そろそろゲームが作りたくて、マップが作れるアセットを探していたら、UGUI MiniMapを見つけました。
これは別カメラがプレーヤーの上空から追尾することで、カメラの映像がそのままマップになる、という仕組みです。今回はこれの使い方とTipsを紹介いたします。
- 1. UGUI MiniMapのサンプルを見てみる
- 2. サンプルシーン実行手順
- 3. 任意のCGモデルからマップを作成する方法
- 4. その他Tips
- 5. 終わりに
1. UGUI MiniMapのサンプルを見てみる
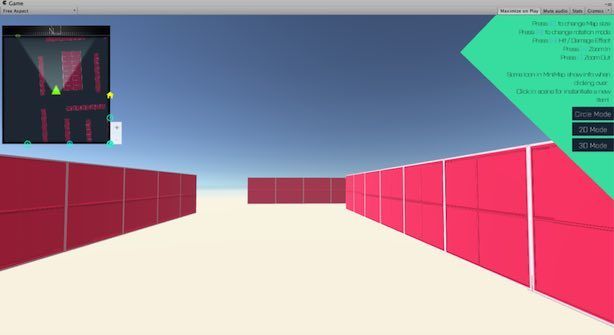
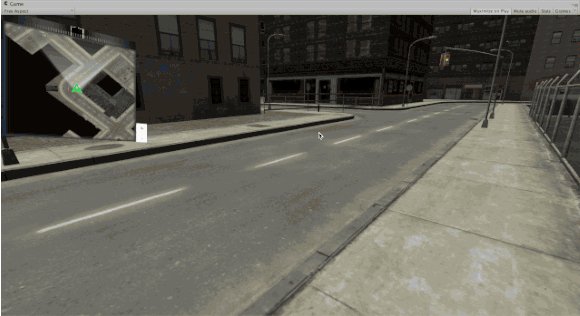
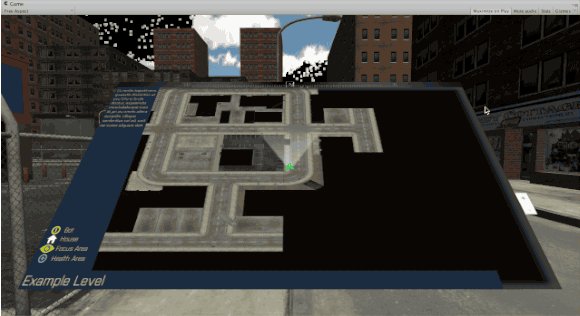
こんな風にマップが左上に表示されます。

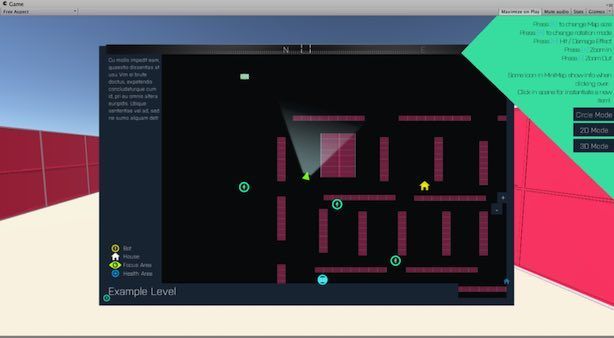
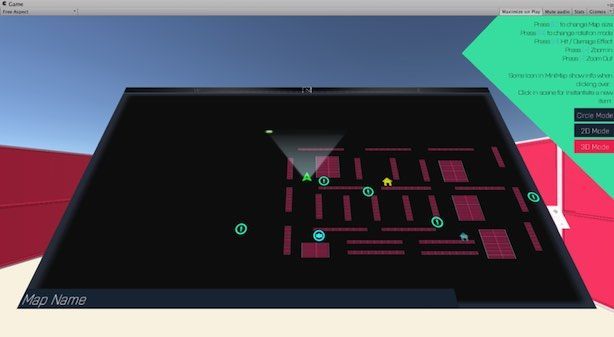
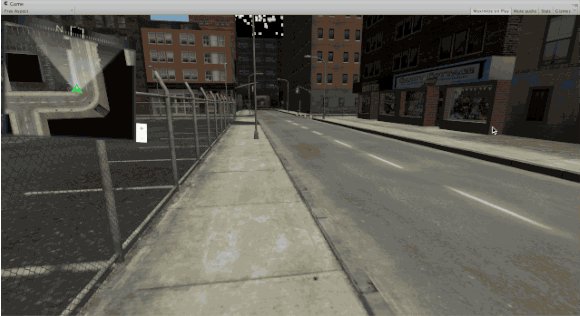
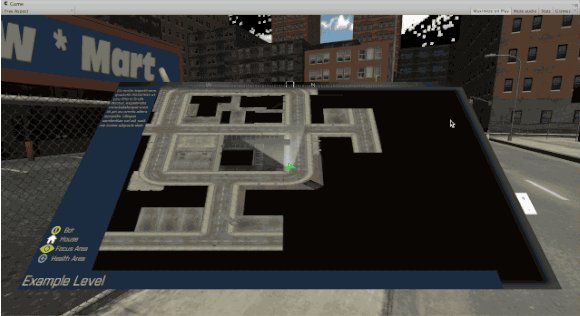
目の前に表示することもできます。目の前に表示しないと違いがわかりづらいですが、2Dモードと、3Dモードという表示もあります。
2Dモード

3Dモード

2. サンプルシーン実行手順
1. まずは、AssetStoreから購入し、インポートします。
(v1.6で検証しています)
2. Project ViewのExample/Sceneの中から"MiniMap"を開きます。
3. FPSControllerのGravity Multiplierを0に変更します。

(これはこのサンプルシーン特有の問題なので、2で説明する任意のシーンでマップを作る時は不要です)
4. Hierarchy ViewのMiniMap3D/MiniMap/MiniMapCameraのClearFlagを"Solid Color"に変更します。
これをやらないと、3Dモードのとき、マップ上にどんどん表示が重なって何も見えなくなります。

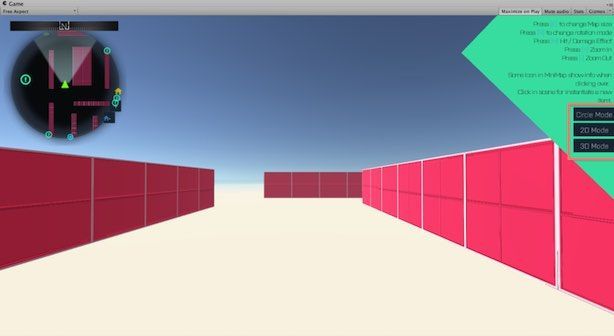
5. 実行します。

ピンク色の枠で囲ったボタンを押すと、表示の見た目を変更することができます。この画像では、「Circle Mode」を選択しています。
また、以下の機能もあります。
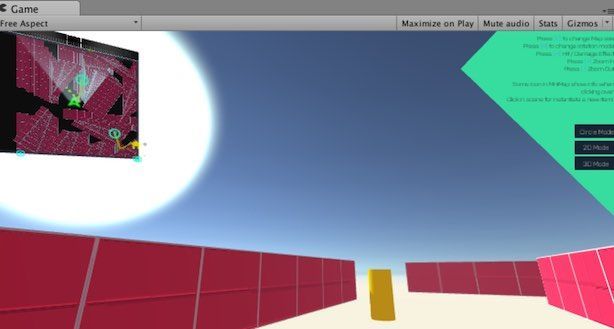
- キーボードのE:地図を目の前に拡大表示させることができます。
- キーボードの"+"と"-":地図の表示範囲を変更できます。
別シーンで実行した例ですが、このようになります。

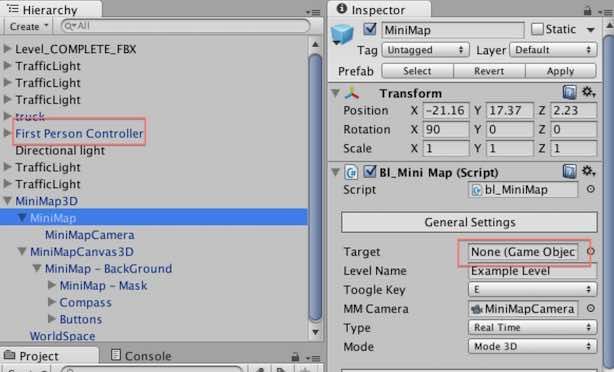
キー割当はHierarchyViewのMiniMap3D(2D)/MiniMapにアタッチされている、Bl_MiniMap.csをInspector Viewから変更できます。
[ alt=Bl_MiniMap.csからキー割り当てを変更するときの変更場所]
alt=Bl_MiniMap.csからキー割り当てを変更するときの変更場所]
3. 任意のCGモデルからマップを作成する方法
次は任意のCGモデルからマップを作ってみます。何でもよいのですが、以前実験で使ったCGモデル「Urban City Scene」があったので、これを使ってみます。
1. CGモデルアセットと、UGUI Mini Mapアセットをインポートする
2. CGモデルのシーンを開く
3. Asset ViewのUGUI MiniMapのContent/Prefabから、MiniMap3D、MiniMap2D、MiniMapCirlceのいずれかをHierarchyViewにドロップする。
(この後の手順はどれでも同じです。私はMiniMap3Dを選びました)
4. 追尾したいプレーヤーオブジェクトを設定
Hierarchy ViewのMiniMap3D / MiniMap のオブジェクトにアタッチされている、BL_MiniMapスクリプトのTargetに指定します。
ここではFPSControllerを指定しました。

これでOKです。先ほどのgif動画のように、別のCGモデルでもマップの機能を簡単に追加できます。
4. その他Tips
4.1 地図上にItemを表示する
たとえばマップの中にアイテムを表示させるとか、次のポイントを表示させる、のようなこともできます。
1. 適当なGameobjectをマップ上に配置する。
(ここではSphereを追加しました。)
2. bl_MiniMapItemというスクリプトをGameObjectにアタッチする
パスは、Content/Scripts/Core/bl_MiniMapItemです。
3. Inspectorにて、bl_MiniMapItemの「Target」のGraphic PrefabにItemButtonを指定する
4. Inspectorにて、bl_MiniMapItemの「ICON」のIcon に好きなSprite画像を指定する
サンプルはContents/Art/UI/Icons にあります。
5. 実行する。
Sphereがマップ上で白い十字マークとして表示されています。空間内のSphereには、見やすくするためパーティクルで見た目を加工しています。

4.2 RenderModeとPictureMode
UGUIMiniMapには、RenderModeとPictureModeという2種類のモードがあります。RenderModeは別カメラに追尾させてリアルタイムにマップとして描画する機能ですが、公式の説明書によるとモバイルで使用するとかなりの負荷になるようです。
一方、PictureModeとは、あらかじめ地図として上空から撮影したものをマップとして使用するモードです。テクスチャの上にマップ上のプレーヤを表示するだけなので負荷が少なくて済みます。
手順です。
1. SnapShotCamera PrefabをHierarchy Viewにドラッグする
Aasets/UGUIMinimap/Content/Prefab/Util の中にあります。
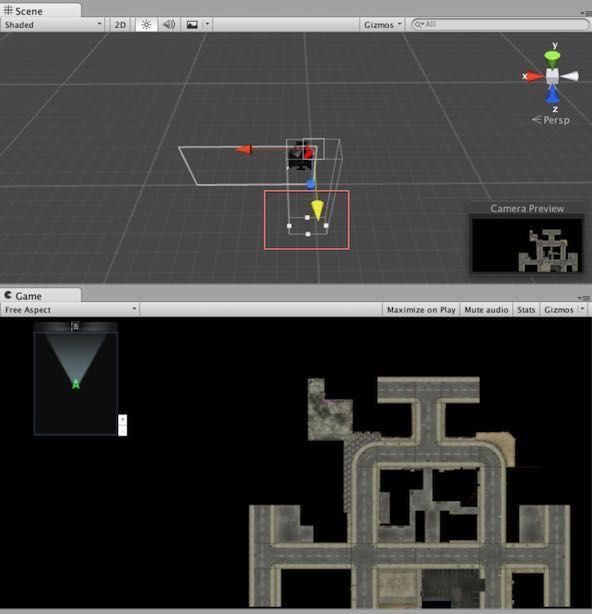
2. SnapShotCamera のPositionやSizeを調整して、上空からマップとして見えるようにする
(Size とはこの辺りの白い線のことです)

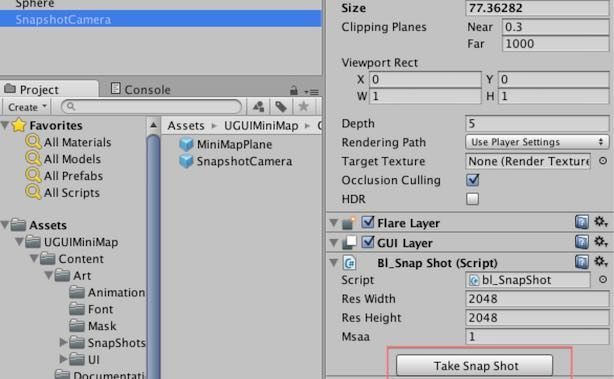
3.テクスチャを撮影する

SnapShotCameraにアタッチされているスクリプトより、TakeSnapShotを押すと、撮影できます。
4. 撮影したテクスチャを、マップとして指定する

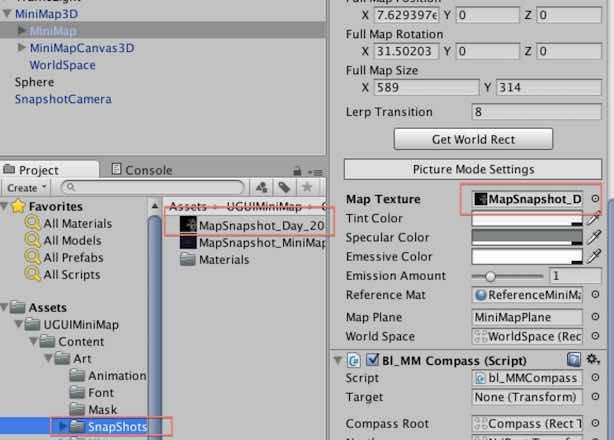
先ほど撮影したテクスチャは、Contents/Art/Snapshots に格納されているので、これをHierarchy ViewのMiniMapオブジェクトのbl_MiniMapコンポーネント内にアタッチします。
下の方に、Picture Mode Settingsという項目があり、ここのMapTexture です。
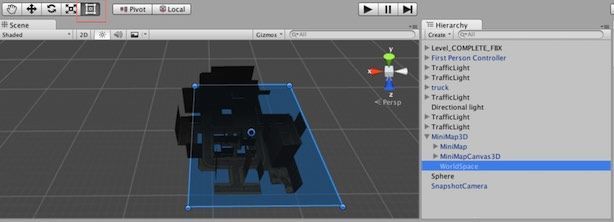
5. Hierarchy ViewのWorldSpace オブジェクトの位置とサイズを調整する

(この枠で囲った機能を使うとサイズ調整が簡単です)
6. 実行する
いちおうできたのですが、テクスチャと自分の位置の微調整が難しそうだなと感じました。

5. 終わりに
マップがあるとゲームの雰囲気がぐっとよくなりますよね。最後のPictureModeだけまだうまく使えてませんが、これだけできて$15はかなりお得な気がしました。