これは PWA Advent Calendar 2019の3日目の投稿です。昨日は@dryttさんの初学者目線でみるPWAでした。
本日は、PWAとBabylon.jsで作ったWebXRアプリをオフラインで使う方法を説明します。
- 1. 前提
- 2. オフラインに対応しているサイトは意外に少ない
- 3. Mozillaのサイトを参考にして書いたService Workerのfetch処理
- 4. オフラインの検証結果
- 5. キャッシュの容量制限について
- 6. おわりに
1. 前提
1.1 Babylon.jsとは?
Babylon.jsとは、WebGLを使うためのフレームワークです。3DCGを使ったコンテンツを開発できます。また、VRにも対応しています。
雑多ですが、色々書いているのでよかったらご覧ください。
1.2 PWAとは?
Webサイトをアプリのように使うことができる仕組みです。詳しくは、以前書いた記事の冒頭をご覧ください。
また、昨日の投稿でもわかりやすく書かれているので、ご参考ください。
今回は、PWAの利点の1つであるオフラインでも動作させる方法を説明します。
2. オフラインに対応しているサイトは意外に少ない
PWAでオフライン起動するにはService Workerという仕組みが必要です。Service Workerの使い方を探すと、海外も含めてサンプルサイトがたくさん出てきます。
しかし、これらのサイトにあるPWAをインストールしても、スマートフォンを機内モードにすると、起動に失敗しました。
また、以前試した時はオフライン化できたのですが、数時間経つと起動できなくなっていました。
最終的に、Mozillaのサイトを参考にすることで、オフライン化に成功しました。
3. Mozillaのサイトを参考にして書いたService Workerのfetch処理
Mozillaのサイトには以下のように、Service Workerを解説したページがあります。
ここに書いてあるfetch処理を使って、このように書きました。
gist8986c3a3881965691ce2acef72ff840c
4. オフラインの検証結果
以前作ったPWAサイトのService Worker処理を修正しました。
このサイトにAndroidスマートフォンのChromeブラウザ(ver 78.0.3904.108) でアクセスして、ホーム画面に追加しました。
この後、機内モードにして1日放置してから、機内モードのままでホーム画面に追加したPWATestを起動することができました。
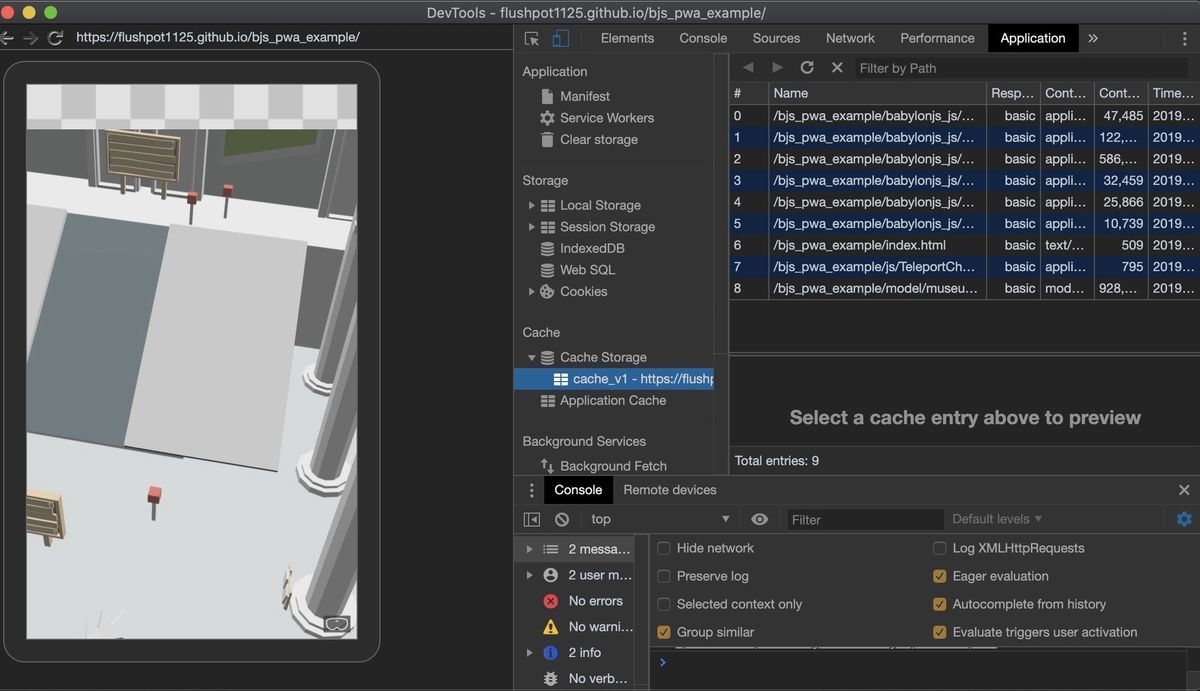
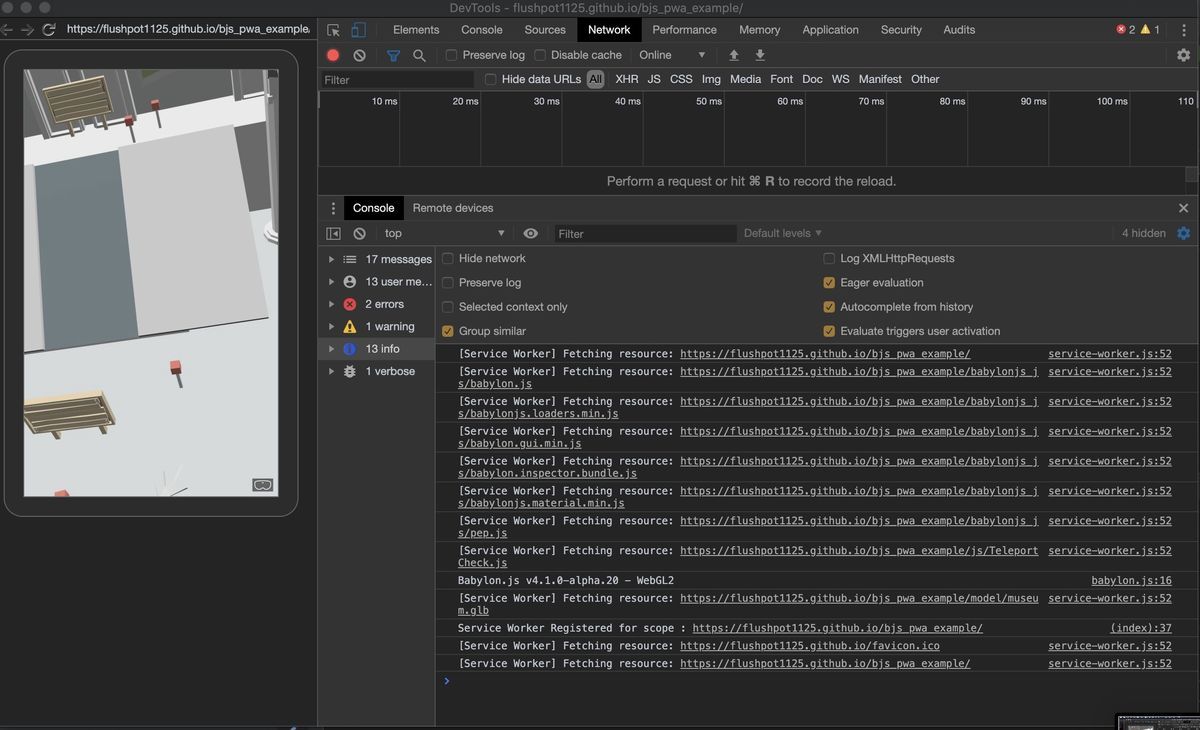
AndroidスマートフォンをGoogle Developer Toolでみたときの画面です。
Google Developer ToolでCache Storageをみると、ページを開くために必要なデータが登録されていることがわかります。
また、fetching eventが連続して実行され、あらかじめcache_v1として登録しておいたキャッシュリソースを自分自身から引き出せています。
次に、Oculus QuestのWebブラウザでPWA Testサイトにアクセスし、ブックマークしました。その後機内モードにしてから電源を切り、2日近く放置しました。
その後電源を入れ、機内モードのままであることを確認してから、ブックマークしたPWA Testにアクセスして起動できることを確認しました。
オフラインで起動できることを示した動画です。以前作った不完全版のオフライン処理(一定時間経過するとアクセスできなくなる)が動いたときと同じなので、動画としては同一です。
このように、Oculus Questが機内モードであっても、Web サイトを開けます。
5. キャッシュの容量制限について
オフラインで起動できるのはとても便利ですが、実際は容量制限があるようです。
この記事によると、機器のディスク容量によって異なりますが、iOSのSafariの場合50MBが一つの目安になるようです。
Androidについては書かれていませんが、50MBを1つの目安にしてもよいかもしれません。今回作ったサイトのモデルは2.9MBで、htmlやjavascriptのソースコードを合わせても10MB以下でした。
まだ詳しく調べられていませんが、あまり大きなデータはオフライン化が難しいかもしれません。
6. おわりに
今回、Mozillaのサイトを参考にすることで、Service Workerのオフライン処理を使ってWebXRアプリをAndroidスマートフォン、Oculus Questで動かすことができました。この方法を使えば、Babylon.jsやThree.jsで作った簡単なWebXRアプリはオフラインで手軽に使えそうです。
ソースコードは下記で公開しています。そのうち、必要な処理だけまとめたものを作ろうと思います。
明日は、@ProjectEuropaさんの投稿です。