前回のGodot Engineの記事の続きです。前回インポートしたアセットを使って、キャラクターを動かす方法について紹介します。
- 1. キャラクターを動かした時の結果
- 2. キャラクターを動かすための準備
- 3. 補足:Godot Engineでの「シーン」の考え方
- 4. キャラクターを動かすためのステージ作成
- 5. PlayerとStageシーンを呼び出すMainシーンを作って、全てを結合する
- 6. おわりに
1. キャラクターを動かした時の結果
まずは先にキャラクターを動かした例です。
キャラクターにアニメーションをつけて、ジャンプ+移動ができるようにしてみました。#GodotEngine pic.twitter.com/eD7Y0rLPzC
— Limes (@limes2018) 2021年10月4日
キャラクターは、こちらのサイトの「ハロウィンキャラクター」を使用させていただいています。
2. キャラクターを動かすための準備
チュートリアルに記載のスクリプトを改造してもできると思いますが、アセットライブラリにちょうど良いのがありました。
PlatformerController2D - Godot Asset Library
このように、2D画面上での移動やジャンプを実現できます。
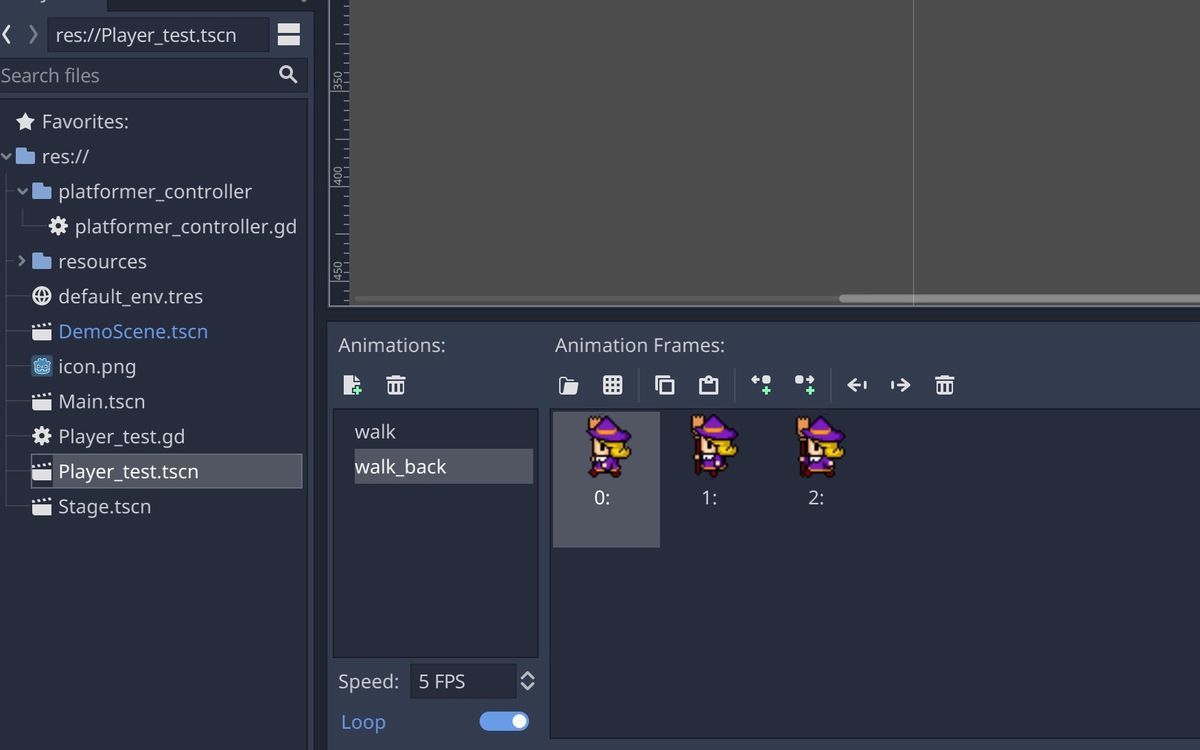
まずは準備したsprite画像でこのスクリプトを使う準備をします。Playerというシーンを作り、AnimatedSprite、CollisionShape2Dという子ノードを追加します。
AnimatedSpriteには、前進と後進の画像をセットします。方法は公式のチュートリアルにあるのでここでは省略します。
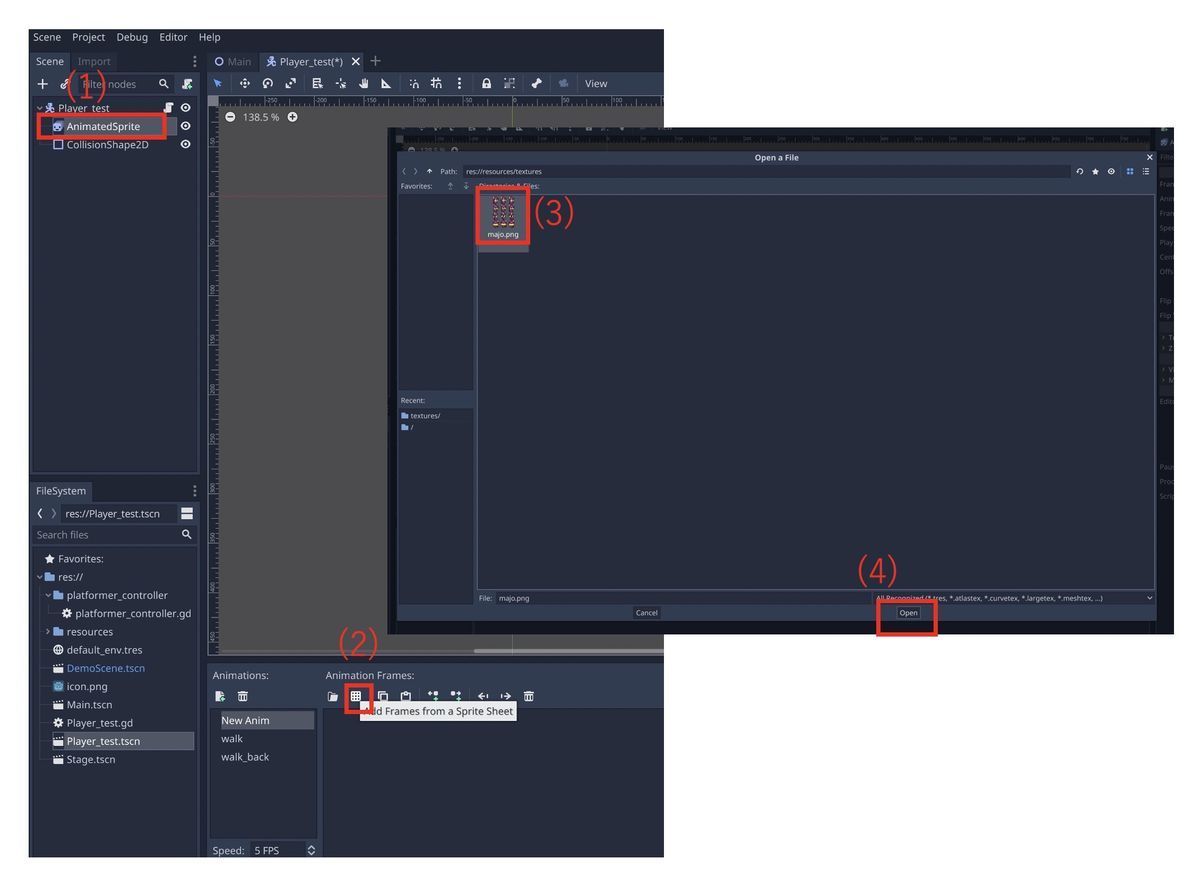
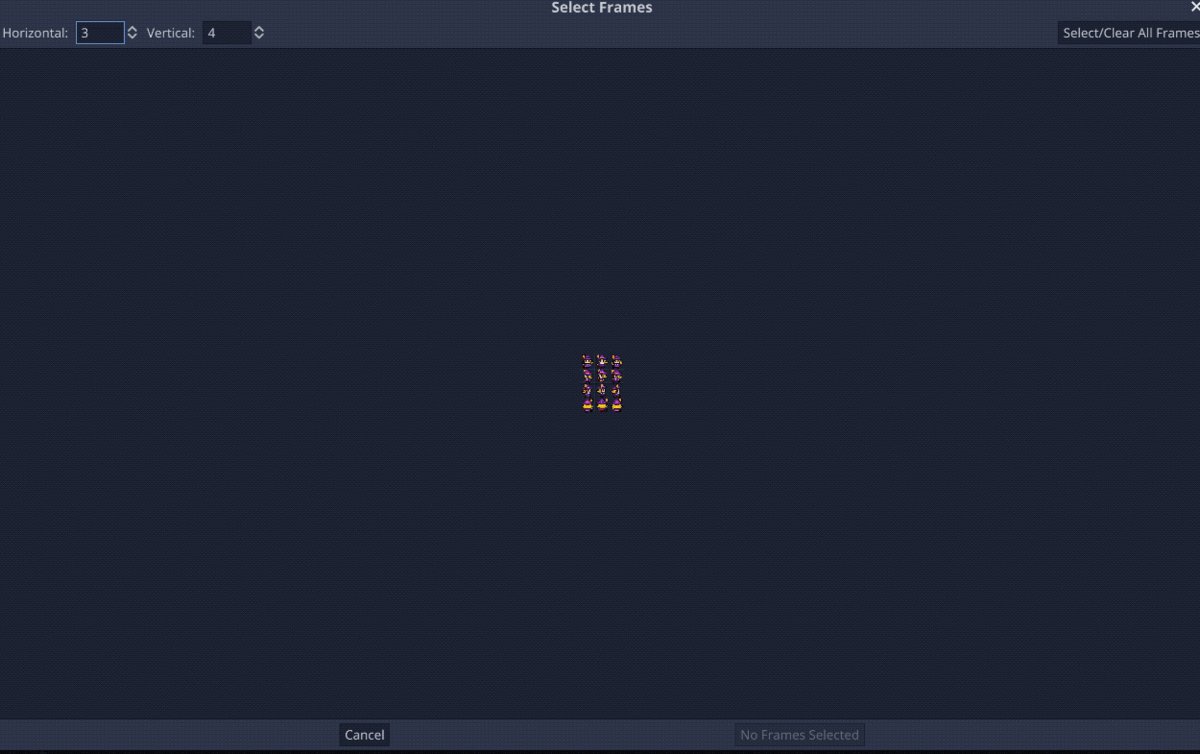
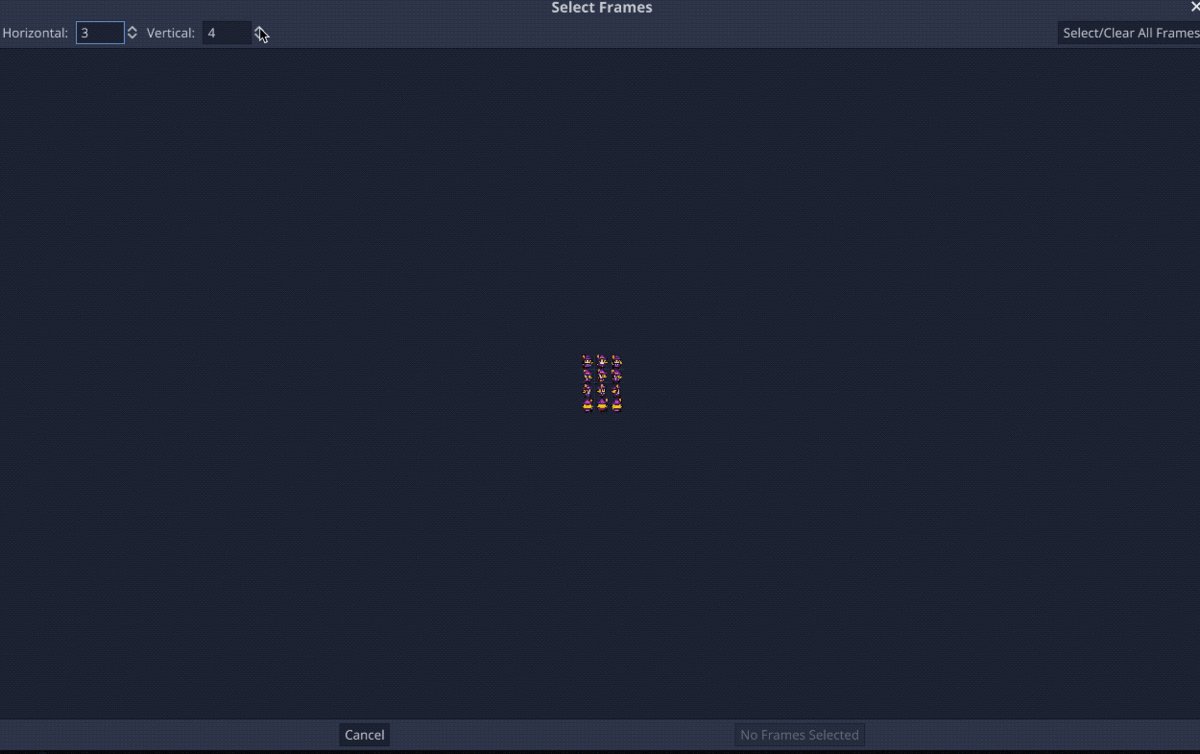
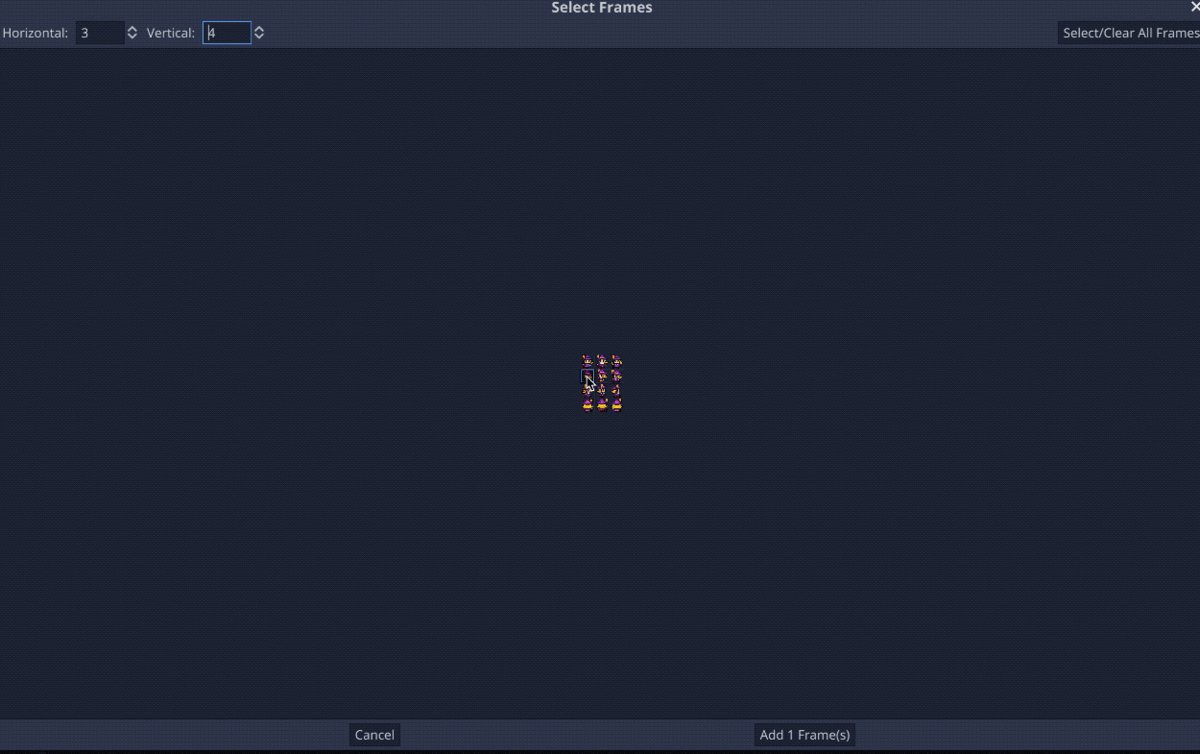
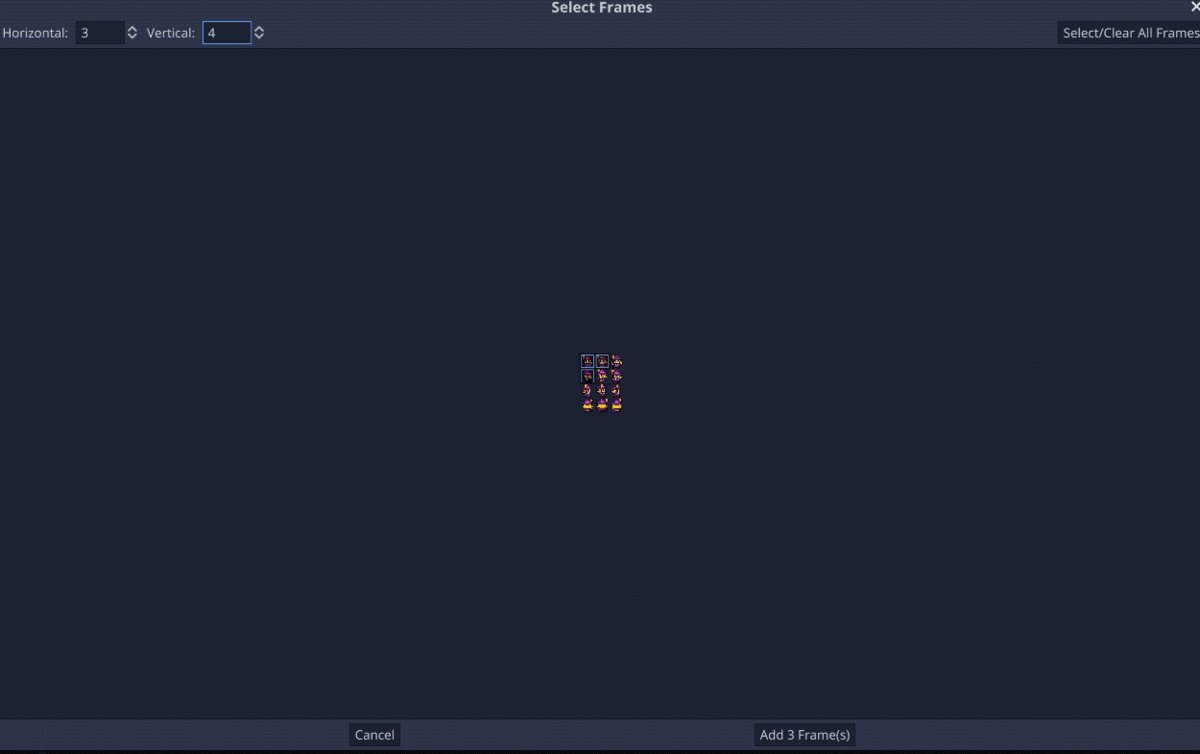
AnimatedSpriteノードを選択、InspectorのFramesから新規フレームを作成してモーションを作成します。モーションの名称はwalkとwalk_backにしました。なお、公式チュートリアルでは個別の画像を登録してアニメーションを作っていますが、sprite画像を直接読み込み、縦と横の行を指定し、使いたい切り出し画像だけを読み込むこともできます。
参考:2Dスプライトアニメーション — Godot Engine (stable)の日本語のドキュメント
これで前進 (walk) と、後進 (walk_back) ができたので、これをplatformer_controller.gdスクリプトから呼び出せるようにします。
まず、キーボードの左右キーとスペースキーの入力で動作するようにします。
Project > Project Settings > Input Maps の順番に開くことで、主要なキーのキーバインド一覧を確認できます。
Godot Key Bindings Tutorial - GoTut: Game and Other Tutorials
今回は"ui_left", "ui_right", "ui_accept"を使用します。
Godot Engineでは、"func ready():" がUnityのStart()関数、"func physics_process(delta):" が、FixedUpdate()関数に相当します。今回使ったアセットでは"func _physics_process(delta):"でキー入力に応じた処理が書かれており、ここでアニメーションの再生処理を追加します。
func_physics_process (delta) : の一番下の行に以下を追加します。なお、gdスクリプトは、pythonと同じくインデントに意味があるので、追加する位置に注意する必要があります。
スクリプトはこれで完了です。しかし、処理はこれで正しいのですが、KinematicBody2Dを使っているのでステージがないと開始と同時に落下します。
そこで、次にステージを作ります。
3. 補足:Godot Engineでの「シーン」の考え方
少し話が変わりますが、Godot Engineでは色々なオブジェクトや関係をシーンと呼びます。おそらくですが全てを1つのシーンで書いても良いし、個別のオブジェクトや処理単位でシーンを分けて後でリンクさせてもよいようです。
Unityとは異なる概念ですが、Godot Engineでは、プレーヤ、敵、弾、ステージなどを別々のシーンで分けて記述することができます。プレーヤだけを「シーン」と呼ぶのは違和感がありましたが、慣れるとそういうものかなと思いました。
4. キャラクターを動かすためのステージ作成
Scene > New Scene > Other Node でノード選択画面を開き、StaticBody2Dを選択します。今回はこれをStageというシーンにしました。StaticBody2Dを使うと重力などの力を受けないでオブジェクトを配置できるようです。地面とか、ブロックなどに使えます。KinematicBody2Dを選択すると、Playerの落下でステージごと落ちてしまうので今回は使いません。
また、床や壁を表すために、ColorRectというノードを追加しました。ただし、これだけだとキャラクターが透き通ってしまうので、CollisionShape2Dも追加して同じ場所に配置しました。
CollisionShape2Dが緑色で表示されるので床が緑のように見えますが、プレイしたときはColorRectの色が表示されます。今回はColorRectを白にしているので白色の床と壁になります。
5. PlayerとStageシーンを呼び出すMainシーンを作って、全てを結合する
個別のシーン (Unityではオブジェクトが近い?) を一つにまとめるためにMainというシーンを作ります。その後、それぞれのシーンとインスタンスを紐づけます。これにより、Playerというキャラクターが表示されるだけの部分と、Stageという床と壁があるだけの部分が1つになって、床の上をキャラクターが移動するという1つのシーンが完成します。
以下の公式ドキュメントにやり方が書かれている通り、Mainシーンを開いた状態から「インスタンス」ボタンをクリックして他のシーンを選ぶことで、紐づけることができます。
https://docs.godotengine.org/ja/stable/getting_started/step_by_step/your_first_game.html#main-scene
こうしてMainシーンを動かした結果が冒頭のTwitterでの投稿です。
6. おわりに
少しずつわかってきたので、次は何か弾を出す処理を作ってみようと思います。あとは、もう少ししたら2Dではなく3D側に移ってXR系のアプリ開発の方法を調べてみる予定です。