2022年5月から開始した「Babylon.js Japan」の主催による第2回の勉強会を実施しましたので、まとめてみました。
1. Babylon.js Japanとは?
Babylon.jsに関する勉強会の告知、コミュニティ内での知見をシェアするグループです。2022年4月に開始しました。
この日の発表内容は、こちらのYouTubeから視聴できます。オンライン、現地参加で合わせて110名くらいの方に参加いただきました。
www.youtube.com
また、LT登壇者でもあるかーでぃさん、Rickyさん、nagautaさん、やまゆさんにも、まとめ記事を共有いただきました。
イワケンさんによるTogetterまとめも共有します。
Babylon.js勉強会 vol.2 まとめました! - Togetter
2. 発表
2.1 オープニング
発表者:イワケン@XRコミュニティのキーマン/Microsoft MVP (@iwaken71) / Twitter
安定のイワケンさんによる司会で始まりました。会場の盛り上げにも気を配っていただいていてさすがでした。
私は急遽オンライン参加に切り替えなければならず、現地での写真が撮れませんでした。少し上で共有したYouTubeLiveでご確認ください。
2.2 Babylon.js 6.0 新機能まとめ
発表者:Limes (@limes2018) / Twitter
私の発表です。Babylon.js6は機能追加や性能アップなどが追加されました。当初の3/30から延期して、v6.0の正式リリースは4/20に延期されました。
この発表では、Babylon.js公式Twitter、Documentation、GitHub履歴などを確認して、v6.0で追加と思われる6つの機能を紹介しました。 6つの機能一覧です。
- WebGPUによるパフォーマンス最適化
- GUI Editor + Playground連携
- 液体表現 (Fluid Renderer)
- Scene内オブジェクトの読み上げ機能 (Screen Reader)
- オブジェクトへのお絵かき機能 (Texture Decal)
- 反射表現( Screen Space Reflections (SSR) Rendering Pipeline)
詳細は発表スライドをご確認ください。
また、Screen Space Reflection、Post Process、WaterMaterial、LensFlareを使って桜が咲く公園を作ってみました。
2.3 Babylon.js JAPAN 活動紹介
発表者:ちょまど🎤今夜28(火)福岡登壇 (@chomado) / Twitter & やまゆ💝💯 (@akai_inu) / Twitter
Babylon.js Japanに関する1年間の活動紹介です。ここでお話しされたリンクです。
これまで、よく #p5js との組み合わせで使っていた #MediaPipe JavaScript版。
— you (@youtoy) 2023年2月12日
それを #BabylonJS と組み合わせる話が、 #BabylonJS勉強会 の Discord で出ていたので、Hands との組み合わせを試してみた!
Sphere の位置を、手の動きで操ってみるテスト!#MadeWithTFJS #TensorFlow #TensorFlowJS pic.twitter.com/sBoVpzt5yo
NW.js を使って p5.js の描画を Mac のデスクトップ上に重畳してみてた件、
— you (@youtoy) 2022年5月21日
「 #BabylonJS でもできるのでは?」と、Babylon.js で背景透過にする方法を調べて、試しにやってみたらできてしまった!
Mac のデスクトップで 3Dモデルを動かせる!
( #BabylonJS勉強会 の Discord にも投稿してみよう) pic.twitter.com/3uZoIVvrFj
Babylon.js のハンド トラッキングでトレースした手の動きをデータ化して、別なシーンで再生する実験。
— ユスキィ (Yusuke Hara) (@ms_yuhara) 2022年5月16日
手の動きを記録してデータ化するレコーダー部分をきちんと作って、作成したデータをシーンに取り込めるインポーターのようなものを作れば汎用性が増すかな? 🤔#BabylonJS #BabylonJS勉強会 pic.twitter.com/5wjT0cyOMF
超簡単に空を描画したり、 SkyMaterial のパラメータを調節できるシーンを作ってみました!ね、簡単でしょ?#BabylonJS #BabylonJS勉強会https://t.co/FEAVrqwSkq pic.twitter.com/MJCmizVhAS
— やまゆ💝💯 (@akai_inu) 2022年5月1日
2.4 Babylon.js 活用事例1
発表者:やまゆ💝💯 (@akai_inu) / Twitter / 所属:㈱バーチャルキャスト (関連会社)
やまゆさんは、アバター3DモデルのVRM をBabylon.jsに対応させる babylon-vrm-loader のコントリビュータです。
今回はVRM再生機能としてBabylon.jsを選んだ理由、babylon-vrm-loaderをどうやって作ったかについて解説されていました。
開発時の課題
MToon Materialの移植→色々方法はあるが、最終的に自作することに。
2.5 Babylon.js 活用事例2
発表者:昼間彪吾さん / 所属:㈱ 日立製作所
日立製作所で取り組んでいる産業向けメタバースについて紹介されていました。
ツイッターで色々とコメントがあったので、そちらをいくつか貼ってみました。
原発施設を再現モデルに選ばれるのがまたスケールの大きさを感じます! #babylonjs勉強会
— Ricky (@N1809031125) 2023年4月1日
紙のマニュアルが淘汰されて、メタバース空間とコンテンツがマニュアルになる世界線は胸アツ。#BabylonJS勉強会
— のぶ (@mininobu) 2023年4月1日
Bablonjs、ホント手軽に構築できるので、PoCとしてめちゃくちゃ便利だと思う。
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) 2023年4月1日
#Babylonjs勉強会 pic.twitter.com/8skQrfLncc
そうそう!
— Ricky (@N1809031125) 2023年4月1日
まさにデバイス別のビルド設定を省けるのが大きいんですよね~
そして通信機能の同一言語開発は見えてなかったので参考になります!
#babylonjs勉強会 pic.twitter.com/mpbs7I1F9g
#BabylonJS勉強会
— turamy (@turamy3D) 2023年4月1日
適したユースケースを見極めるのが大事 pic.twitter.com/oEl1mwybMI
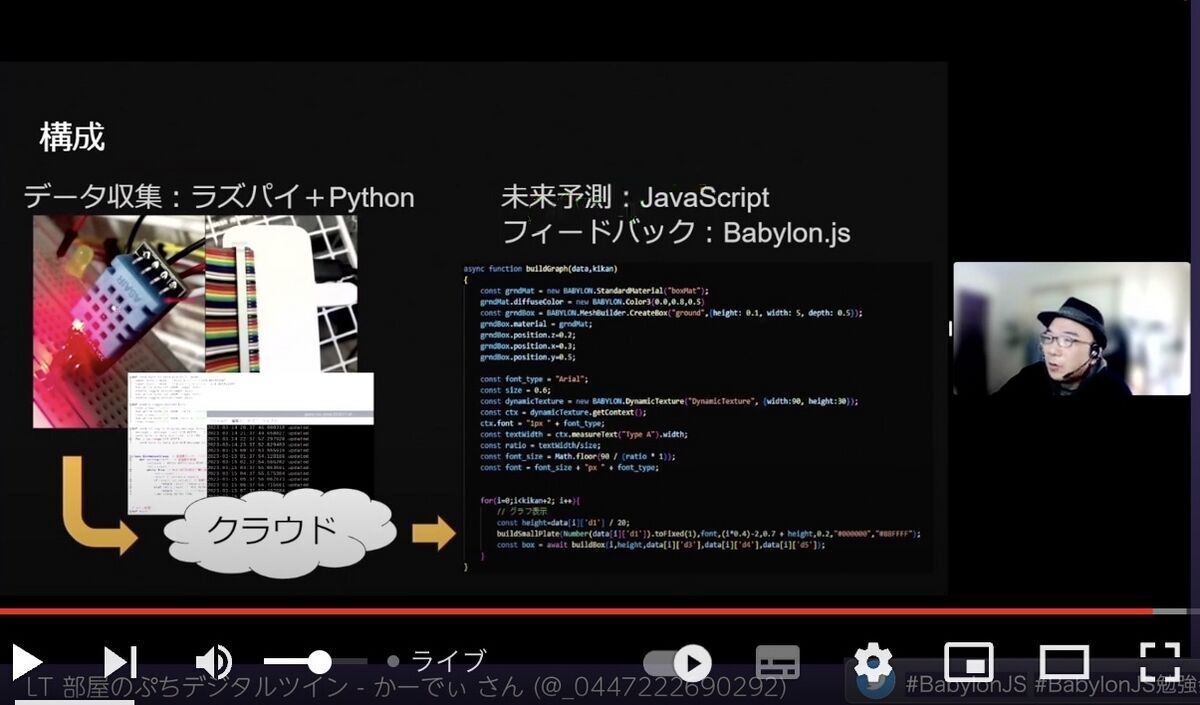
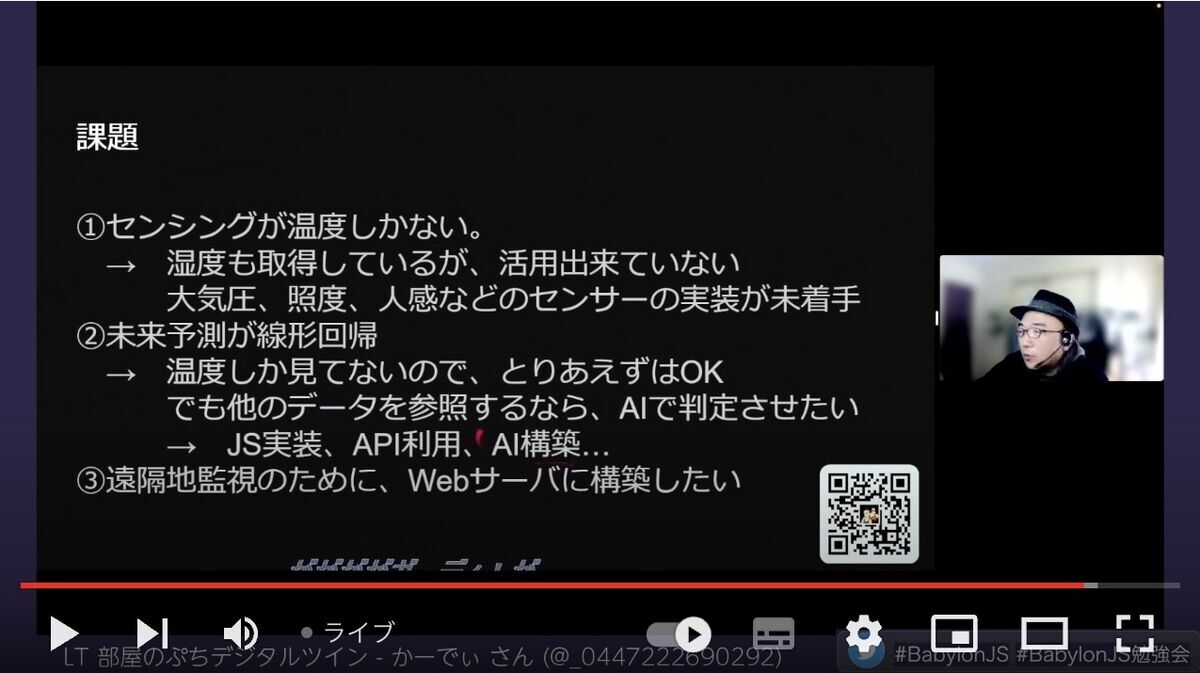
2.6 LT1「部屋のぷちデジタルツイン」
発表者:かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) / Twitter
デジタルツイン
- センシング技術を使って、物理状態を電脳空間に再現
- 取得データをもとに近未来予測を行う
- 予測結果をもとに、最善手で行動することができる
今回の検証
- 自分の部屋の温度計データをBabylon.js上で作った空間にマッピング
2.7 LT2「2D画像を3Dモデルに変換して表示するアプリを作ってみる」
発表者:nagauta (@nagauta_jp) / Twitter
・まだBabylon.jsに触れてないけど興味がある、という位置づけで今回LTにご参加
・やってみたいこと:ユーザの選択した2D画像を3Dモデルに変換。変換した3DモデルをBabylon.jsで表示する
・新年度なので新しい技術に触れてみたい
・友人と開発を検討している、ヘアカタログ関連アプリに使えるかを試したい
・2D images to 3D models。AI Modelの生成は、Global-Local Path Networks(GLPN) を使用
写真を元に3Dモデルを生成に成功。
参加者コメントをいくつか抜粋
超高速理解過ぎる
— きょうすけ (@kyo_chan1357) 2023年4月1日
すごい#BabylonJS勉強会
え?今年の3月?
— かーでぃ@Babylon.jsレシピ集発売中 (@_0447222690292) 2023年4月1日
Connpass募集が始まってから?!
すごい!!
#Babylonjs勉強会
もう少し理解を深めて、ヘアスタイル画像から3Dの髪型生成を試してみたい
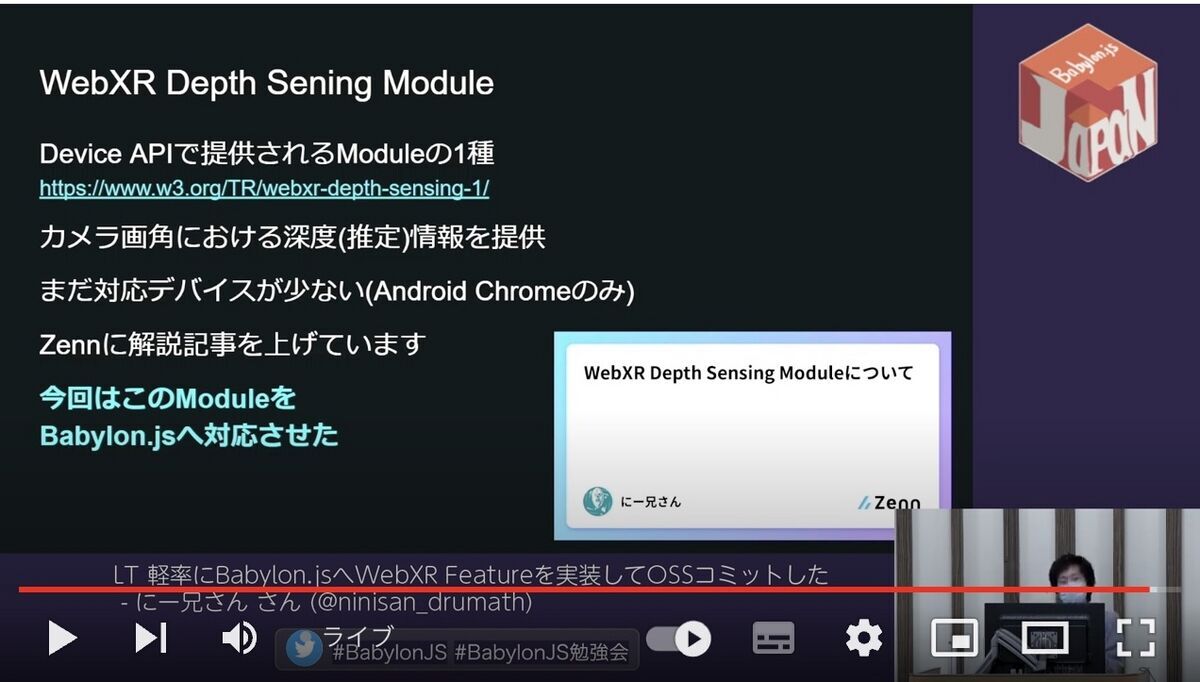
2.8 LT3「軽率にBabylon.jsへWebXR Featureを実装してOSSコミットした 」
発表者:にー兄さん (@ninisan_drumath) / Twitter
WebXR Device APIの仕様に準拠しつつ、Docsの内容を理解しつつ、メンテナーさんと議論しながら進めた
Babylon.js v5.49.1 にマージされた
知見:WebAPIの値をそのまま返さないようにしてほしいと言われた。
ArrayBufferやWebGL TextureではなくBabylon.jsで使っているRawTextureに加工する必要があるという意図のはず
ArrayBufferやWebGL Textureをそのまま渡す場合、そもそも今回のAPIを使う理由がなくなるため
今日から社会人!(株式会社ホロラボ
2.9 LT4「Babylon.js触ってみた」
発表者:Ricky (@N1809031125) / Twitter
目的:Babylon.jsで何ができるかを試してみる
・Scaniverseと呼ばれる3Dモデル作成アプリで3D化
・glb形式で出力してBabylon.jsで表示させてみた
・Unityで作ったモデルをVRで再生して、、は意外に大変。
(Unityバージョンを合わせる、設定する、ビルドする、、)
・clusterやVRChatへのアップロードしなくても良いのは楽
・パーティクル設定などはUnityの方が良いと思う。一長一短
・Babylon.jsで数行書いて、表示させるデータのパスを指定するだけでできる。
apps.apple.com2.10 LT5「 Babylon.js x 8thwallでWebARをやってみた」
発表者:Yuki Tanabe (@tanabee_8) / Twitter
- Dentsu Craft Tokyo所属
- フロントエンドエンジニア
- よく使うのはthree.js
- WebGLゆる勉強会に参加
第一回WebGLゆる勉強会ですが、一旦
— Yuki Tanabe (@tanabee_8) 2022年11月15日
12/10(土)19時30分〜
でやらせてください!(notionにも記載しました)
※「参加表明したけどこの時間参加できねえ..」って場合ごめんなさい😢
オンライン、途中入退出自由、聞き専大歓迎、事前申し込み不要です。
頑張りますが初回なので多めにみてください🙇
つくったもの:セイコーグループの元旦新聞広告向けAR。特定の記事にカメラをかざすと、ARでアニメーションを再生。日経新聞、読売新聞、朝日新聞に掲載。
このアプリは8th WallとBabylon.jsで開発
補足:Visual imageはこちらの記事で確認できます。
なぜBabylon.jsを採用したのか?8th Wallはthree.jsにも対応している
うさぎのモデルをたくさん出したい! = bone animationが付いた大量のインスタンス生成を使う
three.jsはPR(Pull Request)はあったが、マージされていない。モバイルで60fpsでなかった。Babylon.jsでは対応してて60fps出た→Babylon.jsを採用
Babylon.jsで苦労したこと(three.js経験者の観点)
- 世の中に参考記事が少ない。8thWallのサンプルコードも少ない
苦労もしたがBabylon.jsもよかった
フロントエンジニア募集中
3. おわりに
デジタルツイン、2Dimages to 3Dmodelsなどなど、新しい話が出てきてさらに盛り上がる可能性を感じました。
クロージングでも説明ありましたが、Babylon.js勉強会へ参加される方は、ほぼ全員が初めて参加の方です。
気になったらBabylon.js JapanのDiscordにもぜひ参加してみてください。