少し時間が経ってしまいましたが、11/9、11/10のOculusGameJamで作ったゲームについて、主な特徴の作り方を解説したいと思います。
ゲームの流れはこんな感じです。
(1)oculusRiftでPSeye越しに現実風景を見る(AR)
(2)マーカを認識して現実風景をふわっと削除
(3)フォロワーアイコンを頭上に掲げたクマさん登場(VR)
(4)逃げてくクマさんを追いかけてフォロワーを再び!
説明が長くなるので、ブログではいくつかに分けて解説します。今回は(1)についてです。
0. はじめに
まず、hecomiさんのサイトが大変参考になりました。@hecomiさん、ありがとうございます。
@hecomiさんは、PS Eyeを二つ使われて立体視まで実現されてましたが、当日は2つ設定して検証する時間がなかったので、一つで実現しました。
1. PSEyeの接続手順
これにはWindows7が必要です(Windows8は未確認です)。MacではMacamというドライバを使うことでPSEyeが利用可能になるようですが、私の使っているMountain Lionではうまく認識しませんでした。
そこで、Windows7にCL Eye Platform Driverというドライバを入れて、PSEyeをUSBカメラとして認識させます。これも@hecomiさんブログ情報です。
2. Unity上での開発手順
2-1. OVRPlayerControllerとCubeをGameViewに配置
2-2. Cubeを調整
CubeはPSEyeImageなどにリネームします。
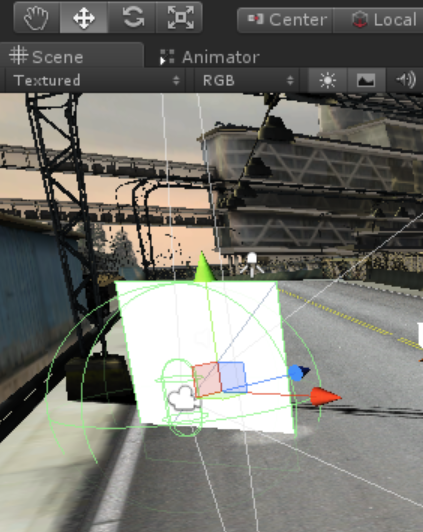
2-3. 配置調整
OVRPlayerControllerの目の前に来るように、PSEyeImageを配置します。

その後、OVRCameraControllerの子になるようにHierarchy Viewで調整します。
またRotationとScaleは
Rotation (X,Y,Z) = (0,0,180)
Scale (X,Y,Z) = (5,5,0)
としておきます。Rotationのzを180にしないと、Oculusで見た現実映像が180度ひっくり返ってしまいます。
2-4. スクリプト作成
PSEyeの映像を取りむためのスクリプトです。 (2)のAR認識で使う「NRARToolKit」のARCameraBehaviour.csを少し変更しています。
主な変更箇所とWebCamTextureの読み込み部分を示します。
//ARCameraBehaviour.cs public GameObject PseyeCameraImage; void Awake(){ WebCamDevice[] devices= WebCamTexture.devices; WebCamTexture w; if (devices.Length > 0){ w=new WebCamTexture(devices[1].name,640, 480, 60); this._bg_panel=PseyeCameraImage; this._bg_panel.renderer.material.mainTexture=w; } }
2-5. 対応するスクリプトをアタッチする
OVRPlayerController/OVRCameraContrllor/RightCameraにアタッチします。さらに、PSEyeCamraImageオブジェクトもスクリプト内にアタッチします。これで完了です。
あとはPSEyeをPCに接続し、ゲームを起動させれば、OculusRiftの視界がPSEyeのカメラ映像になります。立体視はできませんが、解像度の下がった現実風景を見るのもちょっと面白いです。
3. おわりに
次はAR->VR移行のトリガとなるマーカ認識について、NRARToolKitを使った方法を紹介します。
関連する記事は下記の通りです。
Oculus RiftでPSEye越しに現実風景を見て、VRに切り替える方法 - CrossRoad
【Unity】Twitter API 1.1を使って、フォロワーアイコンをVR空間に表示させる方法 - CrossRoad