前回が参加できず1つスキップしてしまいましたが、いつも通り全講演の内容を紹介します。
1. WebXR Tech Tokyoとは?
これまでこのブログでも何度か紹介したxRTechTokyoと同じく、@ikkou さんが主催されています。以下、公式HPの説明を引用します。
xR Tech Tokyo は「発表」だけでなく個々の開発者/クリエイターによる「展示」にも重きを置いています。
この「展示」に関しては xR と言えど物理会場なし有意な体験を得ることが難しいのが実情です。そのため、昨今の新型コロナウイルス感染症の流行を鑑み、当面の間は xR Tech Tokyo の開催を見合わせています!
そこで当面の間はブラウザさえあれば体験可能な WebXR ( WebVR, WebAR ) に特化した WebXR Tech Tokyo を、バーチャル空間のイベントスペースである cluster を会場として開催します!
引用:https://vrtokyo.connpass.com/event/211029/
XRに関する勉強会は多数ありますが、私の知る限りこのイベントでは毎回100人近くの参加者がいる規模の大きなものです。
2019/2/17 (14回目) :2042人
2019/4/20 (15回目):2173人
2019/6/23 (16回目):2324人
2019/8/18 (17回目):2493人
2020/4/27 (0回目 @ cluster) :2794人
2020/6/29 (1回目 @ cluster) :2948人
2020/8/24 (2回目 @ cluster) :3193人
2020/10/28 (3回目 @ cluster) :3333人
2021/1/28 (4回目 @ cluster) :3350人
2021/5/24 (6回目 @ cluster) :3392人
過去のイベント内容はこちらを参照ください。
【2019/3/16講演スライドリンク追記】xR Tech Tokyo #14 で聴いた講演内容をまとめてみました - CrossRoad
【2019/8/18更新】平成最後のxR Tech Tokyo #15 の全講演をまとめてみました - CrossRoad
A meetup report : highlight of xR Tech Tokyo #15 in Japan - CrossRoad
【2018/6/26更新】令和最初のxR Tech Tokyo #16 の全講演をまとめてみました - CrossRoad
【2019/8/28追記】xR Tech Tokyo #17 の全講演をまとめてみました - CrossRoad
【2020/5/5追記】WebXR Tech Tokyo #0 の全講演をまとめてみました - CrossRoad
WebXR Tech Tokyo #1 の全講演をまとめてみました - CrossRoad
WebXR Tech Tokyo #2 の全講演をまとめてみました - CrossRoad
WebXR Tech Tokyo #3 の全講演をまとめてみました - CrossRoad
WebXR Tech Tokyo #4 の全講演をまとめてみました - CrossRoad
ご参考:clusterやHubsで発表することがある場合、以下をご参照ください。
2. 講演
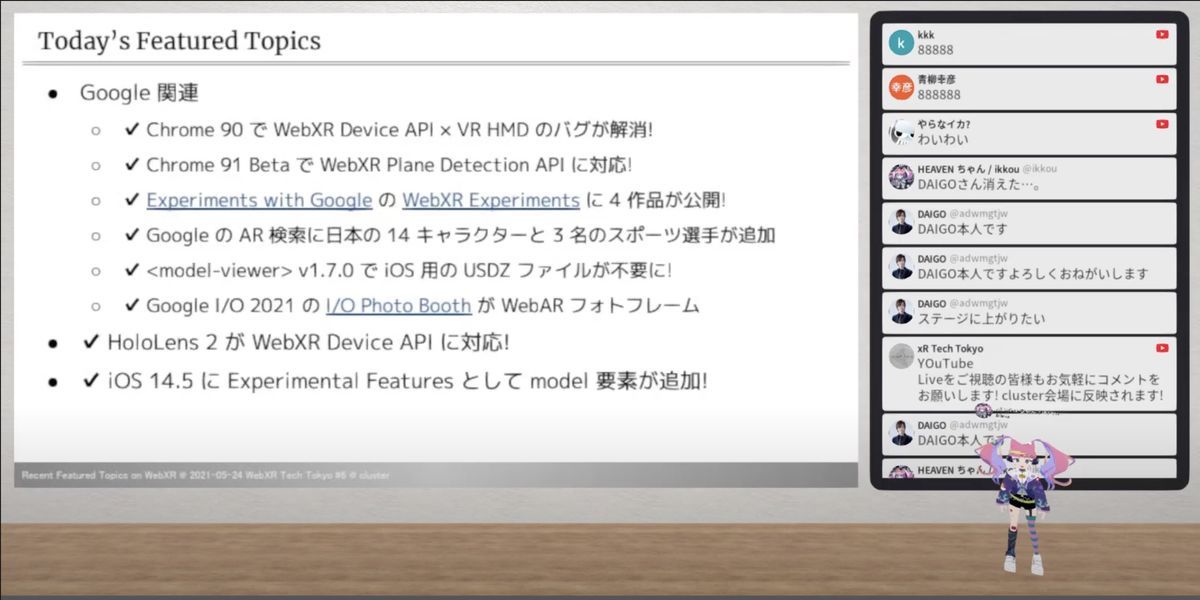
2.1 Recent Featured Topics on WebXR
発表者:HEAVEN ちゃん (@ikkou) | Twitter
WebXRの動向を紹介されています。主な内容です。
ちなみに、発表の最後で紹介されていたiOS 14.5のmodel要素については、以下の記事で説明がありました。
このように書くとよいそうです。あと、ikkouさんも言われていた通りまだ実験的機能と書いてありました。
<model> <source src="model.usdz"> </model>
2.2 A-Frame と Unity の 位置や Quaternion 回転を連動させてみた
発表者:Tanaka Seigo (@1ft_seabass) | Twitter
・VRやMR用のヘッドセットを使ったコンテンツを作るとき、Unityであればヘッドセットの表示内容を直接確認できる。もしWebブラウザでも確認できれば、もっと手軽に多くの人が使えるはず
・Unityで作ったものをNode-RED経由でa-frame上で同期する技術を紹介
・回転関係は、ジンバルロックの問題もあり簡単にはいかないという点があるが、Unity Quarternionの値をそのまま送ったら無事に再現できた
・リアルタイムに送りすぎると負荷が高いので、ボタンを押したなどのイベント駆動で同期でもよいかもしれない
・今後、HoloLens2やOculusQuest2でも試してみたい
参考 qiita.com
2.3 Edge on HoloLens2で軽率にWebXRする時が来た
発表者:にー兄さん (@ninisan_drumath) | Twitter
・HoloLens2のOSがアップデートされ、WebXRが使用可能になったのでBabylon.jsを使って試した
・開発環境はViteをつかった
補足:Webpackのようにビルドツールだそうです。初めて知りました
・簡単なコードでWebAR対応になる (rayが出て配置したGUIのボタンをタッチできる)
・GitHub pagesを使えば、コードをアップロードするだけで手軽にWebARコンテンツを体験できる
補足:Githubのコードはこちらで公開されています。
2.4 Babylon.js EditorでWebXRコンテンツを開発するときのプレビュー確認機能について
発表者:Limes (@limes2018) | Twitter
私の発表です。
www.slideshare.net
発表中に再生できなかったデモ映像はこちらです。
Babylon.js Editorからボタン1つでhttps対応サーバを起動して、別のブラウザ (今回は同一PCのFirefoxにWebXR emulatorを搭載したもの) を起動し、WebXRのimmersive-vrを起動させています。
詳細は後日ブログでも紹介したいと思います。
2.5 WebでLooking Glass Portrait
発表者:wakufactory (@wakufactory) | Twitter
http://wakufactory.jp/wxr/ev/xRTech6/#0
補足
Looking Glassとは、特殊な3Dメガネをかけなくても立体的に見えるディスプレイです。数年前から発売していますが、最近発送されたPortrait版は片手で持てるくらいまで小型化しています。
今回はLooking Glass PortraitでThree.jsとHoloPlay.jsを使って3DCGコンテンツを表示させる方法の紹介です。
docs-ja.lookingglassfactory.com (発表中に出てきたQuilt画像についても説明があります)
2.6 Hubsカスタマイズ_行動ログ取得
発表者:Hironori Nakae (@hironori_yan) | Twitter
・Hubsの中ではアバターが移動可能。以前にも何度かHubs関連で技術開発をしている
・過去実績1:Hubsの中で決済
・過去実績2:別サイトとの連携
・過去実績3:Open Connect IDによるログイン連携
・過去実績4:PLATEAUモデルの取り込み
・今回は、Hubsの中で動くアバターのx, y, z座標を取得してログに保存する試み
3. おわりに
このテーマとは関係ありませんが、5/26にWebXR Developer Summitというイベントがあります。
2021 WebXR Developer Summit Tickets, Tue, May 25, 2021 at 8:00 AM | Eventbrite
余力があれば、ここで聞いた内容を後日共有できればと思います。