2022/7/14 追記:NewDさんのスライドを追記しました
2022/7/10 追記:akiraさん、つらみぃさんの発表スライドを追記しました
Babylon.js Japanコミュニティ主催で、2カ月ぶりに「ゆるほめLT会」を開催しましたのでまとめてみました。
1. Babylon.js ゆるほめLT会とは?
告知サイトの文章を引用します。
Babylon.js勉強会主催のBabylon.js入門者によるゆるーいLT会です。
■「ゆるい」とは…
LTの内容が本格的でなくてもいいよぉー
■「ほめ」とは…
LT登壇者を褒め、もっと先に進んでもらえる活力を与える場
と、Babylon.js入門者によるゆるーいLT会です。視聴者の皆様は、暖かく登壇者を見守ってください。
・初心者向けじゃ新たな発見なんてないんじゃないの??
↓ そんなことはありません!!
初心者だからこそ基本に忠実だったり、見落としがちなチュートリアルをきっちりと拾ったりと、あらゆる皆様にも新たな発見はきっとあるはず!!
是非、ご参加ください。
今回ははじめての登壇の方にフォーカスして、気軽にLTをできる場ということで、運営メンバーの方と準備しました。
準備と当日の司会進行は、主に @iwaken71 さんがまとめてくださいました。
当日は約40名の方に参加いただきました。
2. 発表内容
2.1 しかし!私とて元Webエンジニアのはずだ!
発表者:かーでぃ@ガノタなIoTプロフェッショナル (@_0447222690292) / Twitter
発表スライド
docs.google.com
内容
・愛知県の輸出はほぼ自動車
・この自動車の輸出量などのグラフをXRで表示したら面白いかも?
→Babylon.jsで試してみた
・今後はPLATEAUデータを読み込んで、PLATEAUの勉強会にも参加してみたい
2.2 GCPでサーバレスな構成でマルチプレイヤーしてみた
発表者: akiraさん
発表スライド
docs.google.com
デモ動画
https://drive.google.com/file/d/1VYrguEl8qS-Gp7XQXtlIVUCyDh8J7e2p/view
・Babylon.jsは前回の勉強会がはじめて
・マルチプレーヤー
・GCPのCloud Runを使用
・永続化手段としてRedisを使用
・Colyseus (Node.jsベースで作られたWebSocketサーバ) も活用
今後、パフォーマンス測定をしてもっとよくしたい。コミュニティ貢献したい
参考情報
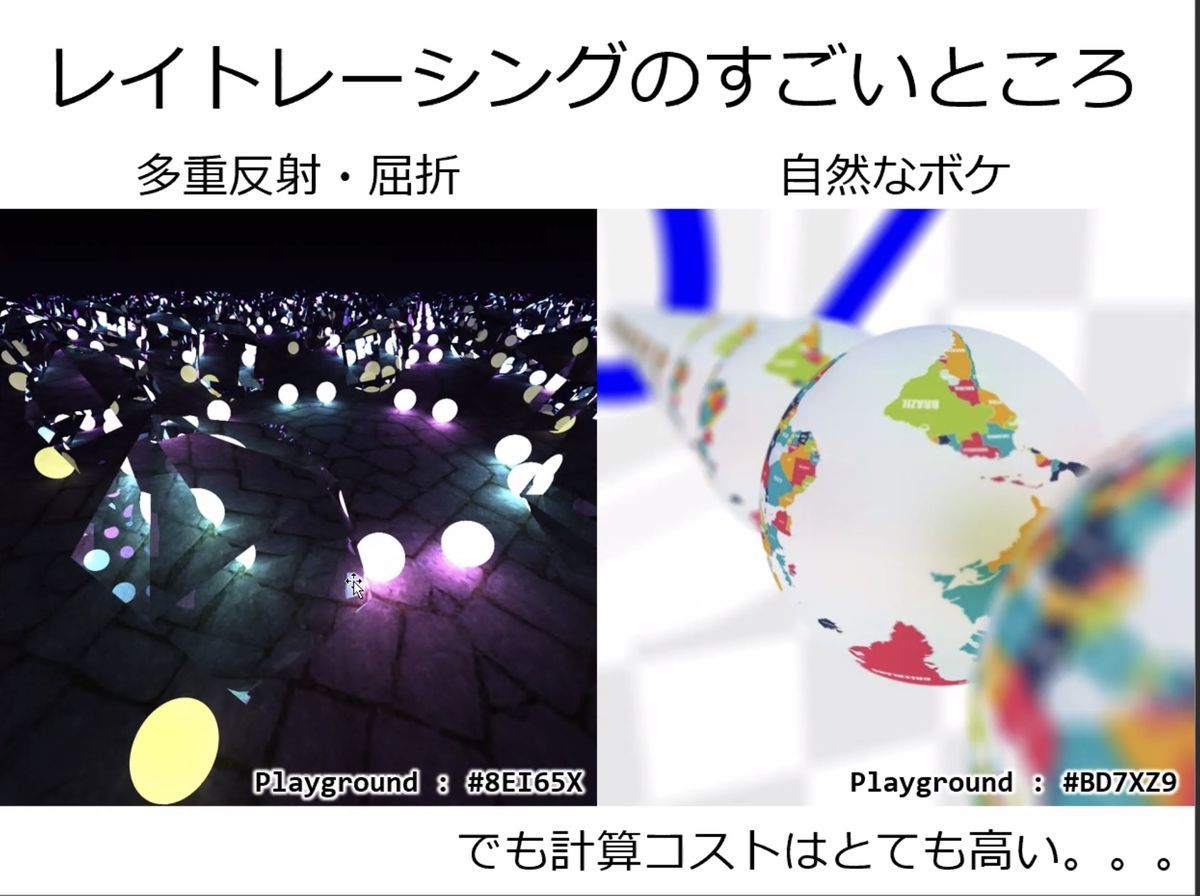
2.3 Babylon.jsで作ったsceneをレイトレーシングで映えさせる
発表者:つらみぃさん
発表スライド
speakerdeck.com
・普段はBabylon.jsを使っていない。今回、GPGPUを試してみた
・レイトレーシング:物理法則に基づいて、目線から飛ばしたrayをもとに反射光を考慮してレンダリングする
・発表では、レイトレーシングで表現したさまざまな例を紹介
■レイトレーシングの例 (つらみぃさん作成) https://playground.babylonjs.com/#BD7XZ9
今後、Babylon.js 5で公開されたWebGPUも使ってみたい。もっと高速に描画できるはずのため。
2.4 ラテン碑文を3D・VRでみるビューア
発表者:Jun Ogawaさん
・CIL (CORPUS INSCRIPTIONUM LATINARUM) ラテン語碑文をBabylon.jsでVR化
・フォトグラメトリで神殿のような建物を作り、その中に石碑のようなものを置いて碑文を見られるようにした
・引き続き改良したい
2.5 VtuberでもWebXRを使いたい!
発表者:彩🥳スマブラVtuber (@aya_ssbgc) / Twitter
発表資料
docs.google.com
2018年からYouTuber
www.youtube.com
・360度映像Viewer+VR
・アバターにモーションをつけて、Babylon.jsの空間で表示できるようにした
・WebXR機能でVR表示、視点調整、写真撮影機能などなどを作った
お試し用Webサイト(Playground)
■360度動画
https://playground.babylonjs.com/#SQ5UC1#373
■撮影会
https://playground.babylonjs.com/#WGZLGJ#5457
2.6 はじめてのBabylon.js The very first stepをすすめてみた
発表者:NewDさん
発表資料
speakerdeck.com
・専門はITエンジニアではない。ITエンジニアの方の会話、やり方を理解したくてITの勉強中
・ちょまどさんのBabylon.jsチュートリアルを勉強中
・わからないときはYouTubeなどのコメントも調べてみた
・発表では初めて試した話から、Playgroundの使い方に関する
参考
zenn.dev
2.7 料理の注文メニューの3D化への挑戦
発表者:Hideyuki Nagata 長田英幸 (@nagata_hideyuki) / Twitter
・Babylon.jsをはじめてみた。まずは料理人がテーブルの前で料理をしているところを再現したい
・今回はDude (Babylon.jsが提供しているおじさんキャラクター)を立たせて、机となるboxを置くところまで成功
・公式から色々な3Dモデルが提供されているのはよい。でもちょっと不思議なものが多い?宇宙人など。
参考:Babylon.jsが提供している3Dモデルの一覧 (Playgroundで使用可能)
直接モデルデータをダウンロードしたい場合、こちらの階層付近を探すと見つかります。
2.8 Babylon.jsによるインタラクティブなポートフォリオサイトの作成
発表者:うでメガネ (@udemegane) / Twitter
・Unreal Engineの経験。Babylon.js歴は半年くらい
・今回はキャラクターを置いて、いい感じのポートフォリオサイトを作りたい
・その中で色々と詰まったところを紹介
・Unity/Unreal Engineはキャラクタとアニメーションデータが独立している。しかしBabylon.jsにはそれがない
・そのため、複雑な状態管理をコードベースで扱うのは難しい
→なければ作ってみる。今日から作成開始
・今後Githubで公開予定
3. おわりに
ゆるLTという名前のイベントでしたが、想像以上に様々な知見が集まっており、大変勉強になりました。初心者の方も慣れている方も楽しめる内容だったと思います。
こうやってBabylon.jsを試していく方が増えていくのはとても嬉しいですね。 Stay tuned!