先日、このようなツイートがありました。
Inspired by @FirefoxDevTools' Tilt feature, we just released the 3D DOM viewer in Edge Dev/Canary builds 😀
— Microsoft Edge DevTools (@EdgeDevTools) 2019年8月5日
1) Enable Developer Tools experiments in about://flags
2) Ctrl+Shift+P > "Experiments" > "Enable DOM 3D view"
3) Ctrl+Shift+P > "DOM 3D View"
Let us know what you think! pic.twitter.com/clS8IXHqCt
早速試してみましたが、機能の中身を勘違いしていたのと、いくつか詰まるところがあったので手順をまとめました。
以下の環境で動作を確認しています。
Windows版のEdge Canary:78.0.240.0
Mac版のEdge Canary : 77.0.237.0
なお、スクリーンショットは部分的にWindowsとMac版が混じっていますが説明や動作に影響はありませんので、ご了承ください。
2020/4/16追記
公式Twitterアカウントより、3DViewが正式版に入ったとの告知がありました。
DevTools 3D View and Localization are now in the current Stable build! 3D View is under "More Tools," and Localization will match your DevTools to your browser language. This can be toggled on and off in the Settings (F1). Let us know what you think! pic.twitter.com/RMz4qESCLO
— Microsoft Edge DevTools (@EdgeDevTools) 2020年4月14日
そこで、Mac版のEdge (ver 81.0.416.53) で検証した結果を追記しました。
- 1. DOM 3D ViewはWebGLで表現した3DCGをみるものではなく、DOMを3次元的に表示するもの
- 2. DOM 3D Viewを使うための準備
- 2.1 Microsoft Edge Insider Channels から、Canary Channelをダウンロードする
- 2.2 URL入力の場所に"about://flags"を入力して、Experimentsメニューを表示する
- 2.3 開発者ツールから別のExperimentsを表示する
- 2.4 Settigs画面のEnable DOM 3DViewにチェックをつける
- 2.5 再度Settings画面を開き、Show DOM 3DViewにチェックをつける
- 2.6 DOM 3D Viewのタブが表示されていることを確認してWebページを再読み込みする
- 2.7 Take SnapShotでDOM 3DViewを取得する
- 3. (2020/4/16追記) 公式版Edgeでの3DView確認方法
- 4. おわりに
1. DOM 3D ViewはWebGLで表現した3DCGをみるものではなく、DOMを3次元的に表示するもの
名称をみたとき、なぜかWebGLで描画した3DCGを開発者ツールでみられるものだと誤解していました。 (元のツイートに貼ってあるGIFアニメを見れば明らかなのですが、、)
ちなみに、DOMは下記のように定義されています。
Document Object Model (DOM) は HTML や XML 文書のためのプログラミングインターフェイスです。
ページを表現するため、プログラムが文書構造、スタイル、内容を変更することができます。
DOM は文書をノードとオブジェクトで表現します。そうやって、プログラミング言語をページに接続することができます。
つまりDOMとは、Webサイトの文章やレイアウトを定義するものです。今回の対象である「DOM 3DView」は、Webサイトを構成しているDOMを3次元的に見せるというものです。
2. DOM 3D Viewを使うための準備
2.1 Microsoft Edge Insider Channels から、Canary Channelをダウンロードする
Microsoft Edge Insider Channelsとは、Edgeブラウザのプレビュー版を試せるサイトです。
Microsoft Edge Insider Channels をダウンロード
現行のEdgeブラウザは「EdgeHTML」というレンダリングエンジンを採用していますが、2018年12月より「Chronium」というGoogle主体で開発されているレンダリングエンジンの採用が決まっています。
Insider ChannelではChroniumベースのブラウザを提供しています。
ダウンロードしたら、指示に沿ってインストールします。インストールされたブラウザアプリの名称がEdgeCanaryだったので、以降EdgeCanaryと表記します。
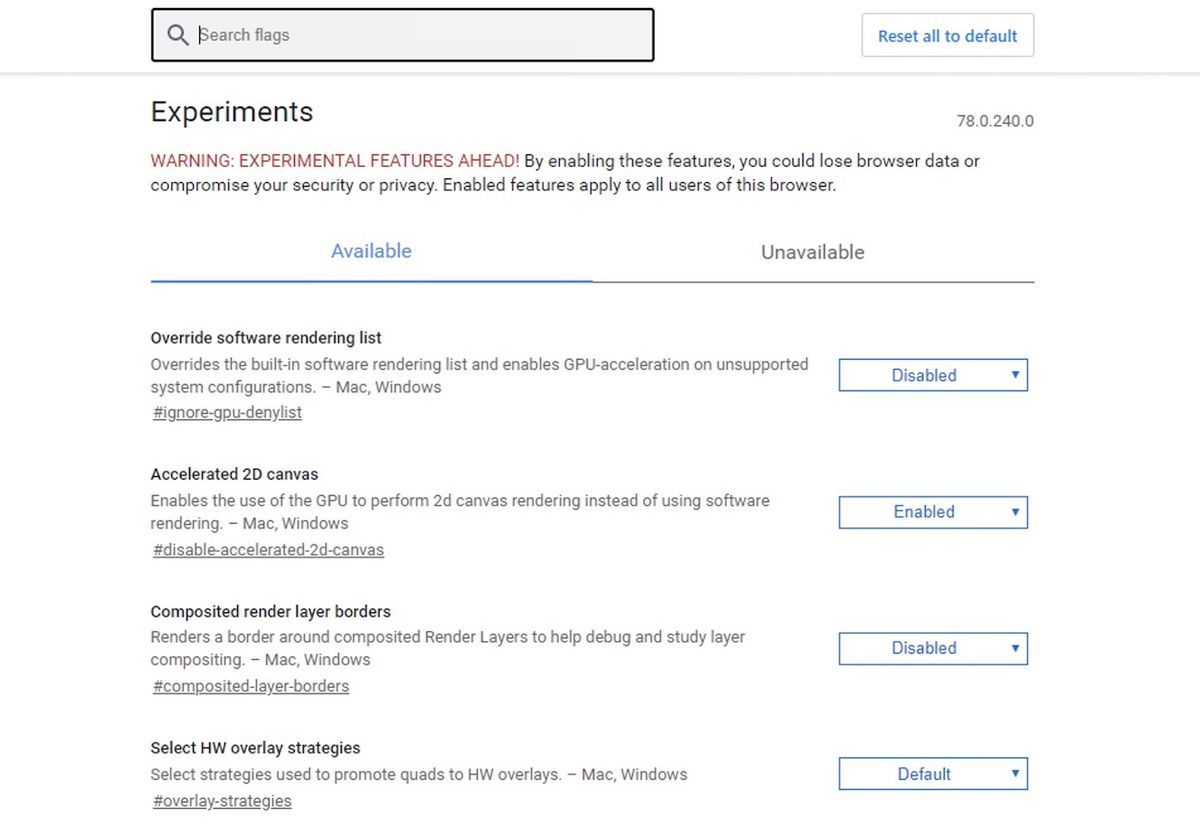
2.2 URL入力の場所に"about://flags"を入力して、Experimentsメニューを表示する
画面上部の検索フィールドに"Experiments"と入力すると、Developer Tools experimentsという項目が出るのでEnabledに変更します。
再起動してください、とあるのでEdge Canaryを再起動します。
2.3 開発者ツールから別のExperimentsを表示する
画面右側のアイコンからたどって、Developer Tools(開発者ツール)を表示します。この位置関係はGoogle Chromeと同じ場所です。
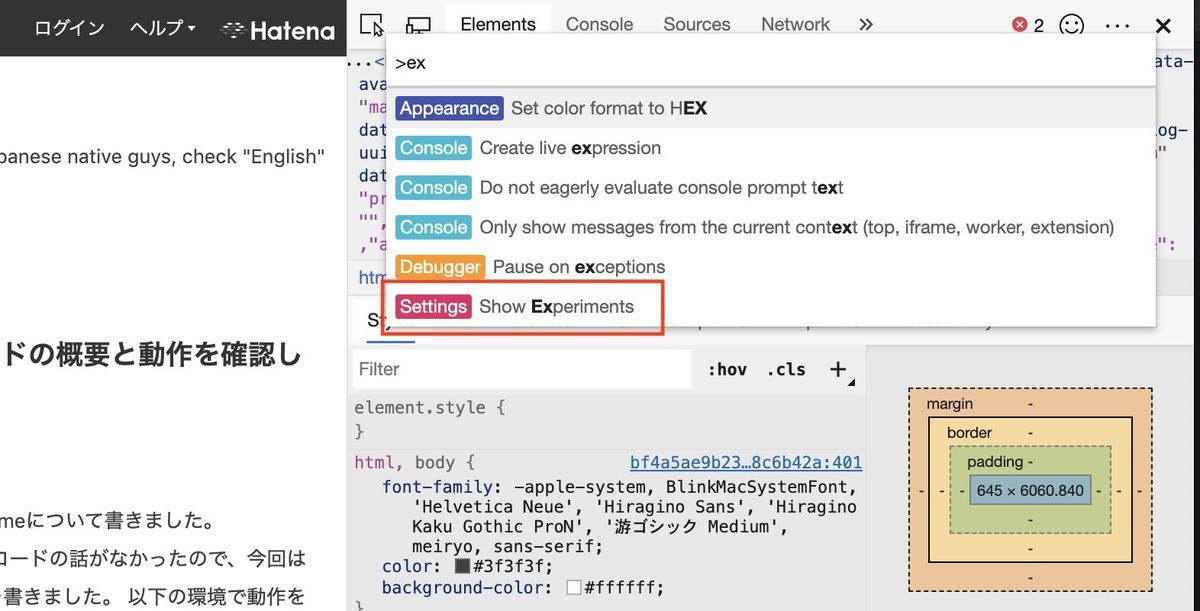
Developer Toolを表示させたら、Ctl +Shift + P(Macの場合はcmd+Shift+P)を同時に押して、別のExperimentsメニューを表示させます。
画面右側に小さな入力フィールドが表示されるので、exと入力し、Show Experimentsを選択します。
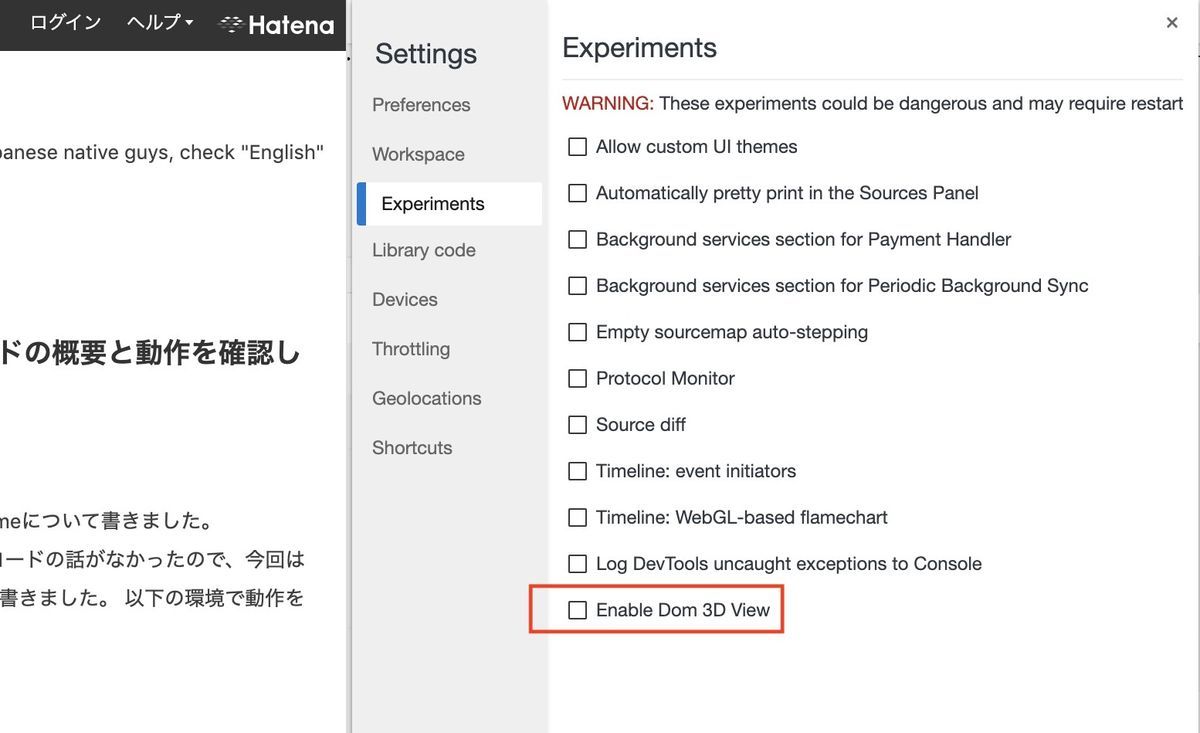
2.4 Settigs画面のEnable DOM 3DViewにチェックをつける
表示された画面の"Enable DOM 3DView"にチェックをつけ、ブラウザを再起動します。
2.5 再度Settings画面を開き、Show DOM 3DViewにチェックをつける
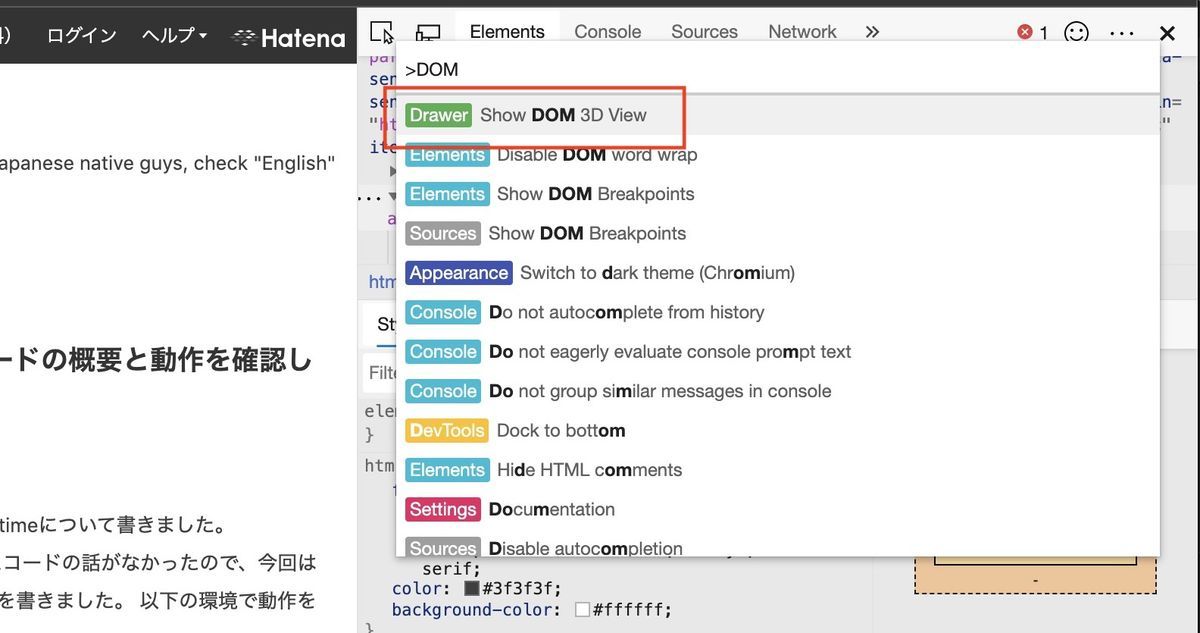
何らかのWebサイトが表示された状態でDeveloper Toolをひらきます。2.3と同じく、Ctl + Shift + P(cmd + Shift + P)を押します。"DOM"などのキーワードを入力して"Show DOM 3DView"を選択します。
2.6 DOM 3D Viewのタブが表示されていることを確認してWebページを再読み込みする
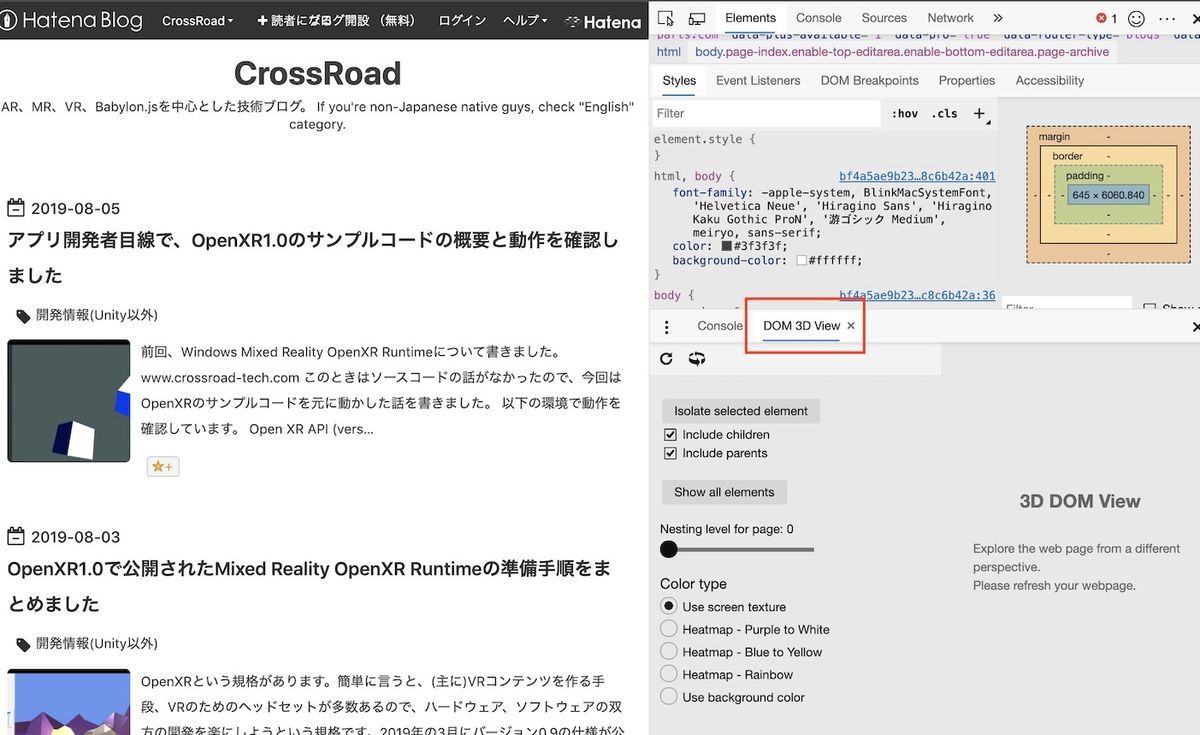
このようにDOM 3D Viewのタブが表示されていたらWebサイトを再読み込みします。
2.7 Take SnapShotでDOM 3DViewを取得する
このようなボタンが表示されるので押します。
これで3D View表示したDOMが確認できます。
3. (2020/4/16追記) 公式版Edgeでの3DView確認方法
公式版ではExperimentalの設定が不要なので、以下のように進めます。
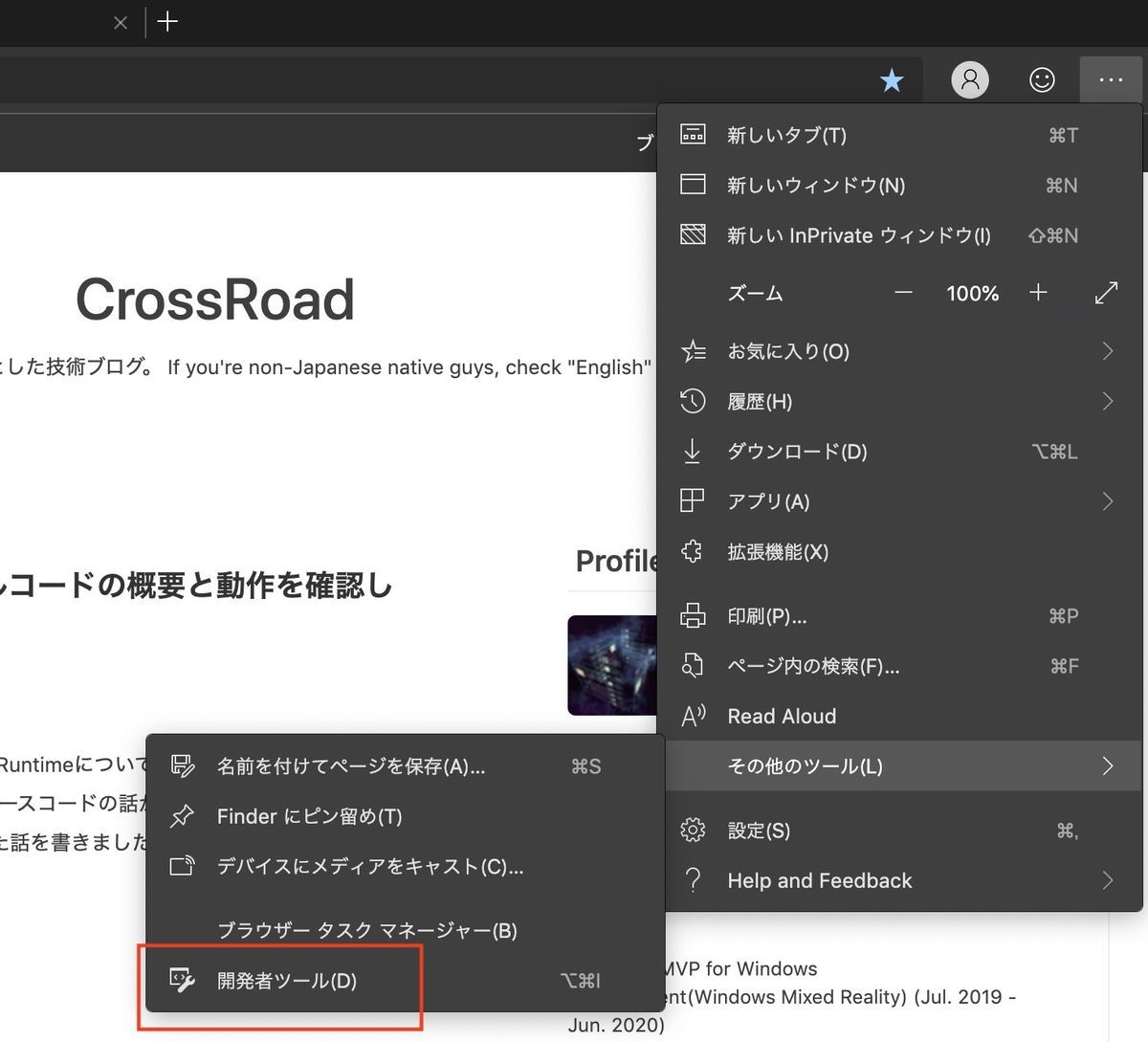
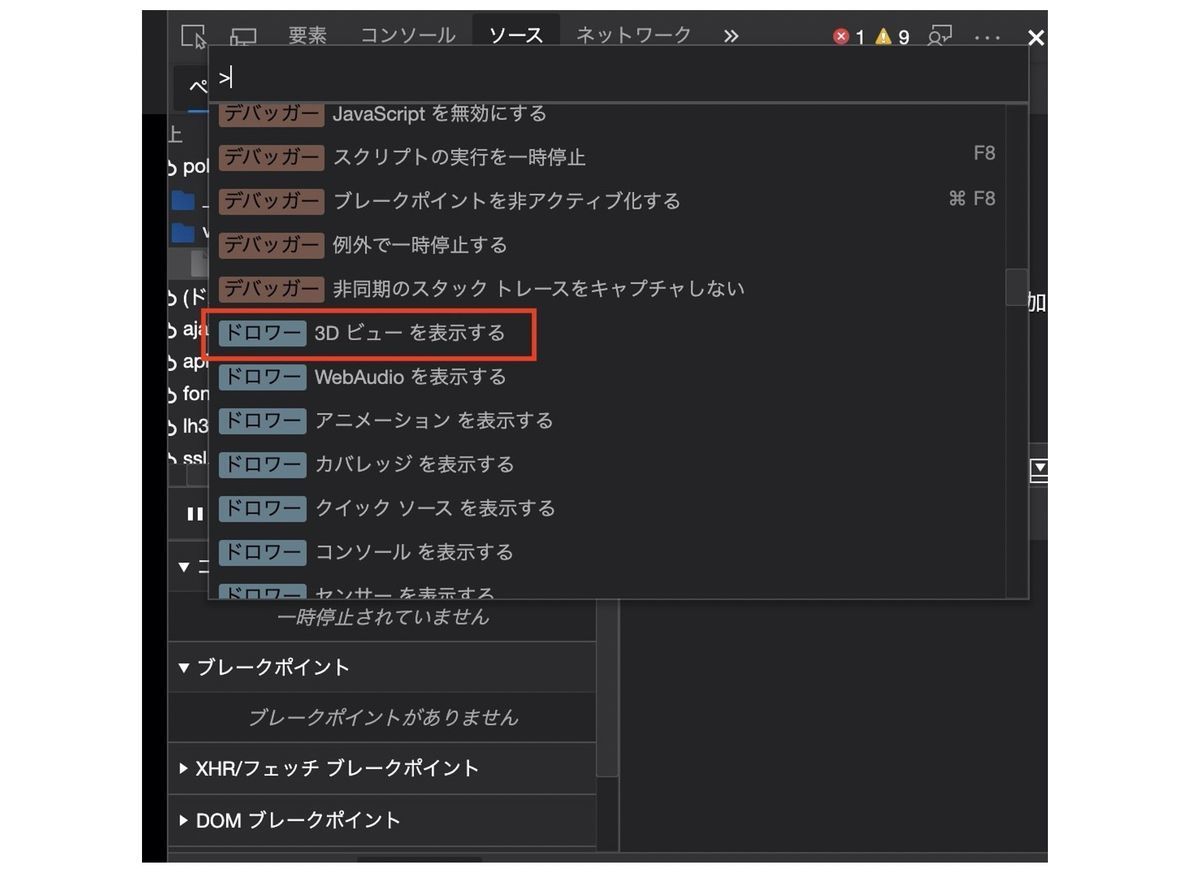
まず、その他のツール/開発者ツールを表示させ、Ctl +Shift + P (Macの場合はcmd+Shift+P) を同時に押します。
このように使える機能の一覧が表示されるので、「ドロワー 3DViewを表示する」を選択します。
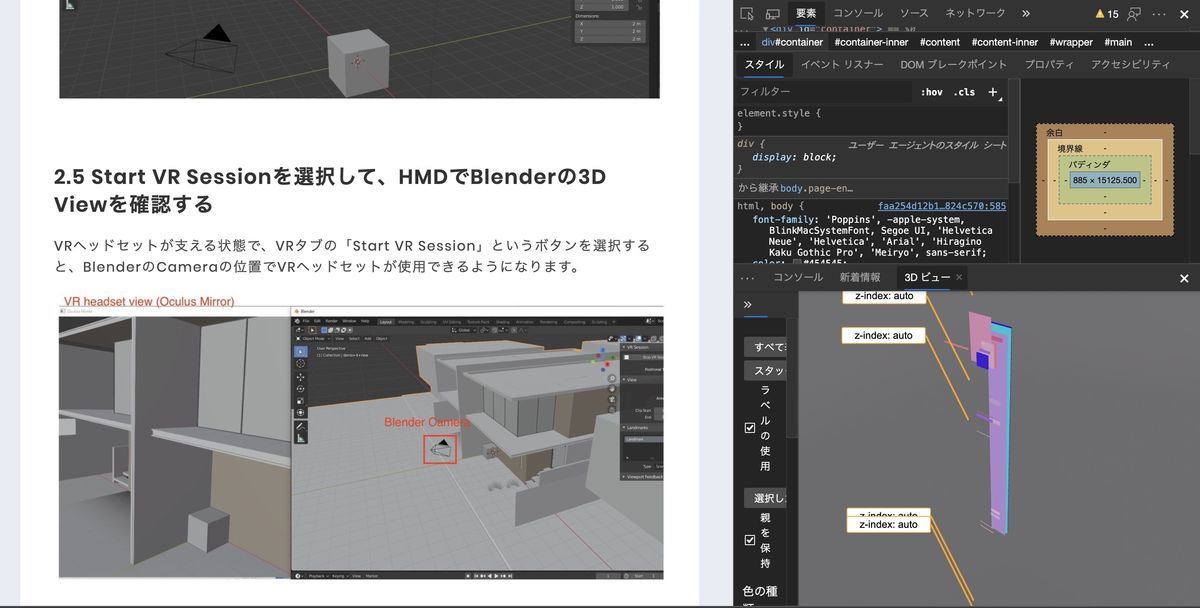
画面右下に、3次元のDOM構造が表示されます。 この3DViewはThree.jsのようにマウスドラッグで向きを変えたり、拡大縮小ができます。
また、DOMの要素である図形にマウスを近づけると、このように該当する領域の色が変わります。
図形をマウスクリックすると、該当するCSSの表記が表示されます。Webページの構造が直感的に把握できるので意外に便利かもしれません。
4. おわりに
今回、Edge Canaryの存在を初めて知りました。個人的にはChromeに慣れていたので、ChromeとUIが近いのは助かりました。
Edge Canary自体面白そうなので、今回に限らずまた面白そうな技術があったら紹介したいと思います。