以前、Babylon.jsのWebVRについて調べたことがあります。
Babylon.jsでWindows Mixed Realityヘッドセットのアプリを作る方法 - CrossRoad
そのときはWindows Mixed Realityヘッドセットを使いましたが、今回はモバイルVRであるDayDreamで試しました。結果、動いたのですが少し設定が必要だったので、その辺りのTipsをまとめてみました。
下記の環境で検証しています。
Chrome 71.0.3578.99 on Android 9.0 DayDream Babylon.js 3.3
- 1. Babylon.jsのWebVRは主要なVRヘッドセットに対応している
- 2. Chromeの設定でWebVRをenabledに変更する
- 3. Babylon.jsでVRのサンプルシーンを作る
- 4. 動作確認する
- 5. Tips
- 6. おわりに
1. Babylon.jsのWebVRは主要なVRヘッドセットに対応している
以前も書きましたが、Babylon.jsは下記のVRヘッドセットに対応しています。
export enum PoseEnabledControllerType {
VIVE,
OCULUS,
WINDOWS,
GEAR_VR,
DAYDREAM,
GENERIC
}
引用元:Use the WebVR Camera - Babylon.js Documentation
1つのコードを書いておけば、コントローラも自動的に対応してくれます。
2. Chromeの設定でWebVRをenabledに変更する
日本語での情報を見つけられなかったので、こちらを参考にしました。
Basic Daydream support - Announcements - HTML5 Game Devs Forum
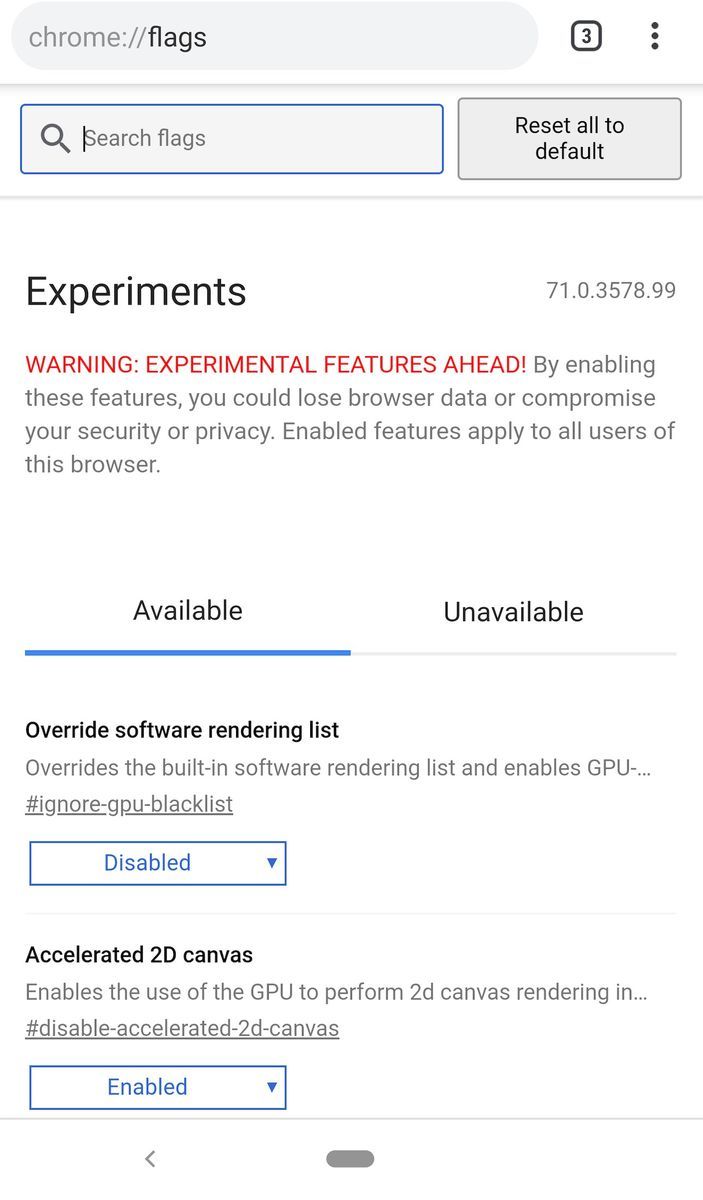
まず、スマートフォンでChromeを開き、URLの入力欄に chrome://flagsとタイプして開きます。このようなページがでます。
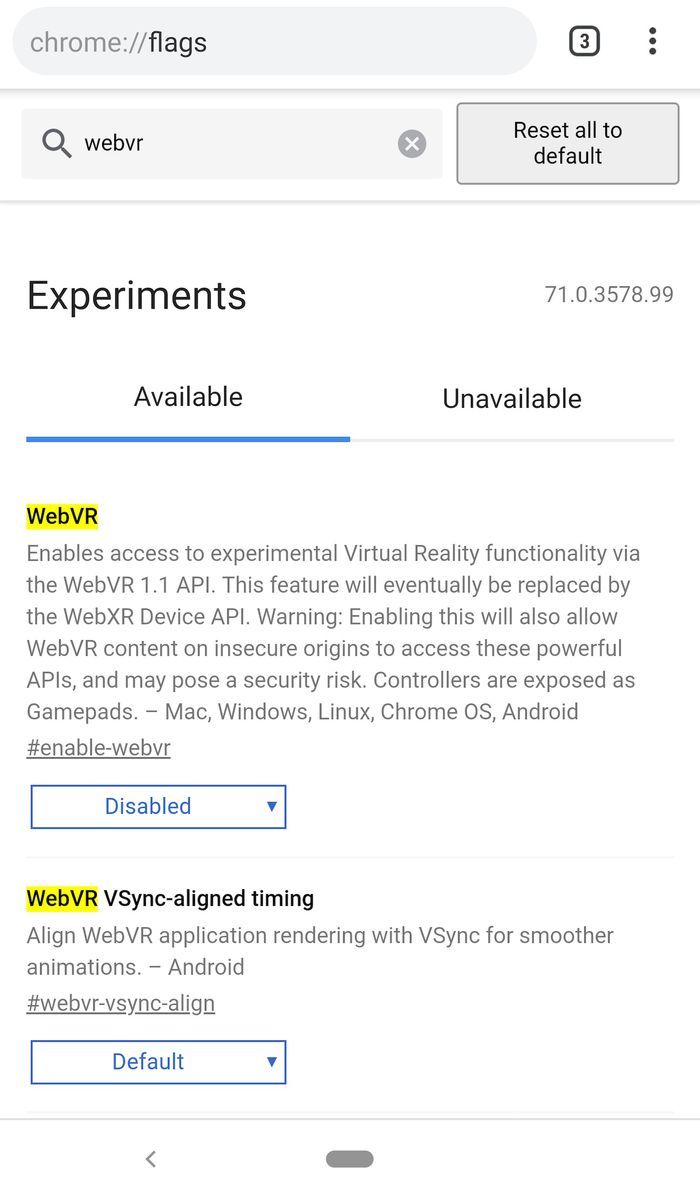
Search flagsにwebvrと入力します。
3つの設定項目が出るので、全てEnabledにしてから再起動します。 (RELAUNCH NOWボタンをタップします)
これでChromeの設定は完了です。
3. Babylon.jsでVRのサンプルシーンを作る
とりあえずこのようなものを作りました。
コードの中にある360photo.jpgは、下記のURL冒頭で表示される画像を使っています。 How to do 360 Photo - Babylon.js Documentation
Node.jsを使って、Mac(Windowsでも可)をサーバとして動かします。サーバ構築手順は、下記の「3. node.jsのサーバ起動設定を行う」を参照ください。
.babylonファイルを読み込んでNode.jsサーバで実行する方法 - CrossRoad
4. 動作確認する
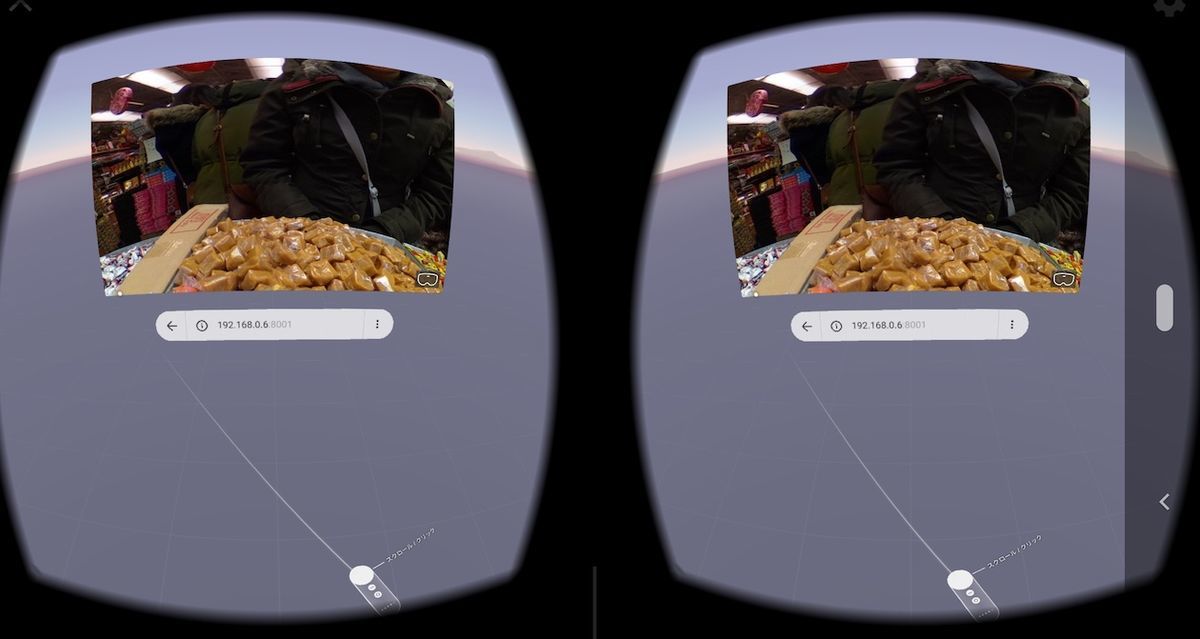
DayDream ViewでChromeブラウザを開き、先ほどのサーバにアクセスします。
このままだと、VR空間に配置された2D画面上に画像が写っているだけです。DayDreamコントローラを使って、画面右下のヘッドセットマークを選択すると、フルスクリーンのVRになります。
5. Tips
5.1 Chromeの設定でWebVRを有効にしないと、フルスクリーンのVRが表示されない
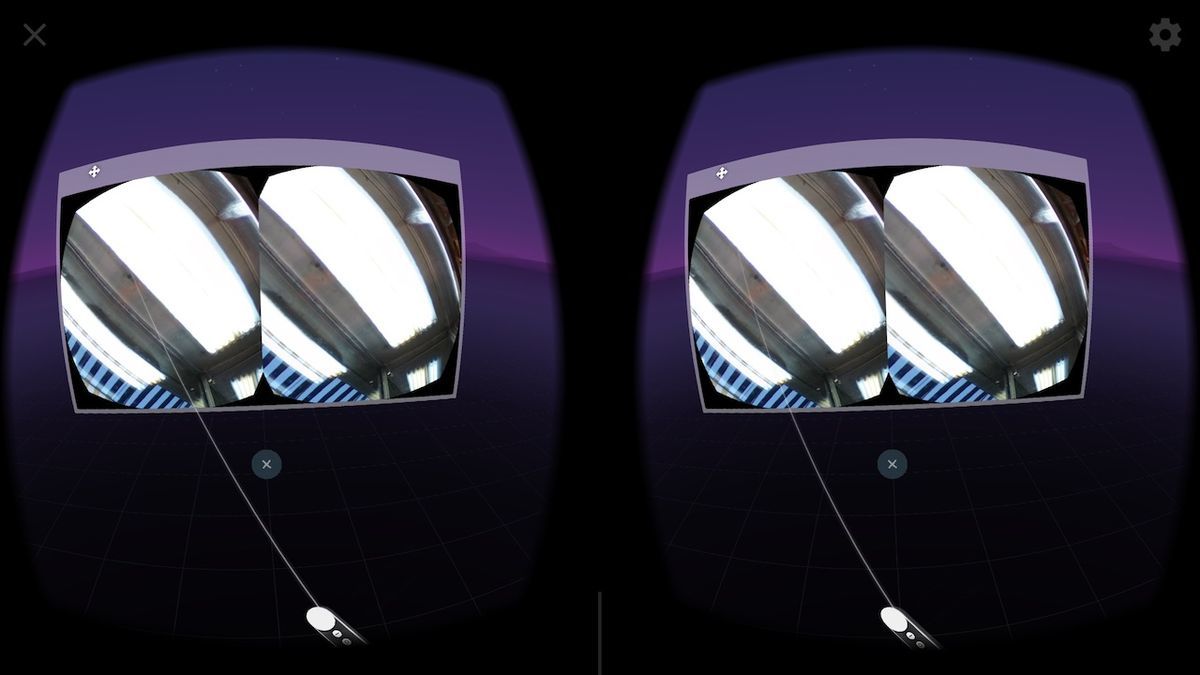
忘れがちですが、chrome://flagsでWebVR設定を有効にしないと、VR空間のChromeブラウザでヘッドセットマークを選択してもフルスクリーン表示されず、このようになります。
5.2 DayDreamコントローラを使う方法 (後日追記予定)
今回の簡易検証の範囲では表示されませんでした。後日調べます。
6. おわりに
最近、DayDreamの話題が減っています。私自身、正直ほとんど使っていません。 DayDreamが今後どうなるかはわかりませんが、せっかく買ったものを使わないままというのもよくないので、久しぶりに調べてみました。次回はOculus Goも試してみたいと思います。