(2022/7/10追記:この記事は2022/5/6に投稿したのですが消えてしまっていたので、英語版から訳し直して復活させました)
以前から情報発信を続けているBabylon.jsについて、何名かの方と協力してコミュニティ「Babylon.js Japan」を立ち上げました! 今回はBabylon.js Japanの概要と第一回目の勉強会の内容をお伝えします。
1. Babylon.js Japanとは?
Babylon.jsに関する勉強会の告知、コミュニティ内での知見をシェアするグループです。2022年4月に開始しました。
イワケンさんと私のツイートをきっかけに、やまゆさん、ちょまどさん、ユスキィさんが加わってくださいました。
以下の記事で、イワケンさんが経緯をまとめていただいています。
note.com
第1回目の勉強会では300人以上の方に参加いただきました。
The first meetup has been held 6th May 2022 (JST). Fortunately over 300 persons registered the event even it is the first time. We can see that Babylon.js has a big potential in Japan.
当日の発表内容は、こちらのYouTubeから視聴できます。
www.youtube.com
2. 発表
2.1 オープニング
発表者:イワケン@Microsoft MVP (@iwaken71) / Twitter & David Catuhe (ビデオレター)
Iwaken)さんを中心に進行し、コミュニティ経緯やCode of Conductの説明後、Babylon.jsの作者であるDavidさんからのメッセージを紹介しました。
また、ちょうど公開されたばかりのBabylon.js v5のtrailerも紹介しました。
www.youtube.com
2.2 Babylon.js 超入門
発表者:やまゆ💝 (@akai_inu) / Twitter
発表資料 docs.google.com
やまゆさんは早くからBabylon.jsに取り組まれており、VRMモデルをBabylon.jsで表示させるライブラリを公開されています。
github.com
これはBabylon.js の公式ドキュメントにも掲載されています。
https://doc.babylonjs.com/extensions/Babylon.js+ExternalLibraries/BabylonJS_and_VRM
この発表では、初めての方向けにBabylon.jsの概要やコードの書き方などを紹介しています。
Babylon.jsは面白い
この発表ではWebGLについて説明。WebGLはWebブラウザで3DCGを表現する方法。WebGLのみだとただの1つの四角形を描くだけでも250行かかってしまう。
そのため、WebGLを簡単に扱えるフレームワークが必要。Babylon.js=WebGL用フレームワーク
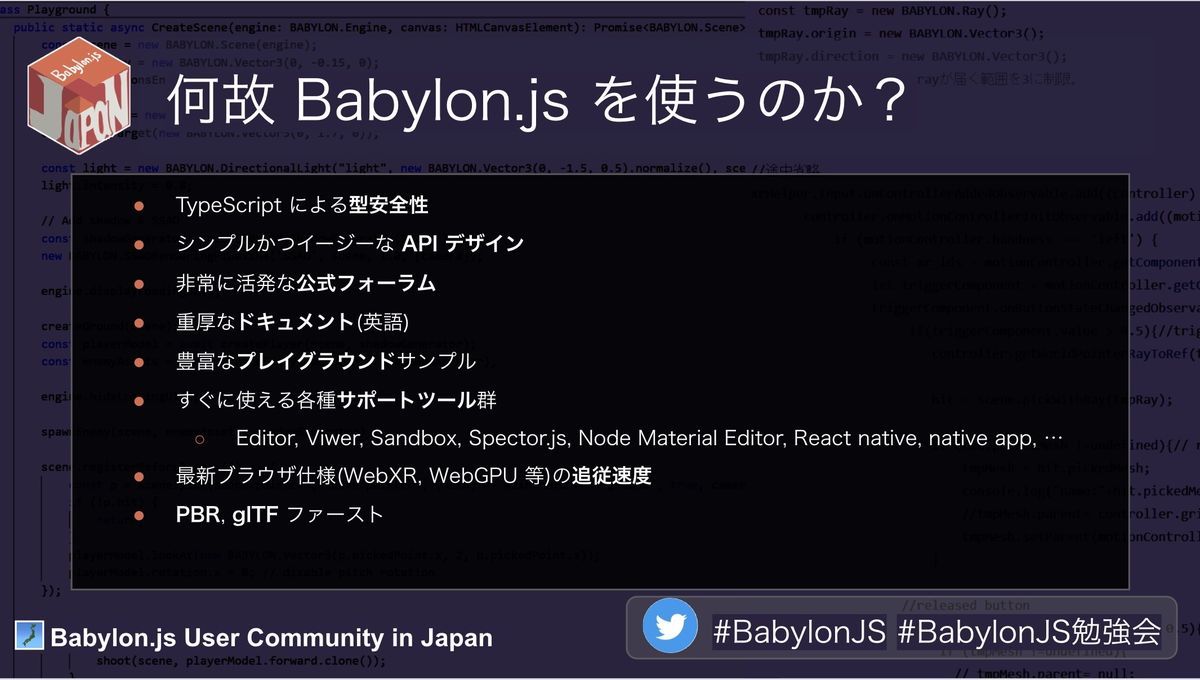
なぜBabylon.jsを使うか?
Let's dive into Babylon.js world!
2.3 Babylon.js 5 新機能紹介
発表者:Limes (@limes2018) / Twitter
私の発表です。Babylon.js5は多数の新しい機能が追加されました。この発表では主に5つの大きなアップデートにフォーカスして、サンプルコードを交えた動作例などを紹介しています。
5つの機能一覧です。
- Animation Curve Editor
- GUI Editor
- Material Plugin
- WebGPU
- Performance Profiler
その中の1つであるGUI Editorについては、少し詳しく解説した記事を別途用意しましたのでご覧ください。
2.4 #BabylonJS5 の祭りの様子をレポート ツイートまとめ
発表者:ちょまど@エンジニア✈️帰国した (@chomado) / Twitter & やまゆ💝 (@akai_inu) / Twitter
Babylon.js v5を記念して、宇宙をテーマに何かゲームを作ってみんなで一斉に盛り上げよう!というイベント告知がフォーラムでありました。
何か作った人がPlayGroundで公開し、Twitterに "#BabylonJS5" でツイートしています。この発表ではこのイベントをきっかけに公開されたツイートを紹介しました。
What kind of demo/playground should you make?
That’s 100% up to you! Our theme for the release is “Space.” Babylon 5? Get it? If you’d like to create something Sci-Fi or Space themed, that would fit right in, but certainly isn’t required.
引用元:SHHH! It's a secret! Babylon.js 5.0 Is Here Early! - #25 by RaananW - Announcements - Babylon.js
紹介された内容の一例です。
My contribution to the #BabylonJS5 release today: A game where Stars are eating Stars:https://t.co/gi0ILhhNB3
— Valentin (@PichouPichou) 2022年5月5日
Congrats to the entire @babylonjs team ! This is awesome !!#gamedev #gamedevelopment #indiedev #indiedeveloper #webdev #3D #webgl
こちらの開発者の方は、宇宙を移動しながら他の光?を飲み込み大きくしていくゲームを紹介されていました。
Made for #BabylonJS5 on a Quest2. Live scene https://t.co/6kBfdjrdGu@babylonjs pic.twitter.com/1Ch8RcEBdJ
— Jeff Palmer (@whoopstopia) 2022年5月5日
こちらはWebXRに対応しており、Quest2でプレイできるゲームです。
2.5 LT1「公式チュートリアル和訳したしている (WIP)」
発表者:ちょまど@エンジニア✈️帰国した (@chomado) / Twitter
Babylon.jsには丁寧かつ細かいドキュメントが公開されています。また、初めての方向けにチュートリアルまで提供されています。ただし、現時点では英語版しかありません。
発表者のちょまどさんは、日本のBabylon.js初心者の方も入りやすいように、チュートリアル記事を和訳されています。
特徴は単純な和訳だけでなく、随所で説明、画像、Playgroundを追加してわかりやすくされているところです。詳細は上記の記事をご覧ください。
2.6 LT2「Babylon.jsで3DViewerを作ってみた!」
発表者:イワケン@Microsoft MVP (@iwaken71) / Twitter
Babylon.jsでglb形式のViewerを作る過程を説明されています。その中でBabylon.jsのInspetor機能の便利さについても解説されています。
・Inspectorは表示されているmeshの情報を確認できる
・さらに表示されたmeshのテクスチャ解像度、scalingを調整してglb出力もできる
・この機能のおかげでBlenderやMayaなどの3DCGモデリングツールを使わなくても3DCGモデルの調整ができた
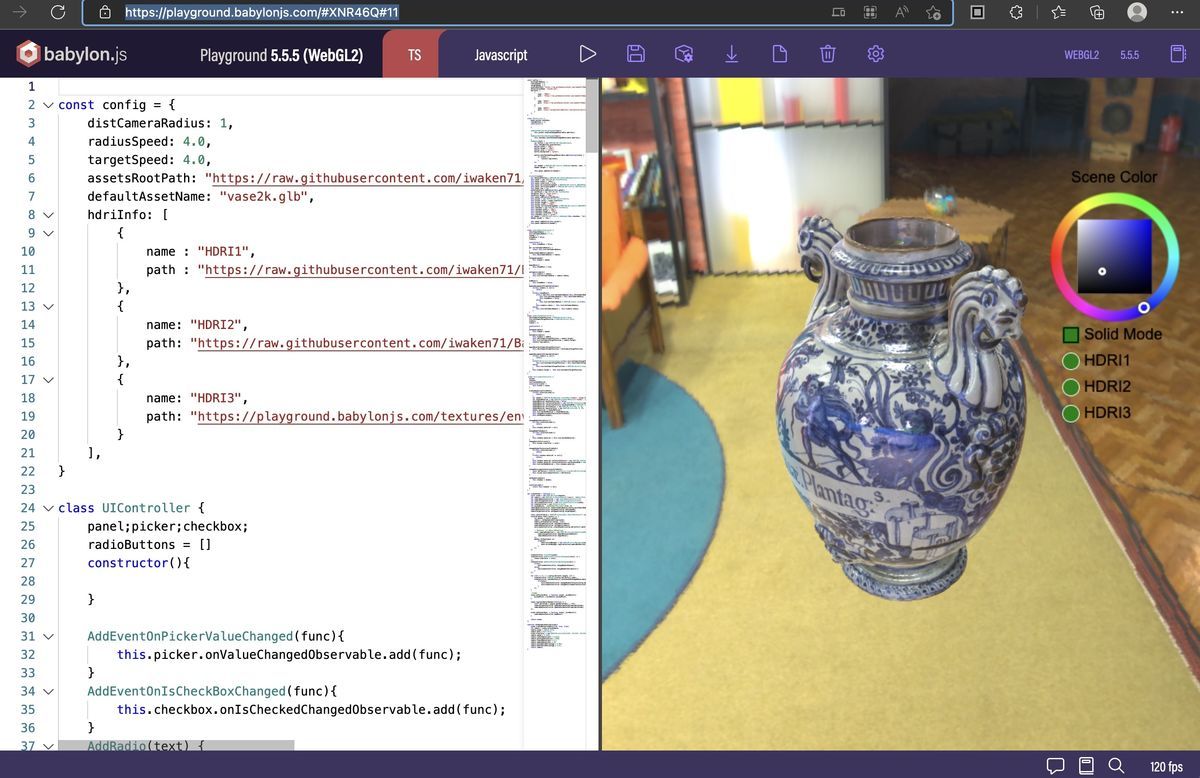
発表では、PBR (Physical Based Rendering) にも対応してきれいな反射が入った壺の3DCGモデルを表示させるデモも実施されていました。
こちらで確認できます。
https://playground.babylonjs.com/#XNR46Q#11
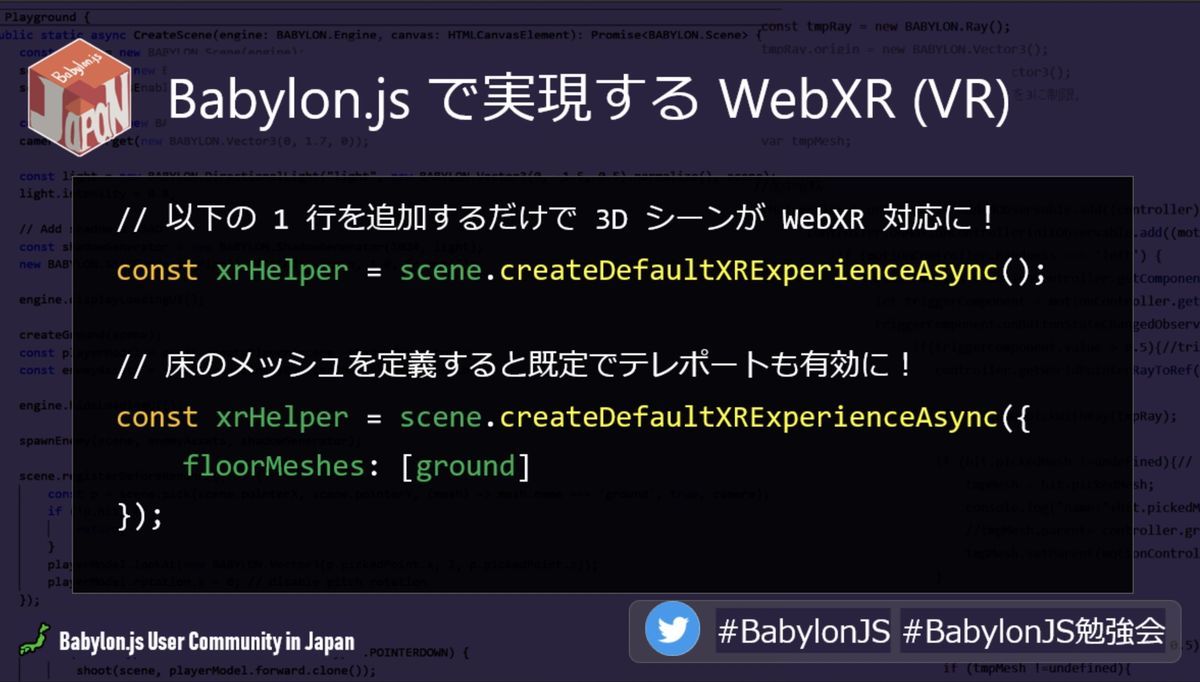
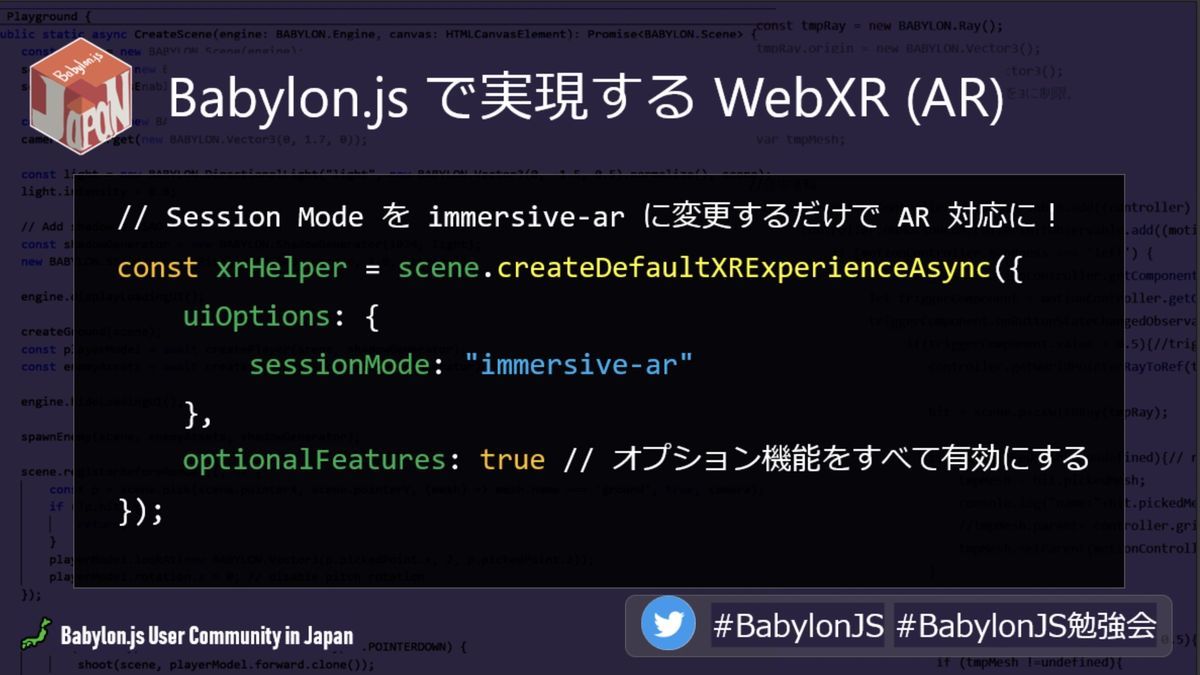
2.7 LT3「Babylon.jsで簡単WebXR 」
発表者:ユスキィ (Yusuke Hara) (@ms_yuhara) / Twitter
Babylon.jsはWebXRにも対応しており、AR、VR関係のWebコンテンツを作ることもできます。
WebXRについては公式のドキュメントでも解説されています。
以下は発表内容のメモです。
・WebXR、WebXR Device APIについて説明
・Babylon.jsのWebXRは、標準仕様であるWebXR Device APIに基づく→簡単にクロスブラウザ対応のWebXRコンテンツ作成が可能
・Babylon.js 5ではLight Estimation、Image Trackingなどにも対応
3. おわりに
Babylon.jsはあまり知られていなかったので、ここまで多くの方に参加いただけるとは思っていませんでした。
皆さんの興味が高いということで、今後も情報発信に努めていければと思います。