We finally created a Babylon.js community in Japan! I and some members became organizers in this community.
In this post, I report the first meetup held by 6th May (JST)
- 1. What is Babylon.js Japan?
- 2. Contents
- 2.1 Opening
- 2.2 Getting started with Babylon.js for the very beginners
- 2.3 Introducing Babylon.js 5 -What's new with it-
- 2.4 Reporting a big announcement of #BabylonJS5
- 2.5 Lightning talk 1: "I translated am translating the official Babylon.js tutorial into Japanese (WIP)"
- 2.6 Lightning talk 2: "Let's create a 3D viewer with Babylon.js"
- 2.7 Lightning talk3: "Babylon.js makes WebXR easy&handy for us"
- 3. Conclusion
1. What is Babylon.js Japan?
It is the community that not only organizes meetups regarding Babylon.js, but also provides relationship opportunity for community members. It has been established April 2022.
Why we organized? A tweet from "Iwaken" and me invoked to generate the community. Soon after the tweet, not only an excellent Babylon.js developer "Yamayu" but also two Microsoft employees "Chomado" and "Hara" kindly joined.
FYI:The following blog post provided by "Iwaken" explains the story (Japanese)
note.com
We all had impressions that Babylon.js had great potential. But there was a few opportunity that we could communicate with each BJS developers. Now is the good timing for creating new BJS community.
The first meetup has been held 6th May 2022 (JST). Fortunately over 300 persons registered the event even it is the first time. We can see that BJS has a big potential in Japan.
You can watch the event on the following YouTube link. It took almost two hours.
2. Contents
2.1 Opening
Presenter:イワケン@AR好き (@iwaken71) | Twitter & David Catuhe (as a video letter)
As a MC (Master of Ceremony), "Iwaken" led the event. He introduced why we organized the community and main members. He also explains code of conduct of the community.
With a surprise, David Catuhe, who is a main creator of Babylon.js, kindly sent a welcome video message for the event. We shared it in the event and got a lot of positive comments from audience.
As we all know, we also shared the tremendous BJS v5 introduction video!
2.2 Getting started with Babylon.js for the very beginners
Presenter:やまゆ💝 (@akai_inu) | Twitter
His presentation material
docs.google.com
The presenter has tackled with Babylon.js for several years. One of his great contribution is babylon-vrm-loader.
He is a creator of the loader. We can check his contribution in this official Babylon.js document.
https://doc.babylonjs.com/extensions/Babylon.js+ExternalLibraries/BabylonJS_and_VRM
In this presentation, he kindly introduced what is Babylon.js for the very beginners. Main elements of his presentation are as follows.
Babylon.js is fun!
We can do everything with using Babylon.js. In this presentation, he focused on WebGL of Babylon.js.
WebGL is a main method of drawing 3DCG on web browsers. It requires so many code to drawing even one squares. 250 lines are required!
Therefore, developers needs a convenient WebGL framework like Babylon.js.
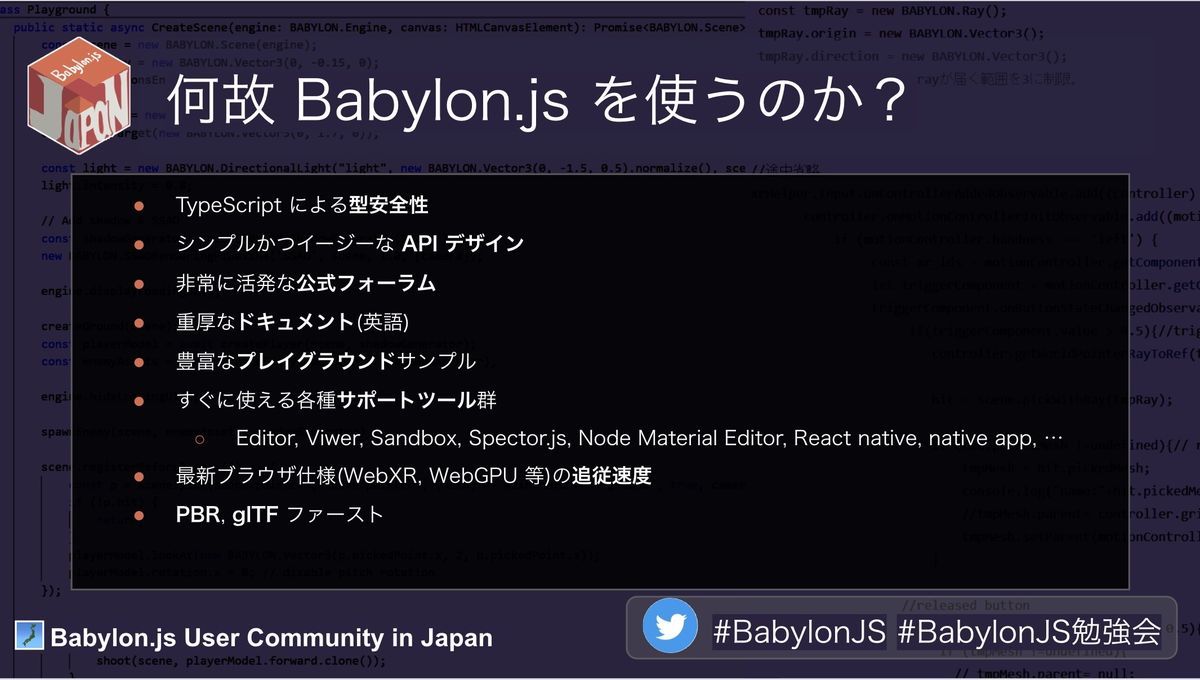
・Why we should use Babylon.js? The slide shows answers.

These are English texts.
- TypeScripts can provides stable variable's type
- These API design are simple and easy to understand for developers
- Very active and warmful community forum
- Kind and good documentations
- So many playground sample
- Various supporting tools and resources (Editor, Viewer, Sandbox, Spector.js, Node Material Editor, React Native, native app etc..)
- Rapid compatibilities with SOTA Web browser's technologies like WebXR and WebGPU
- Good PBR, glTF compatibilities
Let's dive into Babylon.js world!
2.3 Introducing Babylon.js 5 -What's new with it-
Presenter:Limes (@limes2018) | Twitter
Here is my presentation. Babylon.js 5 provides a lot of new feature. In this presentation, I focused five big feature and explained them with sample codes or movies.
The five feature were the followings.
- Animation Curve Editor
- GUI Editor
- Material Plugin
- WebGPU
- Performance Profiler
Especially regarding one of the feature as GUI Editor, I posted two blog articles with GitHub repositories. Currently these are written in only Japanese, but I'll prepare English version soon.
2.4 Reporting a big announcement of #BabylonJS5
Commentators:ちょまど🎀Madoka@Microsoft (@chomado) | Twitter & やまゆ💝 (@akai_inu) | Twitter
SHHH! It's a secret! Babylon.js 5.0 Is Here Early! - Announcements - Babylon.js
In this discussion, they introduced the following secret event and shared several twitters. Here are examples.
My contribution to the #BabylonJS5 release today: A game where Stars are eating Stars:https://t.co/gi0ILhhNB3
— Valentin (@PichouPichou) 2022年5月5日
Congrats to the entire @babylonjs team ! This is awesome !!#gamedev #gamedevelopment #indiedev #indiedeveloper #webdev #3D #webgl
Made for #BabylonJS5 on a Quest2. Live scene https://t.co/6kBfdjrdGu@babylonjs pic.twitter.com/1Ch8RcEBdJ
— Jeff Palmer (@whoopstopia) 2022年5月5日
2.5 Lightning talk 1: "I translated am translating the official Babylon.js tutorial into Japanese (WIP)"
Presenter:ちょまど🎀Madoka@Microsoft (@chomado) | Twitter
The presenter is an employee of Microsoft Corporation. She has multi skill talents and has over 90,000 twitter followers. You can read her tremendous portfolio in her blog post.
Babylon.js documentation kindly provides good tutorial for beginners. These are written in English. English documents are not best for Japanese developers.
Therefore she kindly translates these tutorial documents into Japanese.
zenn.dev
The notable feature of her translation documents show not only translated Japanese texts but also add complementing explanations and pictures. She consider for BJS beginners in Japan.
2.6 Lightning talk 2: "Let's create a 3D viewer with Babylon.js"
Presenter:イワケン@AR好き (@iwaken71) | Twitter
The presenter engages in four technical community in Japan.
and Babylon.js Japan!
He also shares his XR knowledge in the following blog.
In this presentation, he explained how to make glb viewer in Babylon.js. He also introduced how useful "Inspector" feature. Main elements of his presentation are as follows.
"Inspector" provides selected mesh information.
The feature provides feature of not only showing information, but also changing texture resolution and exporting modified mesh as glb format.
Thanks to the feature, he did not have to use 3DCG modeling tools like Blender and Maya. He insisted these consistency was quite important because it was easy to collaborate with developers and non-developers. If they have to use multiple tools, learning multiple tools are burden for non-developers.
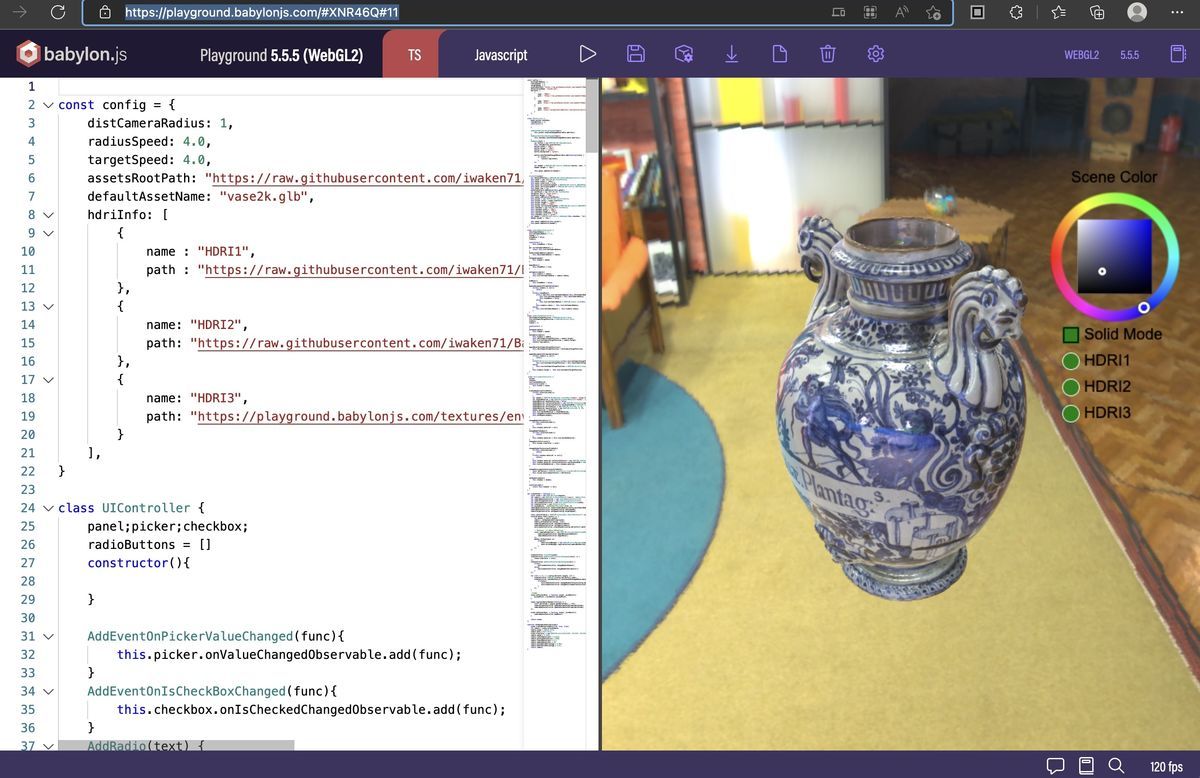
He introduced a 3DCG viewer with PBR (Physical Based Rendering) effects. The viewer shows a vase.

You can check it in the following Playground.
https://playground.babylonjs.com/#XNR46Q#11
2.7 Lightning talk3: "Babylon.js makes WebXR easy&handy for us"
Presenter:ユスキィ (Yusuke Hara) (@ms_yuhara) | Twitter
The presenter is a Microsoft employee. His role is Sr. Escalation Engineer. He also has been contributing for Babylon.js and WebXR several times.
WebXR and bot composer (2020) https://www.slideshare.net/YusukeHara7/webxr-bot-composer
WebXR hand tracking (2020)
https://www.slideshare.net/YusukeHara7/webxr-hand-input
Re: WebXR hand tracking (2021)
WebXR Tech Tokyo #3 の全講演をまとめてみました - CrossRoad
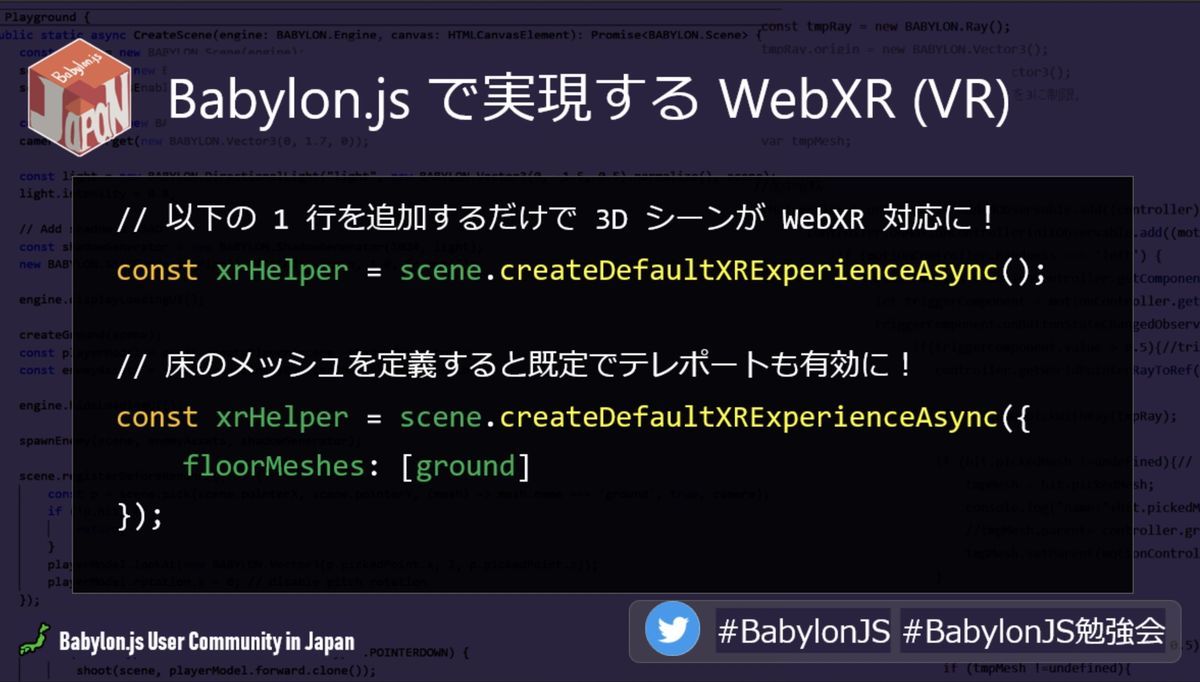
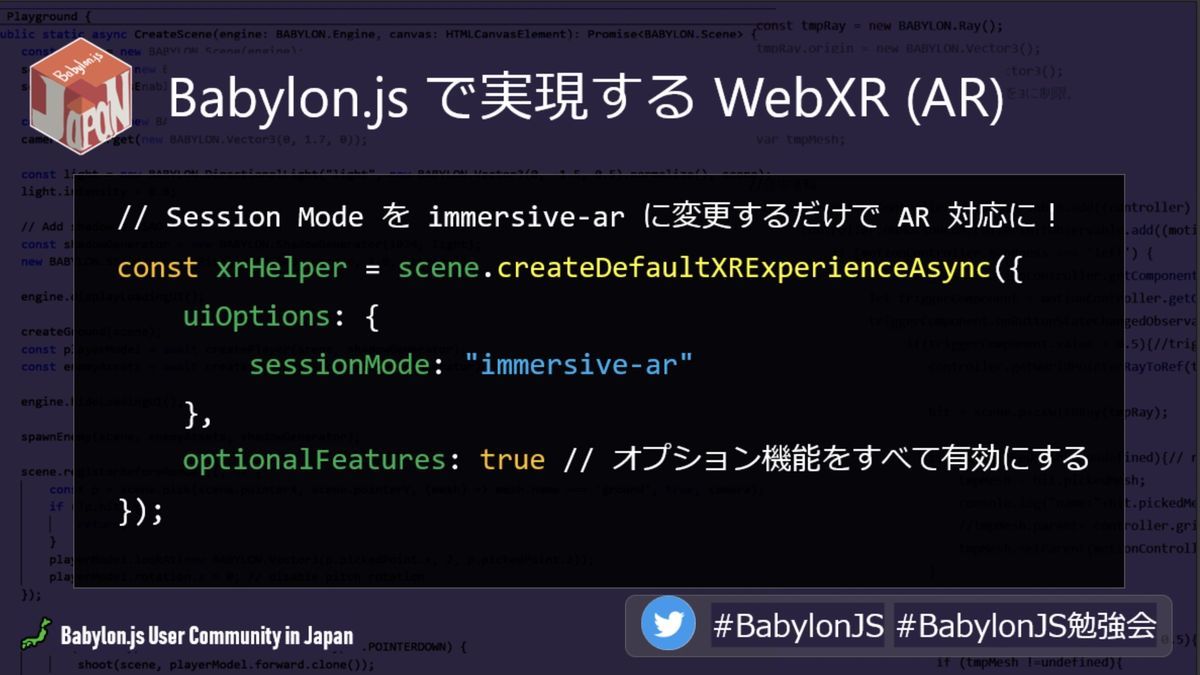
As you know, Babylon.js is compatible with WebXR. We can create AR/VR/MR contents by using Babylon.js. The official documentation introduces WebXR.
Main elements of his presentation are as follows.
He explains WebXR and WebXR Device API.
WebXR in Babylon.js is based on standard of WebXR Device API. -> We can easily create WebXR contents compatible with cross browsers.
WebXR in Babylon.js 5 is also compatible with Light Estimation, Image Tracking and so on.
3. Conclusion
The event successfully finished thanks to audience and Cloud developer channel(#くらでべ). In this event "#くらでべ" kindly cooperated with us.
Beyond my expectation, 300 persons participated the event.
I'll do my best for sharing good Babylon.js tips and code and contribute for BJS development!