimg tool | Google Developers
arcoreimgはここから取得します。
解凍後、ターミナル(windowsの場合はコマンドプロンプト)で、arcore-android-sdk-master/tools/arcoreimg に移動します。OS(Windows、MacOS、Linux)のうち、当てはまるパスから実行します。

評価はこのように実施します。
$ ./arcoreimg eval-img --input_image_path=<拡張子付きの画像ファイル名称>
結果はこうなります。なお、説明は公式のものではなく、私の調査結果に基づくものです。
| 結果 | 説明 | 備考 |
|---|---|---|
| 数値(例:55) | 正常に読めた。スコアが高いほど認識しやすい。 | 値は0-100 |
| --input_image_path is not specified! | --input_image_pathを入れ忘れている | |
| Unsupported image format. | フォーマットが未サポート | 同じjpgファイルでも正常評価できるときと、このエラーが出るときがある。原因不明 |
| Failed to get enough keypoints from target image. | 画像の特徴点が少なすぎて評価できない |
なお、公式HPには、$ ./arcoreimg eval-img dog.pngとだけしか書いていませんが、--input_image_path= を使わないと実行することができません。
4-2. 認識されやすい画像の特徴
公式HPと、今回の調査結果を交えて整理しました。
- 評価結果75以上の画像を準備する
- 解像度が高い画像は認識速度が遅くなる。300*300pixel以上で、1024*512程度までが望ましい。
- 繰り返しが多い(例:高層ビル)、特徴が少ない(例:公園の広場など)は判定が難しい
- データベースは最大1000個まで画像を登録できる
参考:Recognize and Augment Images | ARCore | Google Developers
5. 終わりに
ARCoreを使って風景をARマーカにすることは可能とわかりました。以前Vuforiaも使ったことがありますが、これまで試したARエンジンでは、PC画面に表示したマーカは認識条件がシビアかそもそも認識しませんでした。一方で、ARCoreではあまりよくない条件でもすぐに認識できたので、認識スピードはかなり速いと思いました。画像の登録の手間、画像認識してからの処理の書き方は、こちらの方がやりやすいように思いました。
自在に使うには細かい調整が必要そうですが、ARKitも2.0になって進化しており、スマホ ARは今年だけでもかなり進むかもしれません。