先週に引き続き、clusterでの勉強会に参加しました。今回は聴講者だけでなく発表も行いました。
いつも通り、全講演の内容を紹介していきます。
1. WebXR Tech Tokyoとは?
これまでこのブログでも何度か紹介したxRTechTokyoと同じく、@ikkou さんが主催されています。以下、公式HPの説明を引用します。
xR Tech Tokyo は「発表」だけでなく個々の開発者/クリエイターによる「展示」にも重きを置いています。
この「展示」に関しては xR と言えど物理会場なし有意な体験を得ることが難しいのが実情です。そのため、昨今の新型コロナウイルス感染症の流行を鑑み、当面の間は xR Tech Tokyo の開催を見合わせています!
そこで今回はブラウザさえあれば体験可能な WebXR ( WebVR, WebAR ) に特化した WebXR Tech Tokyo を、バーチャル空間のイベントスペースである cluster 会場で開催します!
引用:https://vrtokyo.connpass.com/event/171859/
会場の様子です。
XRに関する勉強会は多数ありますが、私の知る限りこのイベントでは毎回100人近くの参加者がいる規模の大きなものです。今回はclusterになったことで、参加者が300人を超えていました。
また、connpass上のxR Tech Tokyo登録メンバーは前回よりも増えていました。
2019/2/17(14回目) :2042人
2019/4/20(15回目):2173人
2019/6/23(16回目):2324人
2019/8/18(17回目):2493人
2020/4/27(0回目 @ cluster) :2794人
xR Tech Tokyo #17 @ メルカリ - connpass
過去のイベント内容はこちらを参照ください。
【2019/3/16講演スライドリンク追記】xR Tech Tokyo #14 で聴いた講演内容をまとめてみました - CrossRoad
【2019/8/18更新】平成最後のxR Tech Tokyo #15 の全講演をまとめてみました - CrossRoad
A meetup report : highlight of xR Tech Tokyo #15 in Japan - CrossRoad
【2018/6/26更新】令和最初のxR Tech Tokyo #16 の全講演をまとめてみました - CrossRoad
【2019/8/28追記】xR Tech Tokyo #17 の全講演をまとめてみました - CrossRoad
2. 講演
2.1 Aframeで日本語フォントを自在にする
発表者:@studioTeaTwo
残念ながらお使いのPCの不調で発表ができず、スライドを挙げていただいていました。
a-frameは日本語フォントが使えないようで、日本語フォントファイルを作って表示できるようにした、というお話です。技術的にも面白そうなお話が多いです。
こちらで公開されています。
2.2 [8thWall x three.js] お家で楽しむWebARを作る
発表者:@a_hancho
www.slideshare.net
WebARコンテンツを作れる8thWallとthree.jsを組み合わせたお話です。以下はメモです。
・8thWallは空間認識が使えるWebAR
・Stayhomeを目指した。星野源さんの「#うちで踊ろう」をWebARで再現
・8thWallは$99/month課金すると、オンラインエディタが使えるようになる
・8thWallはまだ課題もあり、以前別の発表で説明されたとのこと
www.slideshare.net
こちらですね。私はまだ8thWallは試したことがないので、勉強になりました。
2.3 Babylon.js Editorを使ったWebXRアプリの開発方法
発表者:Limes @WheetTweet
www.slideshare.net
私の発表です。UnityのようなGUI+スクリプトアタッチでWebXR (VR) コンテンツが作れる仕組みの紹介です。
使い方に少し癖があるので、後日一通りの使い方を書く予定です。
(以前ブログにいくつか書いたのですが、バージョンアップで変更点が多いため)
こちらでも紹介いただいていました。
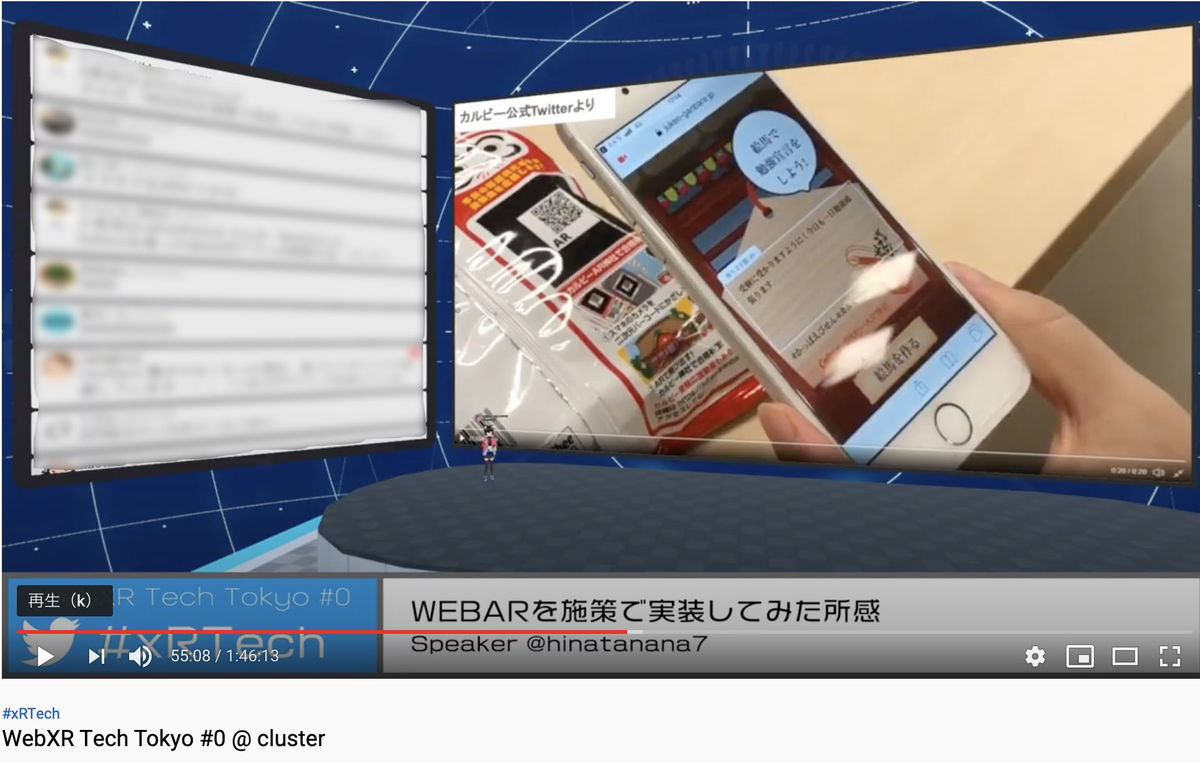
2.4 WEBARを施策で実装してみた所感@hinatanana7
VTuberの日向ナナさんによる発表です。主に2つのWebARアプリを開発したときの知見についてお話されていました。
1. カルビーAR神社
お菓子に印字されたQRコードを読み取って、合格祈願できるWebARコンテンツです。
AR.js、A-frame、Vue.jsで開発されたとのことです。
2. 顔フィルター
お菓子に印字されたQRコードを読み取って、顔フィルターを表示させて撮影ができるWebARコンテンツです。
jeelizFaceFilter (顔フィルターのjsライブラリ) 、A-frame、Vue.jsで開発されたとのことです。
次に、WebAR開発による知見です。
・WebARはまだ安定性は低い印象
・ドキュメントと情報が少ない。A-frameはメジャーアップデートによって書き方が大幅に変わるし、ドキュメントが簡素
・Webで見られる情報は動作させたときのバージョン記載が無いものが多く、その通りに動かないことが多い
なお、今回の発表に関連したおみくじ体験が以下のURLより可能です。モバイルの場合、OS標準ブラウザ推奨とのことです。
NEW YEAR 2020 | キッズプレート Kidsplates
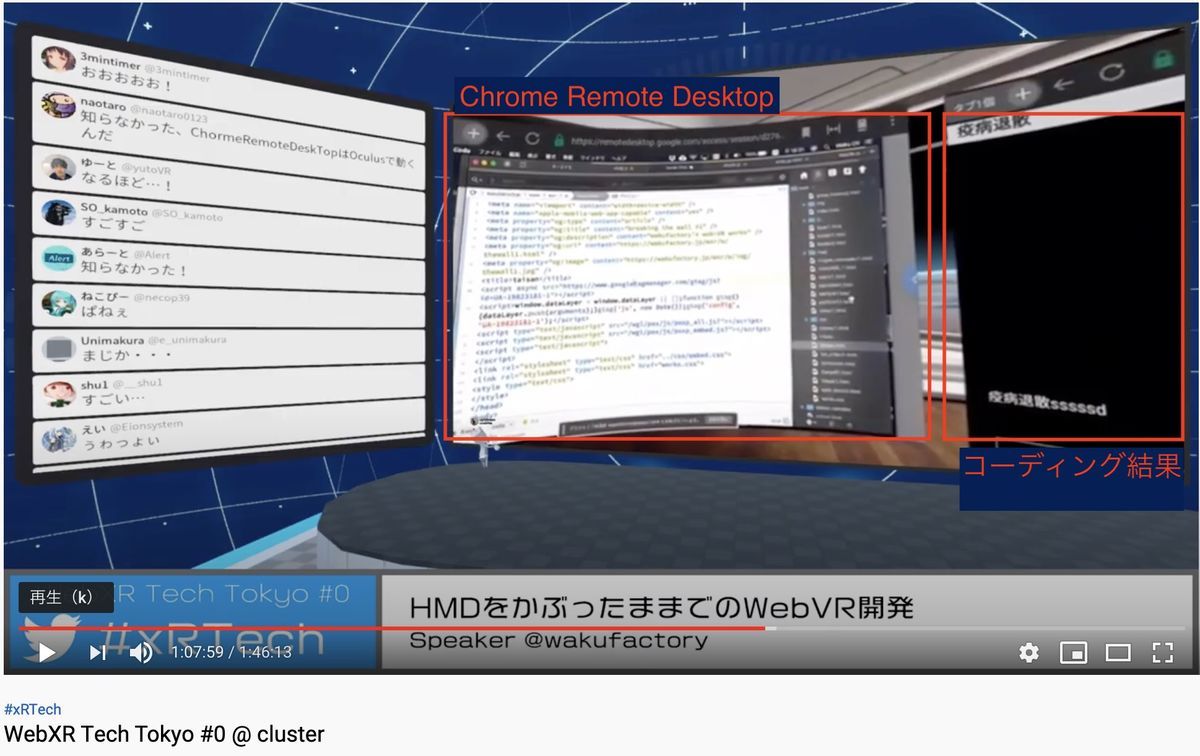
2.5 HMDをかぶったままでのWebVR開発
発表者:@wakufactory
既存フレームワークではなく、WebGLのAPIを直接制御することで独自の環境を作られているとのことです。
発表では3つの方法が紹介されていました。
1. VRの中でデスクトップPCの画面を表示するウインドウと、でVRコンテンツを表示するウインドウを並べる
Webブラウザで動作する仮想デスクトップ「ChromeRemoteDesktop」という仕組みがあります。これを使うことで、自分のPC画面をWebブラウザに表示することができます。ローカルネットワーク環境であれば、自分のPC画面をVR HMDで遅延少なく表示、制御できるそうです。
Oculus QuestのWebブラウザでPC画面を表示してコーディングして、Quest内のブラウザでコーディングしたコンテンツを確認できます。
「ChromeRemoteDesktop」については、ここに詳しくやり方を書いていただいています。
2. Oculus Questのパススルーを使って、PCキーボードを見ながら使う
パススルーとは、Oculus Questのカメラを使って目の前の風景を直接映す仕組みです。これにより、VRヘッドセットをかぶっていても目の前のキーボードを見てタイピングができます。
1つめの方法では、Chrome Remote DesktopによってPC画面を見ていましたが、この方法ではPCを直接確認しています。
3. Oculus Questだけで開発が可能なスタンドアロン開発環境
BluetoothキーボードでOculus Questを接続、WebエディタでVR内コーディング、Webサーバに自動保存。Webブラウザで確認するというものです。
画像ではソフトウェアキーボードが出ていますが、Bluetooth接続キーボードも使えるそうです。
なお、制作物は以下のURLより体験可能です。
今後は、VR環境に適したプログラミング環境を検討されているとのことです。
2.6 Unity WebXR ExporterでVR刺身タンポポを動かしてみた
発表者:@korinVR
「VR刺身タンポポ」は@korinVRさんが2016年にデジゲー博で公開されたのが最初のようです。これをWebXRで使えるようにしたいというところから、Web化を進めたそうです。
発表では試された結果の知見を説明されていました。以下、一例です。
・WebGL出力サイズは12MBほど。今のところ、ページを開いて起動に20秒くらいかかる
・フレームレートが20-30fps。ただし、githubのフォークでは改善されているという報告がある
また、今回使われたUnityのアセット「Unity WebXR Exporter」の注意点にも言及されていました。
・付属の手のモデルは、単に指3本を曲げるだけのもの。アニメーションやては自作した方がよい
・カメラの角度がUnityとWebブラウザで大きく異なるので注意
・WebXRCameraSettの名前を変更しない。変更するとビルドが通らなくなる
・LoadSceneするとVRモードが解除されるてしまう。LoadSceneせずに1シーンで作る方がよさそう
なお、制作物は以下のURLより体験可能です。
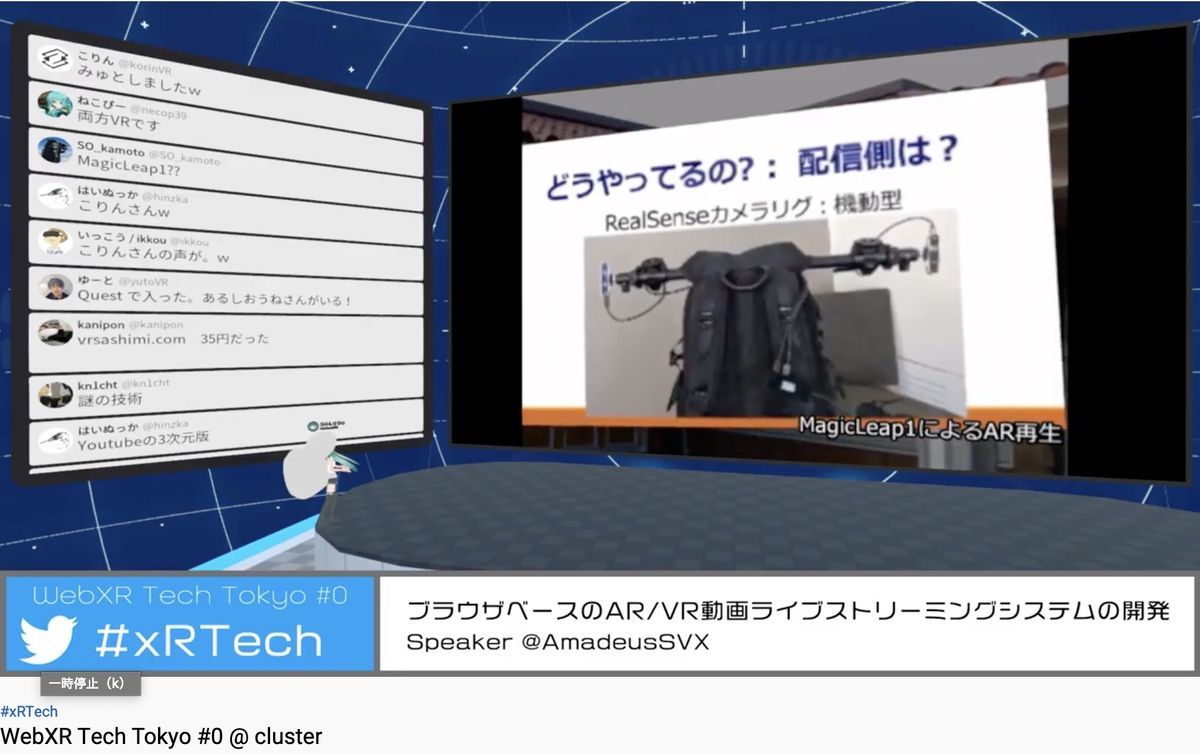
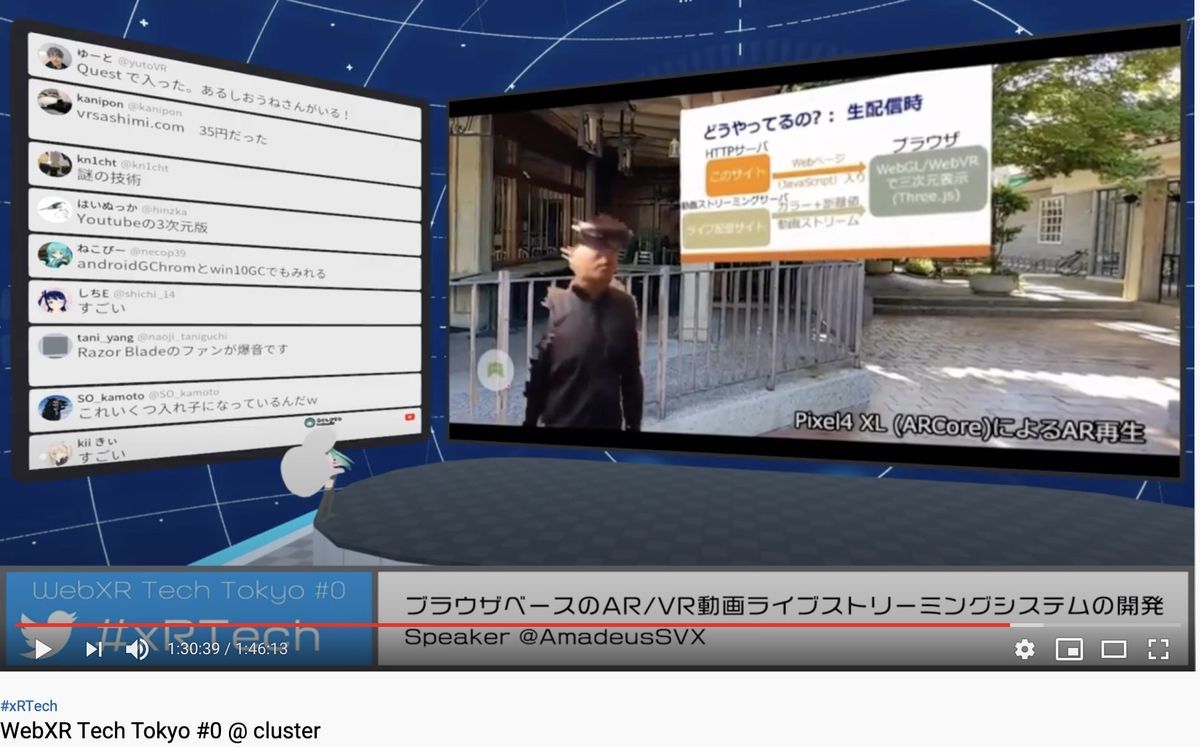
2.7 ブラウザベースのAR/VR動画ライブストリーミングシステムの開発
発表者:@AmadeusSVX
(2020/5/5追記) スライドが公開されていたので追記しました.
www.slideshare.net
あるしおうねさん( @AmadeusSVX ) による、ブラウザで3次元の動画配信を見られる仕組み (3Dライブストリーミング)です。発表では、「Depstreamer」(Depth + Streamingと思われます) という名称が付いていました。
以下、発表を聴いた私の理解です。ちょっと難しいので、間違っていたらすいません。
まず、配信をする人(今回のばあい、あるしおうねさん)はRealsenseを2台つけたリグを背中に背負って撮影します。
ここで取得した人の3次元データを、OBSを使ってそのまま配信しています。
OBSとは、自分で映像を配信したいときの使う仕組みです。詳細は、たとえば以下を参照ください。
【要点は4つだけ!】OBS Studioの詳しい使い方・設定方法をご紹介┃ゲーム配信初心者でも今すぐ配信可能! | esports PLUS
説明された図をみる限り、動画をみる人(Webブラウザを持つ人)は、360度画像(だと思います)とdepth映像をそれぞれ受け取って表示しているようです。
depth取得した映像から人だけを切り抜くとか、360ど画像 (だと思います) と人のdepth映像の位置合わせとか、スライドとの合成とか、発表では触れられてない技術要素が多々ありそうです。今後機能を増やしていくとのことです。
3. おわりに
clusterでの発表は久しぶりでしたが、以前と変わっていることが多かったです。今回準備ではまったところを色々メモしたので、別途整理しようと思います。